В этой серии учебных пособий мы подробно рассмотрим использование React, когда создадим полностью работающее приложение для отображения галереи фильмов.
Научиться создавать приложение с нуля — это отличная возможность попрактиковаться в использовании всех ключевых функций React, одновременно повышая уровень своих навыков разработки. Соблюдаются все рекомендуемые методы и рекомендации, что важно для создания современных приложений React.
Мы будем настраивать новое приложение React с помощью инструмента create-react-app , разработанного Facebook, а также подробно рассмотрим следующие темы React:
- Компоненты
- JSX
- Реквизит
- состояние
- Структурирование вашего приложения правильно
- Использование функций ES6 для разработки современных приложений
Что мы будем строить
Чтобы сделать изучение разработки React более увлекательным, мы будем создавать полностью работающее приложение, а не представлять общие фрагменты кода при рассмотрении новых аспектов React.
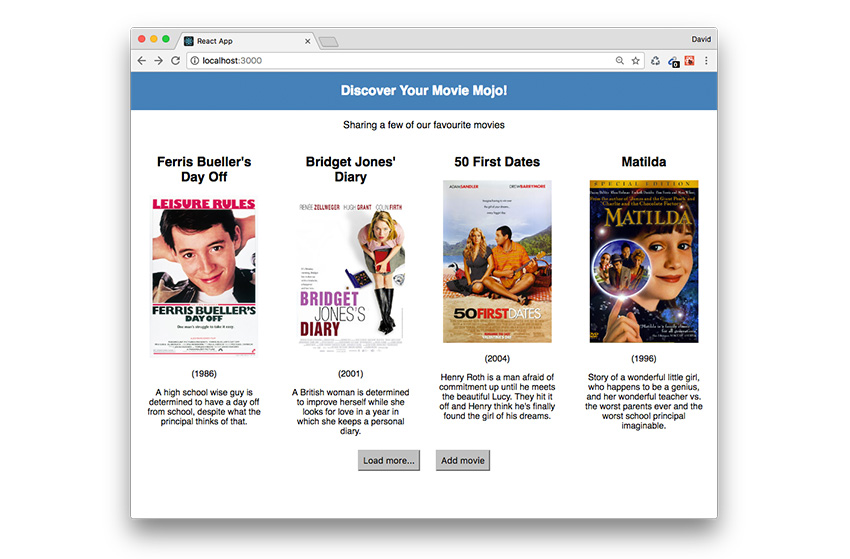
Вместе мы создадим «Movie Mojo», приложение для отображения галереи хороших фильмов. После завершения приложение загрузит несколько фильмов при загрузке страницы, а затем загрузит еще больше при нажатии кнопки. Наконец, вы сможете вводить собственные заголовки фильмов с помощью специальной формы, которая при отправке будет динамически вставлять новый фильм в галерею.

Предпосылки
Это учебник среднего уровня, и поэтому вы получите большую пользу, если у вас есть предварительные знания по следующим темам:
- Функции ES6, такие как функции стрелок, классы и модули.
- Знать, что такое компоненты React, реквизиты и состояние.
- Некоторый опыт использования Node.js и NPM.
- По крайней мере, базовый уровень владения JavaScript.
Большинство из них подробно рассматриваются по мере продвижения, но я бы порекомендовал освежить в любых конкретных областях по мере необходимости.
Давайте настроим
Мы будем использовать инструмент create-react-app , чтобы настроить наше приложение React. Он чрезвычайно прост в использовании и позволит нам сразу же сосредоточиться на кодировании нашего приложения без необходимости выполнять сложную процедуру установки.
Чтобы использовать приложение create-react-app , вам необходимо установить Node.js и npm . Вы можете проверить, доступны ли они оба, введя следующее в окне командной строки:
|
1
|
node -v
|
А потом:
|
1
|
npm -v
|
Если они оба установлены, вы увидите текущий номер версии для каждого.
|
1
2
3
4
5
|
MacBook-Pro:~ davidgwyer$ node -v
v6.11.1
MacBook-Pro:~ davidgwyer$ npm -v
5.3.0
MacBook-Pro:~ davidgwyer$
|
Если вам нужно установить или обновить Node.js и npm то самый простой способ — загрузить Node.js с официальной веб-страницы. Node.js поставляется вместе с npm поэтому вам не нужно выполнять отдельную установку.
