Во второй статье нашей серии по разработке тем Magento мы создадим основу нашей новой темы. Мы создадим базовую структуру каталогов нашей новой темы, унаследуем ее от стандартной отзывчивой темы Magento, разместим CSS, JS и изображения в соответствующих местах и создадим новый файл local.xml для нашей новой темы, чтобы включить эти CSS и JS файлы в заголовок нашего сайта. Итак, начнем.
Создание новой структуры папок с темами
Первым шагом в создании нашей новой темы Magento является настройка структуры папок, в которую мы можем поместить файлы нашей новой темы. Нам нужно разместить файлы нашей темы в двух местах:
- в папке
app/design/frontend, куда мы добавим наши файлы phtml и xml - в папке
skin/frontend, куда мы добавим наши файлы изображений, связанные с CSS, JS и темами
Прежде чем мы начнем создавать новые каталоги внутри каталогов, упомянутых выше, лучше выбрать два имени, которые мы будем использовать постоянно. Первым будет название нашего пакета — это может быть название вашей компании, имя автора темы или что-то еще, а вторым будет название темы. Для этого урока мы будем использовать « tutsplus » в качестве имени пакета и « vstyle » в качестве имени темы. Как только эти два имени будут определены, давайте начнем создавать папки.
Сначала давайте создадим эти пути в нашей папке приложения и скина:
[Magento Directory]/app/design/frontend/{package_name}/{theme_name}/
[Magento Directory]/skin/frontend/{package_name}/{theme_name}/

Который в нашем случае станет:
[Magento Directory]/app/design/frontend/tutsplus/vstyle/
[Magento Directory]/skin/frontend/tutsplus/vstyle/
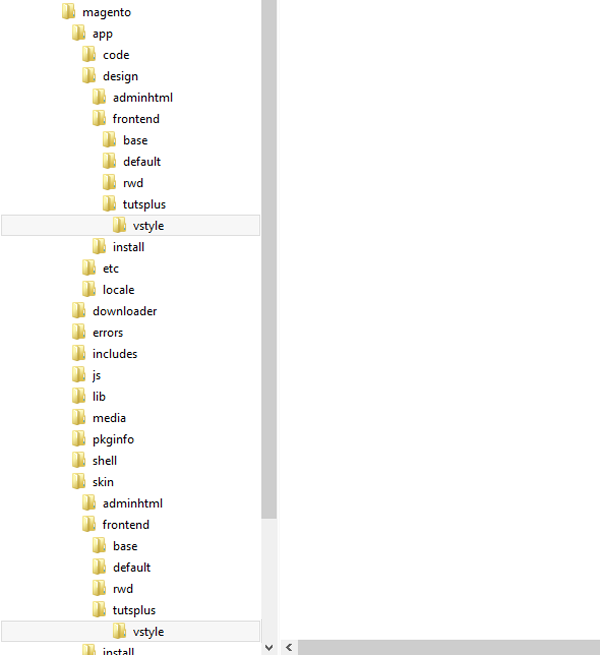
Как только эти папки будут созданы, давайте добавим эти четыре папки в каталог app/design/frontend/tutsplus/vstyle :
- расположение
- шаблон
- место действия
- и т.д
И эти четыре папки в папке skin/frontend/tutsplus/vstyle :
- CSS
- картинки
- JS
- шрифты
Активация темы
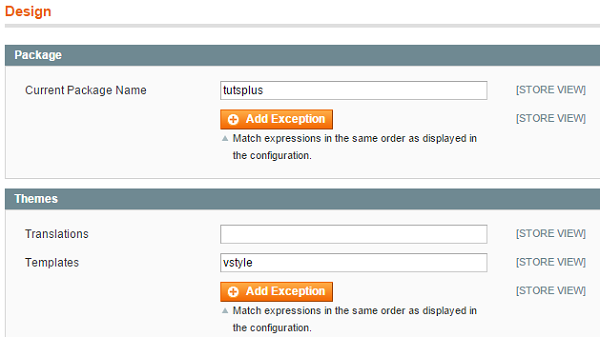
Давайте активируем тему сейчас, чтобы посмотреть, как все выглядит. Для этого перейдите в Система> Настройки> Дизайн , введите «tutsplus» в поле « Имя текущего пакета» и «vstyle» в поле « Шаблон» и сохраните. Теперь обновите главную страницу нашего магазина, и вы увидите, что вся страница испорчена. Это нормально; на следующем шаге мы заставим его работать, унаследовав его от адаптивной темы Magento по умолчанию.

