Поздравляем с заполнением главной страницы вашей новой темы и переходом к следующей странице. В этом уроке мы начнем изменять страницу категорий нашей темы Magento.
Страница категории по существу состоит из четырех разделов: панель инструментов, режим сетки, режим списка и боковая панель. Мы разберем первые три раздела этой статьи, а затем в следующем уроке мы изменим боковую панель и сделаем некоторые исправления CSS.
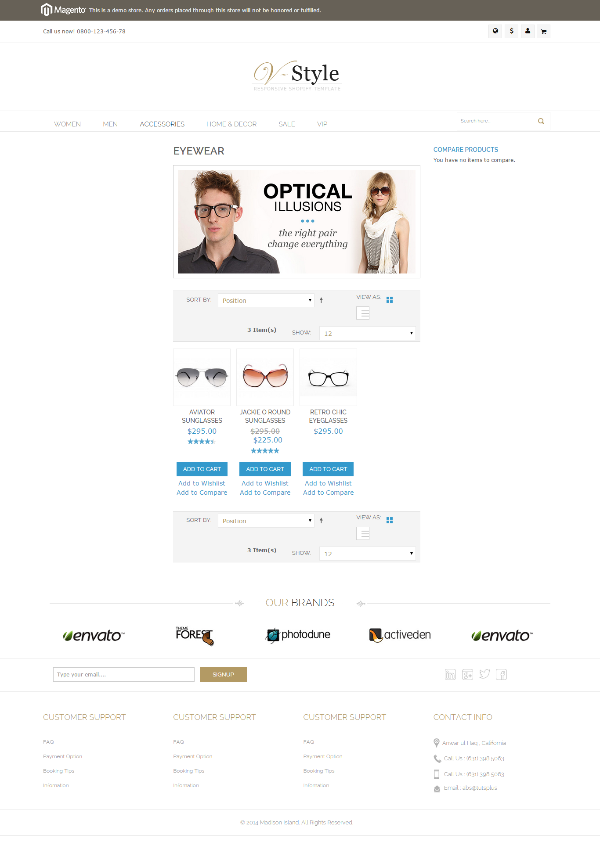
Если вы посмотрите на любую страницу категории нашей темы, она будет выглядеть примерно так:

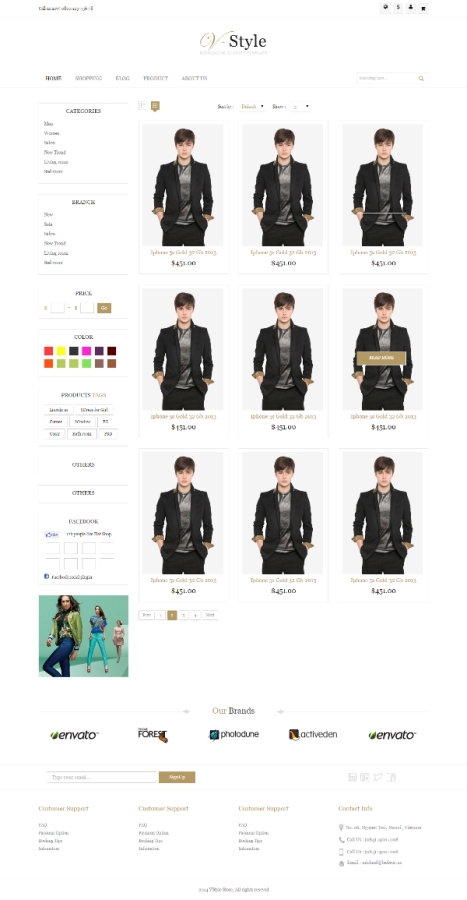
Хотя мы хотим, чтобы это выглядело так:

Если вы заметили, наша текущая страница категории имеет широкие пустые места слева и справа. Нам нужно выяснить, почему область содержимого не занимает достаточно места. Давайте сначала посмотрим, какой шаблон отвечает за рендеринг этой страницы. Мы можем сделать это, включив подсказки шаблонов из панели администратора, как вы делали это несколько раз ранее в этой серии.
Здесь мы выяснили, что у него был макет из трех столбцов, отображающий эту страницу, и по этой причине слева пустое широкое пространство, так как на левой боковой панели нет блоков.