Чтобы установить create-react-app глобально, введите его в любое окно командной строки:
npm install -g create-react-app
Теперь мы можем пойти дальше и использовать приложение create-react-app для create-react-app нового приложения React. Он также создаст папку верхнего уровня для файлов нашего проекта. Откройте окно командной строки и перейдите к папке, в которой вы хотите разместить свое приложение (например, / Desktop), и введите следующее:
create-react-app movie-mojo
Это займет около минуты или около того, но когда это произойдет, вы должны увидеть сообщение, подобное этому:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
Success!
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory.
We suggest that you begin by typing:
cd movie-mojo
yarn start
Happy hacking!
|
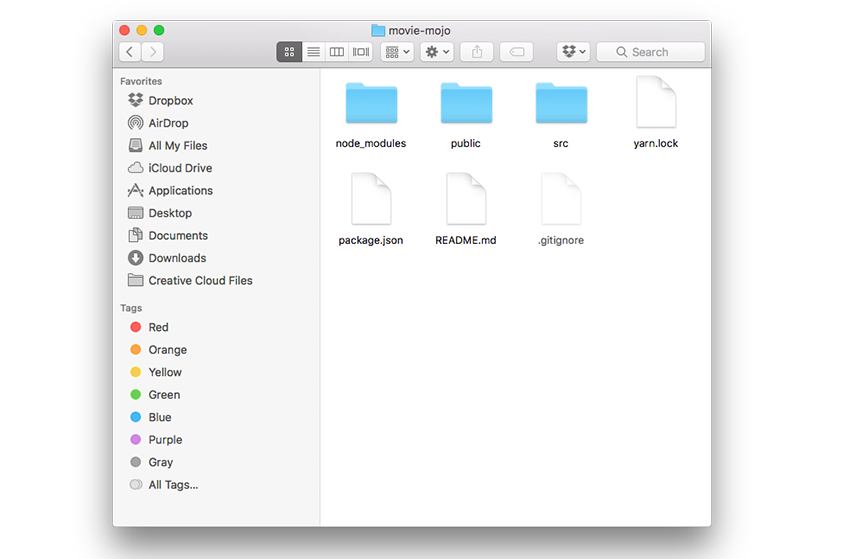
Будет создана новая папка movie-mojo со следующей структурой файлов:

В папке src вы будете редактировать файлы проекта, а когда вы приступите к развертыванию приложения, они будут объединены и добавлены в public папку, готовые к распространению.
Чтобы просмотреть образец приложения в вашем браузере, давайте воспользуемся преимуществом мини-веб-сервера, входящего в состав create-react-app . Нам нужно находиться внутри только что созданной папки проекта, поэтому в окне командной строки введите:
cd movie-mojo
А потом:
npm start
Эта простая команда выполняет три основных действия. Это будет:
- Скомпилируйте наш пример приложения React.
- Откройте новое окно браузера и отобразите наше приложение.
- Отслеживайте изменения в файлах проекта.
После компиляции вы увидите следующий вывод:
|
01
02
03
04
05
06
07
08
09
10
11
|
Compiled successfully!
You can now view movie-mojo in the browser.
Local: http://localhost:3000/
On Your Network: http://192.168.0.15:3000/
Note that the development build is not optimized.
To create a production build, use yarn build.
|
А вот пример приложения, работающего в браузере.

Когда в ваше приложение вносятся какие-либо изменения, оно автоматически перекомпилируется и перезагружается в окне браузера. Это действительно классная функция приложения create-react-app и сэкономит вам много времени во время разработки!
Это также позволяет вам сосредоточиться на кодировании вашего приложения, не отвлекаясь на необходимость вручную перекомпилировать и постоянно обновлять окно браузера, чтобы увидеть последние изменения.
Возможно, лучший рабочий процесс, если у вас есть доступное место на экране, это иметь браузер и текстовый редактор открытыми рядом. Таким образом, всякий раз, когда вы вносите изменения в один из файлов вашего проекта, вы увидите, что изменения почти мгновенно отображаются в окне браузера.
Давайте попробуем внести изменения в наш пример проекта.
