Вчера Карлос изучил Google AJAX API и Flash . Сегодня мы рассмотрим создание приложения-переводчика Silverlight с использованием службы Microsoft Translator. Мы начнем с дизайна интерфейса (в Photoshop) и перейдем к реализации с использованием Silverlight 4 (включая его самые последние функции) в качестве основы веб-приложения.
Мы будем использовать Photoshop и Expression blend в качестве инструментов для разработки пользовательского интерфейса, а Visual Studio — в качестве среды разработки.
Что покрыто?
Вот краткий обзор того, что описано в этом уроке:
- Обзор Silverlight 4 и Expression Blend
- Дизайн интерфейса
- Настройка элементов управления пользовательского интерфейса в Blend
- Интеграция Blend с Visual Studio
- Использование службы Microsoft Translator
- Воспользуйтесь новейшими функциями Silverlight 4
Примечание: Для прочной основы работы с Silverlight, ознакомьтесь с Mike Taulty, Введение в Microsoft Silverlight 4 .
Обзор Silverlight и Expression Blend
Silverlight — это плагин для браузера, который расширяет возможности веб-разработки далеко за пределы ограничений простого HTML и JavaScript. Это очень похоже на Adobe Flash. В приложениях Silverlight пользовательские интерфейсы объявляются на расширяемом языке разметки приложений (XAML) и программируются с использованием подмножества .NET Framework. Поэтому вы можете использовать любой язык .NET, например C # или VB.NET, чтобы начать реализацию своих программ.
Поскольку Silverlight использует XAML для создания пользовательских интерфейсов, вы можете использовать Expression Blend для разработки интерфейса вашего приложения. Это потому, что Blend — это инструмент проектирования пользовательского интерфейса, разработанный для создания графических интерфейсов для веб-приложений и приложений для настольных компьютеров. Он называется Blend, потому что он сочетает в себе функции этих двух типов приложений.
Интерфейс
Дизайн — это план размещения элементов таким образом, чтобы наилучшим образом выполнить конкретную задачу
— Чарльз Имс
Поскольку интерфейс очень важен для любого приложения, мы рассмотрим подробные этапы создания нашего интерфейса.
Шаг 1: Цветовая схема
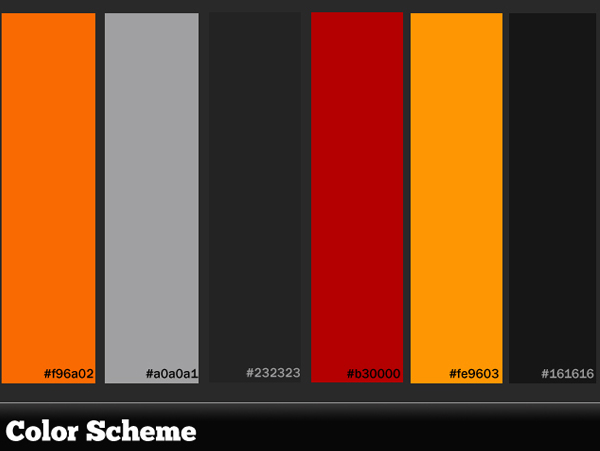
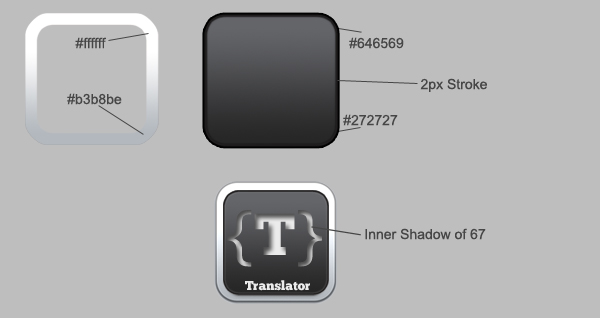
Прежде чем мы начнем проектировать наш интерфейс, нам нужно взглянуть на общий визуальный эффект. Я сделал эту цветовую схему:

Шаг 2: Заголовок
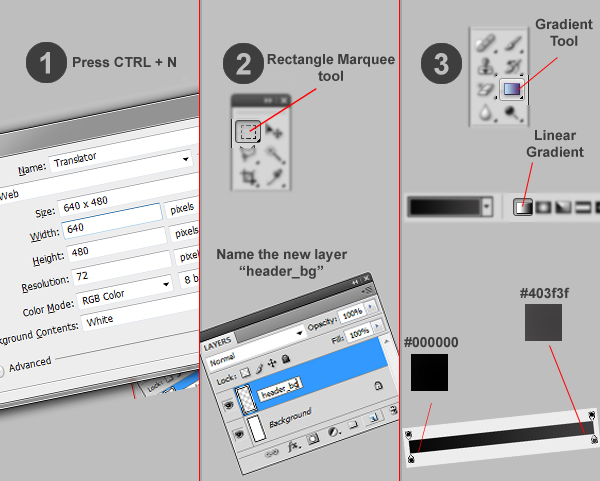
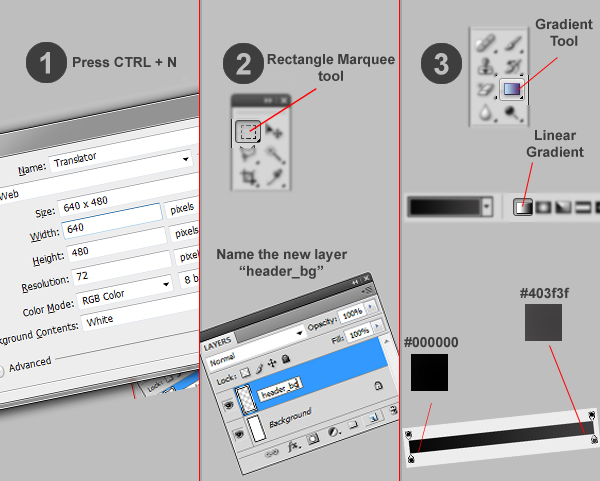
Первый шаг — настроить ваш документ. Мы собираемся разработать интерфейс для приложения Translator, чтобы он не был слишком большим. Мы пойдем на 640 х 468 пикселей.

