В предыдущей статье на страницах категорий мы редактировали панель инструментов, сетку и макет списка. Во второй статье о настройке страницы категории мы настроим боковую панель и исправим некоторые CSS.
Прежде всего, мы добавим некоторые компоненты в боковую панель, чтобы мы могли их стилизовать. Здесь, для демонстрации, мы просто добавим один или два компонента и изменим их. Это даст вам полное представление о том, как вы можете изменить и другие компоненты боковой панели.
Сейчас мы просто добавим «сравнить товары» и баннер на боковой панели. Мы сделаем это из кода local.xml. Если вы помните из первых статей серии, вы можете найти файл local.xml в папке макета вашего файла темы.
Мы добавим ссылку в левый раздел, а затем добавим баннер и сравним модуль продукта на боковой панели, используя код ниже:
|
1
2
3
4
5
6
7
8
9
|
<reference name=»left»>
<block type=»catalog/navigation» name=»left_categories_nav» before=»-» template=»catalog/navigation/left.phtml»/>
<block type=»core/template» name=»left.permanent.callout» template=»callouts/left_col.phtml»>
<action method=»setImgSrc»><src>images/banner-small-01.png</src></action>
<action method=»setImgAlt» translate=»alt» module=»catalog»><alt>Our customer service is available 24/7.
<action method=»setLinkUrl»><url>checkout/cart</url></action>
</block>
<block type=»catalog/product_compare_sidebar» before=»cart_sidebar» name=»catalog.compare.sidebar» template=»catalog/product/compare/sidebar.phtml»/>
</reference>
|
Используйте его как справочный код — вы можете добавить больше модулей или баннеров, используя ту же процедуру.
Если мы посмотрим на наш HTML-дизайн, то заметим, что все компоненты красиво оформлены, особенно заголовочная часть, в которой много цветов.

Принимая во внимание, что наш текущий дизайн не очень удобен, хотя мы можем изменить дизайн с помощью CSS, но нам нужно изменить HTML, чтобы добавить классы для разных цветов в заголовке.

Чтобы изменить HTML, мы сначала включим подсказки шаблона и выясним, что файл, ответственный за него, — это \ template \ catalog / product / compare / sidebar.phtml.
Теперь мы откроем этот файл sidebar.phtml и сравним его с HTML-кодом.
HTML-код нашего дизайна для боковой панели выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div class=»product-tag leftbar»>
<h3 class=»title»>Products <strong>Tags</strong></h3>
<ul>
<li><a href=»#»>Lincoln us</a></li>
<li><a href=»#»>SDress for Girl</a></li>
<li><a href=»#»>Corner</a></li>
<li><a href=»#»>Window</a></li>
<li><a href=»#»>PG</a></li>
<li><a href=»#»>Oscar</a></li>
<li><a href=»#»>Bath room</a></li>
<li><a href=»#»>PSD</a></li>
</ul>
</div>
|
Мы можем видеть, что заголовок имеет тег h3 с классом title , и он имеет strong тег вокруг частей заголовка, которые имеют другой цвет.
Для этого мы заменим блок-заголовок div следующим:
|
1
2
3
4
5
|
<h3 class=»title»><?php echo $this->__(‘Compare ‘) ?><strong><?php echo $this->__(‘Products’) ?>
<?php if($_helper->getItemCount() > 0): ?>
<small><?php echo $this->__(‘(%d)’, $_helper->getItemCount()) ?></small>
<?php endif;
</strong></h3>
|
Обновите страницу, и теперь она должна выглядеть очень близко к нашему дизайну HTML. Вы можете добавить и стилизовать другие компоненты боковой панели аналогичным образом.
Теперь, когда мы закончили редактирование файлов phtml, давайте начнем исправлять стили CSS.
Мы начнем исправлять стили сверху. Первым компонентом, который требует нашего внимания, является заголовок страницы. Как мы видим, он совершенно не соответствует нашим HTML-требованиям.

Мы добавим эти строки в наш новый файл CSS для стилизации заголовка.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.page-title h1{
font-family: «Raleway», «Helvetica Neue», Verdana, Arial, sans-serif;
float: left;
position: relative;
width: 100%;
margin-bottom: 15px;
font-size: 24px;
color: #2f2f2f;
font-weight: 300;
padding-bottom: 5px;
text-align: center;
background: url(../images/hadingBg.jpg) no-repeat center;
line-height: 3;
}
.col-md-9 .toolbar{
float: none;
border:none;
background-color: transparent;
padding-left: 0;
}
|
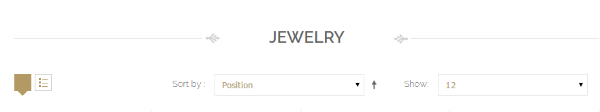
Здесь мы только что дали хороший текстовый шрифт, высоту строки, выравнивание текста, фоновое изображение и т. Д. Кроме того, мы сделали фон прозрачным без рамки. Теперь это должно выглядеть так:

