DZone недавно выпустил нижний колонтитул для своих новых «Зон», которые я разработал для них. Если вы хотите проверить его вживую, вы можете увидеть его в любой из зон, например в
CSS-зоне . Я думал, что поделюсь некоторыми мыслительным процессом, через который мы прошли, и кодом.
Мы смотрели на другие перекрестные рекламные колонтитулы.
Хороший первый шаг — это всегда осмотреться и посмотреть, что другие сделали перед вами. Моей первой мыслью было проверить некоторые блоги Gawker, так как это довольно большая сеть, которая, как вы думаете, выполняет такую перекрестную рекламу. Я мог бы поклясться, что они сделали, но похоже, что они избавились от перекрестного продвижения нижнего колонтитула. Мы обнаружили, что во многих других крупных блог-сетях есть перекрестные рекламные колонтитулы. Взглянем:



Мы разработали то, что нам нужно
Нижний колонтитул должен быть построен из «блоков», где каждый блок представляет одну из разных зон. Каждый блок необходим:
- Логотип зоны
- Ссылка RSS
- Список последних записей
Вот результат одного блока:

Мы сделали это динамичным
Поскольку существует слишком много зон для перечисления каждой отдельной зоны в каждом нижнем колонтитуле, мы хотели убедиться, что у нас есть возможность поменять различные зоны с помощью простых изменений разметки. Это означает, что никакая графика или текст, относящийся к конкретной зоне, не может быть частью CSS. В результате получается пустой фон для блоков:

Мы сделали это гибким
Мы также не были точно уверены, сколько блоков будет хорошо выглядеть или будет необходимо в любой конкретной зоне, поэтому была важна возможность добавлять и удалять блоки. Из-за дизайна было наиболее целесообразно делать это в группах по два, поэтому два блока составляют одну строку:
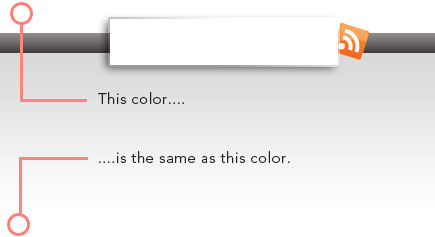
Таким образом было легко использовать столько строк, сколько нужно. Поскольку они складывались прямо друг на друге и использовали градиенты, я убедился в одном:

пока цвет в верхней и нижней частях блоков был одинаковым, их цвет будет соответствовать грациозно, а не иметь резкий конец тонкого градиента.
Мы сделали это семантическим
Разметка для каждого блока красиво сгруппирована в упорядоченный список.
Семантически говоря, код, заключенный в один список для каждого блока, — это действительно правильный путь. Обратите внимание, что даже логотип и RSS-ссылки являются частью списка. Придав этому конкретному элементу списка уникальный класс, у нас есть ловушка, нам нужно переместить его и обработать иначе, чем другие элементы списка. Это также было бы идеальным кандидатом для селектора first-child, что очень плохо, пока еще не поддерживается повсеместно.
Также обратите внимание, что первая статья в ссылке все еще начинается с # 1, хотя технически элемент логотипа будет # 1. Это переопределено start = «0» в открывающем теге ol. Я думаю, что атрибут start может быть устаревшим, но это
единственный способ сделать это. Не существует CSS-эквивалента «start».
Мы пересмотрели это
Когда это было выпущено, вот как это выглядело: в этом

были вещи, которые нам нравились. Лично мне сначала понравился большой текст и большие желтые фоновые изображения, но потом, чем больше я смотрел на него, тем больше он не подходил для DZone. Проблема заключалась в том, что я спроектировал нижний колонтитул сам по себе, поэтому я не смотрел достаточно на содержание, под которым он находился. Не совсем переваривание контекста дизайна — фатальный недостаток.
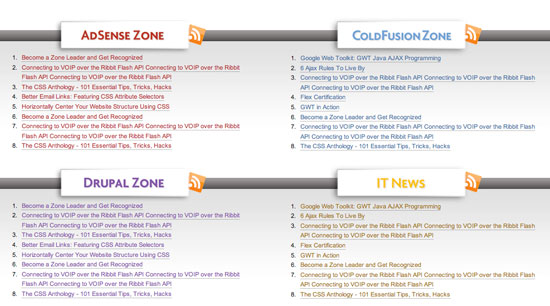
В конечном итоге мы избавились от синевы (слишком поразительный переход от основного контента), добавили ссылки RSS и перешли к меньшему тексту в формате списка. Думаю, теперь намного приятнее.
Будущее.
В этом нижнем колонтитуле есть еще одна особенность, которая еще не разработана. Обратите внимание, что в открывающем теге выше для элементов ol есть несколько имен классов. Один из них находится в левом или правом списке, а другой цвет. Это имя класса может управлять цветом всех ссылок на статьи в этом блоке. Проверьте это:

проблема в том, как заставить это имя класса динамически отображаться со всем остальным. Я не настоящий программист, поэтому я не уверен, что есть какой-то простой способ сделать это, поэтому я не уверен, будет ли это когда-либо реализовано. Или, на самом деле, если это действительно правильно для DZone.
Итак, что вы думаете, ребята? Вам это нравится? Ненавижу это? Обратная связь — последний шаг в
моем процессе проектирования и жизненно важный.