Этот пост будет перефразировать некоторые идеи двухлетней давности, когда я делал предыдущие серии Design Patterns с другими языками. Я читал о «23 шаблонах дизайна, упомянутых GoF». В этой книге я был в основном посвящен Java и C #. Но теперь я буду смотреть на те же шаблоны с точки зрения JavaScript. Для тех, кто не знает, шаблон проектирования — это многоразовое программное решение для определенного типа проблем, которые часто возникают при разработке программного обеспечения. (Если вы не знакомы с JS, прочитайте один из моих
предыдущих постов о JavaScript ).
Типы шаблонов дизайна
Шаблоны проектирования обычно группируются в несколько категорий, и я расскажу о наиболее важных и недавно использованных типах шаблонов в своей повседневной разработке.
- Шаблоны творчества — в основном связаны со способами создания объектов или классов. Важно в больших приложениях, где мы должны контролировать процесс создания объекта.
- Структурные шаблоны проектирования. Ориентирован на способы управления отношениями между объектами и, следовательно, помогает в масштабировании приложения. Ключевым аспектом этого шаблона является то, что он создает слабосвязанные компоненты в приложении.
- Поведенческие модели — имеет дело со связью между объектами.
Когда у нас есть твердое и твердое понимание шаблонов проектирования и конкретных проблем, которые они решают, становится намного легче интегрировать их в наши архитектуры приложений и выбрать наиболее подходящие.
Этот пост будет посвящен «образцам творчества» с некоторыми образцами
Творческие образцы
- Абстрактная фабрика — Создает экземпляр нескольких семейств классов
- Конструктор Pattern — все методы и свойства объекта могут быть добавлены в конструктор на уровне создания
- Строитель — отделяет конструкцию объекта от его представления
- Factory Method — создает экземпляр нескольких производных классов.
- Пул объектов — позволяет избежать дорогостоящего приобретения и высвобождения ресурсов путем переработки объектов, которые больше не используются.
- Прототип — полностью инициализированный экземпляр для копирования или клонирования
- Singleton — класс, в котором может существовать только один экземпляр
Далее мы рассмотрим основы JavaScript, касающиеся создания объектов и моделей поведения.
Существует три способа
создания новых объектов в JavaScript.
// 1-й путь
var newObject = {};
// 2-й путь
var newObject = Object.create (null);
// 3-й путь
var newObject = new Object ();
Существует четыре способа назначения ключей и
значений объекту : (1 и 2 — подходы, совместимые с ECMAScript 3, а 3 и 4 — подходы, совместимые только с ECMAScript 5). Некоторые примеры кода приведены в нижней части статьи. [1]
- Синтаксис точки
- Синтаксис квадратной скобки
- Object.defineProperty
- Object.defineProperties
//1 way
//setter
newObject.someKey = "some value";
//getter
var key = newObject.someKey;
//2nd way
// Set properties
newObject["someKey"] = "some value";
// Get properties
var key = newObject["someKey"];
//3rd way
Object.defineProperty( newObject, "someKey", {
value: "some value",
writable: true,
enumerable: true,
configurable: true
});
//simple way
var defineProp = function ( obj, key, value ){
config.value = value;
Object.defineProperty( obj, key, config );
};
// To use, we then create a new empty "car" object
var myCar= Object.create( null );
// Populate the object with properties
defineProp( myCar, "brand", "Toyota" );
defineProp( myCar, "year", "2009" );
defineProp( myCar, "bandnew", true );
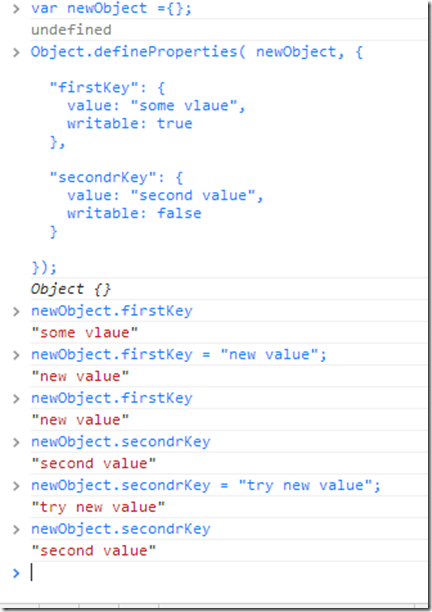
//4th way
Object.defineProperties( newObject, {
"firstKey": {
value: "some vlaue",
writable: true
},
"secondrKey": {
value: "second value",
writable: false
}
});
//3 and 4 can be used any 1,2 getter mthod to get values
Вот мой скриншот 4-го,
В этом примере я показываю правдоподобные и ложные действия в объекте. (Это немного просто, но это полезно знать)
Конструктор Pattern
Основные конструкторы ::
Конструкторы объектов используются для создания определенных типов объектов. Конструкторы можно использовать для установки значений свойств и методов элемента при первом создании объекта. Объект объявляется исключительно его конструктором. В конце статьи есть еще один пример. [2]
function Car(config) {
this.name = config.name;
this.engineSize = config.engineSize;
this.toString = function () {
return this.name + " has engine of " + this.engineSize + "cc";
};
this.start = function () {
return this.name + " start engine";
};
}
// create new instances of the car
var vitz = new Car({name:"Vitz", engineSize: 1000});
var prius = new Car( {name: "Prius", engineSize: 1800});
//now try our cars that is created
vitz.toString(); // --> Vitz has engine of 1000cc
prius.toString(); //--> Prius has engine of 1800cc
vitz.start(); //--> Vitz start engine
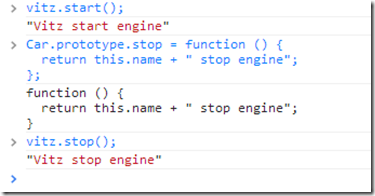
Где снимок экрана, я попробую 4-й,
Функции в JavaScript имеют свойство, называемое прототипом. Когда мы вызываем конструктор JavaScript для создания объекта, все свойства прототипа конструктора становятся доступными для нового объекта. Таким образом, можно создать несколько объектов Car, которые обращаются к одному и тому же прототипу.
Car.prototype.stop = function () {
вернуть this.name + «stop engine»;
};
[НОТА]
Каждый объект JavaScript имеет внутреннее свойство, называемое Prototype. Истинный прототип объекта поддерживается внутренним свойством [[Prototype]]. Если вы просматриваете свойство через obj.propName или obj [‘propName’], и у объекта нет такого свойства, его можно проверить через obj.hasOwnProperty (‘propName’)
Выше, один экземпляр
stop () теперь будет использоваться всеми объектами Car.
Позже я продолжу эту серию уроков, рассмотрев множество шаблонов, о которых я писал ранее.
[1] Пример кода в Gist :: https://gist.github.com/Madhuka/7497044
[2] образец шаблона конструктора ::
https://gist.github.com/Madhuka/7497681