Запустите Photoshop и нажмите сочетание клавиш CTRL + N, чтобы создать новый документ. Выберите 640 x 468 пикселей в качестве размеров, затем нажмите OK.
Создайте новый слой и переименуйте его в «header_bg», затем создайте выделение размером 640 x 44 пикселя (или что вы считаете хорошим) в заголовке изображения, используя инструмент Rectangle Marquee.
Затем выберите инструмент «Градиент» и убедитесь, что это линейный градиент, как на рисунке выше.
Выберите инструмент «Горизонтальный тип» и напишите «{T} ranslator» со следующими настройками:
- Семейство шрифтов: ChunkFive
- Размер шрифта: 48 пикселей
- Вес шрифта: обычный
- Настройка сглаживания: Smooth
- Цвет: #ffffff
Затем выберите инструмент «Добавить стиль слоя» в меню «Слои» и выберите параметр «Наложение градиента». Измените градиент, как на картинке. Затем используйте инструмент «Горизонтальный тип» и напишите «T», и, как на последнем шаге, измените параметр «Наложение градиента» и замените его в правильном положении, как на изображении.
Снова используйте инструмент «Текст» и введите «он переводит для вас», а затем измените имя слоя на «слоган». После этого выберите все слои, которые вы создали, и нажмите CTRL + G, чтобы сгруппировать их, переименовав группу в «заголовок».

Шаг 3: Фон
Вот фон, используемый в приложении. Щелкните правой кнопкой мыши и выберите «Сохранить как», чтобы использовать его в своем приложении.

Шаг 4: Нижний колонтитул
Выберите инструмент «Прямоугольник» и создайте прямоугольник в нижней части изображения высотой 52 пикселя. Затем выберите инструмент «Градиент» и с теми же настройками, с помощью которых мы создали заголовок, создайте градиент, как вы видите на изображении. Я разместил некоторые изображения, такие как логотип Activetuts + и изображения в моем; Вы можете найти их в источнике загрузки.
Убедитесь, что вы создали новую группу всех этих слоев и назвали ее «нижний колонтитул».

Шаг 5: Создание кнопок
В следующих нескольких шагах мы разработаем элементы пользовательского интерфейса, такие как кнопки и текстовые поля.
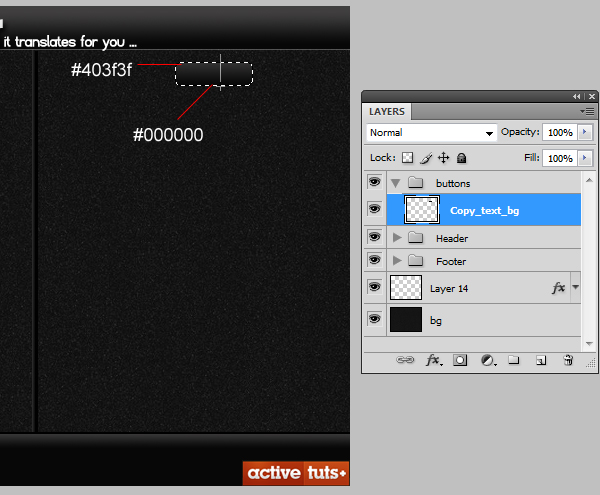
Начнем с наших кнопок. Создайте новый слой, назовите его «Copy text_bg» и выберите 800 x 24px. Затем нажмите « Выбрать»> «Изменить»> «Сглаживание» и установите радиус выборки на 3 пикселя. Теперь выберите инструмент «Градиент» и с таким же градиентом, как у заголовка, создайте градиент, подобный градиенту на изображении:

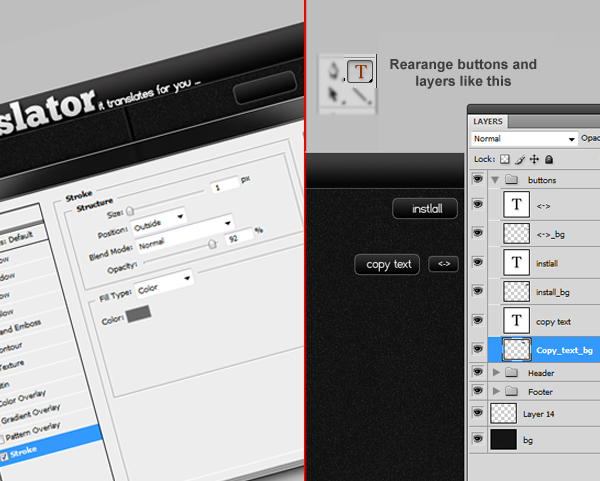
Дважды щелкните слой и выберите «Stroke», затем установите его значение на то, что вы видите на изображении. Выберите инструмент «Горизонтальный тип» и напишите «Копировать текст» и поместите его поверх кнопки. Дублируйте слой «Copy text_bg», перетащив его на кнопку нового слоя и введите «Install», затем поместите его поверх кнопки. Дублируйте «Copy_text_bg» еще раз и переименуйте его в «», что означает инвертирование языков, и нажмите CTRL + T, чтобы изменить его размер, как вы видите на изображении.

Шаг 6: Кнопка «Перевести»

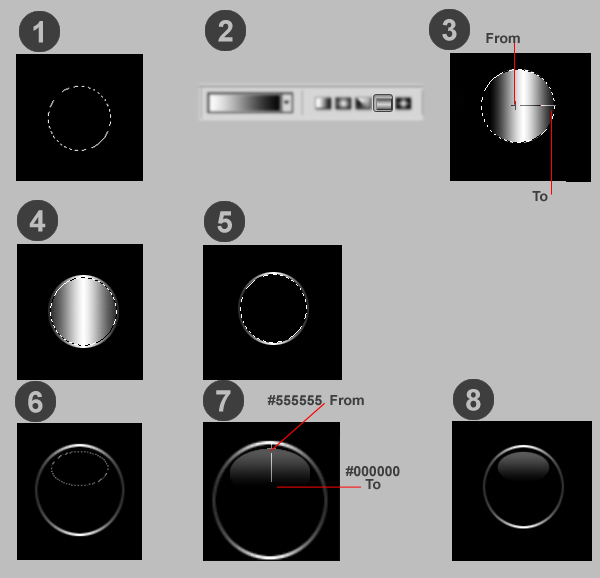
Создайте новый слой, выберите инструмент «Эллиптическая область» и создайте круг, затем выберите инструмент «Градиент». Убедитесь, что это отраженный градиент, и создайте градиент, как на изображении. Затем нажмите « Выбрать»> «Изменить»> «Контракт» , установите значение 2 пикселя и создайте новый слой. Затем с помощью инструмента Кисть и значения цвета # 000000 сделайте выделение темным. Теперь сделайте выбор овала и выберите инструмент Градиент; убедитесь, что это линейный градиент со значениями цвета # 555555 и # 000000, а затем создайте градиент, как на изображении.
Шаг 7: Сделайте PSD готовым к смешиванию
Поскольку Blend не поддерживает некоторые функции Photoshop, такие как градиенты и обводки, нам необходимо растеризовать все слои с такими эффектами. Для этого выберите слой «header_bg» и щелкните его правой кнопкой мыши, затем выберите «Преобразовать в смарт-объект», затем снова щелкните правой кнопкой мыши и выберите «Растеризовать слой». Повторите эти шаги для слоев «{T} переводчик», «T» и слоган.
Шаг 8. Дизайн и создание иконки приложения
Поскольку мы рассматриваем процесс создания приложения от начала до конца, мы обсудим процесс создания иконки приложения.
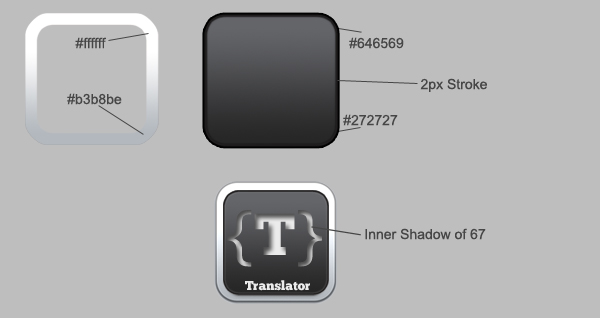
Создайте новый файл Photoshop размером 430 x 330 пикселей, нажав CTRL + N, затем создайте новый слой и назовите его «border». Создайте выделение размером 247 x 242px, сгладьте выделение, нажав « Выделить»> «Изменить»> «Сглаживание», и введите 30. Затем нажмите «Выделить»> «Переопределить кромку со сглаживанием 20» и «Сжать / развернуть» + 100%.

