Теперь, когда мы завершили домашнюю страницу и страницу категорий, в этом руководстве мы начнем редактировать третью по важности страницу веб-сайта eCommerce: страницу продукта. Давайте сначала откроем страницу продукта и посмотрим, как она выглядит сейчас и как мы хотим, чтобы она выглядела.
Страница продукта в нашем HTML-дизайне выглядит следующим образом:

Наша текущая страница продукта выглядит следующим образом:

Чтобы начать его редактирование, мы сделаем тот же шаг, что и десятки раз, то есть позволим подсказкам шаблонов выяснить, какие файлы шаблонов отвечают за отображение этой страницы.
Как мы видим, страница представляет собой компиляцию из более чем десятка файлов, но, к счастью, нам не нужно редактировать их все. Нам просто нужно отредактировать три или четыре из этих файлов, а в остальном мы просто изменим стили, чтобы они выглядели как наш дизайн, не мешая файлам phtml.
Если вы внимательно посмотрите, общая структура раздела продукта происходит из файла \ template \ catalog \ product \ view.phtml. Я указал это через стрелку на изображении выше. Этот файл предоставляет внешнюю структуру всех компонентов, а затем внутренние части поступают из других шаблонов, но сначала мы отредактируем этот внешний.
Мы скопируем этот файл view.phtml в нашу новую тему и начнем редактировать. Текущий код этого файла выглядит так:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
|
<?php $_helper = $this->helper(‘catalog/output’);
<?php $_product = $this->getProduct();
<script type=»text/javascript»>
var optionsPrice = new Product.OptionsPrice(<?php echo $this->getJsonConfig() ?>);
</script>
<div id=»messages_product_view»><?php echo $this->getMessagesBlock()->toHtml() ?></div>
<div class=»product-view»>
<div class=»product-essential»>
<form action=»<?php echo $this->getSubmitUrl($_product) ?>» method=»post» id=»product_addtocart_form»<?php if($_product->getOptions()): ?> enctype=»multipart/form-data»<?php endif;
<?php echo $this->getBlockHtml(‘formkey’) ?>
<div class=»no-display»>
<input type=»hidden» name=»product» value=»<?php echo $_product->getId() ?>» />
<input type=»hidden» name=»related_product» id=»related-products-field» value=»» />
</div>
<div class=»product-img-box»>
<div class=»product-name»>
<h1><?php echo $_helper->productAttribute($_product, $_product->getName(), ‘name’) ?></h1>
</div>
<?php echo $this->getChildHtml(‘media’) ?>
</div>
<div class=»product-shop»>
<div class=»product-name»>
<span class=»h1″><?php echo $_helper->productAttribute($_product, $_product->getName(), ‘name’) ?>
</div>
<div class=»price-info»>
<?php echo $this->getPriceHtml($_product);
<?php echo $this->getChildHtml(‘bundle_prices’) ?>
<?php echo $this->getTierPriceHtml() ?>
</div>
<div class=»extra-info»>
<?php echo $this->getReviewsSummaryHtml($_product, ‘default’, false)?>
<?php echo $this->getChildHtml(‘product_type_availability’);
</div>
<?php echo $this->getChildHtml(‘alert_urls’) ?>
<?php if ($_product->getShortDescription()):?>
<div class=»short-description»>
<div class=»std»><?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), ‘short_description’) ?></div>
</div>
<?php endif;?>
<?php echo $this->getChildHtml(‘other’);?>
<?php if ($_product->isSaleable() && $this->hasOptions()):?>
<?php echo $this->getChildChildHtml(‘container1’, », true, true) ?>
<?php endif;?>
</div>
<div class=»add-to-cart-wrapper»>
<?php echo $this->getChildHtml(‘product_type_data’) ?>
<?php echo $this->getChildHtml(‘extrahint’) ?>
<?php if (!$this->hasOptions()):?>
<div class=»add-to-box»>
<?php if($_product->isSaleable()): ?>
<?php echo $this->getChildHtml(‘addtocart’) ?>
<?php if( $this->helper(‘wishlist’)->isAllow() || $_compareUrl=$this->helper(‘catalog/product_compare’)->getAddUrl($_product)): ?>
<span class=»or»><?php echo $this->__(‘OR’) ?>
<?php endif;
<?php endif;
<?php echo $this->getChildHtml(‘addto’) ?>
<?php echo $this->getChildHtml(‘sharing’) ?>
</div>
<?php echo $this->getChildHtml(‘extra_buttons’) ?>
<?php elseif (!$_product->isSaleable()): ?>
<div class=»add-to-box»>
<?php echo $this->getChildHtml(‘addto’) ?>
<?php echo $this->getChildHtml(‘sharing’) ?>
