В этом руководстве мы узнаем, как разработать и внедрить форму проверки возраста для использования на ваших веб-сайтах или в приложениях. Читай дальше, чтобы узнать больше!
Окончательный результат предварительного просмотра
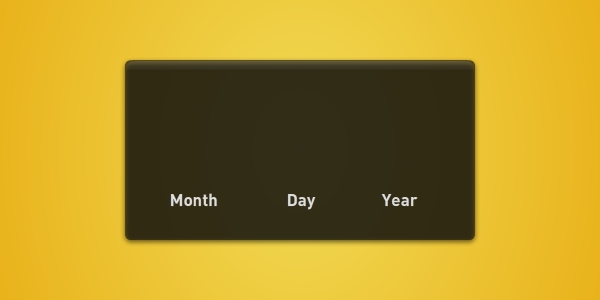
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Обзор
Используя класс Date, мы сравним дату рождения пользователя с текущей датой. Однако сначала мы соберем красивый интерфейс, используя Flash CS5 и инструменты рисования.
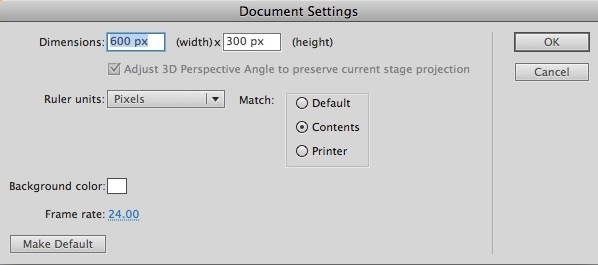
Шаг 2: Настройки документа
Запустите Flash и создайте новый документ. Установите размер сцены 600x300px и частоту кадров 24 кадров в секунду.
Шаг 3: Интерфейс
Это интерфейс, который мы будем использовать, градиентный фон с полупрозрачной черной панелью. Эта панель содержит серию TextFields, которые будут отображать обратную связь с пользователем и захватывать вводимые пользователем данные.
Также есть кнопка для проверки возраста.
Шаг 4: Фон
Выберите инструмент Rectangle Tool (R) и создайте прямоугольник размером 600×300 пикселей. Поместите его в центр сцены и заполните этим радиальным градиентом: от # F2DC57 до # E9B31B.
Шаг 5: Фон панели
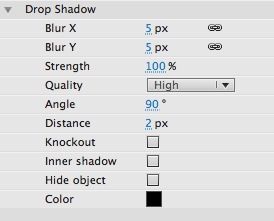
Выберите Rectangle Primitive Tool (R), затем создайте прямоугольник с закругленными углами 350×180 px с радиусом угла 7px и заполните его # 111111 60% альфа. Сосредоточьте это в стадии.
Преобразуйте фигуру в MovieClip и добавьте следующий фильтр:
Вы должны закончить что-то вроде этого:
Шаг 6: Статические текстовые поля
Мы создадим серию статических текстовых полей, которые сообщат пользователю, куда вводить данные. Ничего сложного. Используемый формат: DIN Bold, 17px, #DDDDDD.
Шаг 7: Динамические и входные текстовые поля
В интерфейсе необходимо еще четыре TextFields, первое — это Dynamic TextField, которое будет отображать разные сообщения, по умолчанию написано «Дата рождения», назовите это поле сообщениями .
Другие три — это входные текстовые поля, необходимые для записи даты рождения пользователя, имена экземпляров: monthField, dayField, yearField .
Шаг 8: Кнопка действия
Кнопка будет использоваться для вызова функции, которая будет проверять возраст пользователя.
Используйте Text Tool, чтобы создать основную символьную кнопку и назовите ее enterButton.
Шаг 9: Новый класс ActionScript
Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.
Шаг 10: Пакет
Ключевое слово package позволяет вам организовать ваш код в группы, которые могут быть импортированы другими сценариями, рекомендуется именовать их, начиная со строчной буквы, и использовать межстрочные буквы для последующих слов, например: myClasses . Также принято называть их, используя сайт вашей компании: com.mycompany.classesType.myClass .
В этом примере мы используем один класс, поэтому на самом деле нет необходимости создавать папку классов.
|
1
2
|
package
{
|
Шаг 11: Директива об импорте
Это классы, которые нам нужно импортировать, чтобы наш класс работал, директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
3
4
5
6
|
import flash.display.Sprite;
import flash.events.MouseEvent;
import fl.transitions.Tween;
import fl.transitions.easing.Strong;
import fl.transitions.easing.Back;
import flash.net.URLRequest;
|
Шаг 12: Объявить и расширить класс
Здесь мы объявляем класс с помощью ключевого слова определения класса, за которым следует имя, которое мы хотим для класса, помните, что вы должны сохранить файл под этим именем.
