В предыдущем уроке из этой серии мы начали изменять заголовочный раздел домашней страницы. В этом уроке мы начнем с того места, где остановились, с улучшением раздела заголовка, а затем создадим новый блок CMS слайдера и вызовем его из наших файлов шаблонов. Поскольку в этой статье мы многое расскажем, давайте начнем без дальнейших задержек.
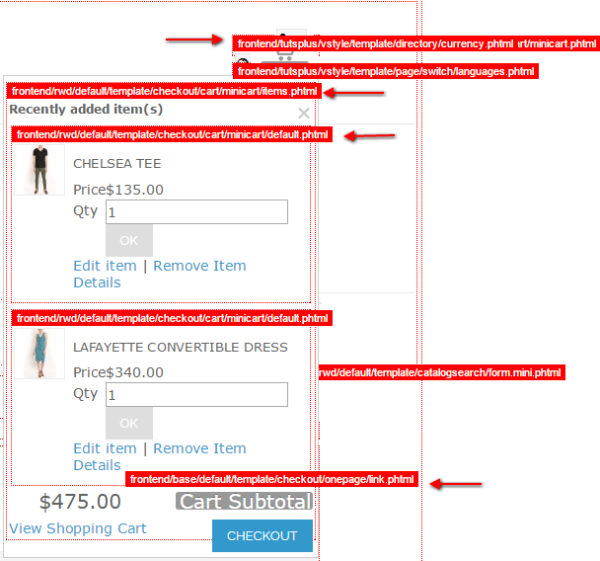
Поскольку мы частично исправили верхний заголовок, единственное, что нужно исправить, это верхний раздел корзины. Чтобы настроить корзину заголовков, сначала мы попытаемся выяснить, какие файлы шаблонов отвечают за рендеринг этой части. Чтобы проанализировать это, давайте сначала добавим несколько продуктов в корзину, чтобы мы могли полностью исследовать ее.

frontend/rwd/default/template/checkout/cart/minicart.phtml подсказки шаблона, мы увидим, что внешний контейнер корзины заголовка исходит из этого файла шаблона: frontend/rwd/default/template/checkout/cart/minicart.phtml . Затем по щелчку расширенная часть отображается с помощью этого файла: frontend/rwd/default/template/checkout/cart/minicart/items.phtml . Наконец, каждый элемент корзины отображается с помощью этого файла: frontend/rwd/default/template/checkout/cart/minicart/default.phtml .
Мы импортируем все эти файлы в нашу недавно созданную тему, а затем начнем их модифицировать.
Давайте начнем процесс модификации с самого внешнего файла minicart.phtml . Это текущий код этого файла:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
$_cartQty = $this->getSummaryCount();
if(empty($_cartQty)) {
$_cartQty = 0;
}
?>
<a href=»<?php echo $this->helper(‘checkout/cart’)->getCartUrl(); ?>» data-target-element=»#header-cart» class=»skip-link skip-cart <?php if($_cartQty <= 0): ?> no-count<?php endif; ?>»>
<span class=»icon»>
<span class=»label»><?php echo $this->__(‘Cart’);
<span class=»count»><?php echo $_cartQty;
</a>
<div id=»header-cart» class=»block block-cart skip-content»>
<?php echo $this->getChildHtml(‘minicart_content’);?>
</div>
|
Теперь, прежде чем мы начнем какие-либо изменения в нем, давайте проверим код нашего раздела корзины заголовка в нашем оригинальном HTML-файле. Код там выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<ul class=»option»>
<li class=»option-cart»><a href=»#» class=»cart-icon»>cart <!—<span class=»cart_no»>02
<ul class=»option-cart-item»>
<li>
<div class=»cart-item»>
<div class=»image»><img src=»images/products/thum/products-01.png» alt=»»></div>
<div class=»item-description»>
<p class=»name»>Lincoln chair</p>
<p>Size: <span class=»light-red»>One size
Quantity: <span class=»light-red»>01
</div>
<div class=»right»>
<p class=»price»>$30.00</p>
<a href=»#» class=»remove»><img src=»images/remove.png» alt=»remove»></a></div>
</div>
</li>
<li>
<div class=»cart-item»>
<div class=»image»><img src=»images/products/thum/products-02.png» alt=»»></div>
<div class=»item-description»>
<p class=»name»>Lincoln chair</p>
<p>Size: <span class=»light-red»>One size
Quantity: <span class=»light-red»>01
</div>
<div class=»right»>
<p class=»price»>$30.00</p>
<a href=»#» class=»remove»><img src=»images/remove.png» alt=»remove»></a></div>
</div>