</div>
<?php endif;
</div>
<?php echo $this->getChildHtml(‘related_products’) ?>
<div class=»clearer»></div>
<?php if ($_product->isSaleable() && $this->hasOptions()):?>
<?php echo $this->getChildChildHtml(‘container2’, », true, true) ?>
<?php endif;?>
</form>
<script type=»text/javascript»>
//<![CDATA[
var productAddToCartForm = new VarienForm(‘product_addtocart_form’);
productAddToCartForm.submit = function(button, url) {
if (this.validator.validate()) {
var form = this.form;
var oldUrl = form.action;
if (url) {
form.action = url;
}
var e = null;
try {
this.form.submit();
} catch (e) {
}
this.form.action = oldUrl;
if (e) {
throw e;
}
if (button && button != ‘undefined’) {
button.disabled = true;
}
}
}.bind(productAddToCartForm);
productAddToCartForm.submitLight = function(button, url){
if(this.validator) {
var nv = Validation.methods;
delete Validation.methods[‘required-entry’];
delete Validation.methods[‘validate-one-required’];
delete Validation.methods[‘validate-one-required-by-name’];
// Remove custom datetime validators
for (var methodName in Validation.methods) {
if (methodName.match(/^validate-datetime-.*/i)) {
delete Validation.methods[methodName];
}
}
if (this.validator.validate()) {
if (url) {
this.form.action = url;
}
this.form.submit();
}
Object.extend(Validation.methods, nv);
}
}.bind(productAddToCartForm);
//]]>
</script>
</div>
<div class=»product-collateral toggle-content tabs»>
<?php if ($detailedInfoGroup = $this->getChildGroup(‘detailed_info’, ‘getChildHtml’)):?>
<dl id=»collateral-tabs» class=»collateral-tabs»>
<?php foreach ($detailedInfoGroup as $alias => $html):?>
<dt class=»tab»><span><?php echo $this->escapeHtml($this->getChildData($alias, ‘title’)) ?>
<dd class=»tab-container»>
<div class=»tab-content»><?php echo $html ?></div>
</dd>
<?php endforeach;?>
</dl>
<?php endif;
</div>
<?php echo $this->getChildHtml(‘upsell_products’) ?>
<?php echo $this->getChildHtml(‘product_additional_data’) ?>
</div>
|
Теперь нам нужно проверить наш HTML-код, и мы поместим весь наш HTML-код в этот файл view.phtml, а затем начнем его редактирование. Текущий код файла details.html в нашем файле HTML-дизайна выглядит следующим образом (я только копирую код для части продукта, исключая заголовок, раздел нижнего колонтитула и т. Д.):
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
|
<div class=»row»>
<div class=»col-md-12″>
<div class=»products-details»>
<div class=»preview_image»>
<div class=»preview-small»><img id=»zoom_03″ src=»images/products/medium/products-01.jpg» data-zoom-image=»images/products/Large/products-01.jpg» alt=»»></div>
<div class=»thum-image»>
<ul id=»gallery_01″ class=»prev-thum»>
<li><a href=»#» data-image=»images/products/medium/products-01.jpg» data-zoom-image=»images/products/Large/products-01.jpg»><img src=»images/products/thum/products-01.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-02.jpg» data-zoom-image=»images/products/Large/products-02.jpg»><img src=»images/products/thum/products-02.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-03.jpg» data-zoom-image=»images/products/Large/products-03.jpg»><img src=»images/products/thum/products-03.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-04.jpg» data-zoom-image=»images/products/Large/products-04.jpg»><img src=»images/products/thum/products-04.png» alt=»»></a></li>
<li><a href=»#» data-image=»images/products/medium/products-05.jpg» data-zoom-image=»images/products/Large/products-05.jpg»><img src=»images/products/thum/products-05.png» alt=»»></a></li>
</ul>
<a class=»control-left» id=»thum-prev» href=»javascript:void(0);»><i class=»fa fa-chevron-left»></i></a><a class=»control-right» id=»thum-next» href=»javascript:void(0);»><i class=»fa fa-chevron-right»></i></a></div>
</div>
<div class=»products-description»>
<h5 class=»name»>Lincoln Corner Unit Products</h5>
<hr class=»border»>
<div class=»price pull-left»>Price : <span class=»new_price»>450.00<sup>$</sup>
<div class=»pull-right»>sdf;,hkf</div>
<div class=»clearfix»></div>
<hr class=»border»>
<p>Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus.
