
Добро пожаловать в третью часть « Разработка и кодирование интегрированного приложения Facebook ». На данный момент, я предполагаю, что вы создали HTML и CSS для своего приложения. Если нет, то обратитесь к первой записи в этой серии . В этой части мы собираемся вывести наше приложение на новый уровень!
Наверстать
- Разработка и кодирование интегрированного приложения Facebook: теория
- Разработка и кодирование интегрированного приложения Facebook: HTML + CSS
обзор
На этом уроке мы позаботимся о:
- добавив несколько классных эффектов с помощью потрясающей библиотеки jQuery
- настройка нашего приложения в новой панели настройки приложения Facebook, а также настройка PHP SDK Facebook.
- Ввод наших данных из Feedburner с использованием Yahoos YQL api
- Получение данных из графа API Facebook.
Так что оставайтесь со мной, сделайте себе чашку чая и счастливого кодирования!
Шаг 1 — JQuery
Прежде чем мы начнем с преобразования нашего HTML в PHP, нам нужно сделать несколько наших HTML-объектов функциональными. Мы можем сделать это довольно легко, используя библиотеку jQuery. Если вы еще не начали использовать библиотеку jQuery, то сейчас самое подходящее время для начала. Это отличное введение в Javascript и, честно говоря, его не так уж сложно использовать. На самом деле, вы можете создавать отличные эффекты с помощью всего лишь нескольких строк кода. В нашем блог-приложении мы собираемся использовать jQuery для двух вещей. Во-первых, мы собираемся использовать его для поиска в реальном времени по фильтру, а во-вторых, для вкладок на наших страницах, чтобы наши пользователи могли легко переходить со страницы на страницу.
Если вы помните из предыдущего урока, мы включили файл JavaScript в заголовок нашего HTML-документа. Теперь пришло время создать этот файл. Перейдите в ваш любимый редактор кода и назовите файл « myjava.js ». Мы начинаем с создания документа готовым. Это говорит jQuery о загрузке всего, что находится внутри него, когда DOM готов для манипулирования.
Вкладки

Когда DOM готов, мы скрываем все вкладки. Затем мы затемняем каждую страницу, когда соответствующая вкладка щелкается или становится «активной». Мы также удаляем active класс из вкладок и скрываем все остальное содержимое страниц.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
var tabContent = $(‘.tab_content’), //Define the tab as a variable
tabs = $(‘ul.tabs li’);
tabContent.hide();
tabs.eq(0).addClass(«active»).show();
tabContent.eq(0).show();
//When the user clicks on the tab
tabs.click(function(e) {
var li = $(this), //define this li as a variable
activeTab = li.find(‘a’);
tabs.removeClass(«active»);
li.addClass(«active»);
tabContent.hide();
activeTab.fadeIn();
e.preventDefault();
});
|
Фильтр поиска
Следующий элемент, для которого мы будем использовать jQuery, — это наш фильтр поиска. Это позволит нашим пользователям фильтровать результаты поиска в режиме реального времени по мере их ввода. Это делается путем получения действительного значения поля формы и фильтрации его по чему-либо, что совпадает с нашими div’ами ‘posts’. Затем фильтр покажет div ‘posts’, который содержит значение, и скроет все, что не имеет.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
//Filter Search
$(«.search»).keyup(function () {
var $this = $(this),
filter = $this.val(),
count = 0;
$(«.post»).each(function () {
var $this = $(this);
if ($this.text().search(new RegExp(filter, «i»)) < 0) {
$this.hide();
} else {
$this.show();
}
});
$(«#filter-count»).text(count);
});
|
Шаг 2 — PHP
Теперь пришло время оживить этот статический файл и начать получать данные из Facebook и Feedburner. Вероятно, сейчас самое время переименовать ваш файл из index.html в index.php и загрузить PHP SDK. Вы можете скачать последнюю версию PHP SDK Facebook с:
Шаг 3 — Настройка нашего приложения в Facebook

Теперь нам нужно настроить страницу приложения Facebook. Хотя это уже было рассмотрено, Facebook недавно обновил страницу настройки приложения; поэтому важно пройти через новую настройку. Во-первых, загрузите index.php в свою учетную запись веб-хостинга. Я загрузил мой в подпапку, например. www.yourdomain.com/tut По завершении вы можете настроить приложение, посетив страницу https://developers.facebook.com/apps .
