В этой статье мы расскажем о создании или настройке полнофункционального JavaScript-приложения. Мы используем NodeJS для серверного API и ReactJS для внешнего интерфейса приложения. Для начала мы используем экспресс-генератор для создания кода и структуры на стороне сервера. А затем перейдите к пакету create-реагировать на приложение для создания клиентской части нашего приложения. Итак, начнем, создадим приложение и настроим его.
1. Инструменты и рамки
Мы используем приведенный ниже список инструментов и фреймворков, работая над этой статьей. Некоторые из этих инструментов необходимы, в то время как другие являются необязательными и могут быть заменены на другие по вашему выбору.
- Node.js ver 12.16.1
- React.js ver 16.13.0
- экспресс-генератор
- Экспресс вер.4.16.1
- Visual Studio Code IDE
По сути, Node.js — это JavaScript на стороне сервера. ReactJS — это интерфейсная библиотека от Facebook. А экспресс-генератор — это инструмент командной строки для генерации экспресс-приложения. Express — это пакет для создания веб-сервера в Node.js. Мы используем его здесь для создания элементарного API для тестирования нашего полного стека приложений. Visual Studio Code IDE — мой любимый редактор, но вы можете свободно выбирать один из своих вариантов.
2. Настройка на стороне сервера
Сначала мы настроим наш серверный код. Для этого мы запускаем экспресс-генератор, как показано ниже.
|
1
|
>npx express-generator my-app |
Вышеупомянутая команда делает то, что она загружает временную копию экспресс-генератора и выполняет ее с предоставленными параметрами. По завершении вышеизложенного создается наше серверное приложение. Теперь нам просто нужно установить зависимости с помощью команды ниже после переключения в каталог my-app.
|
1
|
/my-app> npm install |
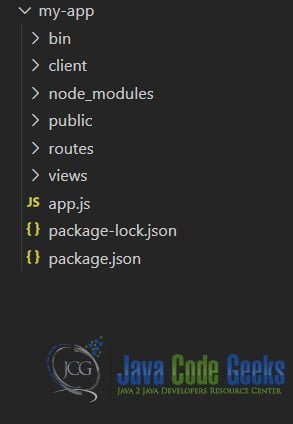
После завершения вышесказанного у нас должно быть готовое приложение, которое использует Express в качестве веб-сервера. Структура проекта должна выглядеть следующим образом:

Нам нужно добавить одну заключительную зависимость в наш проект, называемую одновременно. Мы делаем это с помощью следующей команды:
|
1
|
/my-app>npm i concurrently |
В дополнение к добавлению этой зависимости мы также удалим ненужную мне движок Jade View. Мы делаем это с помощью команды ниже:
|
1
|
/my-app>npm uninstall jade |
Теперь давайте перейдем к созданию клиентской структуры приложения.
3. Настройка на стороне клиента
Для настройки нашего клиентского кода мы создаем папку с именем client. Мы переключаемся на эту папку из командной строки и запускаем команду ниже, чтобы все настроить.
|
1
|
/my-app/client>npx create-react-app . |
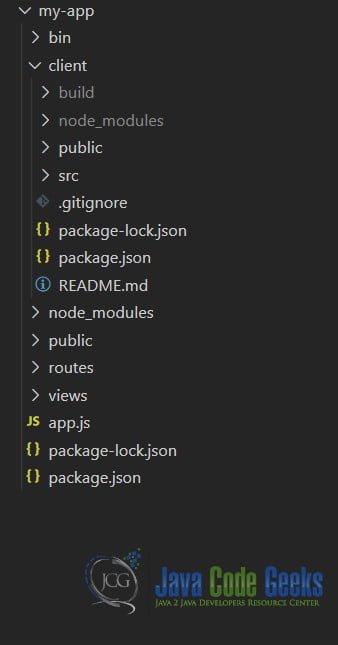
Это загружает временную копию пакета create-реагировать-приложение и запускает его с предоставленными параметрами. Как только эта команда завершится, наша структура приложения на стороне клиента должна быть готова и выглядеть следующим образом:

До сих пор мы генерировали половину серверной части, а затем клиентскую часть нашего приложения. Давайте теперь погрузимся в настройку этого приложения для разработки.
4. Разработка Конфигурация
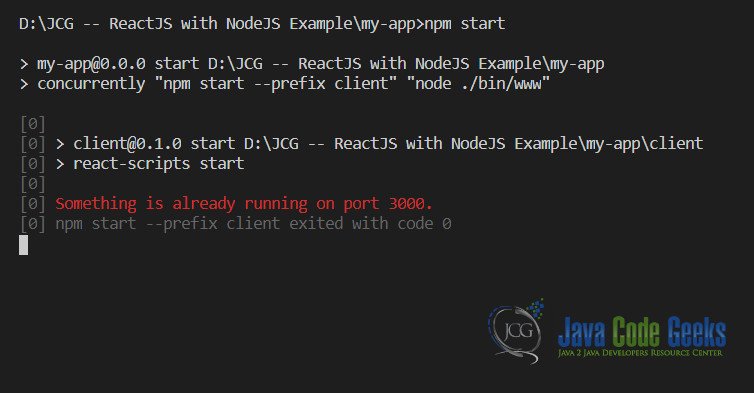
Поскольку и наш серверный, и клиентский код должны выполняться параллельно, мы используем их одновременно. Но есть проблема, и сервер dev для Reactjs и наше приложение Express используют один и тот же порт, то есть 3000. И это создаст конфликт и выдаст ошибку, если мы запустим их одновременно, как показано ниже:

Эта проблема актуальна только в процессе разработки, но нам нужно обойти это, чтобы продолжить. Поскольку в работе мы, вероятно, будем запускать код на стороне сервера и обслуживать статическую производственную сборку нашего интерфейса с того же URL-адреса. Но при разработке нам не нужно создавать производственную сборку каждый раз, когда мы хотим запустить наш код для его тестирования.
Чтобы обойти эту проблему, давайте отредактируем файл, который устанавливает порт для нашего серверного кода. Эта деталь управляется файлом с именем www в папке bin нашего серверного кода. Интересная часть выглядит следующим образом:
WWW
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.../** * Get port from environment and store in Express. */var port = normalizePort(process.env.PORT || '3000');app.set('port', port);/** * Create HTTP server. */var server = http.createServer(app);... |
Как вы видите, по умолчанию это порт 3000, давайте отредактируем этот бит файла так, как показано ниже:
WWW
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.../** * Get port from environment and store in Express. */var port = normalizePort(process.env.PORT || '3010');app.set('port', port);/** * Create HTTP server. */var server = http.createServer(app);... |
Это должно устранить ошибку, которую мы видели раньше. Но теперь, когда мы хотим вызвать API на стороне сервера, мы снова садимся на мель, поскольку URL-адрес другой. Мы не можем использовать относительные URL-адреса, такие как «/ api / what», и вместо этого нам нужно использовать полностью определенные URL. Это создаст проблемы с CORS, но подождите, пока есть еще один момент конфигурации, который спасет нас. На этот раз мы отредактируем конфигурацию на стороне клиента.
Мы добавляем ключ с именем proxy в файл package.json нашего клиентского кода. И установите его значение в URL нашего серверного API в разработке. Давайте посмотрим на это в действии.
package.json
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
{ "name": "client", "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^4.2.4", "@testing-library/react": "^9.5.0", "@testing-library/user-event": "^7.2.1", "react": "^16.13.0", "react-dom": "^16.13.0", "react-scripts": "3.4.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] },} |
Это помогает нам обойти предупреждения CORS и необходимость писать код, который переключает URL-адреса в зависимости от среды. Когда все настроено, напишем команду npm, чтобы принять приложение для тестовой поездки. Для этого отредактируем наш package.json для кода на стороне сервера и добавим приведенную ниже команду.
package.json
|
1
2
3
4
5
6
7
|
... "scripts": { "start:dev": "concurrently \"npm start --prefix client\" \"node ./bin/www\"", "start": "npm run build --prefix client && node ./bin/www" },... |
5. Запуск в режиме разработки
Теперь все готово, поэтому давайте запустим приведенную ниже команду и посмотрим на результаты.
|
1
|
/my-app>npm run start:dev |