<div class=»row sizeInput»>
<div class=»col-xs-12 drodpwn»>
<h6>asddas</h6>
<div class=»inline-middle styled-dd»>
<select>
<option>Select a Size</option>
<option value=»Black»>Black</option>
<option value=»Aubergine»>Aubergine</option>
</select>
</div>
</div>
<div class=»space30 visible-xs»></div>
<div class=»col-xs-12 drodpwn»>
<h6>asddas</h6>
<div class=»inline-middle styled-dd»>
<select>
<option>Choose a Material</option>
<option value=»xs»>X-Small</option>
<option value=»s»>Small</option>
</select>
</div>
</div>
</div>
<hr class=»border»>
<div class=»wided»>
<div class=»qty»>Qty :
<select>
<option>1</option>
</select>
</div>
<div class=»button_group»>
<button class=»button» >Add To Cart</button>
</div>
</div>
<div class=»clearfix»></div>
<hr class=»border»>
<img src=»images/share.png» alt=»» class=»pull-left»></div>
</div>
<div class=»clearfix»></div>
<div class=»tab-box»>
<div id=»tabnav»>
<ul>
<li><a href=»#Descraption»>DESCRIPTION</a></li>
<li><a href=»#Reviews»>REVIEW</a></li>
<li><a href=»#tags»>PRODUCT TAGS</a></li>
</ul>
</div>
<div class=»tab-content-wrap»>
<div class=»tab-content» id=»Descraption»>
<p>Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus.
<p>Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus.
</div>
<div class=»tab-content» id=»Reviews»>
<form>
<table>
<thead>
<tr>
<th> </th>
<th>1 star</th>
<th>2 stars</th>
<th>3 stars</th>
<th>4 stars</th>
<th>5 stars</th>
</tr>
</thead>
<tbody>
<tr>
<td>Quality</td>
<td><input type=»radio» name=»quality» value=»Blue»/></td>
<td><input type=»radio» name=»quality» value=»»></td>
<td><input type=»radio» name=»quality» value=»»></td>
<td><input type=»radio» name=»quality» value=»»></td>
<td><input type=»radio» name=»quality» value=»»></td>
</tr>
<tr>
<td>Price</td>
<td><input type=»radio» name=»price» value=»»></td>
<td><input type=»radio» name=»price» value=»»></td>
<td><input type=»radio» name=»price» value=»»></td>
<td><input type=»radio» name=»price» value=»»></td>
<td><input type=»radio» name=»price» value=»»></td>
</tr>
<tr>
<td>Value</td>
<td><input type=»radio» name=»value» value=»»></td>
<td><input type=»radio» name=»value» value=»»></td>
<td><input type=»radio» name=»value» value=»»></td>
<td><input type=»radio» name=»value» value=»»></td>
<td><input type=»radio» name=»value» value=»»></td>
</tr>
</tbody>
</table>
<div class=»row»>
<div class=»col-md-6 col-sm-6″>
<div class=»form-row»>
<label class=»lebel-abs»>Your Name <strong class=»red»>*</strong></label>
<input type=»text» name=»» class=»input namefild»>
</div>
<div class=»form-row»>
<label class=»lebel-abs»>Your Email <strong class=»red»>*</strong></label>
<input type=»email» name=»» class=»input emailfild»>
</div>
<div class=»form-row»>
<label class=»lebel-abs»>Summary of You Review <strong class=»red»>*</strong></label>
<input type=»text» name=»» class=»input summeryfild»>
</div>
</div>
<div class=»col-md-6 col-sm-6″>
<div class=»form-row»>
<label class=»lebel-abs»>Your Name <strong class=»red»>*</strong></label>
<textarea class=»input textareafild» name=»» rows=»7″ ></textarea>
</div>
<div class=»form-row»>
<input type=»submit» value=»Submit» class=»button»>
</div>
</div>
</div>
</form>
</div>
