В моей предыдущей статье мы рассмотрели SketchFlow, инструмент для создания прототипов, который является частью пакета Microsoft Expression Studio. Мы увидели, как быстро создать каркасный прототип для простого приложения для просмотра портфолио, и как использовать функции обратной связи SketchFlow для сбора отзывов заинтересованных сторон и пользователей.
Если вы пропустили первую статью, я настоятельно рекомендую вам ознакомиться с ней: быстрое создание прототипов с помощью SketchFlow . Он познакомит вас с интерфейсом Blend и объяснит некоторые основные концепции инструмента.
В этой статье мы углубимся в Expression Blend и посмотрим, как запустить прототип нашего портфолио в производство с помощью Microsoft Silverlight. Мы рассмотрим навигацию, макет и примеры данных — и все без написания кода!
Обратите внимание, потому что в конце есть тест, чтобы проверить, что вы узнали !
К настоящему времени вы, вероятно, сталкивались с технологией Microsoft Silverlight где-то в Интернете. В двух словах, Silverlight — это предложение Microsoft по предоставлению интерактивных возможностей.
Silverlight предоставляет богатый набор функций для визуального дизайна, анимации, интеграции мультимедиа, макета и визуализации данных. Он обладает широким диапазоном элементов управления с поддержкой скинов и мощными механизмами для определения сложных пользовательских интерфейсов. Silverlight также создан для взаимодействия с веб-платформой. Приложения Silverlight могут легко взаимодействовать с базовым браузером и HTML-страницей, в том числе управлять DOM и вызывать (и вызываться) JavaScript.
Плагин Silverlight работает около 4 МБ с поддержкой Internet Explorer, Safari, Firefox, Opera и Google Chrome. Silverlight работает на Windows и Mac OSX, Linux (через проект Mono) и скоро также будет работать на Windows Phone.
Для разработчиков одной из ключевых привлекательностей Silverlight является то, что это подмножество .NET. Это означает, что разработчики .NET могут воспользоваться своими существующими навыками при разработке многофункциональных приложений для Интернета, и что все разработчики могут воспользоваться преимуществами богатой среды инструментов и платформ для .NET, предоставляемых Microsoft и другими. Приложения Silverlight, основанные на .NET, чаще всего кодируются на C # или Visual Basic .NET, но могут разрабатываться на различных языках, поддерживаемых .NET, включая IronRuby, IronPython и JavaScript.
Для дизайнеров ключевыми преимуществами работы с Silverlight являются четкое отделение дизайна от разработки, предоставляемой платформой, и доступность сложных инструментов дизайна. Silverlight позволяет дизайнерам работать естественно и быть очень продуктивными, при этом практически не требуя программирования.
Это подводит нас к Expression Blend.
Expression Blend является частью набора инструментов разработки Microsoft Expression Studio. Это производственный инструмент для проектирования и создания пользовательских интерфейсов для Silverlight в Интернете и Windows Phone, а также для WPF (Windows Presentation Foundation) в Windows и Microsoft Surface. Expression Blend также поддерживает SketchFlow, инструмент быстрого прототипирования, который мы рассмотрели в предыдущей статье.
Сила Blend заключается в том, что он позволяет дизайнерам создавать собственный богатый пользовательский интерфейс, а не описывать интерфейс в каркасах, картах сайтов и композициях для посторонних (и, возможно, неверно истолковывать). Blend позволяет дизайнерам создавать производственный интерфейс самостоятельно, если они того пожелают, при этом работая с привычными инструментами и концепциями. Это позволяет дизайнерам не только работать более продуктивно, но и дольше работать над их дизайном, так как меньше требуется формальная передача команды разработчиков.
Когда я работал в Microsoft, одним из наших ключевых сообщений был улучшенный рабочий процесс дизайнер-разработчик, который понравился дизайнерам, использующим Blend, и разработчикам, использующим Visual Studio. Дизайнеры и разработчики могут одновременно работать над одним и тем же проектом в Blend и Visual Studio. Дизайнеры любят это, потому что это делает их полноправными членами команды проекта, позволяя им вносить равный вклад в проект, а не восприниматься как посторонние, которые должны полагаться на доброту разработчиков, чтобы увидеть свою работу реализованной.
Основой Silverlight и WPF является язык определения пользовательского интерфейса XAML. XAML — это язык на основе XML для определения содержимого, макета и поведения пользовательских интерфейсов. На рисунке 1 «В основе вашего опыта Silverlight лежит язык XAML на основе XML» показан элемент интерфейса кнопки и соответствующий код XAML, который создает кнопку. Хотя синтаксис и механика языка сильно отличаются от HTML, его намерения аналогичны. Именно XAML делает возможными инструменты проектирования пользовательского интерфейса, такие как Blend. Как дизайнеру, стоит понять основы работы XAML. Хотя обычно нет необходимости иметь возможность кодировать в XAML (я пока не нашел в этом необходимости), может быть полезно иметь возможность читать XAML, чтобы помочь отладить любое необъяснимое поведение в вашем проекте.
