Это вторая часть серии из трех статей о разработке HTML5-игры с учетом многих платформ. На прошлой неделе я рассмотрел некоторые визуальные аспекты и аспекты производительности при работе с экранами разных размеров, сегодня я хочу сосредоточиться на различных типах ввода, которые вы могли бы рассмотреть при использовании.
Часть 1. Создание великолепного внешнего вида игры на всех платформах.
Часть 2. Работа с различными типами ввода для каждой платформы.
Часть 3. Работа с безопасностью для вашей игры.
Часть 2 охватывает:
- Примеры ввода в 3 наших HTML5-играх с использованием:
- клавиатура
- мышь
- сенсорный
- акселерометр
Поскольку HTML5 позволяет разрабатывать игры для нескольких платформ, имеет смысл учитывать различные входы каждой из них. Мобильные телефоны предоставляют вам доступ к таким функциям, как акселерометр, в то время как настольные компьютеры оснащены клавиатурами — оба великолепны, и оба должны использоваться, если это имеет смысл для вашей игры.
Настоящий ключ в том, чтобы быть креативным — что, если вы гейм-дизайнер, у вас определенно есть это качество. Обычно при разработке игр вы ограничены одним или двумя типами ввода. С HTML5 вы больше не пойманы в ловушку под этими ограничениями, будьте предприимчивы и в полной мере воспользуйтесь преимуществами этой технологии .
Сетка, клавиатура, мышь и сенсорные события
При разработке кроссплатформенной игры вы больше не имеете дело только с вводом с клавиатуры и мыши или с сенсорным вводом — вы должны учитывать и то, и другое.
То, как вы справляетесь с этими различными методами ввода, определенно зависит от типа вашей игры. Ниже показано, как мы создали три игры на Clay.io для разных устройств благодаря творческому использованию ввода.
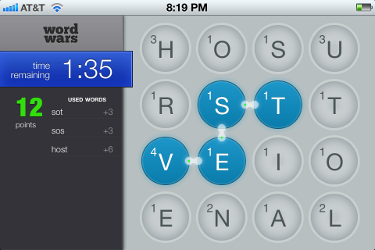
Word Wars — игра, в которой вы пытаетесь найти как можно больше слов в беспорядочной смеси букв.
Для настольных компьютеров мы принимаем в качестве ввода и клавиатуру, и мышь. Слова могут быть напечатаны, или игрок может перетащить и выбрать плитки, чтобы сформировать слово. Нажатие и перетаскивание могут быть хорошими для некоторых, но это кажется немного громоздким по сравнению с простым вводом слов, как вы их видите.
Я собирался вставить код, который у нас есть для этого, но, честно говоря, он немного скучный и не очень элегантный, поскольку он был написан в 24-часовом хакатоне. Я перефразирую Если вы хотите разобраться в каком-то коде, прочитайте следующий раздел о том, что мы сделали для Slime Volley.
- Мы прикрепляем события keydown и keyup к элементу canvas
- Для каждого нового ключа мы проверяем, что это правильная буква (рядом с предыдущей буквой)
- Если это верно, мы выделяем новую букву и добавляем в массив выбранные буквы
- Если это неверно, мы очищаем буквы
- Мы также прислушиваемся к нажатию клавиши «ввод» (e.keyCode === 13).
- Если это так, мы проверяем, составляют ли буквы в нашем массиве правильное слово для этой доски, а затем очищаем буквы
- Если нажата клавиша возврата (e.keyCode === 8), мы выталкиваем последнюю букву в нашем выбранном массиве клавиш (и отменяем функциональность кнопки возврата браузера с помощью e.preventDefault ())
- Важно предотвратить действие по умолчанию для ключевых событий для пробела и возврата , в противном случае пробел будет действовать как «страница вниз», а возврат будет переходить на предыдущую страницу в истории браузера. Я видел это игнорируемым в нескольких играх, и это делало их неиграемыми на экране без большой высоты по вертикали