Затем создайте градиент, как на изображении, затем нажмите «Выбрать»> «Изменить»> «Договор» и введите 20, затем нажмите «Удалить». Дважды щелкните слой и отметьте Drop Shadow с непрозрачностью 54%. Создайте новый слой и назовите его «inside», затем сделайте выделение внутри границы и сделайте градиент, подобный тому, что вы видите на изображении. Дважды щелкните слой и сделайте штрих размером 2 пикселя. Теперь нажмите инструмент «Горизонтальный тип» и напишите «Переводчик» с типом шрифта ChunkFive и размером 24pt. Также введите «{T}» с тем же шрифтом, но с размером 110pt.
Вам не нужно преобразовывать значок в формат .ico, просто сохраните значок в формате .png с размерами 280 x 280px, 48 x 48px, 32 x 32px и 16 x 16px, а Visual Studio сделает все остальное!
Шаг 9: подготовьтесь к реализации
Чтобы приступить к реализации Переводчика, вам необходимо убедиться, что вы установили функции веб-разработчика при установке Visual Studio. Затем вам нужно будет загрузить и настроить инструменты Silverlight 4, которые можно получить по адресу http://bit.ly/Silverlight4tools и в среде выполнения Silverlight 4 Developer, которые можно получить здесь .
Шаг 10: Переход к Visual Studio и создание прототипов
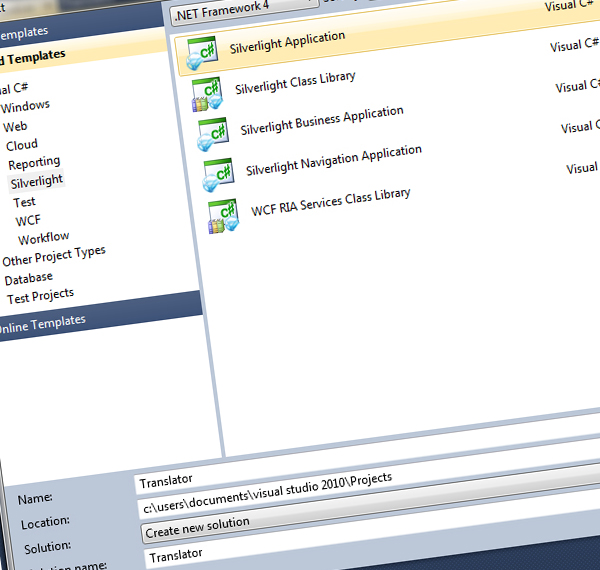
После создания интерфейса и подготовки его к использованию в Blend мы пойдем в Visual Studio и создадим прототип для проекта, чтобы начать наш процесс реализации. Запустите Visual Studio, нажмите « Файл»> «Создать»> «Проект» и выберите Silverlight, затем выберите «Приложение Silverlight». Нажмите OK для следующего окна.

Шаг 11: добавь услугу переводчика
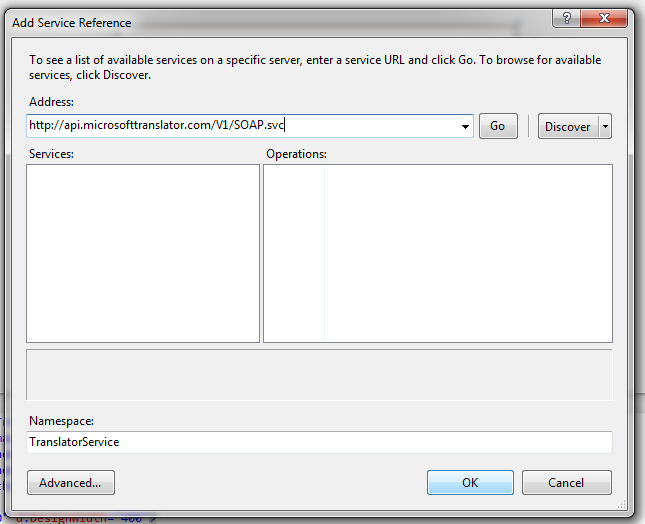
Выберите « Проект»> «Добавить ссылку на службу» и вставьте URL-адрес службы http://api.microsofttranslator.com/V1/SOAP.svc с пространством имен в качестве TranslatorService. Для использования веб-службы Bing Translator вам потребуется AppID. Перейдите по адресу http://www.bing.com/developer/appids.aspx?FORM=PMPD и создайте новый AppID для вашего переводчика.

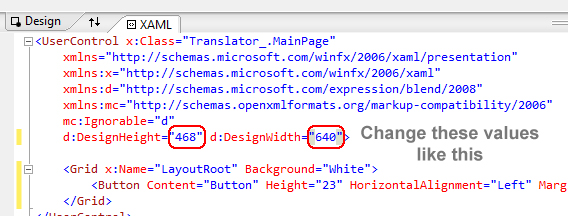
Шаг 12: измените размер приложения
Как мы уже упоминали, приложение будет иметь размер 640 x 468 пикселей, поэтому нам нужно изменить его размер.

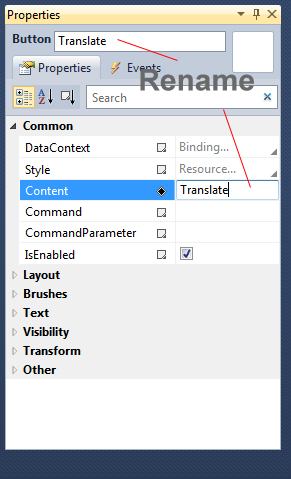
Шаг 13: Добавить кнопку перевода
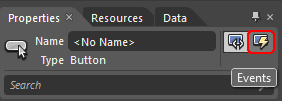
Теперь нажмите View> Toolbox (или нажмите CTRL + W + X), чтобы открыть меню Toolbox. Перетащите «кнопку» из меню «Свойства», измените ее имя и текст на «Перевести». Повторите процесс и создайте кнопки «Копировать текст», «Установить» и «».

