В жизни каждого веб-разработчика наступает момент, когда ему нужен выбор страны — возможно, для формы регистрации или адреса доставки. Итак, мы находим список всех 249 стран, вставляем поле select
Это не.
Коробки выбора страны ужасны. Проблемы включают в себя:
1. Слишком много вариантов
Обнаружение вашей страны в 249 пунктах — это кошмар юзабилити.
2. Неловкий интерфейс
Выбор элементов управления в разных устройствах, ОС и браузерах различается, но одно можно сказать наверняка — пользователю нужно будет прокручивать страницу, чтобы найти свою страну. Это часто означает переключение с клавиатуры на мышь или много ударов по мобильному телефону.
3. Проблемы с сортировкой
Если ваш сайт в основном посещают пользователи из США, в алфавитном списке сначала отображаются «Объединенные Арабские Эмираты» и «Великобритания». Некоторые разработчики решают эту проблему, ставя наиболее вероятные страны на первое место, но это может сбить с толку пользователей, ожидающих упорядоченный по алфавиту список.
4. Без учета альтернативных названий стран
Списки стран редко учитывают альтернативные названия. Я живу в Великобритании, но разработчик может определить любой из Великобритании, Великобритании, Великобритании, Великобритании, Англии или Англии.
5. Плохая интернализация
Что если испанский пользователь попытается найти «España» в вашем английском списке? В лучшем случае они найдут Эстонию. Кроме того, в списках редко учитываются международные коды стран, такие как ES или США.
6. Не принимайте во внимание сокращения или неправильное использование
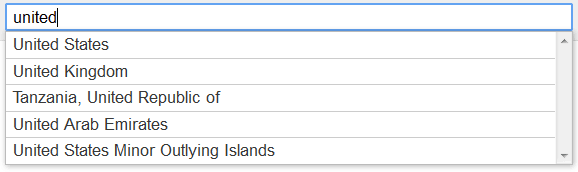
Если пользователь вводит такие термины, как «nited», «States» или «America», маловероятно, что они найдут США.
К счастью, Кристиан Холст из Баймардского института разработал решение, которое решает для нас проблемы: см. Пересмотр выбора страны .
Это плагин jQuery, который заменяет стандартное поле select Плагин jQuery UI Autocomplete поставляется, но при необходимости вы можете использовать собственную реализацию.
Несколько свойств могут быть определены в HTML:
<select name="Country" id="country-selector" autofocus="autofocus">
<option value="Austria" data-alternative-spellings="AT Österreich Osterreich Oesterreich ">Austria</option>
<option value="Spain" data-alternative-spellings="ES España">Spain</option>
<option value="United Arab Emirates" data-alternative-spellings="AE UAE Emirates">United Arab Emirates</option>
<option value="United Kingdom" data-priority="2" data-alternative-spellings="GB Great Britain England UK Wales Scotland">United Kingdom</option>
<option value="United States" data-priority="1" data-alternative-spellings="US USA United States of America">United States</option>
</select>
Этот фрагмент идентичен большинству select
- Если определен код
data-priorityЧем ниже номер приоритета, тем выше он появится в списке автозаполнения. - Разделенный пробелами список альтернативных кодов и написаний может быть определен в атрибуте
data-alternative-spellings
Для преобразования select
$("#country-selector").selectToAutocomplete();
Есть еще много вариантов, поэтому я предлагаю вам попробовать демонстрацию и просмотреть документацию по адресу baymard.com/labs/country-selector . Открытый исходный код выпущен под лицензией MIT и доступен на GitHub .
Плагин намного превосходит другие реализации, которые я видел, включая мою собственную. Обратите внимание, что он не работает в IE6 или 7, но эти браузеры будут по-прежнему отображать стандартное поле select Это не ограничивается странами, и вы можете использовать любой тип данных. Рекомендуемые.