</li>
<li><span class=»total»>Total <strong>$60.00</strong>
<button class=»checkout» onClick=»location.href=’checkout.html'»>CheckOut</button>
</li>
</ul>
</li>
</ul>
|
Итак, мы начнем изменять код файла PHP, чтобы он стал похож на наш HTML-код. Мы просто воспользуемся тегом привязки, чтобы обернуть значок корзины, и после этого мы покажем содержимое мини-карты. Следовательно, наш код будет выглядеть так:
|
1
2
|
<a href=»<?php echo $this->helper(‘checkout/cart’)->getCartUrl(); ?>» class=»cart-icon»>cart <!—<span class=»cart_no»>02
<?php echo $this->getChildHtml(‘minicart_content’);?>
|
Здесь мы заменили крайнюю обертку верхней корзины, но теперь нам нужно отредактировать обертку раскрывающегося раздела. Как мы уже видели, эта оболочка происходит из frontend/rwd/default/template/checkout/cart/minicart/items.phtml . Давайте проверим текущий код этого файла:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<?php
$_cartQty = $this->getSummaryCount();
if(empty($_cartQty)) {
$_cartQty = 0;
}
?>
<div id=»minicart-error-message» class=»minicart-message»></div>
<div id=»minicart-success-message» class=»minicart-message»></div>
<div class=»minicart-wrapper»>
<p class=»block-subtitle»>
<?php echo $this->__(‘Recently added item(s)’) ?>
<a class=»close skip-link-close» href=»#» title=»<?php echo $this->__(‘Close’); ?>»>×</a>
</p>
<?php $_items = $this->getRecentItems() ?>
<?php $countItems = count($_items);
<?php if($countItems): ?>
<div>
<ul id=»cart-sidebar» class=»mini-products-list»>
<?php foreach($_items as $_item): ?>
<?php echo $this->getItemHtml($_item) ?>
<?php endforeach;
</ul>
</div>
<script type=»text/javascript»>
truncateOptions();
decorateList(‘cart-sidebar’, ‘none-recursive’);
$j(‘document’).ready(function() {
var minicartOptions = {
formKey: «<?php echo $this->getFormKey();?>»
}
var Mini = new Minicart(minicartOptions);
Mini.init();
});
</script>
<div id=»minicart-widgets»>
<?php echo $this->getChildHtml(‘cart_promotion’) ?>
</div>
<div class=»block-content»>
<p class=»subtotal»>
<?php if ($this->canApplyMsrp()): ?>
<span class=»map-cart-sidebar-total»><?php echo $this->__(‘ORDER TOTAL WILL BE DISPLAYED BEFORE YOU SUBMIT THE ORDER’);
<?php else: ?>
<span class=»label»><?php echo $this->__(‘Cart Subtotal:’) ?>
<?php if ($_subtotalInclTax = $this->getSubtotalInclTax()): ?>
<br />(<?php echo Mage::helper(‘checkout’)->formatPrice($_subtotalInclTax) ?> <?php echo Mage::helper(‘tax’)->getIncExcText(true) ?>)
<?php endif;
<?php endif;
</p>
</div>
<div class=»minicart-actions»>
<?php if($_cartQty && $this->isPossibleOnepageCheckout()): ?>
<ul class=»checkout-types minicart»>
<?php echo $this->getChildHtml(‘extra_actions’) ?>
<li>
<a title=»<?php echo $this->__(‘Checkout’) ?>» class=»button checkout-button» href=»<?php echo $this->getCheckoutUrl() ?>»>
<?php echo $this->__(‘Checkout’) ?>
</a>
</li>
</ul>
<?php endif ?>
<a class=»cart-link» href=»<?php echo $this->getUrl(‘checkout/cart’); ?>»>
<?php echo $this->__(‘View Shopping Cart’);
</a>
</div>
<?php else: ?>
<p class=»empty»><?php echo $this->__(‘You have no items in your shopping cart.’) ?></p>
<?php endif ?>
</div>
|
