В этой статье мы рассмотрим, как мы можем лучше интегрировать Chrome DevTools в наш рабочий процесс разработки Sass .
Учебник Sneak Peek!
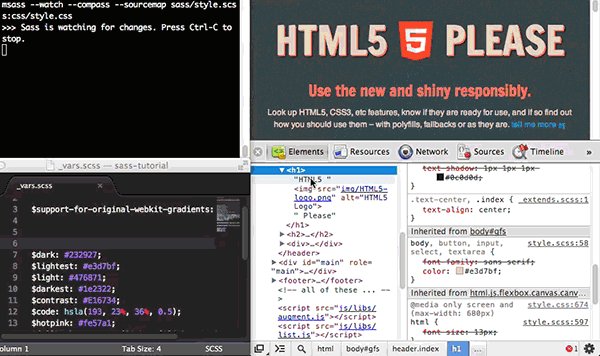
Вот пример того, что мы будем делать в этом уроке через анимированный GIF:

Слева находится терминал и текстовый редактор Sublime, а справа — Chrome. Изменения в файле .scss сохраняются на диске, что отражается в Sublime, команда Sass watch генерирует новую версию файла CSS, когда обнаруживает изменения в файле Sass, которые, в свою очередь, регистрируются DevTools и отражаются. на страницу.
Необходимость лучшего рабочего процесса
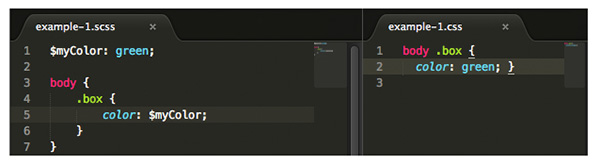
Итак, что мы пытаемся решить здесь? Зачем нам нужен лучший рабочий процесс? Что ж, давайте рассмотрим пример отладки некоторых сгенерированных Sass CSS, учитывая следующий файл .scss , который содержит:
|
1
2
3
4
5
6
7
|
$myColor: green;
body {
.box {
color: $myColor;
}
}
|
И теперь CSS, который генерируется вышеуказанным файлом Sass, будет выглядеть так:
|
1
2
|
body .box {
color: green;
|
Теперь нам нужно немного HTML, чтобы применить наш стиль к:
|
1
|
<div class=»box»>Hello</div>
|
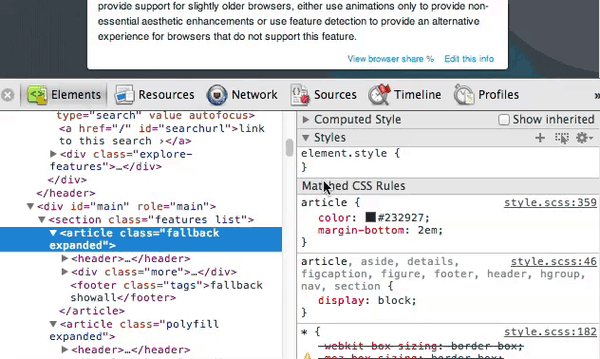
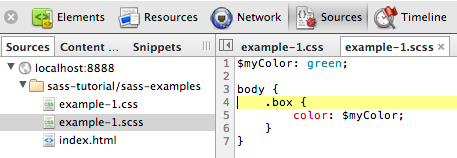
Хорошо, пока все хорошо. Теперь мы хотим начать проектирование и разработку нашей страницы с использованием Chrome DevTools. Сначала мы проверяем div с помощью класса box , щелкая правой кнопкой мыши по нему и выбирая Inspect Element . Затем мы можем проверить панель стилей, которая показывает зеленое значение для свойства color , примечание к имени файла, в котором оно содержится, а также номер строки, на которой появляется селектор. Теперь вот в чем проблема — обработанный CSS не следует, строка за строкой, как выглядит исходный файл .scss , что может оказать негативное влияние на наш рабочий процесс разработки.