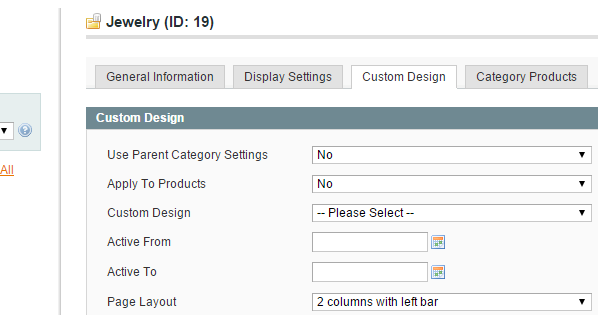
Чтобы эта страница выглядела как наш HTML-дизайн, мы изменим ее на два столбца. В панели администратора перейдите в Каталог> Управление категориями> Пользовательский дизайн> Макет страницы и измените его на 2 столбца с левой полосой.

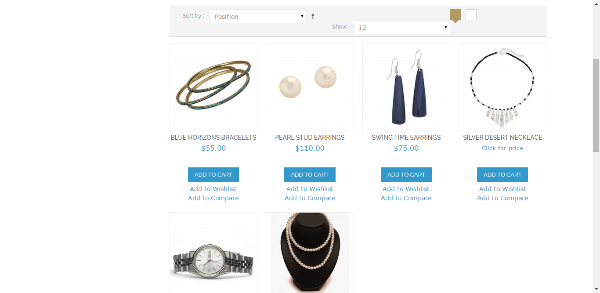
Теперь наша страница должна иметь макет из двух колонок с боковой панелью слева, как и требовалось для нашего дизайна.
Так как в этой статье мы изменим только правую область (не боковую панель), мы начнем процесс редактирования с панели инструментов. С включенными подсказками шаблона мы проверим phtml-файлы, отвечающие за рендеринг, снова включив подсказки шаблона.
Как мы выяснили, это файл: \ template \ catalog / product / list / toolbar.phtml.
Мы скопируем это в нашу новую тему, сравним с кодом нашего HTML-файла, а затем начнем вносить изменения. Наш текущий код файла toolbar.phtml выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<?php if($this->getCollection()->getSize()): ?>
<div class=»toolbar»>
<?php if( $this->isExpanded() ): ?>
<div class=»sorter»>
<?php if( $this->isEnabledViewSwitcher() ): ?>
<p class=»view-mode»>
<?php $_modes = $this->getModes();
<?php if($_modes && count($_modes)>1): ?>
<label><?php echo $this->__(‘View as’) ?></label>
<?php foreach ($this->getModes() as $_code=>$_label): ?>
<?php if($this->isModeActive($_code)): ?>
<strong title=»<?php echo $_label ?>» class=»<?php echo strtolower($_code); ?>»><?php echo $_label ?></strong>
<?php else: ?>
<a href=»<?php echo $this->getModeUrl($_code) ?>» title=»<?php echo $_label ?>» class=»<?php echo strtolower($_code); ?>»><?php echo $_label ?></a>
<?php endif;
<?php endforeach;
<?php endif;
</p>
<?php endif;
<div class=»sort-by»>
<label><?php echo $this->__(‘Sort By’) ?></label>
<select onchange=»setLocation(this.value)» title=»<?php echo $this->__(‘Sort By’) ?>»>
<?php foreach($this->getAvailableOrders() as $_key=>$_order): ?>
<option value=»<?php echo $this->getOrderUrl($_key, ‘asc’) ?>»<?php if($this->isOrderCurrent($_key)): ?> selected=»selected»<?php endif;
<?php echo $this->__($_order) ?>
</option>
<?php endforeach;
</select>
<?php if($this->getCurrentDirection() == ‘desc’): ?>
<a href=»<?php echo $this->getOrderUrl(null, ‘asc’) ?>» class=»sort-by-switcher sort-by-switcher—desc» title=»<?php echo $this->__(‘Set Ascending Direction’) ?>»><?php echo $this->__(‘Set Ascending Direction’) ?></a>
<?php else: ?>
<a href=»<?php echo $this->getOrderUrl(null, ‘desc’) ?>» class=»sort-by-switcher sort-by-switcher—asc» title=»<?php echo $this->__(‘Set Descending Direction’) ?>»><?php echo $this->__(‘Set Descending Direction’) ?></a>