- Для каждого нового ключа мы проверяем, что это правильная буква (рядом с предыдущей буквой)
- Мы прикрепляем события mousedown, mousemove и mouseup к элементу canvas
- Mousedown и mousemove выбирают плитку на основе координат x, y
- Mouseup проверяет, является ли выбранное слово действительным или нет, а затем очищает буквы
- Мы прикрепляем события touchstart, touchmove и touchend к элементу canvas
- Координаты на странице находятся с помощью event.touches [0] .pageX (и pageY)
- Если вы используете то, о чем я писал для устройств Retina в моем последнем посте, обязательно умножьте координату на window.devicePixelRatio
- Touchstart и touchmove эквивалентны mousedown и mousemove выше
- Тушенд эквивалентен мышиному
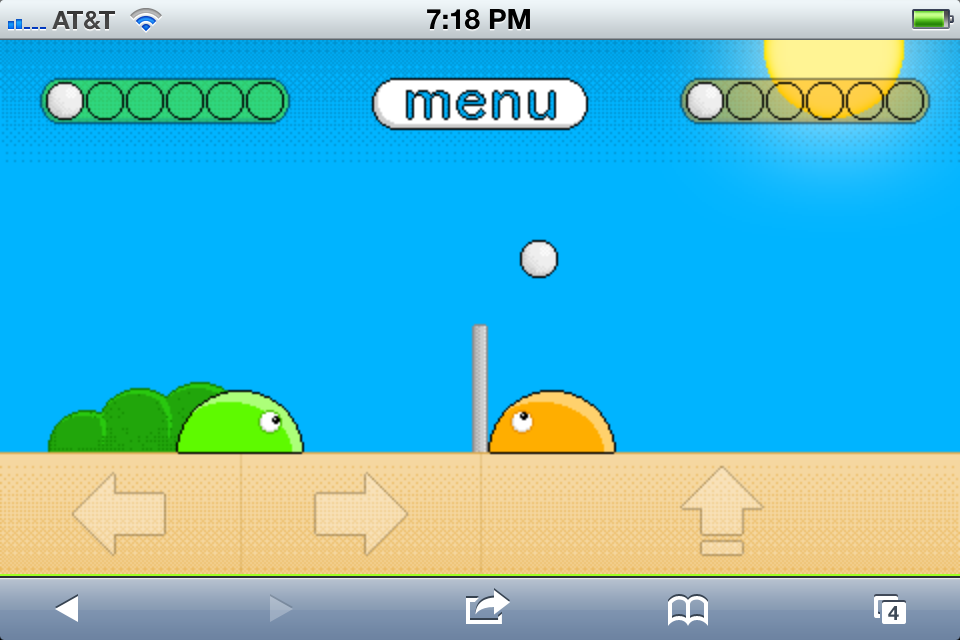
Slime Volley — это римейк старой Java-игры под названием Slime Volleyball. Вы контролируете левую слизь и можете двигаться вперед и назад или прыгать, чтобы предотвратить попадание мяча на вашу сторону.
Весь исходный код на GitHub , так что обязательно посмотрите (обратите внимание, что он написан на CoffeeScript, а не на JavaScript). Большая часть того, что вы захотите посмотреть, находится в
каталоге / src .
В этой игре имело смысл использовать WASD и клавиши со стрелками для ввода на рабочих столах — нам просто нужно было 3 действия: влево, вправо и прыжок. Это было достаточно просто и было реализовано в нашем классе ввода:
/src/shared/input.coffee
handleKeyDown = (e) =>
@keys['key'+normalizeKeyEvent(e).which] = true
handleKeyUp = (e) =>
@keys['key'+normalizeKeyEvent(e).which] = false
Позже мы можем сказать, если, скажем, левая клавиша со стрелкой вниз, с помощью @keys [‘key37’], который является логическим значением true / false.
Поскольку на мобильном устройстве нет клавиш со стрелками, нам пришлось создать специальный интерфейс для трех разрешенных нами действий. Вы можете увидеть это на скриншоте выше, а код находится в
/src/shared/lib/gamepad.coffee . Вы можете выбрать, чтобы это показывалось только на мобильных устройствах с некоторыми медиа-запросами, или даже обнаружить касание с помощью некоторого JavaScript.
// props to http://stackoverflow.com/a/4819886
function is_touch_device() {
return !!('ontouchstart' in window) ? 1 : 0;
}
Наш «геймпад» (созданный нами пользовательский интерфейс) также использует мультитач и сенсорные жесты, чтобы вы могли перемещаться влево / вправо, проводя пальцем, а также прыгать одновременно.
Код для возможности перехода от кнопки к кнопке находится в gamepad.coffee, он в основном обнаруживает касание с координатами, если вы находитесь в том же поле или в новом, и действует соответствующим образом.
Вот что мы имеем для обработки мультитач:
# multitouch shim wraps a callback and applies it for each individual touch
# If you're not familiar with coffeescript, (callback) ->
is equivalent to function(callback) {}
# Also note that someFunc param1, param2 is equivalent to someFunc( param1, param2 )
multitouchShim = (callback) ->
return ((cb) -> # create a scope to protect the callback param
return (e) ->
e.preventDefault()
cb( x: t.clientX, y: t.clientY, identifier: t.identifier ) for t in e.changedTouches
return
).call(this, callback)
canvas.addEventListener 'touchstart', multitouchShim(handleMouseDown), true
canvas.addEventListener 'touchend', multitouchShim(handleMouseUp), true
canvas.addEventListener 'touchmove', multitouchShim(handleMouseMove), true
canvas.addEventListener 'touchcancel', multitouchShim(handleMouseUp), true
Вы также можете использовать весь
каталог src / shared / lib для своей игры!