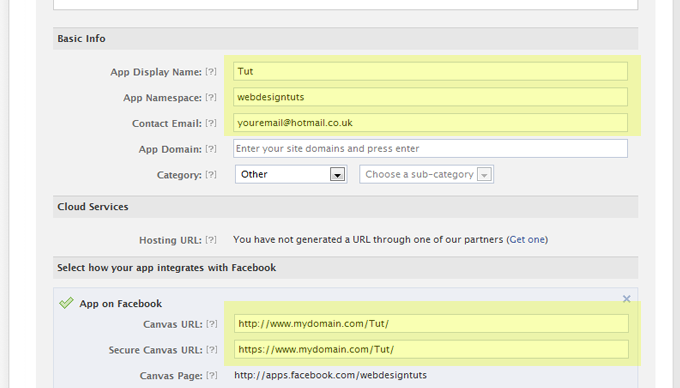
На данный момент, нажмите на кнопку «Создать новое приложение» в правом верхнем углу. Введите имя вашего приложения, и вы попадете на страницу настройки. Facebook позволяет создавать множество вариантов приложений — от настольных компьютеров до мобильных устройств. В нашем случае нам нужно выбрать «Приложение на Facebook». Есть пять основных полей, которые нужно заполнить, чтобы ваше приложение работало. Они выделены на изображении выше. Как только это будет сделано, если вы перейдете на apps.facebook.com, а затем все, что вы ввели в «пространство имен приложения». В моем случае это были «webdesigntuts», поэтому мой домен приложения: http://apps.facebook.com/webdesigntuts/
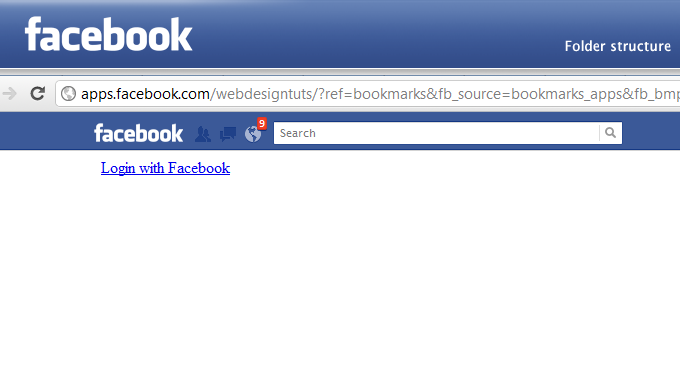
Когда вы переходите на свой URL, вы должны увидеть свой индексный файл в пространстве холста на Facebook.
Шаг 4. Настройка и настройка Facebook PHP SDK
После добавления приложения в Facebook пришло время получать данные из API-интерфейса графиков Facebook и разрешать пользователям входить и выходить из нашего приложения.
В каталоге нашего приложения добавьте новую папку и назовите ее « fb ». Откройте папку SDK, которую вы скачали с GitHub. В нем вы должны найти пару примеров: src и несколько тестов. Возьмите содержимое из папки src и перетащите его в папку fb . Это бит, который нам нужен для подключения к Facebook. В нашем файле index.php добавьте приведенный ниже код, начиная с включения SDK Facebook из нашей папки « fb », и добавьте свой уникальный идентификатор приложения и секретный ключ. В приведенном ниже коде вы можете увидеть, как это должно быть настроено. По сути, мы подключаемся к Facebook и получаем id пользователя, который использует наше приложение. Если пользователь был аутентифицирован, то мы генерируем переменную для URL выхода из системы или, если нет, мы генерируем переменную для URL входа в систему.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?php
require ‘fb/facebook.php’;
$fbconfig[‘appUrl’] = «The full url of your app on Facebook goes here»;
// Create An instance of our Facebook Application.
$facebook = new Facebook(array(
‘appId’ => ‘Your App ID’,
‘secret’ => ‘Your App Secret’,
‘cookies’ => ‘true’,
));
// Get the app User ID
$user = $facebook->getUser();
if ($user) {
try {
// If the user has been authenticated then proceed
$user_profile = $facebook->api(‘/me’);
} catch (FacebookApiException $e) {
error_log($e);
$user = null;
}
}
// If the user is authenticated then generate the variable for the logout URL
if ($user) {
$logoutUrl = $facebook->getLogoutUrl();
?>
<!— Insert Logged in HTML here —>
<?php
} else {
$loginUrl = $facebook->getLoginUrl();
}
?>
|
Шаг 5 — Вход и выход
Между операторами if и else мы хотим закрыть и запустить теги PHP, чтобы мы могли вставить наш HTML, созданный ранее, на страницу PHP. Теперь, если вы загрузите свою страницу в свое веб-пространство и обновите холст приложения Facebook, теперь вы сможете увидеть приложение. Если вы вошли в систему, вы увидите это; в противном случае вы увидите URL для входа в систему, как на картинке ниже

|
1
|
<a href=»<?php echo $logoutUrl; ?>»>Logout</a>
|
Мы настроили наше приложение на Facebook и создали логин и выход для наших пользователей. Осталось только заменить наши фиктивные данные реальными живыми данными.