6. API в действии
Теперь, когда мы настроили наше приложение для правильной работы. Давайте создадим элементарный API для тестирования нашей установки. Мы вернем приветствие от нашего API в ответ на приветствие от внешнего интерфейса приложения. Затем отобразите приветствие из серверного API в нашем компоненте React. Итак, давайте вернемся к этому.
6.1 Приветствие на стороне сервера API
Мы добавим маршрутизатор с именем приветствия в папку маршрутов, и код для него будет выглядеть следующим образом:
greeting.js
|
1
2
3
4
5
6
7
8
9
|
var express = require('express');var router = express.Router();/* GET users listing. */router.get('/hello', function (req, res, next) { res.json('Greetings from API!');});module.exports = router; |
А теперь давайте изменим файл app.js, чтобы заставить веб-сервер Express использовать этот маршрутизатор. Наш код для файла app.js должен выглядеть следующим образом:
app.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
var createError = require('http-errors');var express = require('express');var path = require('path');var cookieParser = require('cookie-parser');var logger = require('morgan');/* var indexRouter = require('./routes/index');var usersRouter = require('./routes/users'); */var greetingRouter = require('./routes/greeting');var app = express();// view engine setup/* app.set('views', path.join(__dirname, 'views'));app.set('view engine', 'jade'); */app.use(logger('dev'));app.use(express.json());app.use(express.urlencoded({ extended: false }));app.use(cookieParser());app.use(express.static(path.join(__dirname, 'public/public/')));/* app.use('/', indexRouter); */app.use('/greeting', greetingRouter);// catch 404 and forward to error handlerapp.use(function (req, res, next) { next(createError(404));});// error handlerapp.use(function (err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error');});module.exports = app; |
Давайте теперь настроим наш интерфейс для вызова этого API.
6.2 Настройка переднего конца
Давайте добавим компонент к нашему интерфейсу под названием Приветствие. Этот компонент будет отображать кнопку, при нажатии которой мы вызываем API. Как только API вернется, он отобразит возвращаемое значение.
Greeting.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import React, { useState } from 'react';function Greeting(props) { const [greeting, setGreeting] = useState(""); const sendGreetings = () => { window.fetch('/greeting/hello') .then(response => response.json()) .then(resp => setGreeting(resp)) .catch(err => console.log(err)); } return <> <div style={{ flexDirection: 'column', height: '100vh', display: 'flex', alignItems: 'center', justifyContent: 'center' }}> <div><button onClick={sendGreetings}>Send Greetings</button></div> {greeting && <div>{`${greeting}`}</div>} </div> </>}export default Greeting; |
Кроме того, давайте изменим наш файл index.js, чтобы отобразить этот компонент.
index.js
|
01
02
03
04
05
06
07
08
09
10
11
12
|
import React from 'react';import ReactDOM from 'react-dom';import './index.css';import Greeting from './Greeting';import * as serviceWorker from './serviceWorker';ReactDOM.render(<Greeting />, document.getElementById('root'));// If you want your app to work offline and load faster, you can change// unregister() to register() below. Note this comes with some pitfalls.// Learn more about service workers: https://bit.ly/CRA-PWAserviceWorker.unregister(); |
Чтобы увидеть это в действии, выполните следующую команду:
|
1
|
/my-app>npm run start:dev |

7. Загрузите исходный код
Это был пример Reactjs с Nodejs. Для запуска исходного кода вам необходимо запустить npm install в корне приложения, а также в папке клиента приложения. После этого просто выполните команду npm run start: dev в корне приложения, чтобы запустить приложение.