<?php endif;
</div>
</div>
<?php endif;
<div class=»pager»>
<div class=»count-container»>
<?php if($this->getLastPageNum()>1): ?>
<p class=»amount amount—has-pages»>
<?php echo $this->__(‘%s-%s of %s’, $this->getFirstNum(), $this->getLastNum(), $this->getTotalNum()) ?>
</p>
<?php else: ?>
<p class=»amount amount—no-pages»>
<strong><?php echo $this->__(‘%s Item(s)’, $this->getTotalNum()) ?></strong>
</p>
<?php endif;
<div class=»limiter»>
<label><?php echo $this->__(‘Show’) ?></label>
<select onchange=»setLocation(this.value)» title=»<?php echo $this->__(‘Results per page’); ?>»>
<?php foreach ($this->getAvailableLimit() as $_key=>$_limit): ?>
<option value=»<?php echo $this->getLimitUrl($_key) ?>»<?php if($this->isLimitCurrent($_key)): ?> selected=»selected»<?php endif ?>>
<?php echo $_limit ?>
</option>
<?php endforeach;
</select>
</div>
</div>
<?php echo $this->getPagerHtml() ?>
</div>
</div>
<?php endif ?>
|
Мы должны сравнить его с HTML-кодом, отвечающим за часть панели инструментов, а именно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div class=»toolbar»>
<div class=»sorter»>
<div class=»view-mode»><a href=»productlitst.html» class=»list»>List</a><a href=»#» class=»grid active»>Grid</a></div>
<div class=»sort-by»>Sort by :
<select name=»» >
<option value=»Default» selected>Default</option>
<option value=»Name»>Name</option>
<option value=»Price»>Price</option>
</select>
</div>
<div class=»limiter»>Show :
<select name=»» >
<option value=»3″ selected>3</option>
<option value=»6″>6</option>
<option value=»9″>9</option>
</select>
</div>
</div>
</div>
|
Мы начнем модифицировать этот код, добавив динамические теги и различные операторы for и if . Например, чтобы отобразить ссылки для режима сетки и списка для режима просмотра, мы добавим следующий код:
|
1
2
3
4
5
6
7
8
9
|
<?php if($_modes && count($_modes)>1): ?>
<?php foreach ($this->getModes() as $_code=>$_label): ?>
<?php if($this->isModeActive($_code)): ?>
<a title=»<?php echo $_label ?>» href=»#» class=»<?php echo strtolower($_label) ?> active»><?php echo $_label ?></a>
<?php else: ?>
<a title=»<?php echo $_label ?>» href=»<?php echo $this->getModeUrl($_code) ?>» class=»<?php echo strtolower($_label) ?>»><?php echo $_label ?></a>
<?php endif ?>
<?php endforeach;
<?php endif ?>
|
По сути, этот код выполняет итерацию по всем активным режимам (список и сетка), а затем перечисляет тег привязки для каждого из них. Здесь, очень умно, мы присвоили им различные классы и заголовки, используя переменную $_label , которая будет отличаться для каждого режима.
