Когда я изначально планировал эту серию, она должна была быть серией из 15 статей, в которой мы планировали разработать все страницы темы, включая корзину покупок, страницы оформления заказа, страницы входа / регистрации и страницы учетных записей пользователей.
Но после написания первых 10 статей я понял, что мы уже подробно объяснили все шаги, необходимые для внесения изменений в страницы вашей темы Magento, и редактирование других страниц будет просто повторением шагов, которые мы уже объяснили перед.
Поэтому я завершаю серию в этой статье, где мы завершим страницу продукта, с которой мы ее оставили в предыдущей статье, и я дам вам несколько советов о том, как использовать методы, которые вы изучили в этой серии. редактировать остальные страницы самостоятельно.
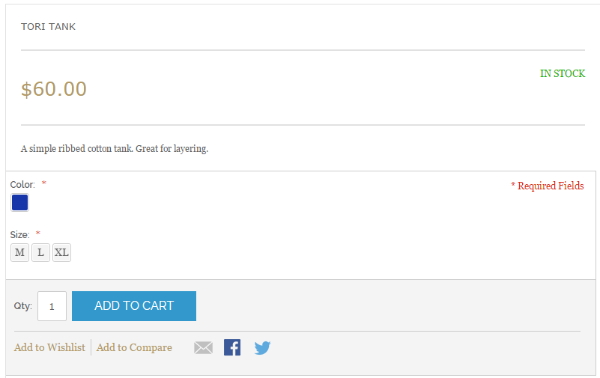
Итак, давайте возобновим настройку страницы сведений о продукте. Вот как это выглядит в настоящее время:

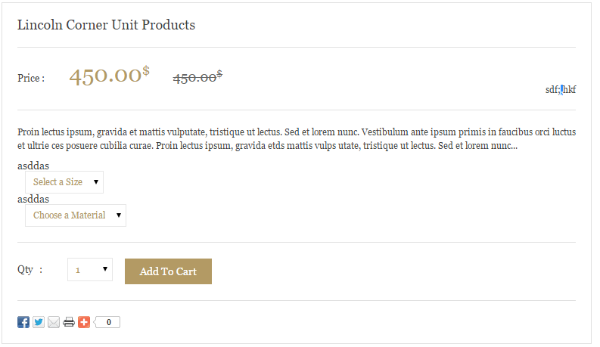
Если мы сравним его с имеющимся у нас HTML-дизайном, это будет выглядеть так:

Чтобы он выглядел как наш HTML-дизайн, нам нужно внести некоторые изменения шрифта в разделы заголовка продукта, цены и доступности. Также в разделе «Добавить в корзину» нам нужно изменить цвет фона и границы. Помимо этого, нам нужно внести некоторые изменения с полями и отступами. Мы сделаем это, добавив эти строки в наш файл theme.css:
|
1
|
/***** Product Details Page ***********/ .more-views{margin-top:10px;} .product-image-thumbs {text-align: center;} .more-views .product-image-thumbs a:hover { border-color: #b39a64;
|
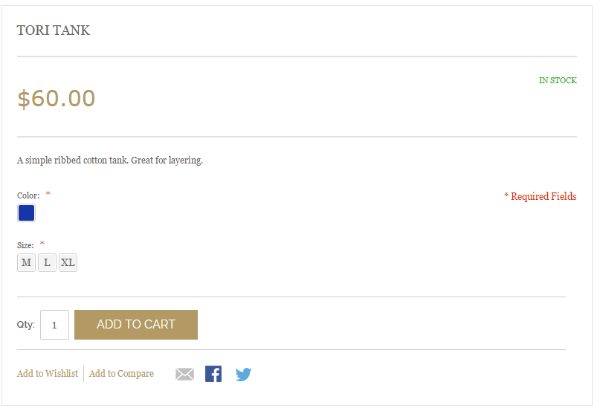
Код должен выглядеть достаточно понятным. После внесения этих изменений страница должна выглядеть следующим образом:

Теперь мы довольно близки к нашим требованиям к дизайну HTML. Однако, если мы посмотрим на раздел вкладок на странице продуктов, хотя он выглядит хорошо, он не соответствует нашим требованиям к дизайну HTML. Вот как это выглядит в настоящее время:

Чтобы он соответствовал нашему дизайну HTML, мы добавим эти строки CSS в наш файл theme.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/***** Tabs Section ***********/
.product-view .product-collateral .toggle-tabs {
border: none;
background: none;
}
.product-view .product-collateral .toggle-tabs li.current {
}
.product-view .product-collateral .toggle-tabs li {
float: left;
border: 1px solid #ececec;
}
.product-view .product-collateral > dl > dd {
padding: 0 15px 15px 0px;
border:none;
}
.product-view .product-collateral .toggle-tabs li.current > span {
background-color: #eee;
color:#b39a64;;
}
|
Мы изменили цвет фона для заголовков вкладок и цвет для текущей вкладки. Отступы и границы для них также редактируются. Вот как это должно выглядеть сейчас:

Это выглядит довольно близко сейчас. Страница должна выглядеть хорошо, за исключением одной мелочи: разница между разделом вкладок и сопутствующими продуктами слишком велика и портит внешний вид всей страницы.