Далее нам нужно изменить раздел панели инструментов. Для этого мы добавим эти стили в наш файл CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.toolbar .sorter > .view-mode{float: left;}
.toolbar .sorter > .view-mode .grid {
background-image: url(../images/grid-icon.png);
width: 25px;
height: 25px;
background-position: 0px 0px;
}
.toolbar .sorter > .view-mode .list {
background-image: url(../images/list-icon.png);
width: 25px;
height: 25px;
background-position: 0px 0px;
}
.toolbar .sorter select{font-size:12px;}
|
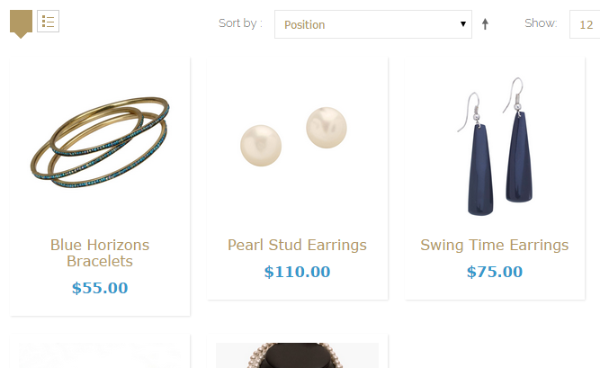
Здесь мы только что указали некоторые фоновые изображения, ширину, высоту и т. Д., И это в значительной степени поможет. Страница должна выглядеть так:

Теперь приступим к редактированию раздела товаров в виде сетки. Теперь страница выглядит так:

Нам просто нужно сделать некоторые настройки ширины и стиля наведения. Также цвет цены нуждается в изменении. Мы сделаем все это, добавив эти строки CSS:
|
1
2
3
|
.category-products .products-grid—max-4-col > li {width:30%;}
.category-products .products-grid—max-4-col > li .view-eighth:hover .mask {top:170px;}
.item .price-box .price, .price{color:black;}
|
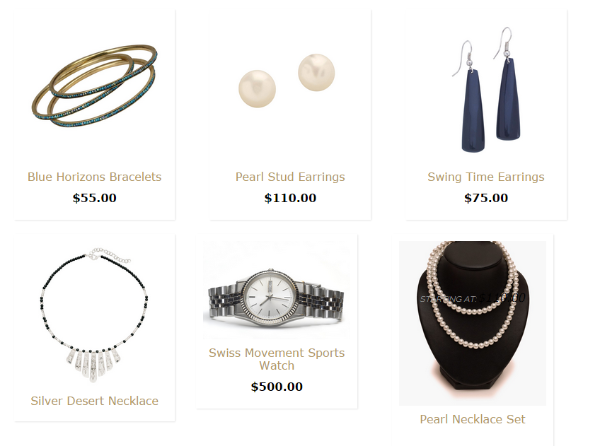
Теперь раздел сетки должен выглядеть так:

В последней части мы должны исправить раздел продуктов в режиме списка. В настоящее время он выглядит довольно запутанным, но не волнуйтесь — несколько строк CSS исправят все.

Чтобы он выглядел хорошо, мы будем использовать эти стили CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
.item .product-list-description .price-box .price{float: left;
font-size: 28px;
color: #b39a64;
margin-right: 10px;}
.products-list .products .thumbnail{border: medium none;
float: left;
margin: 0;
padding: 10px;
position: relative;
width: 18%;
height: auto;}
.products-list .products{min-height: 100px;}
.products-list .products:hover {
background: #fff;
border-color: #b39a64;
-webkit-box-shadow: 0 0 5px 1px #d3d3d3;
box-shadow: 0 0 5px 1px #d3d3d3;
}
.products-list .products {
border: 1px solid #e1e1e1;
position: relative;
overflow: hidden;
background: #fff;
padding: 15px;
margin-top: 15px;
min-height: 150px;
}
.products .button {
background: #b39a64;
color: #fff;
}
.button:hover, button:hover {
border: 1px solid #b39a64;
}
|
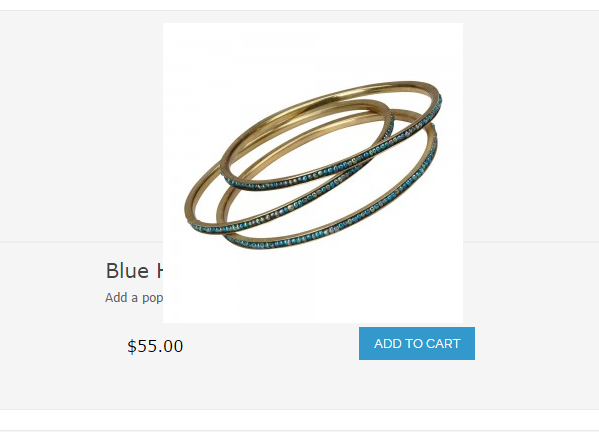
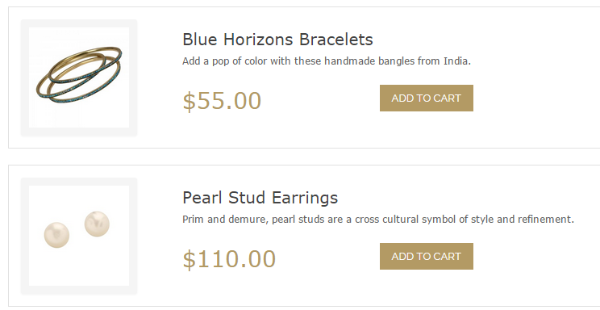
Здесь мы установили ширину изображения товара, сместили цену вправо, дали всему разделу хороший фон, эффект границы и наведения, и немного изменили кнопку. Страница должна выглядеть примерно так:

После всего этого страница вашего каталога должна выглядеть хорошо и соответствовать нашим требованиям к дизайну HTML. Вам может понадобиться какая-то другая тонкая настройка CSS, но кроме этого у вас все настроено.
В следующей статье этой серии мы начнем редактировать страницу с описанием товара.
Пожалуйста, оставляйте свои предложения и отзывы в разделе комментариев. Мы с нетерпением ждем этого.