В первой части этой серии руководств мы использовали инструмент create-react-app для создания рабочего примера приложения в качестве отправной точки для нашего приложения галереи Movie Mojo.
Во второй части мы познакомимся с добавлением нашего первого пользовательского компонента для отображения отдельных видеокарт. Мы также увидим, как использование реквизита позволяет нам настраивать внешний вид компонентов, передавая данные, а не жестко их кодируя.
Это демонстрирует гибкость и возможность повторного использования компонентов, а также то, как они могут использоваться в качестве мощных строительных блоков в ваших приложениях React.
Наш первый компонент
ОК, давайте создадим компонент! Начнем с того, что все будет довольно просто, и мы сделаем рефакторинг заголовка HTML в его собственный компонент.
Современные рекомендации React рекомендуют разделять каждый компонент в вашем приложении в отдельный файл. Мы будем следовать этому принципу, поэтому в вашей папке projects /src/components/ создайте новый файл с именем Header.js и откройте его в текстовом редакторе.
Вверху файлов компонентов мы всегда начинаем с импорта необходимых библиотек, других компонентов (поскольку мы можем вкладывать компоненты) и дополнительных необходимых нам ресурсов (например, стилей). Оператор import является частью ES6 и позволяет нам поддерживать наши проекты на высоком модульном уровне.
Для нашего компонента <Header /> нам нужно только импортировать библиотеку React, что мы можем сделать с помощью этого оператора:
|
1
|
import React, { Component } from ‘react’;
|
Это импортирует всю библиотеку React и делает ее доступной через переменную React . Он также импортирует объект Component напрямую, так что мы можем использовать его без специальной квалификации с предшествующим React. ссылка на объект.
Другими словами, если бы мы явно не импортировали объект Component мы бы получили к нему доступ следующим образом:
React.Component
Но поскольку мы импортировали Component напрямую, мы можем просто использовать его самостоятельно без какой-либо ссылки на переменную React . Неважно, какой вы используете, и зависит только от предпочтений.
Затем, чтобы фактически создать компонент, мы расширяем объект Component для создания нового класса, который определяет наш компонент <Header /> . После оператора import введите:
|
1
2
3
4
5
|
class Header extends Component {
}
export default App;
|
Здесь мы используем класс ES6 в качестве контейнера компонента. Классы — отличный способ инкапсулировать весь код, необходимый для описания вашего компонента.
Вы могли также заметить, что файл компонента заканчивается оператором экспорта . Это, как вы можете ожидать, экспортирует наш компонент и делает его доступным для других файлов в нашем проекте.
Как минимум, все компоненты React должны иметь метод render, который возвращает некоторую разметку. Это может быть HTML, другие компоненты React или их смесь.
Добавьте это в свой класс компонента:
|
1
2
3
|
render() {
return React.createElement( ‘div’, null, ‘Hello there, this is a React component!’ );
}
|
Метод React.createElement() создает элемент HTML (в данном случае <div> ) и добавляет к нему некоторое содержимое. Сохраните изменения в Header.js и откройте App.js
Чтобы использовать компонент React внутри другого компонента, нам сначала нужно его импортировать, поэтому добавьте его в список операторов импорта в верхней части App.js :
|
1
|
import Header from ‘./Header’;
|
Обратите внимание, что вам не нужно добавлять расширение файла .js как это предполагается. Кроме того, поскольку компонент <Header /> находится в той же папке, что и наш компонент <App /> , нам не нужно указывать полный путь.
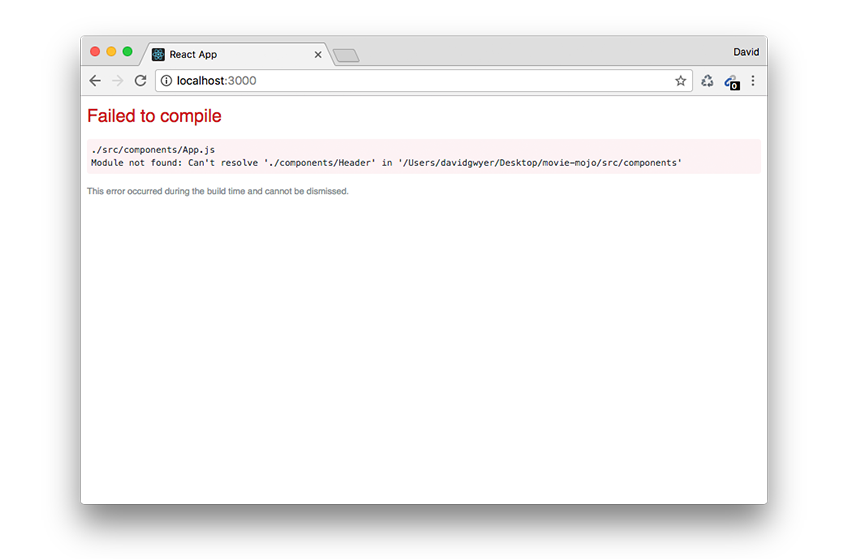
Фактически, если вы попытаетесь использовать import Header from './components/Header'; изнутри App.js , вы получите ошибку компиляции.