Это из-за свойства min-height определенного для класса .tab-box . Мы исправим это с помощью этого быстрого кода:
|
1
2
3
4
|
/***** Fixing Margin Bottom Problem ***********/
.product-view .tab-box{
min-height: initial;
}
|
Проблема исправлена:

Теперь вся наша страница сведений о продукте готова и достаточно близка к нашим требованиям к дизайну HTML. На этом мы завершили три наиболее важные страницы веб-сайта eCommerce, а именно: домашнюю страницу, страницу со списком продуктов и страницу сведений о продукте.
Как я упоминал в начале этой статьи, я завершу эту серию статей здесь, дав вам несколько советов о том, как вы можете настроить другие страницы темы, используя навыки, которые вы узнали в этой серии.
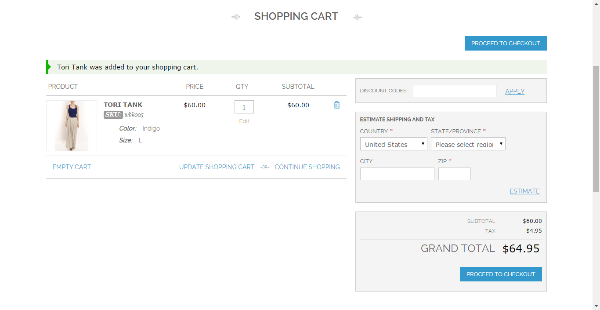
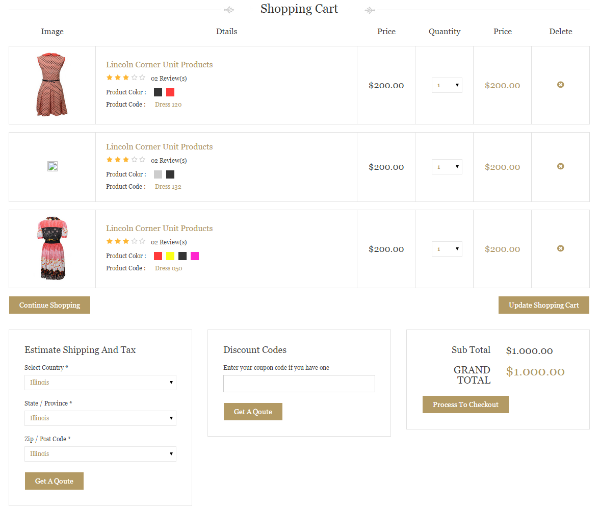
Давайте посмотрим на страницу корзины. В настоящее время это выглядит так:

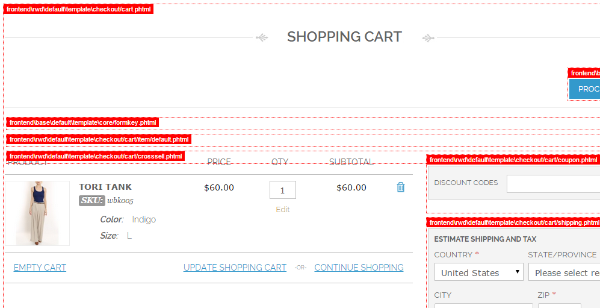
Однако, если мы посмотрим на наш HTML-дизайн, он должен выглядеть так:

Теперь, чтобы настроить его, мы будем использовать ту же процедуру включения подсказок шаблона и выяснения, какие файлы шаблонов отвечают за рендеринг этой страницы, а затем мы внесем изменения в эти файлы:

Здесь вы можете видеть, что общий макет страницы исходит из файла /template/checkout/cart.phtml. Нам нужно отредактировать его, чтобы разместить компоненты в правильном положении. Мы поместим код HTML, который мы имеем, в наш файл HTML, и начнем заменять код динамическим кодом.
Точно так же мы видим, что строки продукта визуализируются из файла template / checkout / cart / item / default.phtml. Нам нужно будет отредактировать и этот файл. Кроме этого, я не думаю, что нам нужно будет вносить какие-либо другие изменения в файлы phtml, потому что мы можем легко сделать все остальное с помощью CSS.
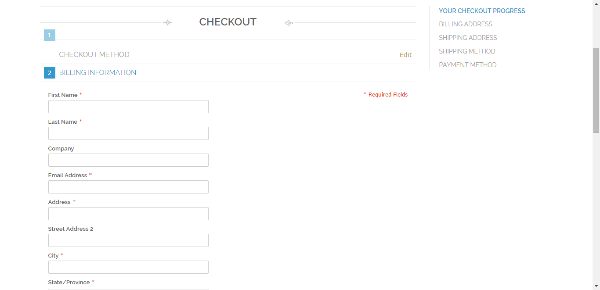
Теперь давайте проверим страницу оформления заказа. В настоящее время это выглядит так:

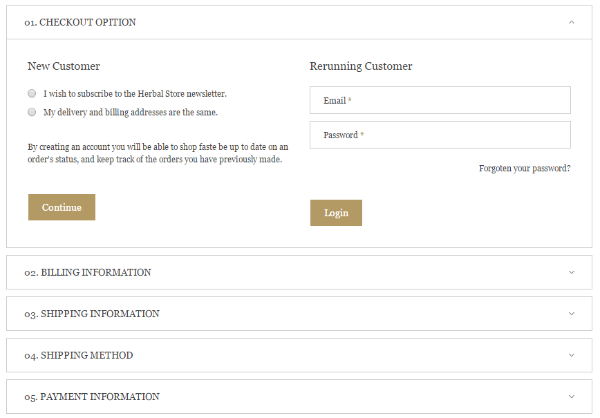
Однако, согласно нашему HTML, это должно выглядеть так:

Давайте повторим ту же процедуру еще раз и выясним, какие phtml-файлы нам нужно изменить. Там вы можете увидеть, что основной макет идет из /template/checkout/onepage.phtml. И индикатор выполнения заполняется этим файлом: template / checkout / onepage / progress.phtml.
Мы можем внести изменения в эти два файла, сравнив код с нашим HTML-файлом. После внесения изменений в эти два файла вы можете внести остальные изменения с помощью CSS. Я не думаю, что вам нужно изменить любой другой файл phtml для этой страницы.
Позвольте мне повторить, что вы не должны вносить изменения в тему по умолчанию. Вы всегда должны делать копию phtml-файла, который хотите отредактировать в новой теме, и редактировать его только там.
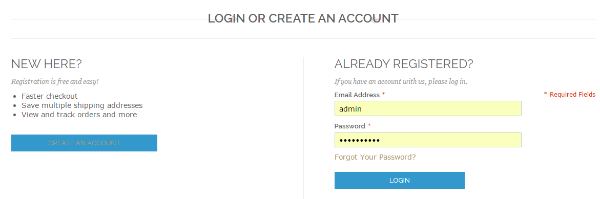
Переходя к странице входа, в настоящее время это выглядит так:

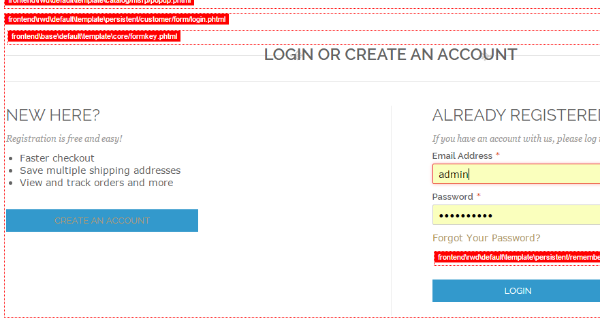
Здесь мы снова повторим все те же шаги и начнем с включения подсказок шаблона:

Здесь вы можете увидеть основной файл, который вам нужно отредактировать: шаблон \ persistent / customer / form / login.phtml. Вы можете изменить большую часть макета страницы из этого файла. Для изменения стиля вы можете сделать это через CSS.
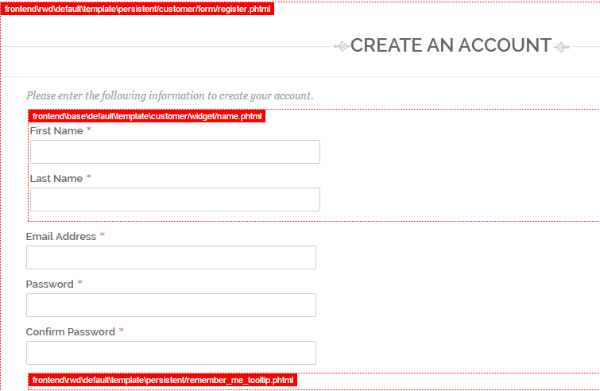
Также мы можем увидеть, как редактировать страницу регистрации. Сначала мы включим подсказки шаблона:

Из подсказок шаблонов мы видим, что общий макет раздела регистрации происходит из шаблона / persistent / customer / form / register.phtml. Вы можете изменить его, отредактировав этот файл.
Если вы следили за этим до сих пор, вы, вероятно, должны знать все шаги наизусть. Вы можете перейти и редактировать страницы учетных записей пользователей, используя те же процедуры, которые вы изучили здесь.
Теперь вы можете официально поздравить себя: вы можете называть себя разработчиком темы Magento, потому что вы действительно разработали тему Magento и изучили все основные методы и процедуры, необходимые для этого.
При написании этой серии я приложил немало усилий, чтобы было легко и понятно следовать. Я надеюсь, что эта серия была хорошим опытом для вас!
Оставьте свой отзыв об этой серии в разделе комментариев и продолжайте возвращаться к Tuts +, чтобы проверить другие полезные статьи. И не забудьте посмотреть, какие расширения доступны для расширения вашей работы с Magento.
Отличного опыта обучения!