На изображении выше на левой панели показан исходный файл .scss а на правой стороне показана обработанная версия. (Обратите внимание, что я использую пакет SCSS для подсветки синтаксиса в Sublime Text)

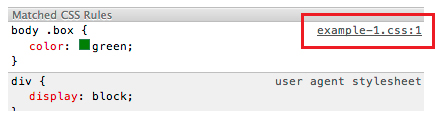
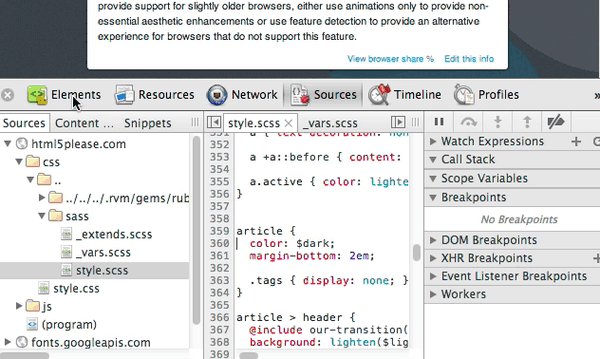
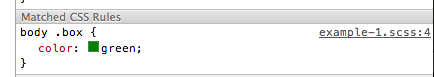
DevTools затем предоставляет ссылку на файл и номер строки селектора, выделенного красным выше, что неудивительно, ссылается на обработанный файл (изображение ниже). Теперь это действует как ограничение для редактирования файла в DevTools, поскольку мы не можем извлечь выгоду из сохранения файла. Например, если мы сохраним изменения в обработанном файле, они будут просто перезаписаны при следующем запуске Sass.
На самом деле, мы даже не имеем четкого указания на то, что представляет собой соответствующий номер строки — конечно, фактически, наш приведенный выше пример очень прост, и мы можем очень быстро понять, какая строка соответствует чему, посмотрев на код. Однако в более .scss файле .scss все может стать сложнее.

Как вы можете видеть выше, DevTools не имеет представления о нашем файле .scss , но мы можем решить эту проблему, используя рабочий процесс DevTools и Sass, который мы рассмотрим в этом руководстве. Подводя итог, отсутствие поддержки Sass в DevTools может означать:
- Мы не сразу знаем номер строки, в которой существует селектор и / или свойство CSS, в нашем исходном файле.
- Сохранение наших изменений CSS в файловой системе в значительной степени исключено.
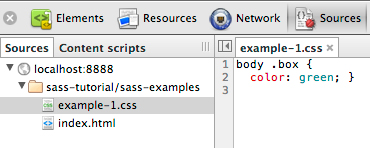
- Даже простой просмотр файла
.scssна панели источников затруднен, так как DevTools не распознает расширение как расширение, которое следует просмотреть.
Подготовка к поддержке Sass
Хром
Важно: поддержка Sass является экспериментальной функцией. Пожалуйста, имейте в виду, что, хотя это было некоторое время, вещи могут измениться. Если они это сделают, мы сделаем все возможное, чтобы обновить эту статью, соответственно.
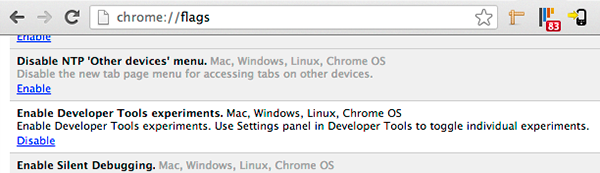
Теперь перейдем к меткам about:flags в омнибоксе, затем найдите эксперименты Enable Developer Tools , включите его и перезапустите Chrome.

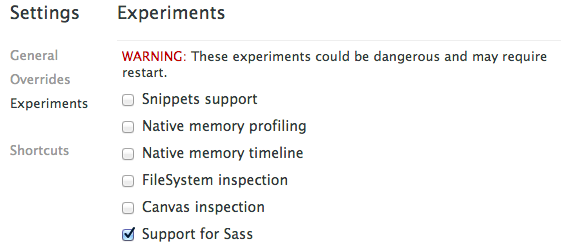
На изображении ниже показана панель экспериментов, вы можете добраться до нее, щелкнув шестерню в правом нижнем углу DevTools и нажав « Эксперименты », затем установите флажок « Поддержка Sass» .

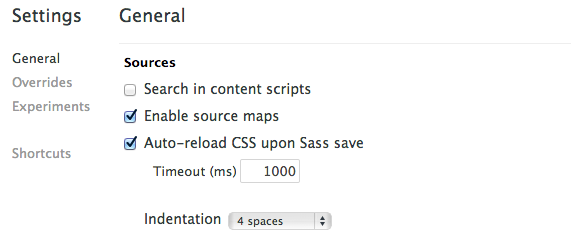
После закрытия и открытия DevTools вы можете перейти к пункту меню General в левой боковой панели окна настроек и перейти к разделу Sources , оттуда отметьте « Включить исходные карты » и « Автоматическая перезагрузка CSS при сохранении Sass ». Время ожидания можно оставить равным значению по умолчанию.

пререкаться
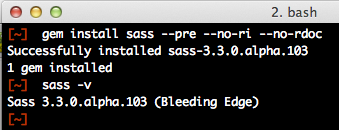
В этом руководстве используется последняя версия Sass (3.3.0 на момент написания этой статьи), поскольку имеется некоторая первоначальная поддержка исходных карт. Вот как вы можете установить Sass с помощью Rubygems:
|
1
|
gem install sass —pre
|

Теперь нам нужно сказать Sass скомпилировать наши файлы .scss , используя следующую команду:
|
1
|
sass —watch —scss —sourcemap styles.scss:styles.css
|
Сверху, styles.scss — это ваш исходный файл, а styles.css — это обработанный файл, который будет использовать ваша HTML-страница. Вот как бы вы связали в обработанном файле .css :
|
1
|
<link rel=»stylesheet» type=»text/css» href=»styles.css»>
|
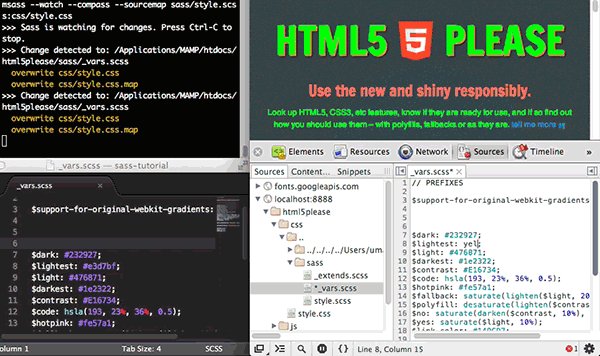
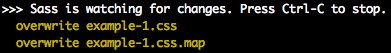
Если вы видите что-то похожее на изображение ниже в вашем терминале:

… и вы видите сгенерированный файл .map , затем, поздравляем: отладка Sass работает! Вот что делают другие опции команды из предыдущей команды компиляции:
-
--watch: будет следить за изменениями исходного файла.scssи компилировать его, как только обнаружит изменение. -
--scss: покажет, какой стиль Sass мы используем. -
--sourcemap: создаст соответствующие файлы исходных карт.
Теперь понимание исходных карт не является критически важным для понимания, однако об этом, безусловно, стоит прочитать, поскольку оно призвано помочь процессу разработки. Ниже приведены несколько ресурсов по исходным картам:
- Введение в исходные карты JavaScript на HTML5Rocks
- Исходные карты: языки, инструменты и другая информация о Github
- Исходные карты 101 на Nettuts
От элементов к источникам