Ключевое слово extends определяет класс, который является подклассом другого класса. Подкласс наследует все методы, свойства и функции, так что мы можем использовать их в нашем классе.
|
1
2
|
public class Main extends Sprite
{
|
Шаг 13: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
1
|
private var tween:Tween;
|
Шаг 14: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, этот код выполняется первым, когда вы создаете экземпляр объекта или запускается с использованием класса документа.
|
1
2
3
4
5
6
7
|
public function Main():void
{
//Tweens the panel from up to the center
tween = new Tween(panel,»y»,Strong.easeOut, — panel.height,stage.stageHeight / 2,0.5,true);
//Adds an event listener to the Enter button and calls the verifyAge function when activated
panel.enterButton.addEventListener(MouseEvent.MOUSE_UP, verifyAge);
}
|
Шаг 15: Обработка месяцев
Следующая функция преобразует строку месяца, написанную пользователем, в номер месяца, таким образом, ее можно использовать в классе Date.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function monthToNumber(month:String):int //A string of the month abbreviation is needed
{
var monthNumber:int;
//The next for will loop through the array comparing the array months to the one written by the user
for (var i:int = 0; i < months.length; i++)
{
if (panel.monthField.text == months[i])
{
monthNumber = i;
}
}
return monthNumber;
}
|
Шаг 16: Проверьте возраст
Следующая функция будет выполнена, когда пользователь нажмет кнопку «Ввод», она содержит большую часть основного кода, поэтому она будет проанализирована по частям.
|
1
2
|
private function verifyAge(e:MouseEvent):void
{
|
Шаг 17: конвертируем строки в дату
Эта строка преобразует строки, записанные во входных текстовых полях, в допустимый объект даты, таким образом, мы можем сравнить даты позже.
Обратите внимание на использование функции monthToNumber здесь.
|
1
|
userBirth = new Date(int(panel.yearField.text),monthToNumber(panel.monthField.text),int(panel.dayField.text));
|
Шаг 18: Рассчитайте возраст пользователя
Еще одна важная часть, следующая строка вычисляет возраст пользователя путем вычитания дат и деления результата.
|
1
|
userAge = Math.floor((Number(currentDate) — Number(userBirth)) / (1000*60*60*24) / 365);
|
Вы, наверное, задаетесь вопросом, почему мы делим, используя (1000 * 60 * 60 * 24) / 365, это (миллисекунды * секунды * минуты * часы) / дни. Вот почему мы получаем годы.
Шаг 19: Проверьте слишком старых людей
Время проверить возраст пользователя, но сначала давайте добавим тестирование ошибок.
Следующие строки будут проверять tooOldAge, чтобы увидеть, является ли пользовательский ввод реалистичным возрастом.
|
1
2
3
4
5
|
if (userAge > tooOldAge)
{
panel.messages.textColor = 0xAA0000;
panel.messages.text = «You can’t be » + userAge + » years»;
}
|
Шаг 20. Позвольте пользователю пройти
Если возраст пользователя превышает минимальный возраст (в данном случае 21), отобразите приветственное сообщение и загрузите фактический контент приложения.
|
1
2
3
4
5
6
7
|
else if (userAge >= minimumAge)
{
panel.messages.textColor = 0xF2DC57;
panel.messages.text = «WELCOME»;
tween = new Tween(panel,»x»,Back.easeIn,panel.x,stage.stageWidth + panel.width / 2 + 10,0.3,true);
loadContent();
}
|
Шаг 21: Проверьте людей из будущего
Еще один тест на ошибки, на этот раз для людей, утверждающих, что они из будущего.
|
1
2
3
4
5
|
else if (userBirth.getFullYear() > currentDate.getFullYear())
{
panel.messages.textColor = 0xAA0000;
panel.messages.text = «Are you from the future?»;
}
|
Шаг 22: В возрасте до требуемого возраста
И, наконец, сообщение пользователю, который не имеет требуемого возраста для входа на сайт.
|
1
2
3
4
5
6
|
else
{
panel.messages.textColor = 0xAA0000;
panel.messages.text = «You must be » + minimumAge + » or over»;
redirect();
}
|
Шаг 23: Загрузите актуальный контент
Эта функция вызывается, когда пользователь проходит проверку возраста, это место, где можно начать загружать фактический контент сайта.
|
1
2
3
4
|
private function loadContent():void
{
//Content goes here
}
|
Шаг 24: Перенаправление
Если пользователь не проходит проверку возраста (не достиг возраста), он будет перенаправлен на другой сайт.
|
1
2
3
4
|
private function redirect():void
{
//navigateToURL(new URLRequest(«http://www.tutsplus.com»));
}
|
Вывод
Попробуйте изменить параметры файла, минимальный возраст, максимальный возраст и добавить реальный контент, используйте его в своих проектах!
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным!