В первой части этой серии мы узнали, как импортировать макет в Adobe Flash Catalyst и начать преобразование различных элементов в рабочие компоненты. К концу этого упражнения у нас был живой, дышащий прототип простого контактного приложения, которое мы могли запускать в Adobe Flash Catalyst и взаимодействовать с ним.
Эта статья покажет вам, как сделать следующий шаг: перейти от Adobe Flash Catalyst к Adobe Flash Builder. Мы будем использовать функции разработки на основе данных Adobe Flash Builder для интеграции нашего приложения Flash Builder с PHP и быстро создавать службы CRUD для поддержки нашего нового приложения.
Я предполагаю, что у вас есть базовые знания о платформе Eclipse: если вы понимаете перспективы, редакторы и представления, у вас все должно быть в порядке. Предполагается также некоторое первоначальное знакомство с Flex и MXML. Вы должны иметь PHP и MySQL, работающие на локальном веб-сервере, и не стесняйтесь создавать базы данных и таблицы и добавлять к ним данные.
Чтобы продолжить, у вас должен быть проект Flex, который мы создали в последнем уроке. Этот проект, а также завершенная версия, включающая весь код, который мы добавим, содержатся в архиве примеров кода для этой статьи . Если вы хотите посмотреть готовый проект, вам все равно нужно настроить источник данных PHP / MySQL, как описано в разделе «Настройка соединений PHP» . Я бы порекомендовал просто использовать файл start.fxp
После прочтения статьи обязательно проверьте себя в нашей статье викторины , спонсируемой Adobe!
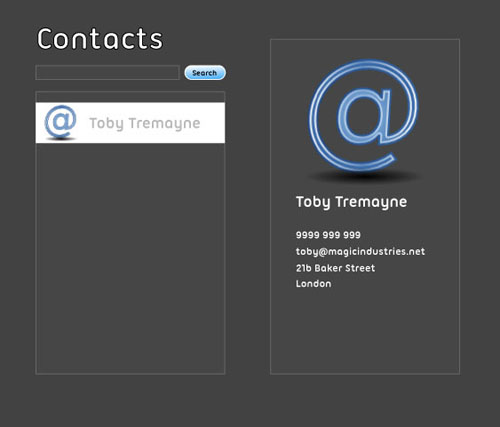
В первой статье мы начали создавать очень простое приложение со списком контактов, которое предоставляет список контактов, окно поиска и панель просмотра контактов, как показано на рисунке 1, «Макет приложения контакта» .
Если мы загрузим наш проект Flash Catalyst, мы сможем взглянуть на код, сгенерированный для нас. Нажмите на всплывающее меню «Рабочие пространства», показанное на рисунке 2, « дизайна» . Это меню позволяет переключаться между рабочим пространством дизайна и кода. Это скажет ДИЗАЙН .
Нажмите на нее и переключитесь в рабочую область CODE . Если вы развернете панель PROJECT NAVIGATOR с правой стороны, вы увидите различные пакеты, скины и классы, сгенерированные для нас Flash Catalyst. Найдите минутку, чтобы просмотреть их и привыкнуть к макету пакета.
Flash Catalyst и Flash Builder имеют общий формат файлов проекта, который позволяет нам легко переключаться между ними. Выполните следующие действия, чтобы запустить проект в Flash Builder.
-
Откройте Flash Builder.
-
Нажмите на меню « и выберите « .
-
Убедитесь, что опция File: выбрана, затем нажмите соответствующую кнопку .
-
Перейдите в папку, в которой вы сохранили файл проекта катализатора (файл называется
start.fxp.
Чтобы сделать наше контактное приложение полезным, нам нужна актуальная база данных, в которой хранятся наши контактные данные. Все, что нам сейчас нужно, — это одна таблица для хранения записей контактов, поэтому просто создайте новую базу данных с именем contactscontact
CREATE TABLE contact (contact_id int (11) NOT NULL AUTO_INCREMENT, first_name varchar (20) NOT NULL, фамилия varchar (20) NOT NULL, телефон varchar (20) DEFAULT NULL, адрес электронной почты varchar (150) DEFAULT NULL, адрес1 varchar (30) DEFAULT NULL, адрес2 varchar (30) DEFAULT NULL, государственный varchar (10) DEFAULT NULL, городской varchar (20) DEFAULT NULL, деревенский varchar (20) DEFAULT NULL, почтовый индекс varchar (10) DEFAULT NULL, ПЕРВИЧНЫЙ КЛЮЧ (contact_id) = CHISSET ПО УМОЛЧАНИЮ MyISAM = latin1;
Мы будем использовать функциональность Flash Builder для подключения к этой базе данных, поэтому добавьте пользователя для этой базы данных, выполнив следующую команду в MySQL:
предоставить все контакты. * для fb@'127.0.0.1 ', идентифицируемого как Catalyst2;
Следующим шагом будет настройка Flash Builder для подключения к PHP.
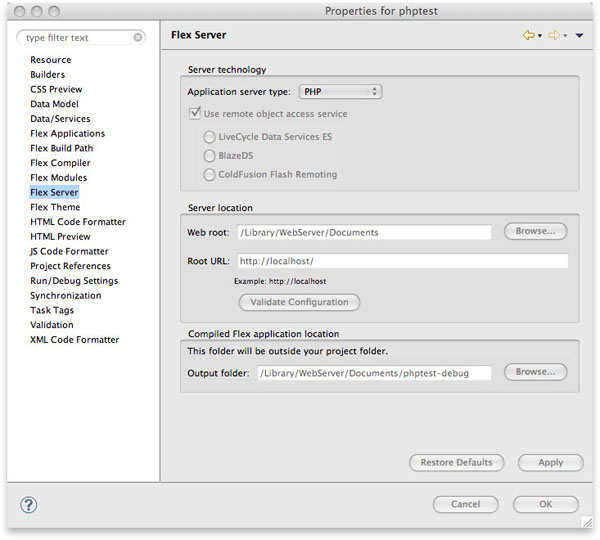
На панели « Обозреватель пакетов» Flash Builder щелкните правой кнопкой мыши новый проект. В контекстном меню выберите « . Когда появится диалоговое окно « Свойства », выберите « Flex Server» из элементов с левой стороны и настройте параметры в соответствии с параметрами, показанными на рис. 3 «Настройки Flex Server» .
Вам потребуется изменить корневой веб-адрес и корневой URL-адрес в соответствии с настройками PHP — используйте кнопку « , чтобы убедиться, что Flash Builder может подключиться к указанному вами местоположению. Когда все заработает, нажмите чтобы сохранить настройки.