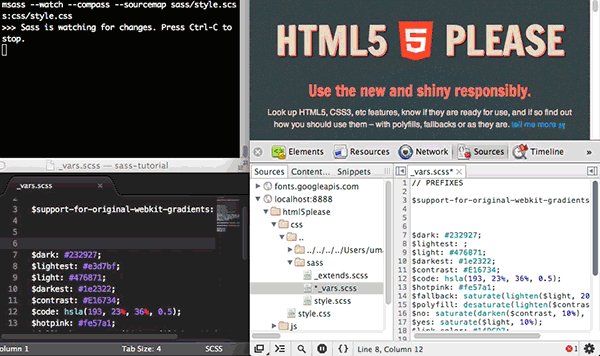
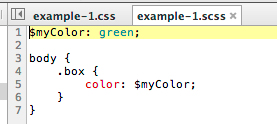
Предполагая, что все прошло хорошо, открытие вашей страницы с поддержкой Sass в DevTools должно позволить отладку Sass. Первое, что нужно отметить, это то, что в имени файла будет показан соответствующий исходный файл .scss , что полезно, кроме того, номер строки правильно отражает номер строки в нашем исходном файле.

Нажав на имя файла, вы попадете прямо на панель источников с выделенной строкой, соответствующей рассматриваемому селектору.
Примечание. Теперь в вашем браузере есть доступный для просмотра файл Sass с подсветкой синтаксиса!

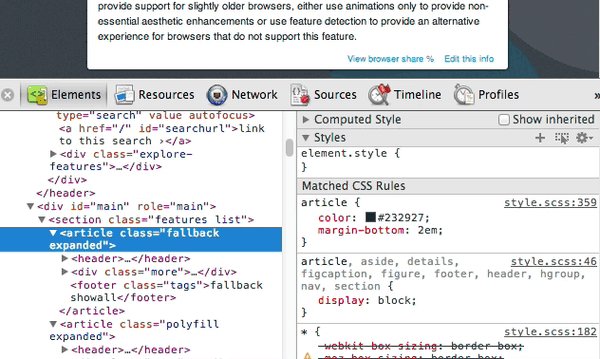
Итак, поиск соответствующего CSS-селектора на панели «Элементы» — это круто, но как насчет свойств CSS?
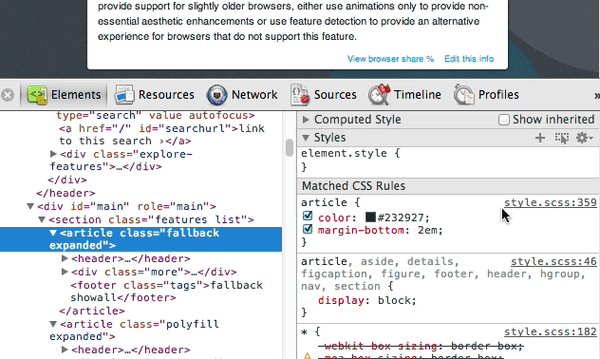
На приведенном ниже снимке экрана панель « Источники » выделила интересующее меня свойство CSS, чтобы получить его, щелкнув его по нажатию клавиши «Command» на панели « Элементы» . Тот факт, что он привел меня к строке, где было определено значение (а не к строке: свойство: $ значение;), очень важен!

Примечание. Переход к свойству CSS на панели источников с помощью команды, щелкающей по свойству на панели «Элементы», не относится к Sass, этого также можно добиться с помощью обычного CSS.
Sass Editing с постоянными изменениями
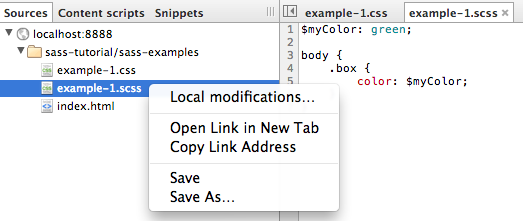
Редактирование файла Sass не сильно отличается от редактирования обычного файла CSS, однако нам нужно сделать одну вещь — убедиться, что DevTools знает, где .scss файл .scss в файловой системе. На панели « Источники» на левой боковой панели должна быть панель « Источники», в которой отображается файл .scss , щелкните его правой кнопкой мыши и выберите « Сохранить как» , а затем перезапишите существующий исходный файл .scss .