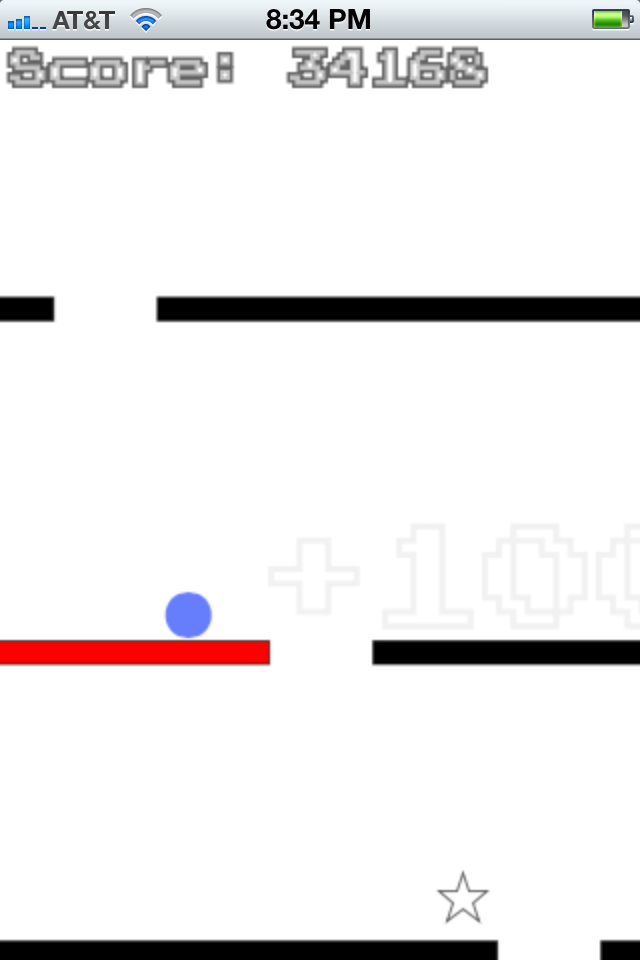
Falldown — это игра, в которую играли бесчисленное количество раз раньше на каждом устройстве, которое вы можете себе представить (я потратил большую часть школьных занятий, играя в эту игру на своем TI-83). Основная идея заключается в том, что вы управляете мячом и должны пройти через пропуски, чтобы не попасть в топ.
Как и Slime Volley, вы можете сделать только три вещи: двигаться влево, двигаться вправо и прыгать. Очевидно, что лучший способ добиться этого — снова использовать клавиши со стрелками для рабочих столов. Однако вместо того, чтобы реализовывать пользовательский интерфейс для этого на мобильных устройствах, мы решили использовать акселерометр, который я не очень часто использовал в браузере.
Поддержка акселерометра
Реализация поддержки акселерометра на самом деле довольно проста. Вы просто слушаете событие devicemotion (аналогично тому, как вы делаете это при перемещении мыши). Функция обратного вызова получает
объект DeviceMotionEvent, который содержит информацию об ускорении во всех трех плоскостях (x, y, z).
Вот код, взятый непосредственно из Falldown (который является более или менее простым случаем использования акселерометра)
window.onDeviceMotion = function(e) {
var x_accel;
// Portrait
if(window.orientation == 0 || window.orientation == 180)
x_accel = e.accelerationIncludingGravity.x;
// Landscape
else
x_accel = e.accelerationIncludingGravity.y;
// Reverse left and right if the phone is flipped (upside-down landscape or upside-down portrait)
if(window.orientation == 90 || window.orientation == 180)
x_accel *= -1;
// If it's tilted more than just a little bit, move the ball in that direction
if(x_accel > 0.5)
{
de.keys.right = true; // equivalent of right arrow key pressed
de.keys.left = false;
}
else if(x_accel < -0.5)
{
de.keys.left = true; // equivalent of left arrow key pressed
de.keys.right = false;
}
else
{
de.keys.left = de.keys.right = false; // no tilt in device, so unset both left & right keys
}
};
window.addEventListener("devicemotion", onDeviceMotion, false);
Обратите внимание, как нам пришлось использовать другую ось (y вместо x) для пейзажа, и нам пришлось поменять местами, если телефон был «вверх ногами».
Настоящим ключом к обработке ввода на нескольких устройствах является творческий подход к вашим опциям. Выберите формы ввода, которые больше всего подходят для вашей игры, и реализуйте их, это на самом деле не сложно и не занимает много времени и значительно улучшит вашу игру на каждом устройстве.
Вот несколько вариантов ввода:
- клавиатура
- мышь
- Сенсорные события
- Мультитач события
- акселерометр
- Геймпад (один из моих любимых HTML5 API, вот отличное руководство )
Выберите пару и внедрите их в свою потрясающую новую игру HTML5!
В третьей части этой серии я расскажу о безопасности и о бэкенде для вашей игры на HTML5 — о том, с чем я очень хорошо познакомился при разработке двух игр с бэкэндами, и о том, как найти безопасный способ передачи данных (таких как высокие баллы и пользовательские результаты). Информация) назад и вперед для
Clay.io .