наследование
До Magento 1.9 в Magento не было функции детской темы. Мы привыкли полагаться на запасную модель Magento, чтобы использовать стандартную тему Magento для решения многих функций. Но, к счастью, теперь в версии Magento 1.9 мы можем создать дочернюю тему любой темы и без проблем расширить ее внешний вид и функциональность.
В этом уроке мы собираемся сделать нашу новую тему дочерней темой RWD в Magento. Для этого нам просто нужно создать новый файл theme.xml в этой папке: app/design/frontend/tutsplus/vstyle/etc
Поместите этот код в этот файл XML:
|
1
2
3
4
|
<?xml version=»1.0″?>
<theme>
<parent>rwd/default</parent>
</theme>
|
Теперь обновите первую страницу своего магазина Magento, и вы увидите полностью рабочий сайт.

Причина, по которой сайт теперь работает отлично, в том, что мы унаследовали нашу новую тему от темы RWD. Это означает, что при рендеринге нашей новой темы, если Magento не найдет ни одного файла в этой новой теме, она пойдет и заглянет в тему Magento RWD, и, если она там найдется, Magento будет использовать ее.
Поскольку в нашей новой теме еще нет файлов, все файлы получены из темы Magento RWD, поэтому текущий внешний вид нашего сайта идентичен теме RWD. Но теперь у нас есть возможность редактировать эти изображения, создавая собственные файлы тем, где это необходимо, и все остальные файлы будут унаследованы от темы RWD.
Еще одним преимуществом использования этого подхода является то, что с обновлением версий Magento тема Magento RWD также часто обновляется. Таким образом, наша тема всегда будет иметь запасной вариант последней темы Magento для обеспечения поддержки новейших функций и исправлений ошибок.
Размещение CSS, JavaScript и файлов изображений
Теперь мы начнем изменять эту новую дочернюю тему, которую мы только что создали. Для этого давайте начнем с копирования файлов CSS, JS и изображений с нашего сайта HTML в это место в нашем магазине Magento:
skin/frontend/tutsplus/vstyle/
Как упоминалось выше, мы создали три папки в этом месте, а именно js, images , fonts и css . Поместите файлы CSS, JS и изображения в соответствующие папки.
Создание нового файла local.xml
Просто разместив эти файлы CSS и JS, они не будут включены в ваш сайт Magento. Для этого мы должны вручную добавить их в блок заголовка нашего Magento HTML.
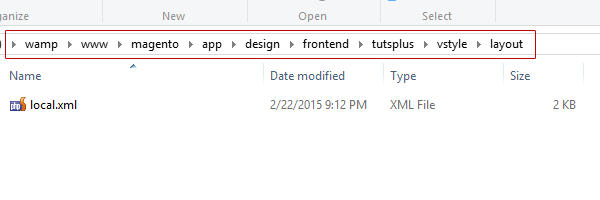
В этом руководстве мы создадим только один XML-файл и поместим все наши изменения в этот файл. Мы назовем этот XML-файл local.xml, так как этот файл отображается в конце всех других XML-файлов, а также переопределяет функциональность других XML-файлов. Мы создадим этот файл в этой папке:
app/design/frontend/tutsplus/vstyle/layout