Теперь мы можем добавить компонент <Header /> внутри оператора return, как любой элемент HTML. Однако есть одна оговорка. Вы можете вернуть только один элемент верхнего уровня внутри метода возврата компонентов.
Так что это не разрешено:
|
1
2
3
4
5
6
|
render() {
return (
<div className=»apples»></div>
<div className=»oranges»></div>
);
}
|
Если вы хотите вернуть несколько элементов, вам нужно обернуть их все в один элемент-обертку:
|
1
2
3
4
5
6
7
8
|
render() {
return (
<div className=»fruit»>
<div className=»apples»></div>
<div className=»oranges»></div>
</div>
);
}
|
Поэтому убедитесь, что вы добавляете компонент <Header /> элемент <div className="App"> чтобы избежать ошибок.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
class App extends Component {
render() {
return (
<div className=»App»>
<Header />
<div className=»App-header»>
<h2>Discover Your Movie Mojo!</h2>
</div>
<p className=»App-intro»>
Welcome to the ‘Movie Mojo’ React app!
</p>
</div>
);
}
}
|
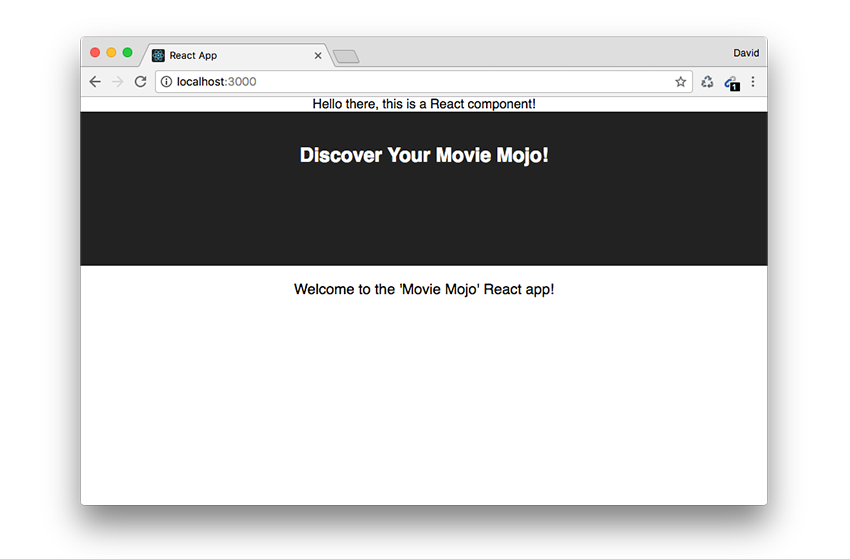
Это приведет к визуализации нашего компонента <Header /> .

Чтобы завершить компонент <Header /> , мы удалим следующий блок HTML из App.js и добавим его в Header.js .
|
1
2
3
|
<div className=»App-header»>
<h2>Discover Your Movie Mojo!</h2>
</div>
|
Тем не менее, вы могли заметить, что есть проблема. В App.js метод визуализации компонента <App /> возвращает то, что выглядит как HTML. Тем не менее, в Header.js есть только один вызов React.createElement() . В чем дело?
Ответ JSX. В App.js мы используем JSX для написания HTML-подобного синтаксиса для определения вывода нашего компонента. Сравните это с нашим определением компонента для Header.js .
|
1
|
React.createElement( ‘div’, null, ‘Hello there, this is a React component!’ );
|
Вот как мы должны писать компоненты React без JSX. Фактически, под капотом это то, во что компилируется JSX, прежде чем он может быть отображен в браузере.
Вам вовсе не обязательно использовать JSX для ваших компонентов React; это полностью зависит от вас. Но почти все компоненты, с которыми вы столкнетесь, будут написаны на JSX, потому что писать намного проще.