Когда мы сравниваем его с нашим HTML-шаблоном, нам нужно сделать несколько вещей. Прежде всего, внутри div minicart-wrapper мы начнем реализовывать нашу ul , и для каждого элемента будем выполнять итерации под тегом li . В конце мы покажем сумму корзины или укажем, что в корзине нет товаров. Наш окончательный код для этого файла будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?php
$_cartQty = $this->getSummaryCount();
if(empty($_cartQty)) {
$_cartQty = 0;
}
?>
<div id=»minicart-error-message» class=»minicart-message»></div>
<div id=»minicart-success-message» class=»minicart-message»></div>
<?php $_items = $this->getRecentItems() ?>
<?php $countItems = count($_items);
<div class=»minicart-wrapper»>
<ul class=»option-cart-item»>
<?php if($countItems): ?>
<?php foreach($_items as $_item): ?>
<?php echo $this->getItemHtml($_item) ?>
<?php endforeach;
<li>
<span class=»total»>
<?php if ($this->canApplyMsrp()): ?>
<span class=»map-cart-sidebar-total»><?php echo $this->__(‘ORDER TOTAL WILL BE DISPLAYED BEFORE YOU SUBMIT THE ORDER’);
<?php else: ?>
<?php echo $this->__(‘Cart Subtotal:’) ?> <strong></strong><?php echo Mage::helper(‘checkout’)->formatPrice($this->getSubtotal()) ?>
<?php if ($_subtotalInclTax = $this->getSubtotalInclTax()): ?>
<br />(<?php echo Mage::helper(‘checkout’)->formatPrice($_subtotalInclTax) ?> <?php echo Mage::helper(‘tax’)->getIncExcText(true) ?>)
<?php endif;
<?php endif;
<button class=»checkout» onClick=»location.href='<?php echo $this->getCheckoutUrl() ?>'»>CheckOut</button>
</li>
<?php else: ?>
<p class=»empty»><?php echo $this->__(‘You have no items in your shopping cart.’) ?></p>
<?php endif ?>
</ul>
</div>
|
Теперь последняя оставшаяся часть — это стилизация самого элемента списка корзины. Как мы уже выяснили, файл, отвечающий за эту часть: frontend/rwd/default/template/checkout/cart/minicart/default.phtml .
Текущий код этого файла выглядит довольно длинным и трудным для понимания, но не пугайтесь. Нам не нужно редактировать все это, потому что основная часть кода файла — это просто расчет правильной цены и других вариантов продукта. Опять же, мы проверим наш HTML-код, поместим его в этот файл и начнем заменять статический текст динамическими значениями. Это код для каждого элемента корзины в нашем HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<li>
<div class=»cart-item»>
<div class=»image»><img src=»images/products/thum/products-01.png» alt=»»></div>
<div class=»item-description»>
<p class=»name»>Lincoln chair</p>
<p>Size: <span class=»light-red»>One size
Quantity: <span class=»light-red»>01
</div>
<div class=»right»>
<p class=»price»>$30.00</p>
<a href=»#» class=»remove»><img src=»images/remove.png» alt=»remove»></a></div>
</div>
</li>
|
Мы заменим тег img следующим:
|
1
|
<img src=»<?php echo $this->getProductThumbnail()->resize(50, 50)->setWatermarkSize(’30×10′); ?>» alt=»<?php echo $this->escapeHtml($this->getProductName()) ?>»>
|
Далее мы заменим имя на динамический код:
|
1
|
<?php if ($this->hasProductUrl()): ?><a href=»<?php echo $this->getProductUrl() ?>»><?php endif;
|