Шаг 14: добавь текст и комбинированные списки
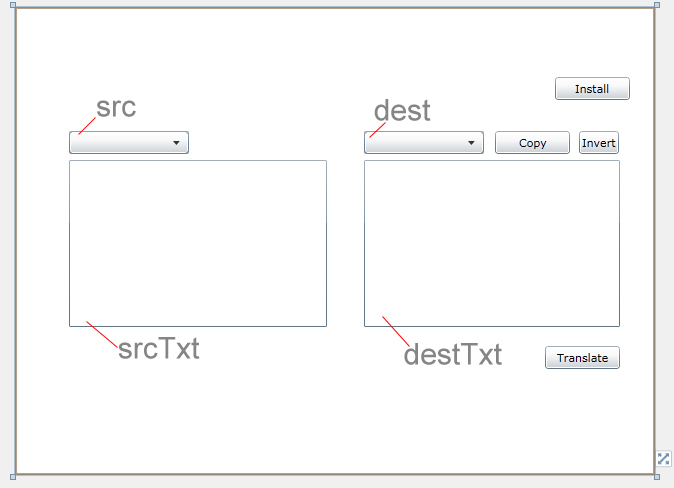
Из панели инструментов перетащите два текстовых поля, затем переименуйте их в «srcTxt», который будет обрабатывать исходный текст, который введет наш пользователь, и «destTxt», который выведет переведенный текст. Затем перетащите еще два комбинированных списка и переименуйте их в «src», в котором будут все исходные языки, из которых пользователь может выбирать, и в «dest» — язык, на который пользователь хочет перевести. После этого переставьте элементы, как на картинке.