Он также очень удобен для чтения другими новичками в вашем коде. Представьте, что вам нужно изучить проект React, содержащий десятки различных компонентов, написанных на простом JavaScript!
Поэтому неудивительно, что мы будем использовать JSX для определений компонентов в оставшейся части этого урока.
Продолжайте и замените React.createElement() на JSX-эквивалент, который мы скопировали из App.js Ваш файл Header.js должен теперь выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
import React, { Component } from ‘react’;
class Header extends Component {
render() {
return (
<div className=»App-header»>
<h2>Discover Your Movie Mojo!</h2>
</div>
);
}
}
export default Header;
|
Хотя JSX дает нам гораздо больше гибкости при написании наших компонентов, имейте в виду, что мы пишем не фактический HTML, а его абстракцию.
Вы можете увидеть это во фрагменте кода выше. Обратите внимание, что в <div> мы использовали className а не class чтобы указать, где мы хотим объявить класс CSS? Это потому, что весь JSX скомпилирован в чистый JavaScript, а class является зарезервированным словом в ES6 JavaScript.
Давайте также настроим стили заголовков. Откройте App.css и отредактируйте CSS-класс .App-header таким образом:
|
1
2
3
4
5
6
|
.App-header {
background-color: steelblue;
height: 70px;
padding: 20px;
color: white;
}
|
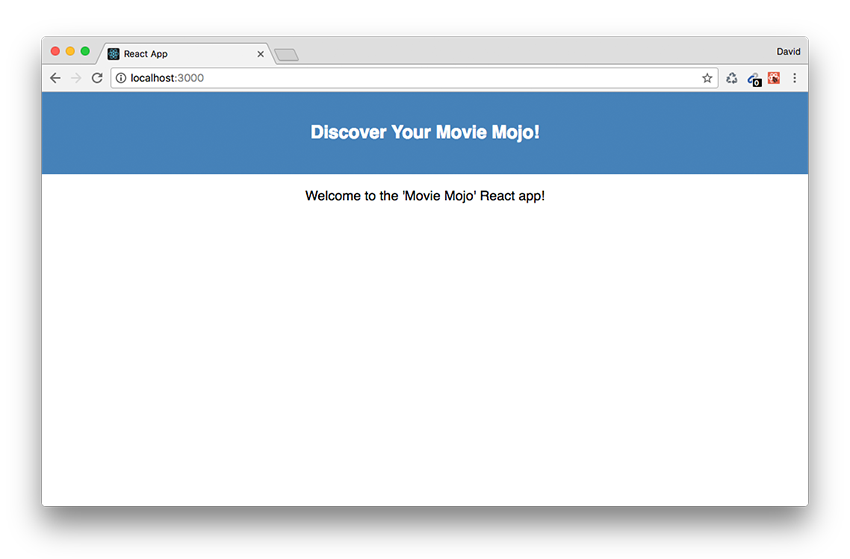
Это обновляет цвет фона заголовка и уменьшает высоту.

Компонент Реквизит
Пока что наш компонент <Header /> является статическим. То есть он отображает фиксированный контент, который никогда не меняется. Но компоненты могут быть сделаны динамичными и отображать содержимое, передаваемое в них, через реквизиты компонентов. Это делает компоненты внезапно намного более полезными, поскольку они становятся общими и могут использоваться повторно.
Думайте о компонентах реквизита как о тегах HTML. Например, <div> может иметь атрибуты для id , class , style и т. Д., Которые позволяют нам назначать уникальные значения для этого конкретного элемента <div> .
Мы можем сделать то же самое для компонентов React. Скажем, мы не хотим, чтобы наш заголовок выводил фиксированный текст «Discover Your Movie Mojo!» все время. Разве не было бы лучше, если бы наш заголовок мог отображать любой текст?
В отличие от атрибутов HTML, мы можем называть наши компоненты как угодно. Внутри App.js обновите <Header /> чтобы он был:
|
1
|
<Header text=»David’s Movie Mojo App!»
|
Затем обновите компонент <Header /> чтобы использовать text опору.