Поскольку мы установили флажок « Автоматически перезагружать CSS при сохранении Sass » и поскольку Sass работает в терминале с флагом watch , изменения вносятся довольно быстро, и DevTools может показать нам эти изменения.
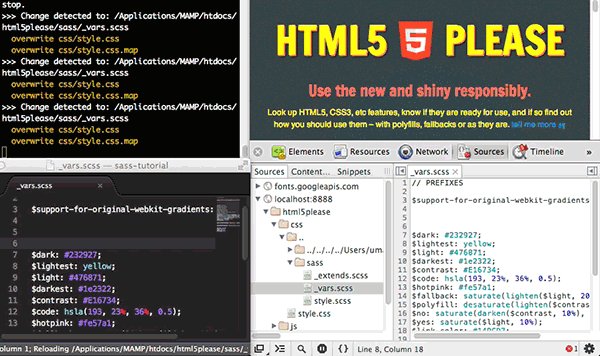
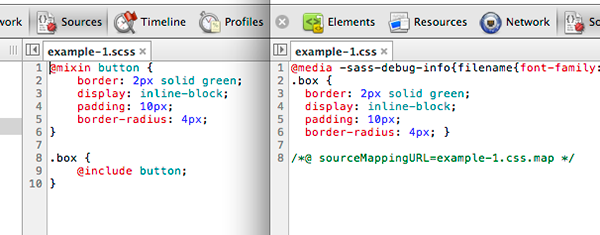
Даже миксины работают .scss , вставляя следующее в почти пустой файл .scss на панели источников, что приводит к созданию правильного CSS-кода, который DevTools может перезагрузить в течение секунды.
|
01
02
03
04
05
06
07
08
09
10
|
@mixin button {
border: 2px solid green;
display: inline-block;
padding: 10px;
border-radius: 4px;
}
.box {
@include button;
}
|

Как вы можете видеть на изображении выше, с левой стороны показан исходный файл .scss , в который мы будем вносить изменения, с правой стороны показан сгенерированный файл .css которого DevTools извлек изменения (почти сразу же благодаря к watch флажку в терминале)
Sass Debugging на Fluent Conf
Пол Ирриш выступил с отличной речью в Fluent, в котором было много сочной информации о Chrome DevTools, а также об использовании Sass. Перейдите к 5:30 для получения информации о Sass.
Резюме
Давайте рассмотрим некоторые основные моменты, обсуждаемые в этом уроке:
- Возможности Sass в Chrome DevTools являются отличным способом просмотра и изменения ресурсов Sass, хотя не забудьте включить его в параметрах about: flags и на панели настроек .
- При использовании Sass и Chrome DevTools в проекте вы, скорее всего, будете иметь более эффективный рабочий процесс с просмотром / редактированием исходного файла, а не сгенерированного файла.
- Свойства CSS на панели элементов можно щелкнуть по команде, имя файла, отображаемое справа от селектора, также можно щелкнуть. Оба приведут вас к соответствующей части в панели источников.
- Используйте возможности редактирования панели « Источники », выполнив команду « Сохранить как » в файле
.scssбудущем ( Command + S ) должны перезаписать файл. - Chrome Canary и последняя версия Sass 3.3.0 (из-за исходных карт) были использованы в этом уроке, обязательно попробуйте их!
Интересные ссылки
Как видите, рабочий процесс разработки с Sass не идеален, но он определенно намного лучше, чем был раньше. Со временем DevTools предоставит более упорядоченный рабочий процесс для редактирования CSS-файлов, и ошибки будут исправлены! Любые проблемы, которые вы найдете, могут быть подняты как ошибка на crbug.com .
- Отладка LESS с инструментами разработчика Chrome от Роба Додсона
- Набор изменений: веб-инспектор: сопоставление источника SASS
- Точка останова Ep. 2 — Примерно через 3 минуты, у него есть демонстрация Sass
- Использование исходных карт Sass в Инспекторе WebKit — На bricss.net
- Отладка Sass с исходными картами — @Snugug
Спасибо за чтение этой статьи!
Как то, что вы узнали? Узнайте больше о Chrome DevTools!