Шаг 15: Начните реализацию
Теперь мы начнем реализацию программы. Дважды щелкните кнопку « Перевести» , после чего Visual Studio откроет исходный код приложения. Добавьте пространство имен службы переводчика, вставив этот код после последнего пространства имен.
|
1
|
using Translator.TranslatorService;
|
Шаг 16: переменные
В приведенном ниже фрагменте первая строка создает экземпляр с именем «client» из класса LanguageServiceClient. Второй создает переменную типа String с именем «AppId» для ссылки на идентификатор приложения, необходимый для службы SOAP. Последние две строки — это группы результатов, которые были возвращены из вызовов SOAP, и они имеют форму ObservableCollection .
|
1
2
3
4
|
TranslatorService.LanguageServiceClient client = new TranslatorService.LanguageServiceClient();// instance of LanguageServiceClient.
string AppId = «6CE9C85A41571C050C379F60DA173D286384E0F2»;// This AppId is created for my name
System.Collections.ObjectModel.ObservableCollection<string> results;// The result languages names returned by the SOAP Searvice.
System.Collections.ObjectModel.ObservableCollection<string> langcodes;// The result languages codes returned by the SOAP Searvice.
|
Шаг 17: Конструктор
Silverlight вызывает веб-сервисы только в асинхронных режимах. Следовательно, нам нужно обработать события, чтобы получить значения. Мы должны получить результаты внутри этих определений событий. Ниже приведены делегаты для событий, которые мы можем предоставить в событии загрузки страницы . Также мы должны вызвать события загрузки Combobox для загрузки языков.
|
1
2
3
4
5
6
7
8
9
|
InitializeComponent();
//Event Handlers
client.TranslateCompleted += new EventHandler<TranslateCompletedEventArgs>(client_TranslateCompleted);
client.GetLanguageNamesCompleted += new EventHandler<GetLanguageNamesCompletedEventArgs>(client_GetLanguageNamesCompleted);
client.GetLanguagesCompleted += new EventHandler<GetLanguagesCompletedEventArgs>(client_GetLanguagesCompleted);
//For filling the comboboxes and Language codes
client.GetLanguageNamesAsync(AppId, this.Language.IetfLanguageTag);
client.GetLanguagesAsync(AppId);
|
Шаг 18: Событие client_TranslateCompleted
Как мы упоминали ранее, нам нужно обрабатывать каждое событие, так как мы работаем в асинхронном режиме. Это первое событие с именем client_TranslateCompleted() которое будет обрабатывать событие полного перевода, и если в процессе возврата перевода нет ошибок, оно устанавливает текстовое значение в destTxt списком destTxt с полученным переводом.
|
1
2
3
4
5
6
7
8
|
//Get the translated text
protected void client_TranslateCompleted(Object sender, TranslateCompletedEventArgs e)
{
if (e.Error == null)
{
destTxt.Text = e.Result;
}
}
|
Шаг 19: событие client_GetLanguagesCompleted
Это событие, называемое client_GetLanguagesCompleted , извлекает возможные языки, которые предлагает Сервис-переводчик SOAP — но в форме кода, понятного для Сервиса, — и устанавливает для них строковые langcodes . Это устанавливается после проверки на ошибки.
|
1
2
3
4
5
6
7
8
|
//Get Languages
protected void client_GetLanguagesCompleted(object sender, GetLanguagesCompletedEventArgs e)
{
if (e.Error == null)
{
langcodes = e.Result;
}
}
|
Шаг 20: событие client_GetLanguageNamesCompleted
Это событие получает название каждого языка. Чтобы уточнить, код для английского языка «en» и название, конечно, «английский». Если при получении имен языков ошибок нет, он устанавливает строку «results» с этими названиями языков. Затем он устанавливает два комбинированных списка с именами языков.
|
01
02
03
04
05
06
07
08
09
10
11
|
//Fill the comboboxes
protected void client_GetLanguageNamesCompleted(Object sender, GetLanguageNamesCompletedEventArgs e)
{
if (e.Error == null)
{
results = e.Result;
this.src.ItemsSource = results;
this.dest.ItemsSource = results;
}
}
|
Шаг 21: функция PerformTranslation
Теперь мы будем реализовывать последнюю вещь для достижения нашей цели. Эта функция предназначена для запуска процесса перевода. Он проверяет два выбранных элемента в выпадающих списках, проверяет, что они еще не пусты, затем вызывает функцию асинхронного перевода и передает ей необходимые аргументы. Этими аргументами являются идентификатор приложения и исходный текст, который необходимо перевести, а также язык этого исходного текста и язык требуемого переведенного текста.
|
1
2
3
4
5
6
7
8
9
|
private void PerformTranslation()
{
if (src.SelectedItem != null && dest.SelectedItem != null)
{
client.TranslateAsync(AppId, srcTxt.Text, (langcodes[src.SelectedIndex].ToString()), (langcodes[dest.SelectedIndex].ToString()));
}
else
MessageBox.Show(«Please select languages first !»);
}
|
Шаг 22: Переведите Событие Кнопки
Когда мы завершили внедрение службы перевода, нам нужно, чтобы она заработала. Поэтому нам нужно обработать событие нажатия кнопки « Перевести» . Это действительно просто, он просто вызывает PerformTranslation() чтобы начать свою работу. Для этого просто перейдите в представление конструктора и дважды нажмите кнопку «Перевести».
|
1
2
3
4
5
|
//Translate on button click
private void button1_Click(object sender, RoutedEventArgs e)
{
PerformTranslation();
}
|
Шаг 23: кнопка инвертирования
Кнопка «Инвертировать» выполняет простую замену выбранных языков в выпадающих списках. Он создает строку с именем tmp для хранения значений в исходном комбинированном списке, когда он принимает значение целевого комбинированного списка, а затем помещает его значение в конечный комбинированный список.
|
1
2
3
4
5
6
7
8
9
|
private void Invert_Click(object sender, RoutedEventArgs e)
{
if (src.SelectedItem != null && dest.SelectedItem != null)
{
string tmp = src.SelectedItem.ToString();
src.SelectedItem = dest.SelectedItem.ToString();
dest.SelectedItem = tmp;
}
}
|
Шаг 24: Скопируйте текстовую кнопку
В Silverlight 4 появилось много новых полезных функций. Одним из таких примеров является API буфера обмена, который предоставляет методы для захвата контента, который можно временно хранить в «буфере обмена» машины и манипулировать им при необходимости.
|
1
2
3
4
|
private void CopyText_Click(object sender, RoutedEventArgs e)
{
Clipboard.SetText(destTxt.Text);
}
|
Шаг 25: Установить кнопку
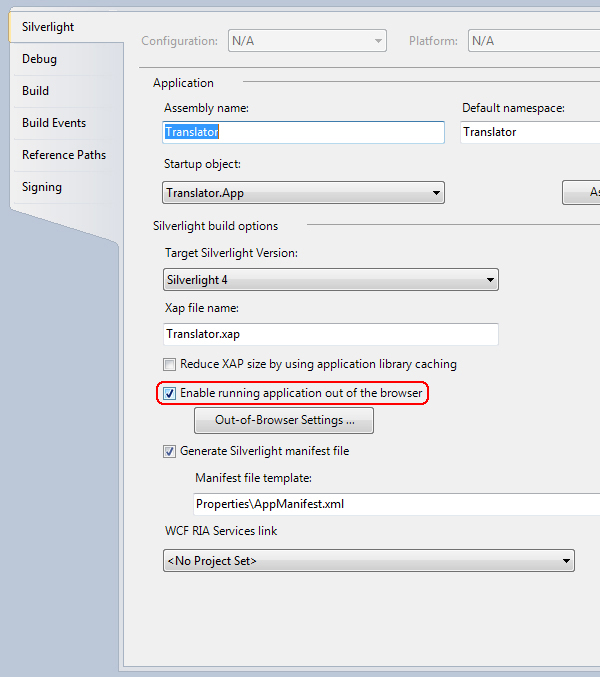
Еще одна новая особенность Silverlight 4 — возможность запуска приложений Silverlight вне браузера. Это потому, что .NET Common Runtime (CLR) теперь позволяет запускать один и тот же скомпилированный код на рабочем столе и в Silverlight без изменений. Эту функцию можно реализовать, нажав « Проект» («Имя приложения») «Свойства», после чего появится меню на изображении. Нажмите Включить запуск приложения из браузера .