Как только этот файл будет создан, мы добавим следующий код в этот файл, чтобы включить файлы CSS и JS в заголовок нашего веб-сайта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<layout version=»0.1.0″>
<default>
<reference name=»head»>
<!—Adding JS Files Styles—>
<action method=»addItem»><type>skin_js</type><name>js/bootstrap.min.js</name><params/></action>
<action method=»addItem»><type>skin_js</type><name>js/jquery.carouFredSel-6.2.1-packed.js</name><params/></action>
<action method=»addItem»><type>skin_js</type><name>js/jquery.easing.1.3.js</name><params/></action>
<action method=»addItem»><type>skin_js</type><name>js/jquery.elevatezoom.js</name><params/></action>
<action method=»addItem»><type>skin_js</type><name>js/jquery.flexslider.js</name><params/></action>
<action method=»addItem»><type>skin_js</type><name>js/owl.carousel.js</name><params/></action>
<action method=»addItem»><type>skin_js</type><name>js/jquery.sequence-min.js</name><params/></action>
<action method=»addItem»><type>skin_js</type><name>js/script.min.js</name><params/></action>
<!—Adding CSS Files Styles—>
<action method=»addCss»><stylesheet>css/bootstrap.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/bootstrapTheme.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/font-awesome.min.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/flexslider.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/owl.carousel.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/owl.theme.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/sequence-looptheme.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/style.css</stylesheet><params/></action>
<action method=»addCss»><stylesheet>css/style8.css</stylesheet><params/></action>
</reference>
</default>
</layout>
|
Позвольте мне объяснить вышеприведенный код шаг за шагом. Под макетом (подразумевается, что этот дескриптор связан с макетом) и дескриптором по умолчанию (так как он будет использоваться для всех случаев по умолчанию), мы создали новый блок и назвали его «head» — это означает, что эти изменения вступят в силу только в «головной» блок. Далее мы использовали два метода действия для добавления файлов CSS и JS отдельно. Для добавления файлов JS мы использовали этот код XML:
<action method="addItem"><type>skin_js</type><name>js/{javascript_file_name}.js</name><params/></action>
И чтобы включить CSS-файлы, мы использовали этот XML-код:
<action method="addCss"><stylesheet>css/{css_file_name}.css</stylesheet><params/></action>
Чтобы убедиться, что эти файлы CSS и JS действительно включены в нашу новую тему, обновите главную страницу магазина и нажмите Control-U, чтобы проверить исходный код страницы. Здесь, в разделе заголовка, где вы должны увидеть свои недавно добавленные файлы CSS и JS. Нажмите на каждую из этих ссылок, чтобы убедиться, что они ссылаются на нужные файлы, и нет битых ссылок.

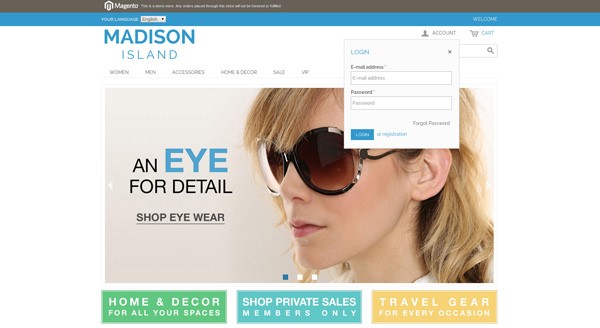
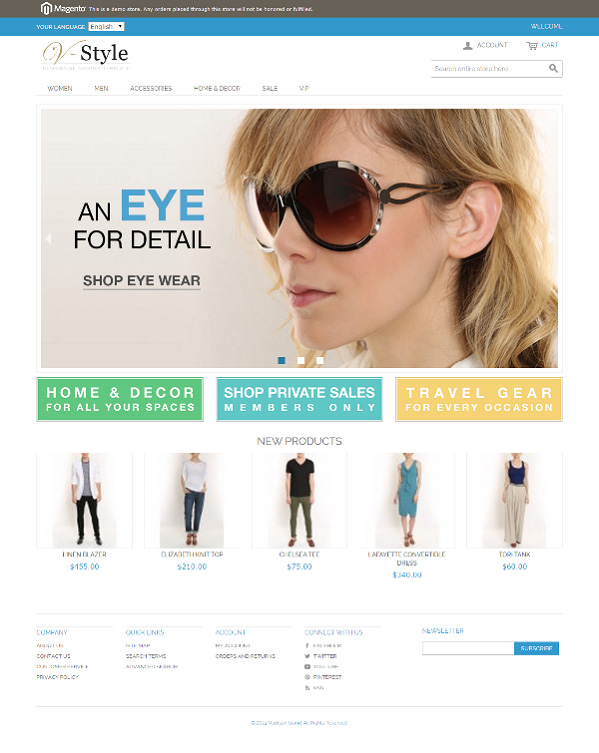
Надеюсь, к настоящему времени вы уже начнете видеть некоторые изменения во внешнем виде вашего сайта. Мы только начали редактировать эту тему. В следующей статье этого курса мы начнем редактировать phtml-файлы верхнего, нижнего колонтитула и некоторых других шаблонных страниц. Так выглядит наша тема на данном этапе.

В разделе комментариев ниже дайте нам знать, если вы можете следовать инструкциям до сих пор. Кроме того, дайте мне знать, если вам понравилась статья. Мы хотели бы услышать ваше мнение.