Шаг 6 — Получение данных из YQL с использованием JSON
Первая часть данных, которую мы собираемся добавить в наше приложение, — это сообщения в блоге. Это извлечено из нашего канала Feedburner RSS. Мы собираем его с помощью YQL. Если вы раньше не использовали YQL, то вам обязательно стоит попробовать его. Он очень прост в использовании, а гибкость, которую он предлагает, потрясающая. Если вы не знакомы с ним, вы можете узнать больше об этом здесь и здесь .
Что мы в основном делаем, так это отправляем запрос в YQL с использованием аналогичного синтаксиса, который может использоваться в MYSQL. Затем мы декодируем данные, которые возвращаются в читаемый формат JSON, и сохраняем их в переменной, чтобы мы могли извлечь определенные части array из наших сообщений в блоге.
Нам нужно сделать три запроса к YQL. Они заключаются в следующем:
- webdesigntuts-summary feed — содержит большинство данных, которые нам нужны для наших постов в блоге. Он содержит заголовок, URL, автора, дату публикации и краткое содержание статьи.
- Лента webdesigntutsplus — единственная информация, которая нам нужна, — это количество комментариев. Нам нужно вызвать его, так как эти данные не содержатся в фиде webdesigntuts-summary.
- webdesigntuts-summary feed (снова) — на этот раз вместо сбора всех данных мы собираем только категории для использования на боковой панели.
Это должно быть вставлено перед закрывающим тегом PHP перед началом нашего HTML. Вы можете увидеть это, продемонстрировав код ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// The YQL query to get the Webdesigntuts+ summary posts from FeedBurner
$yqlurl = «http://query.yahooapis.com/v1/public/yql?q=»;
$yqlurl .= urlencode(«select * from feed where url=’http://feeds.feedburner.com/webdesigntuts-summary’ LIMIT 10»);
$yqlurl .= «&format=json»;
$yqlfeed = file_get_contents($yqlurl, true);
$yqlfeed = json_decode($yqlfeed);
// The YQL query to get the webdesigntuts+ posts from feedburner — We need this for the comments count only
$yqlurl2 = «http://query.yahooapis.com/v1/public/yql?q=»;
$yqlurl2 .= urlencode(«select * from feed where url=’http://feeds.feedburner.com/webdesigntutsplus’ LIMIT 10»);
$yqlurl2 .= «&format=json»;
$yqlfeed2 = file_get_contents($yqlurl2, true);
$yqlfeed2 = json_decode($yqlfeed2);
// The YQL query to get the webdesigntuts+ categories.
$yqlurl3 = «http://query.yahooapis.com/v1/public/yql?q=»;
$yqlurl3 .= urlencode(«SELECT category FROM feed WHERE url=’http://feeds.feedburner.com/webdesigntuts-summary’ LIMIT 10»);
$yqlurl3 .= «&format=json»;
$yqlfeed3 = file_get_contents($yqlurl3, true);
$yqlfeed3 = json_decode($yqlfeed3);
|
Шаг 7 — Получение количества лайков со страницы Facebook
На этом этапе мы собираемся позвонить в API графа Facebook. Это похоже на то, как мы делали вызовы в YQL, однако между ними есть несколько небольших различий. Это действительно просто сделать, и это определенно должен быть фрагмент кода, который вы храните в своей папке с фрагментами, так как я уверен, что он пригодится. Мы устанавливаем переменную лайков = '0' , делаем вызов и затем говорим; если возвращаемый array содержит «лайки», тогда установите в нашей переменной лайков количество лайков, которое было возвращено.