Вы можете получить доступ к этой функции прямо сейчас, щелкнув правой кнопкой мыши приложение; Вы найдете Установить это приложение . Тем не менее, мы хотим добавить кнопку для обработки этой функции, поэтому мы сделаем кнопку установки , а ниже приведен код события click:
|
1
2
3
4
5
|
private void install_Click(object sender, RoutedEventArgs e)
{
if (!Application.Current.IsRunningOutOfBrowser)// asks if the application is not installed
{ Application.Current.Install();
}
|
Шаг 26: Построить прототип
Теперь, если вы нажмете CTRL + F5, чтобы построить приложение, оно будет создано, но появится предупреждающее сообщение. Поэтому для отладки приложения щелкните правой кнопкой мыши веб-службу в обозревателе решений ( Translator.Web) и выберите « Отладка»> «Начать новый экземпляр» . Протестируйте ваше приложение.
Шаг 27: переходим в смесь
Когда мы закончим реализацию нашего приложения, мы начнем реализацию нашего интерфейса. Откройте Blend и появится заставка. Выберите в нем Open Project , затем перейдите к файлам проекта и откройте файл Solution, который называется «Translator.sln».
Шаг 28: импорт файла Photoshop
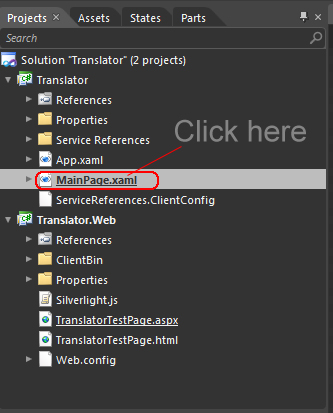
На вкладке «Проект» дважды щелкните файл MainPage.xaml, затем выберите « Файл»> «Импорт файла Adobe Photoshop», затем перейдите к нашему PSD-файлу и откройте его.

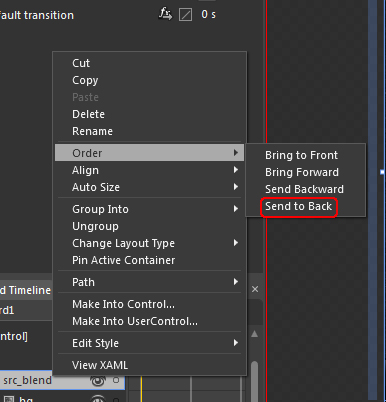
Все наши изображения будут импортированы в наш файл проекта, но будут в верхней части наших кнопок и блоков. На вкладке Objects and Timeline щелкните правой кнопкой мыши на PSD_Source и выберите « Order»> «Send to Back» .

Шаг 29: Настройте текстовые поля
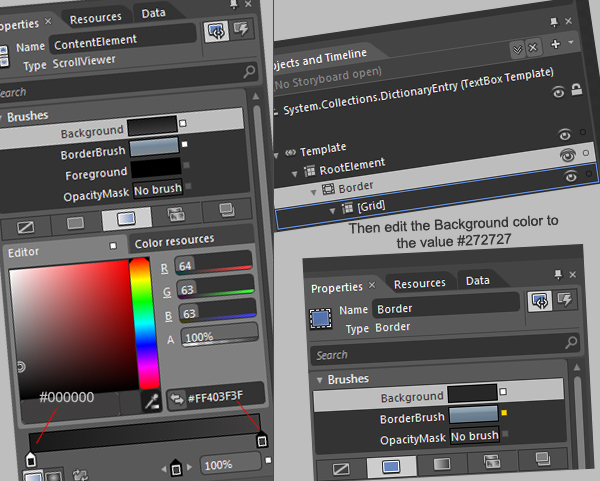
Blend предоставляет действительно полезную функцию; возможность настроить любой элемент пользовательского интерфейса, как вы хотите. Для этого выберите любое текстовое поле и щелкните его правой кнопкой мыши, затем выберите « Изменить шаблон»> «Редактировать копию» , отметьте « Применить ко всем» и нажмите «ОК».