Внутри папки src откройте App.js в текстовом редакторе. Попробуйте изменить строку:
To get started, edit <code>src/App.js</code> and save to reload.
чтобы:
Welcome to the 'Movie Mojo' React app!
Как только вы сохраните изменения, приложение React автоматически перекомпилируется, и окно браузера обновляется. Если вы реорганизовали свое рабочее пространство, как предложено выше, то вы увидите, насколько это мгновенно.
Структурирование нашего приложения
Давайте настроим структуру нашего приложения, которую мы будем использовать до конца этого урока.
Инструмент create-react-app отлично справляется с работой нашего приложения, но у нас все еще есть возможность настроить его в соответствии с нашими потребностями.
Во-первых, давайте избавимся от файлов, которые нам больше не нужны, из нашей папки src . Нам не нужны сервисные работники в нашем приложении, поэтому удалите файл registerServiceWorker.js . На это ссылаются в index.js , поэтому откройте его в редакторе и удалите все ссылки, чтобы он выглядел так:
|
1
2
3
4
5
6
|
import React from ‘react’;
import ReactDOM from ‘react-dom’;
import ‘./index.css’;
import App from ‘./App’;
ReactDOM.render(<App />, document.getElementById(‘root’));
|
Затем удалите файл logo.svg и отредактируйте файл App.js чтобы удалить ссылки на него. Ваш обновленный файл теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
import React, { Component } from ‘react’;
import ‘./App.css’;
class App extends Component {
render() {
return (
<div className=»App»>
<div className=»App-header»>
<h2>Welcome to React</h2>
</div>
<p className=»App-intro»>
Welcome to the ‘Movie Mojo’ React app!
</p>
</div>
);
}
}
export default App;
|
Мы также можем избавиться от файла App.test.js Это оставит нас со следующими файлами в src :
- index.js
- index.css
- App.js
- App.css
Мы будем создавать несколько компонентов, поэтому давайте создадим App.js папку для хранения их всех. Внутри src создайте новую папку components и добавьте в App.js файл App.js Наше приложение не будет правильно скомпилировано, пока мы не обновим пару ссылок.
В index.js обновите путь для импорта компонента <App /> :
|
1
|
import App from ‘./components/App’;
|
А в App.js обновите путь к App.css :
|
1
|
import ‘../App.css’;
|
Сохраните изменения и убедитесь, что приложение успешно перекомпилируется.
Теперь мы почти готовы начать кодирование нашего приложения Movie Mojo. Однако сначала давайте познакомимся с тем, как отображается наше приложение.
Взгляните на index.js . Это файл, который фактически отображает наше приложение в DOM. Это делается с помощью ReactDom.render() , который принимает два аргумента. Первый аргумент — это компонент, который мы хотим визуализировать. В нашем случае это компонент <App /> , который является компонентом верхнего уровня (и только в настоящее время) в нашем приложении.
Второй аргумент указывает целевой элемент DOM, к которому мы хотим подключить наше приложение React. По умолчанию, create-реакции-приложение создает этот элемент автоматически. Если вы загляните внутрь public папки, есть index.html который содержит элемент <div> с id root .
Вы можете изменить это на что угодно, но для этого урока хорошо оставить его по умолчанию.
index.js загружается в наш компонент <App /> из App.js , и мы будем следовать этому шаблону проектирования, выделяя каждый компонент, содержащийся в нашем приложении, в отдельный файл.
App.js будет нашим компонентом верхнего уровня, который будет содержать другие компоненты, которые, в свою очередь, могут содержать ссылки на другие компоненты. Представьте, что компоненты похожи на теги HTML, где у вас есть элемент <body> верхнего уровня, который может содержать один или несколько элементов <div> , которые могут содержать элемент меню <nav> и т. Д.
Вывод
Этот учебник содержал все основы, необходимые для настройки нашего приложения React. Использование create-react-app сделало невероятно простым создание рабочего примера приложения со всей обработкой для нас. Затем мы изменили настройки по умолчанию для удовлетворения наших конкретных потребностей.
Оставайтесь с нами во второй части, где мы начнем создавать компоненты для нашего приложения Movie Mojo и взглянем на добавление реквизита, чтобы сделать наши компоненты динамичными!