|
1
2
3
4
5
6
7
8
9
|
//Make a call to the facebook graph api and decode the json to collect the number of likes from the webdesigntuts+ facebook page
$json_url =’https://graph.facebook.com/webdesigntutsplus’;
$json = file_get_contents($json_url);
$json_output = json_decode($json);
$likes = 0;
if($json_output->likes){
$likes = $json_output->likes;
}
|
Шаг 8 — Отображение динамических данных

Теперь, когда все наши данные хранятся в переменных PHP, нам нужно взять эти данные и отобразить их на нашей странице. Для нашего сообщения в блоге мы делаем это путем создания простого for each цикла и использования $feed в качестве значения. Затем мы можем echo отдельные значения из нашего array JSON, используя имя части, которую мы хотим echo . Консоль YQL должна помочь вам найти эти разделы, используя древовидный режим.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
//Create a variable that we can use to auto increment
$i=0;
//Loop out our yql feedburner feed
foreach ($yqlfeed->query->results->item as $item ) { ?>
<div class=»post»>
<h3><a href=»<?php echo $item->link;?>» target=»_blank»><?php echo $item->title;?></a></h3>
<span class=»postInfo»>by <a href=»#»><?php echo $item->creator;?></a> on <?php echo substr($item->pubDate,0,-9);?>
<p><?php echo $item->description;?></p>
<a class=»more» href=»<?php echo $item->link;?>» target=»_blank»>Read More</a>
<span class=»line»>
<span class=»blue»><?php echo $yqlfeed2->query->results->item[$i++]->comments[1];
<span class=»line»>
</div><!—End Blog Post—>
<?php }?>
|
Обратите внимание, что в приведенном выше блоке кода мы echo количество комментариев из $yqlfeed2 . Раздел комментариев состоит из двух частей: URL-адреса комментария и номера комментария. URL комментария — это первая part(0) , а количество комментариев — вторая, part[1] . Нам требуется только количество комментариев. Мы также автоматически увеличиваем элемент, устанавливая « $i = 0 , а затем используя « item[$i++] ». Таким образом, номер элемента будет увеличиваться каждый раз при зацикливании записи и будет возвращать количество комментариев для каждого элемента. индивидуальный пост.
Еще один момент, на который следует обратить внимание: мы использовали встроенную функцию PHP: subtr — substr($item->pubDate,0,-9) . Причина, по которой мы сделали это, связана с некоторыми странно выглядящими персонажами в конце нашей даты и времени. Это просто удаляет последние девять символов (-9) и оставляет нашу дату и время такими, как ожидалось.
Шаг 9 — Отображение имени пользователя, изображения и количества лайков

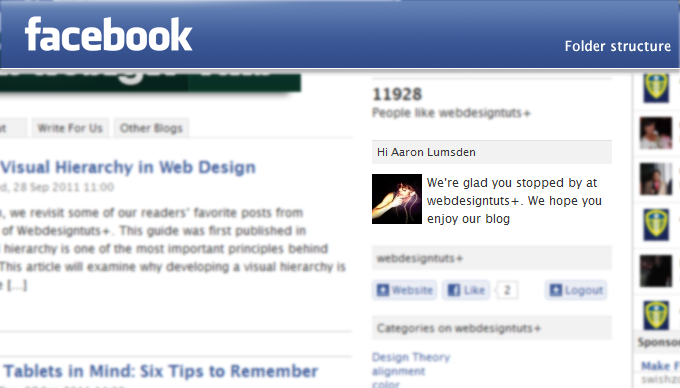
Повторять количество лайков просто; мы создали переменную $likes ранее, поэтому нам просто нужно echo ее. PHP PHP SDK также автоматически создает некоторые переменные для нас; опять же, это простой случай echo . Все, что нам нужно сделать, это заменить наши фиктивные данные динамическими данными.
|
1
2
3
4
5
6
7
8
|
<span class=»likesCount»><?php echo $likes;?>
<p>People like webdesigntuts+</p>
<div class=»tabHeader»>Hi <?php echo $user_profile[‘name’];
<img class=»profileimage» name=»» src=»https://graph.facebook.com/<?php echo $user; ?>/picture» width=»50″ height=»50″ alt=»»>
<p>We’re glad you stopped by at webdesigntuts+.
|
Шаг 9 — Отображение категорий
|
1
2
3
4
5
6
7
|
<div class=»tabHeader»>Categories on webdesigntuts+</div>
<ul>
<?php foreach($yqlfeed3->query->results->item as $item) { ?>
<li><a href=»https://webdesign.tutsplus.com/tag/<?php echo str_replace(‘ ‘,’+’,$item->category);?>» target=»_blank»><?php echo $item->category;?></a></li>
<?php }?>
</ul>
|
В приведенном выше коде мы просто перебираем наш YQL-запрос, содержащийся в $yqlfeed3 . Мы также используем другую встроенную функцию PHP, str_replace . Мы используем это для замены любых пробелов в наших категориях знаком « + ». Это сделано для того, чтобы у нас не было неработающих ссылок при попытке перенаправить пользователя в категории на Webdesigntuts + .
