В этой статье из серии «Разработка тем Magento» мы доработаем страницу продукта с того места, где мы ее оставили в предыдущей статье. Мы отредактируем файлы phtml, отвечающие за отображение раздела мультимедиа, раздела связанных продуктов и т. Д.
Теперь давайте начнем добавлять динамический тег изображений, цены, описания и т. Д. Внутри элемента product-detail, который мы начали редактировать в предыдущей статье.
Начнем с добавления динамического тега изображений. Если мы посмотрим на наш отредактированный HTML-код, код для мультимедиа простирается от строк 19 до 28. Мы заменим все это одной строкой кода:
|
1
|
<?php echo $this->getChildHtml(‘media’) ?>
|
Как мы видим из самого файла view.phtml, эта строка извлекает весь код для отображения изображений.
Таким образом, новый код в строке 18 будет выглядеть так:
|
1
2
3
|
<div class=»preview_image»>
<?php echo $this->getChildHtml(‘media’) ?>
</div>
|
Далее мы заменим название продукта в строке 22 на этот динамический код:
|
1
|
<?php echo $_helper->productAttribute($_product, $_product->getName(), ‘name’) ?>
|
В строке 24 мы заменим код цены следующим образом:
|
1
2
3
4
5
|
<div class=»price pull-left»>
<?php echo $this->getPriceHtml($_product);
<?php echo $this->getChildHtml(‘bundle_prices’) ?>
<?php echo $this->getTierPriceHtml() ?>
</div>
|
Внутри класса pull-right в строке 29 мы добавим код для отображения обзора и доступности продукта. Таким образом, новый код в строке 29 будет выглядеть так:
|
1
2
3
4
|
<div class=»pull-right»>
<?php echo $this->getReviewsSummaryHtml($_product, ‘default’, false)?>
<?php echo $this->getChildHtml(‘product_type_availability’);
</div>
|
Далее мы заменим жестко закодированное описание, написанное в строке 33, на этот динамический тег:
|
1
|
<?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), ‘short_description’) ?>
|
Если мы посмотрим на HTML-файл, который мы редактируем, следующее, что мы увидим, это раскрывающиеся окна для выбора вариантов продукта. Мы заменим этот код внутри div для ввода размера следующим динамическим кодом:
|
1
2
3
4
|
<?php echo $this->getChildHtml(‘other’);?>
<?php if ($_product->isSaleable() && $this->hasOptions()):?>
<?php echo $this->getChildChildHtml(‘container1’, », true, true) ?>
<?php endif;?>
|
Теперь этот код не будет автоматически генерировать параметры для продукта, но также будет отображать кнопку «Добавить в корзину» и параметры общего доступа. Итак, мы также можем удалить следующий код, который идет после .size-input div :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<hr class=»border»>
<div class=»wided»>
<div class=»qty»>Qty :
<select>
<option>1</option>
</select>
</div>
<div class=»button_group»>
<button class=»button» >Add To Cart</button>
</div>
</div>
<div class=»clearfix»></div>
<hr class=»border»>
<img src=»images/share.png» alt=»» class=»pull-left»>
|
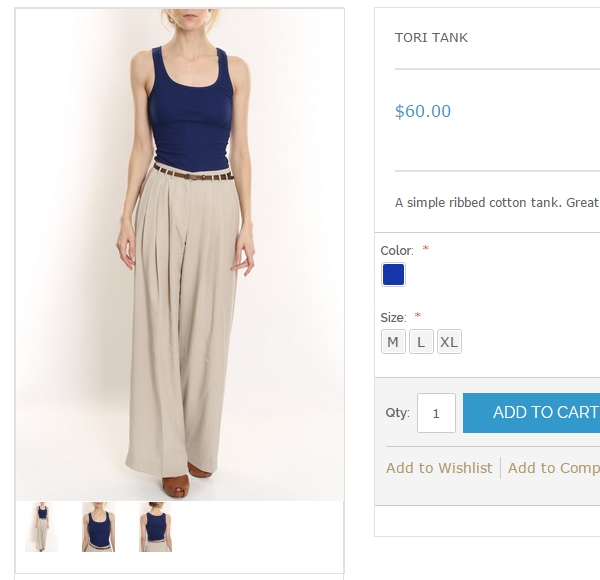
Теперь, если мы посмотрим на текущую страницу, все на месте и работает нормально. Нам просто нужно изменить внутренний код некоторых элементов, таких как область изображений, раздел связанных продуктов и т. Д. И, наконец, нам просто нужно освежить CSS, и наша страница будет готова.