|
1
2
3
|
<div className=»App-header»>
<h2>{this.props.text}</h2>
</div>
|
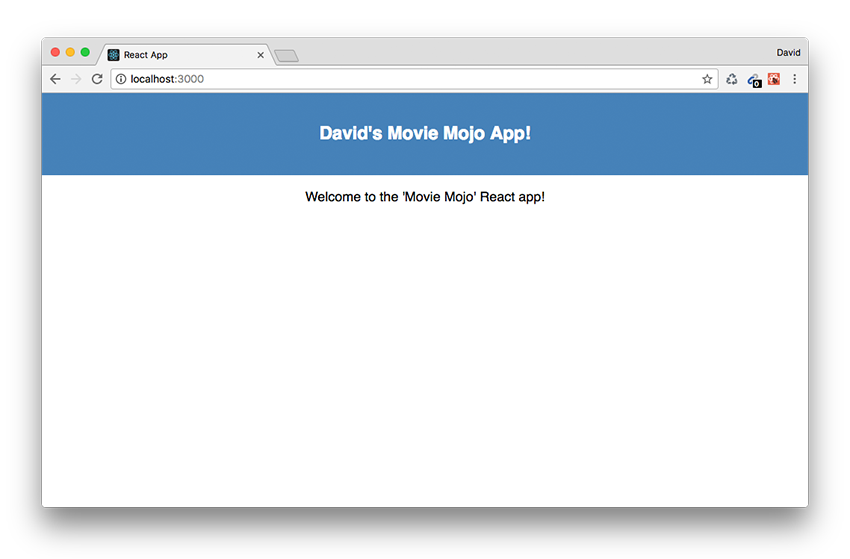
Это приводит к тому, что наш заголовок отображает любой текст, добавленный в text App.js в App.js

Давайте подробнее рассмотрим, как мы ссылались на text Header.js внутри Header.js используя:
|
1
|
{this.props.text}
|
Фигурные скобки просто говорят JSX, что у нас есть некоторый JavaScript, который мы хотим оценить. Это отличает его от текста. Если бы мы не использовали фигурные скобки, был бы выведен строковый литерал this.props.text , а это не то, что нам нужно.
Ключевое слово this ссылается на класс компонента Header , а props — это объект, который содержит все значения, переданные из <Header text="David's Movie Mojo App!" /> <Header text="David's Movie Mojo App!" /> . В нашем случае объект props содержит только одну запись, но вы можете добавить столько, сколько захотите на практике.
Наш компонент <Header /> теперь намного более универсален и не содержит жестко запрограммированной строки. Это хорошая практика при написании компонентов React. Чем более универсально вы их делаете, тем больше они пригодны для повторного использования.
Это хорошая новость при разработке будущих приложений React, поскольку вы можете повторно использовать компоненты из предыдущих проектов, поэтому вам не нужно писать все с нуля.
Мы использовали реквизиты выше для передачи фиксированной строки в компонент <Header /> , но реквизиты также могут передавать переменные, ссылки на функции и состояние компонентам.
Чтобы отправить переменную через props, мы можем сделать что-то вроде этого, где headerText является переменной:
|
1
|
<Header text={headerText} />
|
Проверка реактивных компонентов
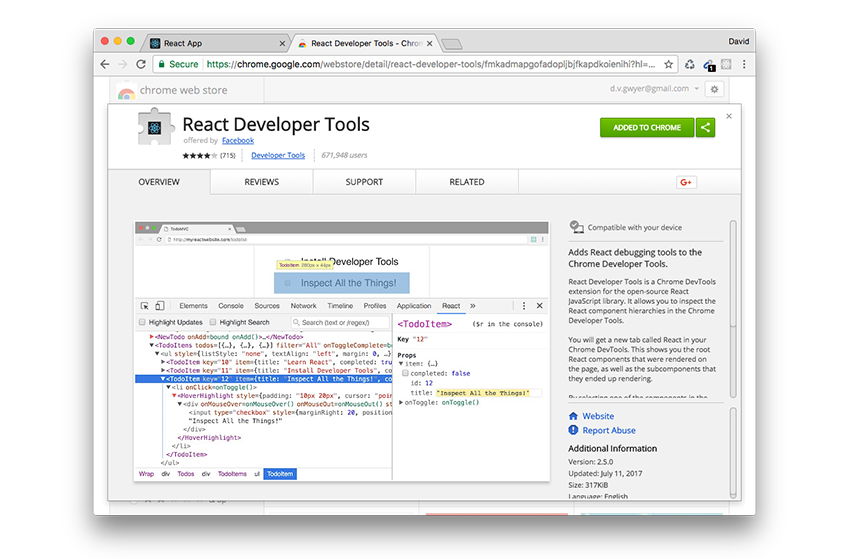
Для браузера Chrome доступен очень полезный инструмент, который позволяет вам просматривать информацию о вашем приложении React.