<div class=»tab-content» >
<div class=»review»>
<p class=»rating»><i class=»fa fa-star light-red»></i><i class=»fa fa-star light-red»></i><i class=»fa fa-star light-red»></i><i class=»fa fa-star-half-o gray»></i><i class=»fa fa-star-o gray»></i></p>
<h5 class=»reviewer»>Reviewer name</h5>
<p class=»review-date»>Date: 01-01-2014</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class=»review»>
<p class=»rating»><i class=»fa fa-star light-red»></i><i class=»fa fa-star light-red»></i><i class=»fa fa-star light-red»></i><i class=»fa fa-star-half-o gray»></i><i class=»fa fa-star-o gray»></i></p>
<h5 class=»reviewer»>Reviewer name</h5>
<p class=»review-date»>Date: 01-01-2014</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
<div class=»tab-content» id=»tags»>
<div class=»tag»> Add Tags :
<input type=»text» name=»»>
<input type=»submit» value=»Tag»>
</div>
</div>
</div>
</div>
<div class=»clearfix»></div>
<div id=»productsDetails» class=»hot-products»>
<h3 class=»title»><strong>Hot</strong> Products</h3>
<div class=»control»><a id=»prev_hot» class=»prev» href=»#»><</a><a id=»next_hot» class=»next» href=»#»>></a></div>
<ul id=»hot»>
<li>
<div class=»row»>
<div class=»col-md-3 col-sm-4″>
<div class=»products»>
<div class=»main»>
<div class=»view view-eighth»>
<img src=»images/products/small/products-02.jpg» />
<div class=»mask»>
<a href=»#» class=»info»>Read More</a>
</div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
</div>
</div>
</div>
</div>
<div class=»col-md-3 col-sm-4″>
<div class=»products»>
<div class=»main»>
<div class=»view view-eighth»>
<img src=»images/products/small/products-02.jpg» />
<div class=»mask»>
<a href=»#» class=»info»>Read More</a>
</div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
</div>
</div>
</div>
</div>
<div class=»col-md-3 col-sm-4″>
<div class=»products»>
<div class=»main»>
<div class=»view view-eighth»>
<img src=»images/products/small/products-02.jpg» />
<div class=»mask»>
<a href=»#» class=»info»>Read More</a>
</div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
</div>
</div>
</div>
</div>
<div class=»col-md-3 col-sm-4″>
<div class=»products»>
<div class=»main»>
<div class=»view view-eighth»>
<img src=»images/products/small/products-02.jpg» />
<div class=»mask»>
<a href=»#» class=»info»>Read More</a>
</div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
</div>
</div>
</div>
</div>
</div>
</li>
<li>
<div class=»row»>
<div class=»col-md-4 col-sm-4″>
<div class=»products»>
<div class=»offer»>- %20</div>
<div class=»thumbnail»><img src=»images/products/small/products-01.png» alt=»Product Name»></div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
<div class=»button_group»>
<button class=»button add-cart» type=»button»>Add To Cart</button>
</div>
</div>
</div>
<div class=»col-md-4 col-sm-4″>
<div class=»products»>
<div class=»thumbnail»><img src=»images/products/small/products-02.png» alt=»Product Name»></div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
<div class=»button_group»>
<button class=»button add-cart» type=»button»>Add To Cart</button>
</div>
</div>
</div>
<div class=»col-md-4 col-sm-4″>
<div class=»products»>
<div class=»offer»>New</div>
