Никто не любит находить ошибки. Хуже того, никому не нравится находить ошибки при покупке цифровых продуктов. Вот почему, как компания, предоставляющая веб-инструмент отслеживания ошибок десяткам тысяч пользователей, мы должны обеспечить среду без ошибок .
С увеличением количества веб-страниц и, следовательно, увеличением количества строк кода, мы были заинтересованы в поиске путей улучшения нашего внутреннего рабочего процесса.
В этой статье я хотел бы дать вам некоторое представление о путешествии, которое мы предприняли в последние пару месяцев, чтобы изменить наш набор инструментов и способы, которыми мы производим и разворачиваем новые целевые страницы.
Новый инструментальный стек для usersnap.com
Как только мы решили улучшить наш внутренний рабочий процесс для целевых страниц на usersnap.com, появилось много вопросов, на которые нужно было ответить. Какую систему управления контентом использовать? Какие программные инструменты? И еще много вопросов.
В итоге мы использовали Hugo в качестве основного фреймворка для пользователей usersnap.com. Это решение привело к совершенно новому способу сотрудничества и развития для команды.
Преимущества генератора статических сайтов
Так какую роль играет Хьюго в настройке нашего сайта? Hugo — это генератор статических сайтов с открытым исходным кодом. Генераторы статических сайтов создают веб-страницу в тот момент, когда вы создаете новый контент или редактируете его.
Напротив, системы управления контентом, такие как WordPress, создают страницу каждый раз, когда посетитель запрашивает ее (хотя существуют различные методы кэширования).
Выбор статического генератора сайтов, такого как Hugo, по сравнению с системой, подобной WordPress, дает множество преимуществ. И эти преимущества не только в производительности.
Статические веб-страницы, созданные с помощью Hugo, дают вам 100% контроль над вашим контентом и веб-дизайном. Если вы планируете запустить веб-сайт с различными типами макетов и контента, имеет смысл рассмотреть статический генератор сайтов в системе управления контентом, поскольку вы будете быстрее и более гибкими. Более того, вам не нужно понимать все особенности данной CMS, а нужно только знать основы HTML и CSS.
Первоначально Хьюго начинал как побочный проект Стива Франсиа . Сегодня сообщество Hugo насчитывает более 165 участников, 35 тем и тысячи пользователей.
Уже использовав Hugo для нашего стороннего проекта bugtrackers.io , мы знали, что именно эту среду мы хотим использовать и для usersnap.com.
Статический хостинг на Netlify
Решив, что CMS, подобный WordPress, добавляет больше сложности, чем преимуществ, начался наш поиск статического хостера. Требования были простыми и понятными. Статический хостер должен был прекрасно работать с GitHub, и нам нужно было иметь возможность настроить процесс развертывания, который мог бы выполнять каждый в нашей компании.
Когда Divshot (наш хост для bugtrackers.io) закрылся после приобретения Google, мы переключились на Netlify . Мы были очень довольны Netlify, поэтому было легко и естественно выбрать его для наших статических целевых страниц.
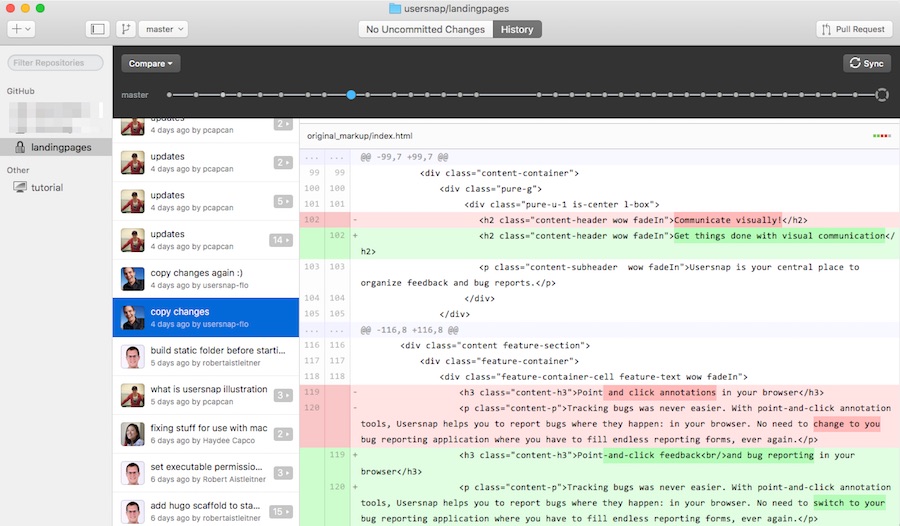
Контроль версий с GitHub
Имея GitHub для нескольких других проектов, мы знали, что GitHub будет местом для управления нашим исходным кодом. Настроить частный репозиторий для наших новых целевых страниц и подключить GitHub к Netlify было довольно просто.
Особенно с таким генератором статических сайтов, как Hugo, этот рабочий процесс становится еще более мощным.
С помощью команды hugo Вы просто выбираете, как ваш проект должен быть построен, и какой каталог должен быть размещен публично.
Netlify запустит вашу команду сборки и развернет результат всякий раз, когда вы отправляете его на GitHub.
В нашем случае конфигурация выглядит так:
Repository: usersnap/landing-pages
Branch: master
Build cmd: cd src && npm install &&node_modules/bower install && node_modules/brunch/bin/brunch
build —production && cd .. && hugo
Public folder: /public
(Мы запускаем дополнительные инструменты для предварительной обработки JavaScript и CSS.)
Тестирование с Codeship и Usersnap
Когда дело доходит до тестирования и контроля качества, большинство людей, кажется, заняты, избегая этой темы. 😉
С Codeship (для автоматизированных тестов) и Usersnap (для ручных тестов), я думаю, мы нашли идеальную цепочку инструментов, которая позволяет нам сообщать об ошибках на лету, имея сеть безопасности с автоматизированными тестами.
Поэтому, прежде чем наш код будет размещен на Netlify, он будет протестирован, подготовлен и развернут с помощью Codeship. Таким образом, мы создали промежуточную и производственную среду для наших статических сайтов.
После развертывания мы используем Usersnap (да, мы едим свою собачью еду) для ручного тестирования и контроля качества или просто для обсуждения новых идей или для сбора отзывов о любом контенте.
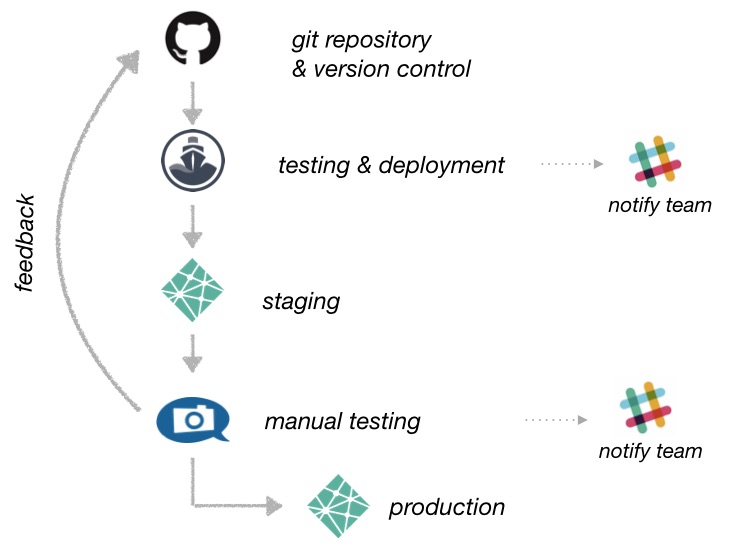
В целом рабочий процесс разработки выглядит следующим образом:
Чтобы все в нашей команде были в курсе событий, мы связали Codeship и Usersnap со Slack. Новые толчки появляются на выделенном канале Slack. Кроме того, разработчики получают уведомления о новых сообщениях об ошибках и обратной связи внутри Slack.
Управляйте ошибками и выполняйте работу
Получение оповещений и уведомлений о новых ошибках и ошибках — это одно. Приоритизация, назначение и исправление их — это нечто другое.
Наша команда по продукту и разработке опирается на дорожную карту продукта, которую мы называем функциональной матрицей . Эта функциональная матрица включает в себя все функции, исправления ошибок и запросы на изменения, над которыми работает наша команда.
Помимо матрицы функций, мы также используем несколько внутренних инструментов, чтобы сделать общение и жизнь в целом проще. Нам нравится называть Slack нашим домом, потому что это позволяет нам общаться друг с другом по всей компании.
Для управления новыми проектами и выполнения работы мы полагаемся на инструмент управления продуктами Blossom , который дает нам хороший обзор общей картины. Например, у нас есть доска объявлений Blossom для нашего продукта, которая дает нам отличный обзор текущего состояния новых требований к продукту. У нас также есть доски для всех наших статических веб-проектов.
Что дальше?
Как растущий стартап, мы постоянно думаем о новых способах повышения эффективности. Добавление новых людей в нашу команду разработчиков также требует от нас переосмысления нашей работы и определения работы, которая должна выполняться по-другому.
С нашим новым рабочим процессом мы нашли способ более продуктивно развертывать новые целевые страницы.
Заглядывая в будущее, мы считаем DevOps темой, которая становится все более важной для растущих компаний.
Аутсорсинг инфраструктуры для таких сервисов, как AWS или Azure, стал де-факто стандартом для создания и масштабирования программного обеспечения.
Поэтому инфраструктурные операции становятся менее важными — хотя мы видим растущую потребность в ресурсах, навыках и инструментах для обслуживания ваших программных операций и услуг. И, к счастью, уже есть различные сервисы, которые помогут вам ускорить ваши DevOps.