Без дальнейших задержек, давайте приступим к редактированию кода для раздела изображений. Помните, что мы заменили все изображения HTML одной строкой кода: <?php echo $this->getChildHtml('media') ?> . Эта строка кода отображает здесь код из файла шаблона \ catalog \ product \ view \ media.phtml: Вы также можете проверить это, включив подсказки шаблона и проверив, откуда поступает код для раздела изображений.
Теперь, когда мы определили файл, отвечающий за генерацию этого кода, давайте скопируем этот файл из темы rwd по умолчанию в нашу новую тему и приступим к ее редактированию. Код для файла media.phtml выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<?php
$_product = $this->getProduct();
$_helper = $this->helper(‘catalog/output’);
?>
<div class=»product-image product-image-zoom»>
<div class=»product-image-gallery»>
<img id=»image-main»
class=»gallery-image visible»
src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘image’) ?>»
alt=»<?php echo $this->escapeHtml($this->getImageLabel()) ?>»
title=»<?php echo $this->escapeHtml($this->getImageLabel()); ?>» />
<?php $i=0;
<?php if ($this->isGalleryImageVisible($_image)): ?>
<img id=»image-<?php echo $i; ?>»
class=»gallery-image»
src=»<?php echo $this->getGalleryImageUrl($_image); ?>»
data-zoom-image=»<?php echo $this->getGalleryImageUrl($_image); ?>» />
<?php endif;
<?php $i++;
</div>
</div>
<?php if (count($this->getGalleryImages()) > 0): ?>
<div class=»more-views»>
<h2><?php echo $this->__(‘More Views’) ?></h2>
<ul class=»product-image-thumbs»>
<?php $i=0;
<?php if ($this->isGalleryImageVisible($_image)): ?>
<li>
<a class=»thumb-link» href=»#» title=»<?php echo $this->escapeHtml($_image->getLabel()) ?>» data-image-index=»<?php echo $i; ?>»>
<img src=»<?php echo $this->helper(‘catalog/image’)->init($this->getProduct(), ‘thumbnail’, $_image->getFile())->resize(75); ?>»
width=»75″ height=»75″ alt=»<?php echo $this->escapeHtml($_image->getLabel()) ?>» />
</a>
</li>
<?php endif;
<?php $i++;
</ul>
</div>
<?php endif;
<?php echo $this->getChildHtml(‘after’);
|
Прежде всего, мы скопируем этот HTML-код нашего раздела изображений в недавно скопированный файл media.phtml:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div class=»preview_image»>
<div class=»preview-small»><img id=»zoom_03″ src=»images/products/medium/products-01.jpg» data-zoom-image=»images/products/Large/products-01.jpg» alt=»»></div>
<div class=»thum-image»>
<ul id=»gallery_01″ class=»prev-thum»>
<li><a href=»#» data-image=»images/products/medium/products-01.jpg» data-zoom-image=»images/products/Large/products-01.jpg»><img src=»images/products/thum/products-01.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-02.jpg» data-zoom-image=»images/products/Large/products-02.jpg»><img src=»images/products/thum/products-02.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-03.jpg» data-zoom-image=»images/products/Large/products-03.jpg»><img src=»images/products/thum/products-03.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-04.jpg» data-zoom-image=»images/products/Large/products-04.jpg»><img src=»images/products/thum/products-04.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-05.jpg» data-zoom-image=»images/products/Large/products-05.jpg»><img src=»images/products/thum/products-05.png» alt=»»></a></li>
</ul>
<a class=»control-left» id=»thum-prev» href=»javascript:void(0);»><i class=»fa fa-chevron-left»></i></a><a class=»control-right» id=»thum-next» href=»javascript:void(0);»><i class=»fa fa-chevron-right»></i></a></div>
</div>
|
Теперь мы начнем модифицировать этот код для вставки динамического кода в соответствующие места, сравнивая его с реальным файлом media.phtml.