В первой статье мы узнали, что SketchFlow позволяет нам создавать прототипы «поверх» Blend. Одним из преимуществ этого подхода является то, что вы можете взять свой изначально отрывочный прототип и развить его до уровня, когда он будет очень близок к финальному опыту в SketchFlow. Вы даже можете подключить свой прототип к реальному внутреннему коду. Прототип, который мы создали в предыдущей статье, показан на рисунке 2, «Наш прототип SketchFlow» .
Естественный вопрос, который нужно задать в этот момент, заключается в том, можете ли вы превратить свой прототип SketchFlow в рабочий проект, когда будете готовы. Ответ да, вроде …
Прототип SketchFlow — это проект Blend, как и любой другой. В дополнение к элементам, которые вы определяете сами, SketchFlow предоставляет скрытые механизмы для подключения всего, реализации карты SketchFlow, предоставления стилей SketchFlow и, конечно, создания кода, необходимого для проигрывателя SketchFlow. Чтобы преобразовать прототип SketchFlow в производственный проект, у вас есть два варианта:
-
Удалите все части проекта SketchFlow. Для этого есть инструкции в файлах справки Blend.
-
Соберите активы, которые вы хотите сохранить, и эффективно скопируйте и вставьте их в новый проект.
Для всех проектов, кроме самых простых, я бы порекомендовал вариант 2. Во-первых, он гарантирует, что в вашем проекте не осталось никаких кусочков SketchFlow. Во-вторых, будучи частью прототипа, ваши экраны, вероятно, довольно небрежны по производственным стандартам. Весь смысл быстрого прототипирования означает, что вы, вероятно, на самом деле не задумывались о таких вопросах, как компоновка, ограничение, изменение размера, именование или хорошие архитектурные практики. По этой причине вам, вероятно, лучше просто просмотреть свой прототип и скопировать элементы (экраны, компоненты, анимации и т. Д.), Которые вы хотите использовать в качестве отправной точки для своего производственного проекта.
В нашем случае прототип настолько прост, что мы можем просто начать заново.
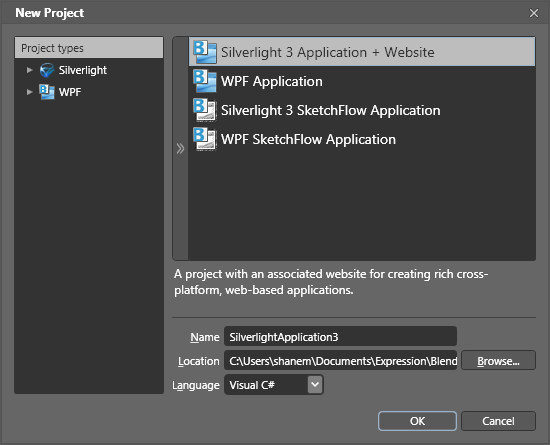
Как мы узнали в прошлый раз, когда мы запускаем Expression Blend, у нас есть возможность начать новый проект. На этот раз вместо выбора приложения Silverlight 3 SketchFlow мы создадим настоящий веб-сайт приложения Silverlight 3 + , как показано на рисунке 3, «Выбор подходящего типа проекта» .
Беглый взгляд на панель «Проекты» в Blend показывает, что в нашем новом проекте Silverlight на данный момент есть одна страница: MainPage.xaml Вот где мы создадим наш пользовательский интерфейс.
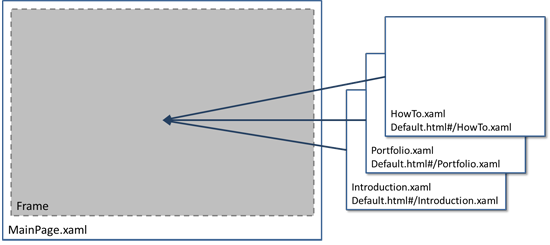
В нашем прототипе SketchFlow мы создали три отдельные страницы, которые SketchFlow связывали вместе с навигацией. Для нашего производственного приложения мы подходим к вещам немного по-другому. Мы создадим три отдельные страницы, которые будут отображаться внутри MainPage.xamlFrameрисунке 4: «Фрейм в MainPage.xaml будет содержать каждую из наших трех страниц приложения» . Элемент Frame Использование элемента Frame Это означает, что в нашем приложении Silverlight кнопки браузера « и « будут перемещаться назад и вперед. Это также означает, что каждая страница в нашем приложении будет иметь свой собственный URL, который действительно полезен для закладок.
Итак, прежде чем вставить FrameMainPage.xaml
Чтобы создать новые страницы, перейдем на панель «Проекты», щелкните правой кнопкой мыши проект Silverlight (не веб-проект) и выберите « , как показано на рисунке 5, «Добавить новый элемент…» . Добавьте новую страницу и назовите ее » Introduction.xaml Пока вы занимаетесь этим, создайте еще один Portfolio.xamlFrame
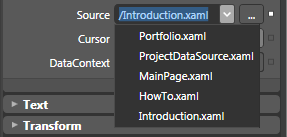
Создайте элемент MainPage.xamlAssets в разделе Controls ) в Introduction.xamlSource так, чтобы оно указывало на страницу XAML, которую мы хотим, чтобы он сначала загружал — Свойство Source определяет, какой XAML-файл будет отображаться во фрейме во время выполнения » .