Чтобы отобразить параметры продукта, мы будем использовать этот динамический код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php if ($_options = $this->getOptionList()):?>
<?php foreach ($_options as $_option) : ?>
<?php echo $this->escapeHtml($_option[‘label’]) ?>:
<span class=»light-red»>
<?php if (is_array($_option[‘value’])): ?>
<?php echo nl2br(implode(«\n», $_option[‘value’])) ?>
<?php else: ?>
<?php echo $_option[‘value’] ?>
<?php endif;
<?php endforeach;
<?php endif;
|
Затем мы определим и покажем количество, используя этот код:
|
1
|
<?php echo $this->__(‘Qty:’);
|
Для расчета цены мы введем этот код вместо статической цены:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<?php if ($canApplyMsrp): ?>
<span class=»map-cart-sidebar-item»><?php echo $this->__(‘See price before order confirmation.’);
<?php else: ?>
<?php if ($this->helper(‘tax’)->displayCartPriceExclTax() || $this->helper(‘tax’)->displayCartBothPrices()): ?>
<?php if ($this->helper(‘tax’)->displayCartBothPrices()): ?>
<?php echo $this->__(‘Excl. Tax’);
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, array(0, 1, 4), ‘sales’)): ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_item->getCalculationPrice()+$_item->getWeeeTaxAppliedAmount()+$_item->getWeeeTaxDisposition());
<?php else: ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_item->getCalculationPrice()) ?>
<?php endif;
<?php if (Mage::helper(‘weee’)->getApplied($_item)): ?>
<br />
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 1, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><small><?php echo $tax[‘title’];
<?php endforeach;
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 4, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<span class=»nobr»><?php echo Mage::helper(‘weee’)->__(‘Total’);
<?php endif;
<?php endif;
<?php endif;
<?php if ($this->helper(‘tax’)->displayCartPriceInclTax() || $this->helper(‘tax’)->displayCartBothPrices()): ?>
<?php $_incl = $this->helper(‘checkout’)->getPriceInclTax($_item);
<?php if ($this->helper(‘tax’)->displayCartBothPrices()): ?>
<br /><?php echo $this->__(‘Incl. Tax’);
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, array(0, 1, 4), ‘sales’)): ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_incl + Mage::helper(‘weee’)->getWeeeTaxInclTax($_item));
<?php else: ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_incl-$_item->getWeeeTaxDisposition()) ?>
<?php endif;
<?php if (Mage::helper(‘weee’)->getApplied($_item)): ?>
<br />
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 1, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><small><?php echo $tax[‘title’];
<?php endforeach;
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 4, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<span class=»nobr»><?php echo Mage::helper(‘weee’)->__(‘Total incl. tax’);
<?php endif;
<?php endif;
<?php endif;
<?php endif;
|
И в качестве последнего шага мы заменим href для удаления URL следующим:
|
1
|
<?php echo $this->getAjaxDeleteUrl() ?>
|
Я нашел весь этот код из фактического default.phtml . Вам не нужно разбираться со всей логикой и кодом самостоятельно, но если вы посмотрите внимательно, вы можете найти его в файле, который вы пытаетесь изменить.