На вкладке Objects and Timeline перейдите к contentElement как на изображении. Теперь на вкладке «Свойства» измените цвет фона, как на изображении. Теперь мы редактируем в текстовом поле; чтобы вернуться в рабочее пространство, нажмите на srcTxt как показано на рисунке. Теперь выберите два текстовых поля и измените цвет #A3A3A3 на #A3A3A3 , затем перейдите в меню «Свойства», выделите вкладку «Текст» и измените шрифт на Franklin Gothic Medium и размер до 16pt.
Шаг 30: настроить кнопки
Щелкните правой кнопкой мыши любую кнопку, затем выберите « Изменить шаблон»> «Изменить копию» и отметьте « Применить ко всем» . Затем перейдите к BackgroundGradient на вкладке Объект и Временная шкала. В Свойствах измените цвет заливки на градиент, такой как на изображении из шага 29.
Затем перейдите к « Фону» на вкладке « Объект» и «Временная шкала » и на вкладке «Свойства» измените значение цвета фона на #494949 .
Шаг 31: Настройка Combobox
Щелкните правой кнопкой мыши любой комбинированный список, затем выберите « Изменить шаблон»> «Изменить копию» и отметьте « Применить ко всем» , затем щелкните правой кнопкой мыши DropDownToggle и выберите « Изменить шаблон»> «Изменить текущий» .
Нажмите на BackgroundGradient и на вкладке Свойства измените цвет заливки на градиент. Вернитесь, нажав DropDownToggle в верхнем меню, затем перейдите к BtnArrow , который находится внутри DropDownToggle. На вкладке Свойства измените цвет заливки на #8D8D8D . Теперь перейдите к [TextBlock] который находится внутри ContentPresenter и измените цвет заливки на #8D8D8D .
Затем перейдите к PopupBorder и измените его цвет фона на #FF1D1D1D . На вкладке «Состояния» щелкните «MouseOver», перейдите к « Объекты и временная шкала» , нажмите «BackgroundGradient» и измените цвет градиента на то, что, по вашему мнению, выглядит хорошо.
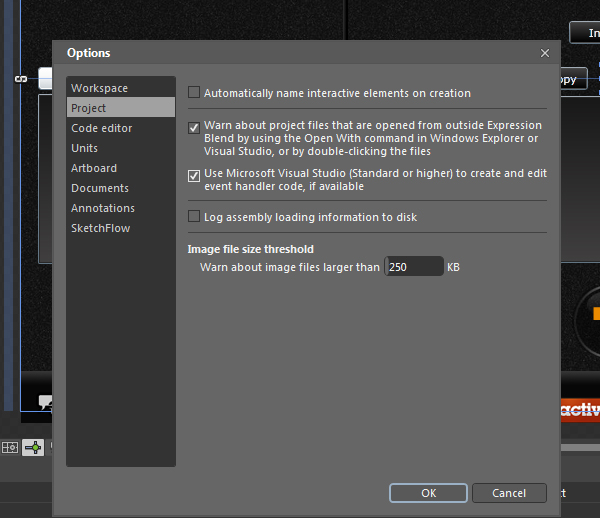
Шаг 32: Интеграция Blend с Visual Studio
Чтобы редактировать исходный код с помощью Visual Studio, просто нажмите Инструменты> Параметры> Проект, затем отметьте Использовать Microsoft Visual Studio …

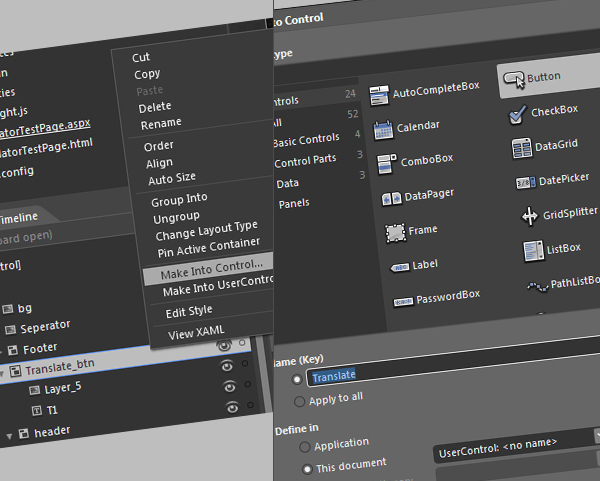
Шаг 33: реализовать кнопку перевода
На вкладке Object and Timeline щелкните правой кнопкой мыши Translate_btn затем нажмите Make in Control и выберите кнопку. Назовите это «Перевести».

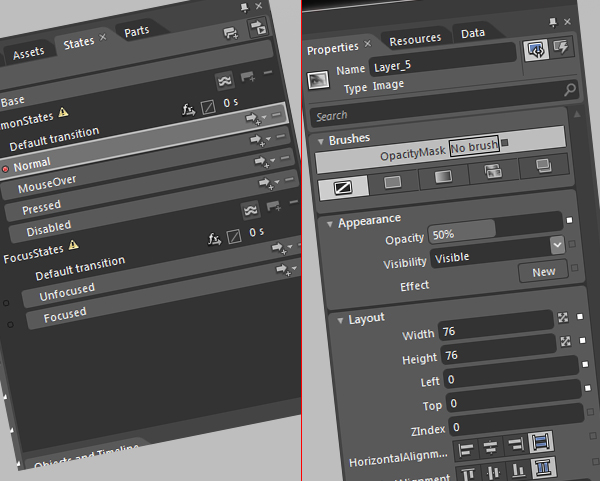
На вкладке «Состояния» нажмите «Обычный», затем в меню «Свойства» измените значение непрозрачности на 50%. Снова на вкладке «Состояния» нажмите «Наведите курсор мыши» и измените непрозрачность на 70%. Наконец, нажмите «Нефокусировано» на вкладке «Состояния» и измените непрозрачность на 30%.

Теперь удалите старую кнопку «Перевести» и перейдите к событиям, нажав на нее. В поле для ввода введите Translate_Click .

Шаг 34: Установите иконку
На вкладке Project щелкните правой кнопкой мыши src_blend_images и выберите Add Existing Item, затем добавьте все значки PNG. После этого дважды щелкните событие любой кнопки для загрузки Visual Studio. Выберите « Проект»> «Свойства переводчика», затем нажмите «Настройки вне браузера» и добавьте значки из src_blend_images .

Вывод
В этом уроке мы рассмотрели весь процесс создания приложения Translator. Мы также взглянули на службу Microsoft Bing Translator Service и воспользовались ею. Я надеюсь, что это было полезно и приятно.