Мы начнем с добавления этих строк вверху файла:
|
1
2
3
4
|
<?php
$_product = $this->getProduct();
$_helper = $this->helper(‘catalog/output’);
?>
|
Мы заменим div классом preview-small следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class=»product-image-gallery»>
<img id=»image-main»
class=»gallery-image visible»
src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘image’) ?>»
alt=»<?php echo $this->escapeHtml($this->getImageLabel()) ?>»
title=»<?php echo $this->escapeHtml($this->getImageLabel()); ?>» />
<?php $i=0;
<?php if ($this->isGalleryImageVisible($_image)): ?>
<img id=»image-<?php echo $i; ?>»
class=»gallery-image»
src=»<?php echo $this->getGalleryImageUrl($_image); ?>»
data-zoom-image=»<?php echo $this->getGalleryImageUrl($_image); ?>» />
<?php endif;
<?php $i++;
</div>
<?php if (count($this->getGalleryImages()) > 0): ?>
<div class=»more-views»>
<ul class=»product-image-thumbs»>
<?php $i=0;
<?php if ($this->isGalleryImageVisible($_image)): ?>
<li>
<a class=»thumb-link» href=»#» title=»<?php echo $this->escapeHtml($_image->getLabel()) ?>» data-image-index=»<?php echo $i; ?>»>
<img src=»<?php echo $this->helper(‘catalog/image’)->init($this->getProduct(), ‘thumbnail’, $_image->getFile())->resize(50); ?>»
width=»50″ height=»50″ alt=»<?php echo $this->escapeHtml($_image->getLabel()) ?>» />
</a>
</li>
<?php endif;
<?php $i++;
</ul>
</div>
<?php endif;
|
Аналогично мы заменим div на класс thum-image следующим кодом:
И в конце кода мы добавим эту строку:
|
1
|
<?php echo $this->getChildHtml(‘after’);
|
Таким образом, код файла в конце будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?php
$_product = $this->getProduct();
$_helper = $this->helper(‘catalog/output’);
?>
<div class=»preview_image»>
<div class=»product-image-gallery»>
<img id=»image-main»
class=»gallery-image visible»
src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘image’) ?>»
alt=»<?php echo $this->escapeHtml($this->getImageLabel()) ?>»
title=»<?php echo $this->escapeHtml($this->getImageLabel()); ?>» />
<?php $i=0;
<?php if ($this->isGalleryImageVisible($_image)): ?>
<img id=»image-<?php echo $i; ?>»
class=»gallery-image»
src=»<?php echo $this->getGalleryImageUrl($_image); ?>»
data-zoom-image=»<?php echo $this->getGalleryImageUrl($_image); ?>» />
<?php endif;
<?php $i++;
</div>
<?php if (count($this->getGalleryImages()) > 0): ?>
<div class=»more-views»>
<ul class=»product-image-thumbs»>
<?php $i=0;
<?php if ($this->isGalleryImageVisible($_image)): ?>
<li>
<a class=»thumb-link» href=»#» title=»<?php echo $this->escapeHtml($_image->getLabel()) ?>» data-image-index=»<?php echo $i; ?>»>
<img src=»<?php echo $this->helper(‘catalog/image’)->init($this->getProduct(), ‘thumbnail’, $_image->getFile())->resize(50); ?>»
width=»50″ height=»50″ alt=»<?php echo $this->escapeHtml($_image->getLabel()) ?>» />
</a>
</li>
<?php endif;
<?php $i++;
</ul>
</div>
<?php endif;
</div>
<?php echo $this->getChildHtml(‘after’);
|
Теперь мы почти закончили с частью изображений. В конце мы исправим некоторые проблемы с CSS, и это будет очень похоже на наш HTML-дизайн.

Далее идет исправление соответствующего раздела. Включив подсказки шаблонов, мы можем видеть, что эта часть страницы идет из файла: template \ catalog \ product \ list \ related.phtml.

Как вы можете догадаться, следующим шагом будет скопировать этот файл в нашу новую папку темы, а затем начать его редактирование.
Мы создадим новый файл и скопируем HTML-код соответствующего раздела продукта из нашей HTML-темы. Здесь мы будем хранить только один экземпляр продукта, так как мы будем циклически просматривать его в нашем файле phtml. Код, который мы скопируем, будет таким:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div id=»productsDetails» class=»hot-products»>
<h3 class=»title»><strong>Hot</strong> Products</h3>
<div class=»control»><a id=»prev_hot» class=»prev» href=»#»><</a><a id=»next_hot» class=»next» href=»#»>></a></div>
<ul id=»hot»>
<li>
<div class=»row»>
<div class=»col-md-3 col-sm-4″>
<div class=»products»>
<div class=»main»>
<div class=»view view-eighth»>
<img src=»images/products/small/products-02.jpg» />
<div class=»mask»>
<a href=»#» class=»info»>Read More</a>
</div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
</div>
</div>
</div>
</li>
</ul>
</div>
|
Теперь мы начнем делать его динамическим, помещая в него динамические теги, сравнивая его с реальным файлом related.phtml.