Шаг 10 — Заключительные советы и подсказки для приложений Facebook
Автоматическое изменение размера приложения Facebook Canvas Space
Первый трюк, который я хотел бы показать вам, помогает нам обойти ошибку в iframe на холсте Facebook. В настройках приложения Facebook вы можете настроить его так, чтобы размер iframe автоматически изменялся в соответствии с вашим контентом; однако он также помещает ужасную полосу прокрутки рядом с вашим приложением справа от боковой панели Facebook. Это выглядит не слишком хорошо, поэтому мы можем решить эту проблему с помощью простого кусочка JavaScript, который можно поместить сразу после нашего открывающего тега body . Это изменит размер нашего холста в соответствии с содержимым, а боковая панель будет расположена справа от Facebook, в отличие от нашего приложения.
|
1
2
3
4
5
6
7
8
|
<!—Resize Iframe—>
<script src=»http://connect.facebook.net/en_US/all.js»></script>
<script>
FB.Canvas.setAutoResize(7);
</script>
<!— End Resize Iframe—>
|
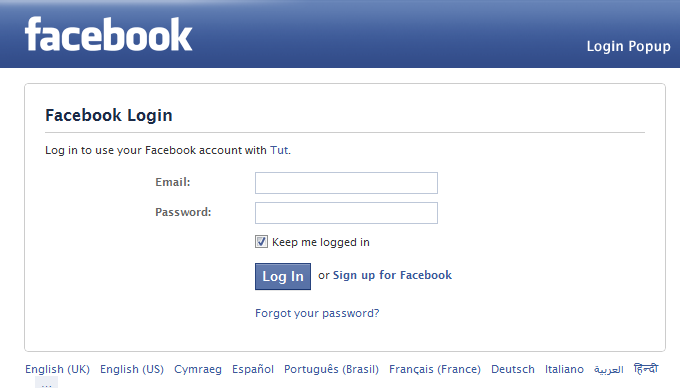
Facebook App Войти всплывающее окно

Следующий трюк, который я хотел бы показать вам, когда пользователь впервые посещает ваше приложение, ему будет предложено войти в систему / авторизоваться. Вместо того, чтобы просто отображать ссылку, у нас может быть всплывающая авторизация на Facebook. Вы знаете, о чем я говорю, я уверен, что вы видели их миллион раз. Это может быть достигнуто путем добавления еще одного кусочка JavaScript после нашего закрытия PHP оператора else.
|
1
2
|
$loginUrl = $facebook->getLoginUrl(array(‘redirect_uri’ => $fbconfig[‘appUrl’]));
print «>script>top.location.href = ‘$loginUrl’;</script>»;
|
Вывод
Вот и все, ребята! На этом мы завершаем серию « Дизайн и кодирование интегрированного приложения Facebook ». Надеюсь, вам было так же весело создавать его, как и мне.
В сентябре этого года на ежегодной конференции F8 Facebook объявил, что их число превысило 800 миллионов в год. Путь в Facebook! Как видите, это отличная платформа для продвижения себя, своего бренда или вашего продукта. Что может быть лучше, чем создать собственное приложение для Facebook? В тот же день Facebook также объявил о переизобретении пользовательских профилей под названием Timeline. С Timeline поставляется совершенно новый дополнительный способ интеграции приложений в профиль пользователя / временную шкалу.
«Фильмы, которые вы цитируете. Песни, которые вы записываете, повторяют. Любимые занятия. Теперь есть новый класс социальных приложений, которые позволяют вам выразить, кто вы есть, через все, что вы делаете».

Это захватывающее время для нас, разработчиков приложений! Если вы еще прыгнули, чего вы ждете? Не просто думайте о создании следующего приложения, снимите задницу и постройте его. Я с нетерпением жду встречи с тем, что вы придумали, и как вы можете взять то, что вы узнали, и внести свой вклад в это. Не стесняйтесь оставлять ссылки на ваши приложения и творения в комментариях ниже.
До новых встреч, счастливого дизайна и кодирования!