<div class=»thumbnail»><img src=»images/products/small/products-03.png» alt=»Product Name»></div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
<div class=»button_group»>
<button class=»button add-cart» type=»button»>Add To Cart</button>
</div>
</div>
</div>
</div>
</li>
<li>
<div class=»row»>
<div class=»col-md-4 col-sm-4″>
<div class=»products»>
<div class=»offer»>- %20</div>
<div class=»thumbnail»><img src=»images/products/small/products-01.png» alt=»Product Name»></div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
<div class=»button_group»>
<button class=»button add-cart» type=»button»>Add To Cart</button>
</div>
</div>
</div>
<div class=»col-md-4 col-sm-4″>
<div class=»products»>
<div class=»thumbnail»><img src=»images/products/small/products-02.png» alt=»Product Name»></div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
<div class=»button_group»>
<button class=»button add-cart» type=»button»>Add To Cart</button>
</div>
</div>
</div>
<div class=»col-md-4 col-sm-4″>
<div class=»products»>
<div class=»offer»>New</div>
<div class=»thumbnail»><img src=»images/products/small/products-03.png» alt=»Product Name»></div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
<div class=»button_group»>
<button class=»button add-cart» type=»button»>Add To Cart</button>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class=»clearfix»></div>
</div>
</div>
|
Я знаю, что это много кода, и может напугать вас. Но не беспокойтесь, потому что, как вы увидите, когда мы начнем размещать в нем динамические теги, код начнет быстро таять, и нам не придется беспокоиться о большинстве из них.
Теперь мы начнем редактировать этот HTML-код, вставив динамические теги из нашего реального файла view.phtml.
Прежде всего, мы добавим эти строки вверху, чтобы выполнить некоторую инициализацию:
|
1
2
3
4
5
6
7
|
<?php $_helper = $this->helper(‘catalog/output’);
<?php $_product = $this->getProduct();
<script type=»text/javascript»>
var optionsPrice = new Product.OptionsPrice(<?php echo $this->getJsonConfig() ?>);
</script>
<div id=»messages_product_view»><?php echo $this->getMessagesBlock()->toHtml() ?></div>
<div class=»product-view»>
|
А затем закройте div product-view в конце файла (строка 314):
Далее мы обернем детали продукта div внутри элемента формы, как это делается в самом файле view.phtml. Итак, мы добавим эти строки в div product-details в строке 10:
|
1
2
3
4
5
6
|
<form action=»<?php echo $this->getSubmitUrl($_product) ?>» method=»post» id=»product_addtocart_form»<?php if($_product->getOptions()): ?> enctype=»multipart/form-data»<?php endif;
<?php echo $this->getBlockHtml(‘formkey’) ?>
<div class=»no-display»>
<input type=»hidden» name=»product» value=»<?php echo $_product->getId() ?>» />
<input type=»hidden» name=»related_product» id=»related-products-field» value=»» />
</div>
|
Аналогично, мы теперь закроем эту form , а также скопируем этот JavaScript из view.phtml в строку 77:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<div class=»clearer»></div>
<?php if ($_product->isSaleable() && $this->hasOptions()):?>
<?php echo $this->getChildChildHtml(‘container2’, », true, true) ?>
<?php endif;?>
</form>
<script type=»text/javascript»>
//<![CDATA[