Итак, окончательный код нашего файла default.phtml выглядит так:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
|
<?php
$_item = $this->getItem();
$isVisibleProduct = $_item->getProduct()->isVisibleInSiteVisibility();
$canApplyMsrp = Mage::helper(‘catalog’)->canApplyMsrp($_item->getProduct(), Mage_Catalog_Model_Product_Attribute_Source_Msrp_Type::TYPE_BEFORE_ORDER_CONFIRM);
?>
<li>
<div class=»cart-item»>
<div class=»image»><img src=»<?php echo $this->getProductThumbnail()->resize(50, 50)->setWatermarkSize(’30×10′); ?>» alt=»<?php echo $this->escapeHtml($this->getProductName()) ?>»></div>
<div class=»item-description»>
<p class=»name»><?php if ($this->hasProductUrl()): ?><a href=»<?php echo $this->getProductUrl() ?>»><?php endif;
<p>
<?php if ($_options = $this->getOptionList()):?>
<?php foreach ($_options as $_option) : ?>
<?php echo $this->escapeHtml($_option[‘label’]) ?>:
<span class=»light-red»>
<?php if (is_array($_option[‘value’])): ?>
<?php echo nl2br(implode(«\n», $_option[‘value’])) ?>
<?php else: ?>
<?php echo $_option[‘value’] ?>
<?php endif;
<?php endforeach;
<?php endif;
<?php echo $this->__(‘Qty:’);
</p>
</div>
<div class=»right»>
<p class=»price»>
<?php if ($canApplyMsrp): ?>
<span class=»map-cart-sidebar-item»><?php echo $this->__(‘See price before order confirmation.’);
<?php else: ?>
<?php if ($this->helper(‘tax’)->displayCartPriceExclTax() || $this->helper(‘tax’)->displayCartBothPrices()): ?>
<?php if ($this->helper(‘tax’)->displayCartBothPrices()): ?>
<?php echo $this->__(‘Excl. Tax’);
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, array(0, 1, 4), ‘sales’)): ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_item->getCalculationPrice()+$_item->getWeeeTaxAppliedAmount()+$_item->getWeeeTaxDisposition());
<?php else: ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_item->getCalculationPrice()) ?>
<?php endif;
<?php if (Mage::helper(‘weee’)->getApplied($_item)): ?>
<br />
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 1, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><small><?php echo $tax[‘title’];
<?php endforeach;
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 4, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<span class=»nobr»><?php echo Mage::helper(‘weee’)->__(‘Total’);
<?php endif;
<?php endif;
<?php endif;
<?php if ($this->helper(‘tax’)->displayCartPriceInclTax() || $this->helper(‘tax’)->displayCartBothPrices()): ?>
<?php $_incl = $this->helper(‘checkout’)->getPriceInclTax($_item);
<?php if ($this->helper(‘tax’)->displayCartBothPrices()): ?>
<br /><?php echo $this->__(‘Incl. Tax’);
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, array(0, 1, 4), ‘sales’)): ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_incl + Mage::helper(‘weee’)->getWeeeTaxInclTax($_item));
<?php else: ?>
<?php echo $this->helper(‘checkout’)->formatPrice($_incl-$_item->getWeeeTaxDisposition()) ?>
<?php endif;
<?php if (Mage::helper(‘weee’)->getApplied($_item)): ?>
<br />
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 1, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><small><?php echo $tax[‘title’];
<?php endforeach;
<?php elseif (Mage::helper(‘weee’)->typeOfDisplay($_item, 4, ‘sales’)): ?>
<small>
<?php foreach (Mage::helper(‘weee’)->getApplied($_item) as $tax): ?>
<span class=»nobr»><?php echo $tax[‘title’];
<?php endforeach;
</small>
<?php endif;
<?php if (Mage::helper(‘weee’)->typeOfDisplay($_item, 2, ‘sales’)): ?>
<span class=»nobr»><?php echo Mage::helper(‘weee’)->__(‘Total incl. tax’);
<?php endif;
<?php endif;
<?php endif;
<?php endif;
</p>
<a href=»<?php echo $this->getAjaxDeleteUrl() ?>» class=»remove»><img src=»<?php echo $this->getSkinUrl(‘images/remove.png’); ?>» alt=»remove»></a></div>
</div>
</li>
|
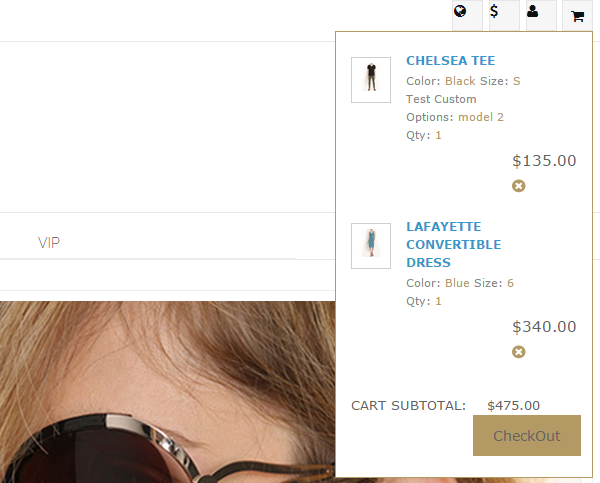
Теперь, если вы сохраните все эти файлы и перезагрузите домашнюю страницу, вы должны увидеть что-то вроде этого:

У нас есть некоторые проблемы со стилями, но рендеринг HTML довольно близок к нашему необходимому дизайну HTML. Теперь, когда мы завершили верхний раздел заголовка, следующий раздел логотипа. К счастью, в этом нет ничего особенного, кроме стайлинга (чтобы выровнять логотип по центру), который мы сделаем в статье по стайлингу. Наши пункты меню также кажутся довольно близкими к тому, что мы ожидаем, поэтому нам просто нужно изменить строку поиска, а затем основной слайдер.