Точно так же вы можете изменить части sort-by и limiter самостоятельно, сравнив их с самим файлом toolbar.phtml. После изменений окончательный код этого файла будет выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<?php if($this->getCollection()->getSize()): ?>
<div class=»toolbar»>
<?php if( $this->isExpanded() ): ?>
<div class=»sorter»>
<?php if( $this->isEnabledViewSwitcher() ): ?>
<div class=»view-mode»>
<?php $_modes = $this->getModes();
<?php if($_modes && count($_modes)>1): ?>
<?php foreach ($this->getModes() as $_code=>$_label): ?>
<?php if($this->isModeActive($_code)): ?>
<a title=»<?php echo $_label ?>» href=»#» class=»<?php echo strtolower($_label) ?> active»><?php echo $_label ?></a>
<?php else: ?>
<a title=»<?php echo $_label ?>» href=»<?php echo $this->getModeUrl($_code) ?>» class=»<?php echo strtolower($_label) ?>»><?php echo $_label ?></a>
<?php endif ?>
<?php endforeach;
<?php endif ?>
</div>
<?php endif ?>
<div class=»sort-by»>Sort by :
<select onchange=»setLocation(this.value)» title=»<?php echo $this->__(‘Sort By’) ?>»>
<?php foreach($this->getAvailableOrders() as $_key=>$_order): ?>
<option value=»<?php echo $this->getOrderUrl($_key, ‘asc’) ?>»<?php if($this->isOrderCurrent($_key)): ?> selected=»selected»<?php endif;
<?php echo $this->__($_order) ?>
</option>
<?php endforeach;
</select>
<?php if($this->getCurrentDirection() == ‘desc’): ?>
<a href=»<?php echo $this->getOrderUrl(null, ‘asc’) ?>» class=»sort-by-switcher sort-by-switcher—desc» title=»<?php echo $this->__(‘Set Ascending Direction’) ?>»><?php echo $this->__(‘Set Ascending Direction’) ?></a>
<?php else: ?>
<a href=»<?php echo $this->getOrderUrl(null, ‘desc’) ?>» class=»sort-by-switcher sort-by-switcher—asc» title=»<?php echo $this->__(‘Set Descending Direction’) ?>»><?php echo $this->__(‘Set Descending Direction’) ?></a>
<?php endif;
</div>
<div class=»limiter»><?php echo $this->__(‘Show: ‘) ?>
<select onchange=»setLocation(this.value)» title=»<?php echo $this->__(‘Results per page’); ?>»>
<?php foreach ($this->getAvailableLimit() as $_key=>$_limit): ?>
<option value=»<?php echo $this->getLimitUrl($_key) ?>»<?php if($this->isLimitCurrent($_key)): ?> selected=»selected»<?php endif ?>>
<?php echo $_limit ?>
</option>
<?php endforeach;
</select>
</div>
</div>
<?php endif ?>
<?php echo $this->getPagerHtml() ?>
</div>
<?php endif ?>
|
И если мы обновим страницу сейчас, она будет выглядеть примерно так. Все на месте, но CSS полностью отключен, что мы исправим в следующей статье.

Теперь пришло время изменить фактические продукты, отображаемые на этой странице. Продукты здесь могут быть показаны двумя различными способами, то есть режим списка и режим сетки. Если мы включим подсказки шаблонов для определения файла, ответственного за эту часть, мы увидим, что код для режима сетки и списка написан в одном файле, который является frontend \ rwd \ default \ template \ catalog / product / list .phtml.
Код списка в этом файле находится в строках с 44 по 116, а именно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<?php // List mode ?>
<?php if($this->getMode()!=’grid’): ?>
<?php $_iterator = 0;
<ol class=»products-list» id=»products-list»>
<?php foreach ($_productCollection as $_product): ?>
<li class=»item<?php if( ++$_iterator == sizeof($_productCollection) ): ?> last<?php endif; ?>»>
<?php // Product Image ?>
<a href=»<?php echo $_product->getProductUrl() ?>» title=»<?php echo $this->stripTags($this->getImageLabel($_product, ‘small_image’), null, true) ?>» class=»product-image»>
<?php /* Based on the native RWD styling, product images are displayed at a max of ~400px wide when viewed on a
one column page layout with four product columns from a 1280px viewport.
we are going to serve a 300px image, as it will look fine at 400px and most of the times, the image
will be displayed at a smaller size (eg, if two column are being used or viewport is smaller than 1280px).
This $_imgSize value could even be decreased further, based on the page layout
(one column, two column, three column) and number of product columns.
<?php $_imgSize = 300;
<img id=»product-collection-image-<?php echo $_product->getId(); ?>»
src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘small_image’)->keepFrame(false)->resize($_imgSize); ?>»
alt=»<?php echo $this->stripTags($this->getImageLabel($_product, ‘small_image’), null, true) ?>» />
</a>
<?php // Product description ?>
<div class=»product-shop»>
<div class=»f-fix»>
<div class=»product-primary»>
<?php $_productNameStripped = $this->stripTags($_product->getName(), null, true);
<h2 class=»product-name»><a href=»<?php echo $_product->getProductUrl() ?>» title=»<?php echo $_productNameStripped; ?>»><?php echo $_helper->productAttribute($_product, $_product->getName() , ‘name’);
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product) ?>
<?php endif;
<?php
// Provides extra blocks on which to hang some features for products in the list
// Features providing UI elements targeting this block will display directly below the product name
if ($this->getChild(‘name.after’)) {
$_nameAfterChildren = $this->getChild(‘name.after’)->getSortedChildren();
foreach ($_nameAfterChildren as $_nameAfterChildName) {
$_nameAfterChild = $this->getChild(‘name.after’)->getChild($_nameAfterChildName);
$_nameAfterChild->setProduct($_product);
echo $_nameAfterChild->toHtml();
}
}
?>
</div>
<div class=»product-secondary»>
<?php echo $this->getPriceHtml($_product, true) ?>
</div>
<div class=»product-secondary»>
<?php if(!$_product->canConfigure() && $_product->isSaleable()): ?>
<p class=»action»><button type=»button» title=»<?php echo $this->__(‘Add to Cart’) ?>» class=»button btn-cart» onclick=»setLocation(‘<?php echo $this->getAddToCartUrl($_product) ?>’)»><span><span><?php echo $this->__(‘Add to Cart’) ?>
<?php elseif($_product->getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
<p class=»action»><a title=»<?php echo $this->__(‘View Details’) ?>» class=»button» href=»<?php echo $_product->getProductUrl() ?>»><?php echo $this->__(‘View Details’) ?></a></p>
<?php else: ?>
<p class=»action availability out-of-stock»><span><?php echo $this->__(‘Out of stock’) ?>
<?php endif;
<ul class=»add-to-links»>
<?php if ($this->helper(‘wishlist’)->isAllow()) : ?>
<li><a href=»<?php echo $this->helper(‘wishlist’)->getAddUrl($_product) ?>» class=»link-wishlist»><?php echo $this->__(‘Add to Wishlist’) ?></a></li>
<?php endif;
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class=»separator»>|
<?php endif;
</ul>
</div>
<div class=»desc std»>
<?php echo $_helper->productAttribute($_product, $_product->getShortDescription(), ‘short_description’) ?>
<a href=»<?php echo $_product->getProductUrl() ?>» title=»<?php echo $_productNameStripped ?>» class=»link-learn»><?php echo $this->__(‘Learn More’) ?></a>
</div>
</div>
</div>
</li>
<?php endforeach;
</ol>
<script type=»text/javascript»>decorateList(‘products-list’, ‘none-recursive’)</script>
|
Теперь мы должны сравнить его с кодом списка HTML в productlist.html в нашем шаблоне HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<ul class=»products-listItem»>
<li class=»products»>
<div class=»offer»>New</div>
<div class=»thumbnail»><img src=»images/products/small/products-05.png» alt=»Product Name»></div>
<div class=»product-list-description»>
<div class=»productname»>Lincoln Corner Unit Products</div>
<p><img src=»images/star.png» alt=»»><a href=»#» class=»review_num»>02 Review(s)</a></p>
<p>Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus.
<div class=»list_bottom»>
<div class=»price»><span class=»new_price»>450.00<sup>$</sup>
<div class=»button_group»>
<button class=»button»>Add To Cart</button>
</div>
</div>
</div>
</li>
</ul>
|
Изменить этот код довольно просто. Мы будем использовать эти строки инициализации:
|
1
2
3
|
<?php // List mode ?>
<?php if($this->getMode()!=’grid’): ?>
<?php $_iterator = 0;
|
Затем мы разместим цикл for вокруг тега li :
|
1
|
<?php foreach ($_productCollection as $_product): ?>
|
И, наконец, мы заменим название продукта, цену, описание, ссылку на файл изображения и URL-адрес динамическими тегами. Окончательный код будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?php // List mode ?>
<?php if($this->getMode()!=’grid’): ?>
<?php $_iterator = 0;
<ol class=»products-list» id=»products-list»>
<?php foreach ($_productCollection as $_product): ?>
<li class=»products item<?php if( ++$_iterator == sizeof($_productCollection) ): ?> last<?php endif; ?>»>
<div class=»thumbnail»>
<?php $_imgSize = 300;
<img id=»product-collection-image-<?php echo $_product->getId(); ?>»
src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘small_image’)->keepFrame(false)->resize($_imgSize); ?>»
alt=»<?php echo $this->stripTags($this->getImageLabel($_product, ‘small_image’), null, true) ?>» />
</div>
<div class=»product-list-description»>
<div class=»productname»><?php echo $_helper->productAttribute($_product, $_product->getName() , ‘name’);
<p><?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product) ?>
<?php endif;
</p>
<p><?php echo $_helper->productAttribute($_product, $_product->getShortDescription(), ‘short_description’) ?></p>
<div class=»list_bottom»>
<div class=»price»><?php echo $this->getPriceHtml($_product, true) ?></div>
<div class=»button_group»>
<button type=»button» title=»<?php echo $this->__(‘Add to Cart’) ?>» class=»button btn-cart» onclick=»setLocation(‘<?php echo $this->getAddToCartUrl($_product) ?>’)»><span><span><?php echo $this->__(‘Add to Cart’) ?>
</div>
</div>
</div>
</li>
<?php endforeach;
</ol>
<script type=»text/javascript»>decorateList(‘products-list’, ‘none-recursive’)</script>
|
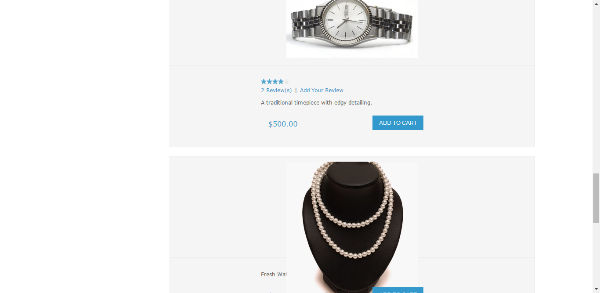
Теперь, если мы обновим страницу, мы увидим, что страница категории в режиме списка будет выглядеть примерно так. Я знаю, что это не то, как мы хотим, чтобы он выглядел, но весь наш HTML на месте, так что теперь нам просто нужно изменить его CSS, что мы и сделаем в следующем уроке.

Теперь перейдем в режим сетки, код этого кода от 118 до 176 в том же файле list.phtml.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<?php // Grid Mode ?>
<?php $_collectionSize = $_productCollection->count() ?>
<?php $_columnCount = $this->getColumnCount();
<ul class=»products-grid products-grid—max-<?php echo $_columnCount; ?>-col»>
<?php $i=0;
<?php /*if ($i++%$_columnCount==0): ?>
<?php endif*/ ?>
<li class=»item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?>»>
<a href=»<?php echo $_product->getProductUrl() ?>» title=»<?php echo $this->stripTags($this->getImageLabel($_product, ‘small_image’), null, true) ?>» class=»product-image»>
<?php $_imgSize = 210;
<img id=»product-collection-image-<?php echo $_product->getId(); ?>»
src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘small_image’)->resize($_imgSize); ?>»
alt=»<?php echo $this->stripTags($this->getImageLabel($_product, ‘small_image’), null, true) ?>» />
</a>
<div class=»product-info»>
<h2 class=»product-name»><a href=»<?php echo $_product->getProductUrl() ?>» title=»<?php echo $this->stripTags($_product->getName(), null, true) ?>»><?php echo $_helper->productAttribute($_product, $_product->getName(), ‘name’) ?></a></h2>
<?php
// Provides extra blocks on which to hang some features for products in the list
// Features providing UI elements targeting this block will display directly below the product name
if ($this->getChild(‘name.after’)) {
$_nameAfterChildren = $this->getChild(‘name.after’)->getSortedChildren();
foreach ($_nameAfterChildren as $_nameAfterChildName) {
$_nameAfterChild = $this->getChild(‘name.after’)->getChild($_nameAfterChildName);
$_nameAfterChild->setProduct($_product);
echo $_nameAfterChild->toHtml();
}
}
?>
<?php echo $this->getPriceHtml($_product, true) ?>
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product, ‘short’) ?>
<?php endif;
<div class=»actions»>
<?php if(!$_product->canConfigure() && $_product->isSaleable()): ?>
<button type=»button» title=»<?php echo $this->__(‘Add to Cart’) ?>» class=»button btn-cart» onclick=»setLocation(‘<?php echo $this->getAddToCartUrl($_product) ?>’)»><span><span><?php echo $this->__(‘Add to Cart’) ?>
<?php elseif($_product->getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
<a title=»<?php echo $this->__(‘View Details’) ?>» class=»button» href=»<?php echo $_product->getProductUrl() ?>»><?php echo $this->__(‘View Details’) ?></a>
<?php else: ?>
<p class=»availability out-of-stock»><span><?php echo $this->__(‘Out of stock’) ?>
<?php endif;
<ul class=»add-to-links»>
<?php if ($this->helper(‘wishlist’)->isAllow()) : ?>
<li><a href=»<?php echo $this->helper(‘wishlist’)->getAddUrl($_product) ?>» class=»link-wishlist»><?php echo $this->__(‘Add to Wishlist’) ?></a></li>
<?php endif;
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class=»separator»>|
<?php endif;
</ul>
</div>
</div>
</li>
<?php /*if ($i%$_columnCount==0 || $i==$_collectionSize): ?>
<?php endif*/ ?>
<?php endforeach ?>
</ul>
<script type=»text/javascript»>decorateGeneric($$(‘ul.products-grid’), [‘odd’,’even’,’first’,’last’])</script>
<?php endif;
|
HTML-код выглядит следующим образом в файле productgrid.html в нашем HTML-шаблоне:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<div class=»row»>
<div class=»col-md-4 col-sm-6″>
<div class=»products»>
<div class=»main»>
<div class=»view view-eighth»>
<img src=»images/products/small/products-02.jpg» />
<div class=»mask»>
<a href=»#» class=»info»>Read More</a>
</div>
<div class=»productname»>Iphone 5s Gold 32 Gb 2013</div>
<h4 class=»price»>$451.00</h4>
</div>
</div>
</div>
</div>
</div>
|
Изменение этой части будет очень похоже на то, что мы сделали в части списка. Прежде всего, мы сделаем некоторую инициализацию, так же, как в файле list.phtml по умолчанию.
|
1
2
3
4
|
<?php // Grid Mode ?>
<?php $_collectionSize = $_productCollection->count() ?>
<?php $_columnCount = $this->getColumnCount();
|
Далее мы обернем каждый элемент li внутри цикла for для перебора всех продуктов.
|
1
|
<?php $i=0;
|
Наконец, мы заменим атрибуты продукта, такие как название продукта, цена, описание и т. Д., Соответствующими динамическими тегами. Вы можете найти их довольно удобно из фактического файла list.phtml.
Окончательный код будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php // Grid Mode ?>
<?php $_collectionSize = $_productCollection->count() ?>
<?php $_columnCount = $this->getColumnCount();
<ul class=»products-grid products-grid—max-<?php echo $_columnCount; ?>-col»>
<?php $i=0;
<?php /*if ($i++%$_columnCount==0): ?>
<?php endif*/ ?>
<li class=»item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?>»>
<div class=»view view-eighth»>
<img src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘small_image’)->resize($_imgSize); ?>»
alt=»<?php echo $this->stripTags($this->getImageLabel($_product, ‘small_image’), null, true) ?>»/>
<div class=»mask»>
<a href=»<?php echo $_product->getProductUrl() ?>» class=»info»>Add to Cart</a>
</div>
<div class=»productname»><?php echo $this->stripTags($_product->getName(), null, true) ?></div>
<h4 class=»price»><?php echo $this->getPriceHtml($_product, true) ?>
</h4>
</div>
</li>
<?php /*if ($i%$_columnCount==0 || $i==$_collectionSize): ?>
<?php endif*/ ?>
<?php endforeach ?>
</ul>
<script type=»text/javascript»>decorateGeneric($$(‘ul.products-grid’), [‘odd’,’even’,’first’,’last’])</script>
<?php endif;
|
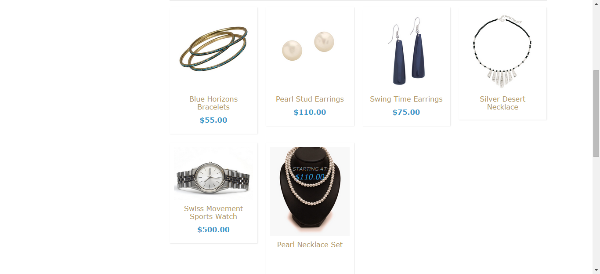
Теперь, если вы обновите страницу, режим сетки будет выглядеть так:

В этой статье мы изменили разделы панели инструментов и списка и сетки этой страницы. В следующей статье мы изменим боковую панель и исправим некоторые стили CSS. К концу следующей статьи наша страница категории будет очень похожа на HTML-дизайн.