var productAddToCartForm = new VarienForm(‘product_addtocart_form’);
productAddToCartForm.submit = function(button, url) {
if (this.validator.validate()) {
var form = this.form;
var oldUrl = form.action;
if (url) {
form.action = url;
}
var e = null;
try {
this.form.submit();
} catch (e) {
}
this.form.action = oldUrl;
if (e) {
throw e;
}
if (button && button != ‘undefined’) {
button.disabled = true;
}
}
}.bind(productAddToCartForm);
productAddToCartForm.submitLight = function(button, url){
if(this.validator) {
var nv = Validation.methods;
delete Validation.methods[‘required-entry’];
delete Validation.methods[‘validate-one-required’];
delete Validation.methods[‘validate-one-required-by-name’];
// Remove custom datetime validators
for (var methodName in Validation.methods) {
if (methodName.match(/^validate-datetime-.*/i)) {
delete Validation.methods[methodName];
}
}
if (this.validator.validate()) {
if (url) {
this.form.action = url;
}
this.form.submit();
}
Object.extend(Validation.methods, nv);
}
}.bind(productAddToCartForm);
//]]>
</script>
|
На следующем шаге внутри div вкладок (начиная со строки 129) удалите весь существующий код и скопируйте следующий код вкладки из view.phtml (около 100 строк кода заменено этими несколькими строками). Чтобы убедиться, что вкладка JavaScript продолжает работать нормально, мы добавим текущую вкладку div блоком tab классов, поэтому новый код будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div class=»tab-box product-collateral toggle-content tabs»>
<?php if ($detailedInfoGroup = $this->getChildGroup(‘detailed_info’, ‘getChildHtml’)):?>
<dl id=»collateral-tabs» class=»collateral-tabs»>
<?php foreach ($detailedInfoGroup as $alias => $html):?>
<dt class=»tab»><span><?php echo $this->escapeHtml($this->getChildData($alias, ‘title’)) ?>
<dd class=»tab-container»>
<div class=»tab-content»><?php echo $html ?></div>
</dd>
<?php endforeach;?>
</dl>
<?php endif;
</div>
|
После всего этого теперь мы <?php echo $this->getChildHtml('related_products') ?> тег <?php echo $this->getChildHtml('related_products') ?> div горячих продуктов после удаления существующего кода, чтобы он выглядел следующим образом в строке 166:
|
1
2
3
|
<div id=»productsDetails» class=»hot-products»>
<?php echo $this->getChildHtml(‘related_products’) ?>
</div>
|
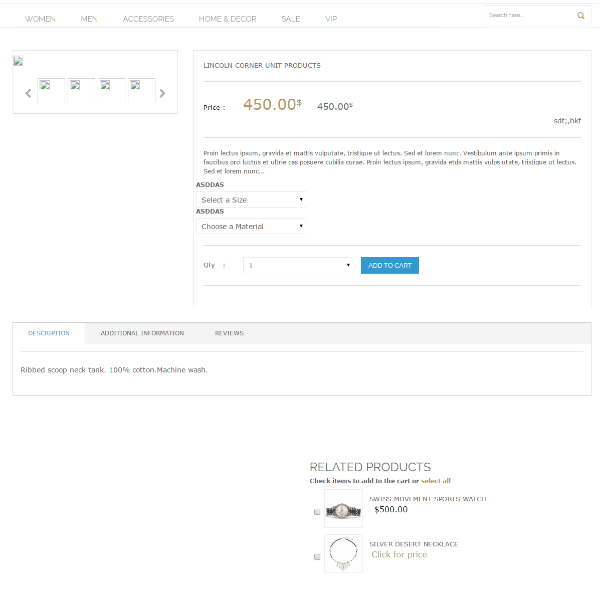
Видите, как около 150 строк кода заменяются только этими тремя строками? Давайте сохраним все и посмотрим, как продвигается страница. Если вы все сделали правильно, это должно выглядеть примерно так:

Это может показаться запутанным, но поверьте мне, мы приближаемся к тому, как мы хотим, чтобы страница выглядела. В следующей статье мы отредактируем файлы, отвечающие за рендеринг раздела изображений, связанных продуктов и т. Д., И, наконец, исправим некоторые стили, и наша страница продукта будет готова.
В конце позвольте мне повторить, что большие куски кода, показанные выше, могут пугать вас вначале, но как только вы начнете заменять код соответствующими динамическими тегами, вы скоро поймете, что редактирование этих данных не является большой работой.
В следующей статье мы завершим оставшуюся часть этой страницы, отредактировав другие файлы phtml.