Стандартные инструменты разработчика позволяют просматривать только обычные элементы HTML, но с установленным расширением React Developer Tools вы можете перемещаться по всем компонентам React в вашем приложении.
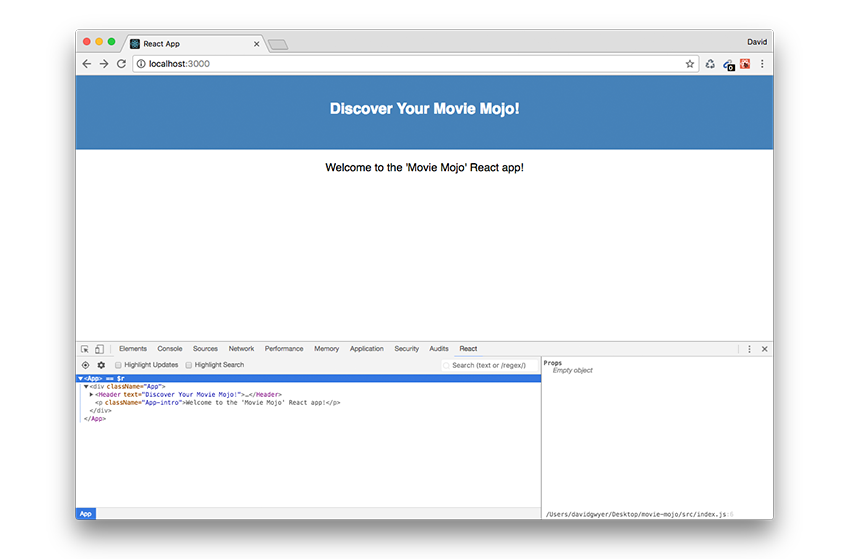
После установки откройте инструменты инспектора браузера и нажмите на новую доступную вкладку React . Обратите внимание, что вместо элементов HTML вы видите иерархию компонентов React в вашем приложении. Нажмите на компонент <App /> чтобы выбрать его.

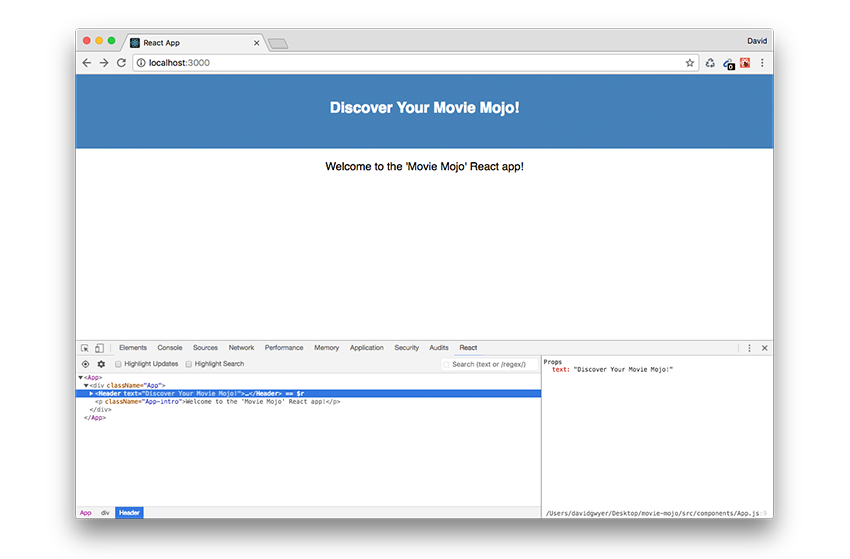
После выбора информация о компоненте отображается в окне справа. Компонент <App /> не имеет реквизита, поэтому окно пустое. Но если вы выберете компонент <Header /> внутри <App /> вы увидите пропущенную текстовую информацию.

Инструменты разработчика React очень полезны для отладки, особенно когда вы приступаете к разработке более сложных приложений React, поэтому стоит привыкнуть использовать их в более простых приложениях.
Вы также можете использовать инструменты разработчика React для проверки состояния своего приложения, о котором мы поговорим в следующем руководстве.
Вывод
Из этого урока вы узнали, как разделить ваше приложение на отдельные компоненты, чтобы сделать его более модульным. Пропорции компонентов позволяют передавать значения отдельным компонентам, аналогично тому, как вы добавляете атрибуты к элементам HTML.
Мы также увидели, как использовать новые инструменты инспектора браузера для проверки данных компонентов и реквизита.
В третьей части мы добавим состояние в наше приложение, чтобы помочь нам более эффективно управлять нашими данными.