Чтобы изменить нашу панель поиска, давайте frontend/rwd/default/template/catalogsearch/form.mini.phtml подсказки шаблона и посмотрим, какая часть отвечает за отображение этого кода: frontend/rwd/default/template/catalogsearch/form.mini.phtml .
В настоящее время этот файл выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<form id=»search_mini_form» action=»<?php echo $catalogSearchHelper->getResultUrl() ?>» method=»get»>
<div class=»input-box»>
<label for=»search»><?php echo $this->__(‘Search:’) ?></label>
<input id=»search» type=»search» name=»<?php echo $catalogSearchHelper->getQueryParamName() ?>» value=»<?php echo $catalogSearchHelper->getEscapedQueryText() ?>» class=»input-text required-entry» maxlength=»<?php echo $catalogSearchHelper->getMaxQueryLength();?>» placeholder=»<?php echo $this->__(‘Search entire store here…’) ?>» />
<button type=»submit» title=»<?php echo $this->__(‘Search’) ?>» class=»button search-button»><span><span><?php echo $this->__(‘Search’) ?>
</div>
<div id=»search_autocomplete» class=»search-autocomplete»></div>
<script type=»text/javascript»>
//<![CDATA[
var searchForm = new Varien.searchForm(‘search_mini_form’, ‘search’, »);
searchForm.initAutocomplete(‘<?php echo $catalogSearchHelper->getSuggestUrl() ?>’, ‘search_autocomplete’);
//]]>
</script>
</form>
If we look at the HTML of the search bar in our HTML design file, it looks like this:
<div class=»col-md-3 col-sm-2″>
<div class=»search»>
<input type=»text» value=»Searching here…»>
<button type=»button»></button>
</div>
</div>
|
Итак, мы будем использовать внешние div-ы HTML, и заменим внутренний контент на динамический контент. Наш новый файл form.mini.phtml будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<form id=»search_mini_form» action=»<?php echo $catalogSearchHelper->getResultUrl() ?>» method=»get»>
<div class=»searchContainer»>
<input id=»search» type=»search» name=»<?php echo $catalogSearchHelper->getQueryParamName() ?>» value=»<?php echo $catalogSearchHelper->getEscapedQueryText() ?>» class=»input-text required-entry» maxlength=»<?php echo $catalogSearchHelper->getMaxQueryLength();?>» placeholder=»<?php echo $this->__(‘Search here…’) ?>»>
<button type=»submit» class=»button search-button»></button>
</div>
<div id=»search_autocomplete» class=»search-autocomplete»></div>
<script type=»text/javascript»>
//<![CDATA[
var searchForm = new Varien.searchForm(‘search_mini_form’, ‘search’, »);
searchForm.initAutocomplete(‘<?php echo $catalogSearchHelper->getSuggestUrl() ?>’, ‘search_autocomplete’);
//]]>
</script>
</form>
|
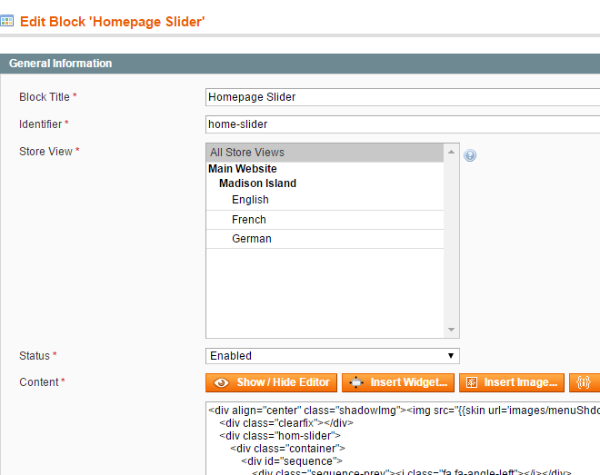
В последней части этой статьи мы отредактируем основной слайдер. Для этого мы создадим новый статический блок, перейдя в CMS> Статические блоки> Добавить новый блок . Мы назовем этот Блок «Слайдер домашней страницы» и вставим Идентификатор как «домашний слайдер» — так код сможет найти этот блок.