Мы поместим весь код в этот тег if:
|
1
|
<?php if($this->getItems()->getSize()): ?>
|
Далее мы разместим этот цикл for сразу после строки div:
|
1
|
<?php foreach($this->getItems() as $_item): ?>
|
Затем мы начнем размещать динамический тег названия продукта, цены, описания, URL и т. Д. В разделе продукта, как мы делали при редактировании продуктов на главной странице.
Весь код этого файла после редактирования будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php if($this->getItems()->getSize()): ?>
<div id=»productsDetails» class=»hot-products»>
<h3 class=»title»><strong>Related</strong> Products</h3>
<div class=»control»><a id=»prev_hot» class=»prev» href=»#»><</a><a id=»next_hot» class=»next» href=»#»>></a></div>
<ul id=»hot»>
<li>
<div class=»row»>
<?php foreach($this->getItems() as $_item): ?>
<div class=»col-md-3 col-sm-4″>
<div class=»products»>
<div class=»main»>
<div class=»view view-eighth»>
<img src=»<?php echo $this->helper(‘catalog/image’)->init($_item, ‘thumbnail’)->resize(214,323) ?>» width=»214″ height=»323″ alt=»<?php echo $this->escapeHtml($_item->getName()) ?>» />
<div class=»mask»>
<a href=»<?php echo $_item->getProductUrl() ?>» class=»info»>View Product</a>
</div>
<div class=»productname»><?php echo $this->escapeHtml($_item->getName()) ?></div>
<h4 class=»price»>
<?php echo $this->getPriceHtml($_item, true, ‘-related’) ?>
</h4>
</div>
</div>
</div>
</div>
<?php endforeach ?>
</div>
</li>
</ul>
</div>
<?php endif ?>
|
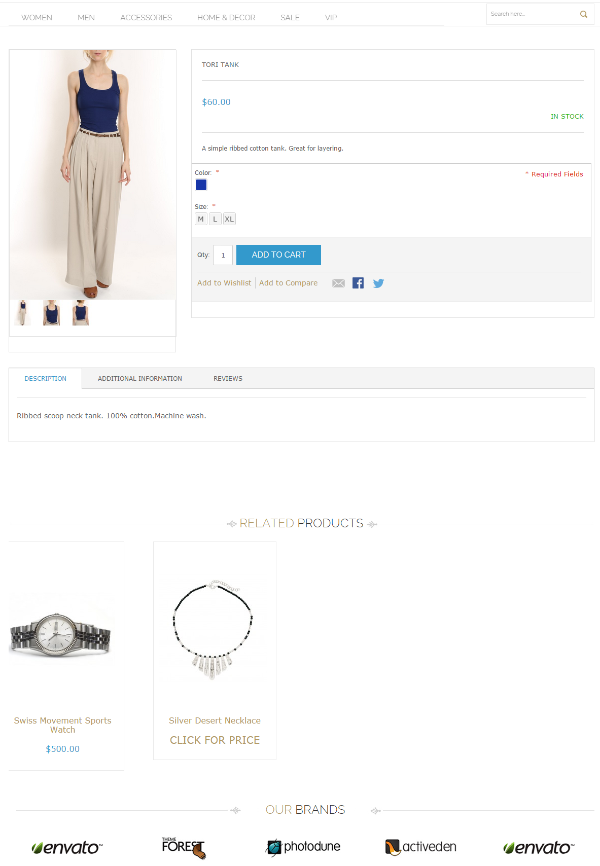
Теперь мы почти закончили редактирование phtml-файла для страницы продукта. Нам просто нужно исправить некоторые проблемы с CSS, и наша страница будет готова. На данный момент страница выглядит так:

Мы сделали с большей частью этого. Теперь нам просто нужно отредактировать CSS, чтобы внести последние изменения на этой странице, что мы и сделаем в следующей статье, которая также будет последней статьей серии. Наряду с изменениями CSS для этой страницы, я объясню, как вы можете самостоятельно вносить изменения в другие страницы темы, используя приемы, которые вы изучили в этой серии.