Теперь мы введем код слайдера из нашего HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div align=»center» class=»shadowImg»><img src=»{{skin url=’images/menuShdow.png’}}» alt=»»></div>
<div class=»clearfix»></div>
<div class=»hom-slider»>
<div class=»container»>
<div id=»sequence»>
<div class=»sequence-prev»><i class=»fa fa-angle-left»></i></div>
<div class=»sequence-next»><i class=»fa fa-angle-right»></i></div>
<ul class=»sequence-canvas»>
<li class=»animate-in»>
<div class=»flat-image formBottom delay200″ data-bottom=»true»><img src=»{{skin url=’images/slider-image-02.png’}}» alt=»»></div>
<div class=» formLeft delay300 text-center bannerText» >
<h1>Ray of light</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<a href=»#» class=»more»>Shop Now</a>
</div>
</li>
<li class=»animate-in»>
<div class=» formLeft delay300 text-center bannerText float-right secondSlideText» >
<h1>Ray of light</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<a href=»#» class=»more»>Shop Now</a>
</div>
<div class=»flat-image formBottom delay200 secondSlideImg» data-bottom=»true»><img src=»{{skin url=’images/slider-image-01.png’}}» alt=»»></div>
</li>
</ul>
</div>
</div>
</div>
<div class=»clearfix»></div>
|
Обратите внимание, что мы заменили источник изображения относительно каталога скина, используя тег skin_url например:
|
1
|
<img src=»{{skin url=’images/slider-image-01.png’}}» alt=»»>
|
Теперь мы добавим эти строки в файл header.phtml, который мы создали в предыдущей статье, чуть выше последней строки <?php echo $this->getChildHtml('topContainer'); ?> <?php echo $this->getChildHtml('topContainer'); ?> .
|
1
2
3
4
5
|
<?php if($this->getIsHomePage()): ?>
<?php echo $this->getLayout()
->createBlock(‘csms/block’)
->setBlockId(‘home-slider’)->toHtml();
<?php endif;
|
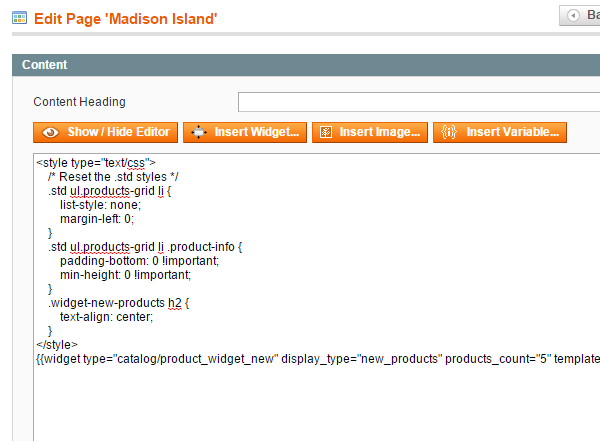
Последний шаг — удалить текущий слайдер. Для этого перейдите на CMS-Pages> Madison Island и из раздела Content удалите весь код до начала раздела style.

Сохраните все и перезагрузите домашнюю страницу, и теперь вы должны увидеть, что все идет очень хорошо. Некоторые стили отключены, но об этом мы поговорим в отдельном руководстве по стилю. Сейчас нам просто нужно позаботиться о разделе контента на главной странице, где мы покажем карусель новейших продуктов, а затем настроим нижний колонтитул. Мы сделаем все это в следующем уроке, так что следите за обновлениями!