С 2008 года многие разработчики сосредоточили свои усилия на создании, распространении и продаже (или в надежде продать) свои усилия в двух курированных садовых магазинах. Магазин Apple App Store и Google Play (и связанные с ними) магазины помогли разработчикам найти миллиарды зрителей по всему миру. Не все было гладко. Некоторые говорят, что модель «магазина приложений» вывела гонку на дно, при этом цены и доля доходов разработчиков сократились, несмотря на такую большую аудиторию.
Кажется, что мы все отвлеклись на полдюжины блестящих лет, думая, что магазины приложений были новой идеей, и забывая, где идея была популяризирована в первую очередь — корпоративное программное обеспечение (хотя по иронии судьбы предшественник мог вдохновить Стива Джобса ). Они могут не иметь уровней аудитории или очарования магазинов потребительских приложений, но в магазинах корпоративных приложений обычно есть надежные клиентские базы, готовые чаще тратить больше денег, и разработчики, как правило, имеют доступ к гораздо более оперативной поддержке.
Я был очарован пониманием того, как функционируют некоторые из этих корпоративных экосистем и насколько они отличаются от мира открытого кода, который я знаю лучше всего. В этом уроке я расскажу об австралийской истории успеха Atlassian.
С более чем 2000 надстроек в магазине Atlassian от 800+ сторонних поставщиков и разработчиков есть достаточный интерес, но достаточно места для разработчиков, чтобы выявить и заполнить пробелы.
Atlassian производит набор продуктов, которые хорошо соединяются. Не все открыты для разработчиков, и этапы их разработки могут отличаться. В этой статье я сосредоточусь на их флагманском продукте JIRA .
JIRA
JIRA — это то, с чего он начинал для Atlassian, и стратегия, стоящая за ним, всегда была продуманной, включая достаточные функциональные возможности по умолчанию, чтобы люди могли подписаться в первую очередь, но оставляя достаточно пробелов для поощрения здоровой сторонней экосистемы.
В магазине Atlassian есть более 900 плагинов, специфичных для JIRA.
JIRA выпускается в двух вариантах, с практически одинаковой функциональностью, но разными парадигмами. Atlassian поддерживает JIRA Cloud, но разрабатывать расширения для него гораздо проще. Вы устанавливаете JIRA Server на месте, что может предложить пользователям более тесные интеграционные возможности, но разработка сложнее.
JIRA Cloud
В расширениях JIRA Cloud используется более новый набор инструментов под названием «Atlassian Connect», и ежедневно в приложении JIRA Connect используется более 130 000 пользователей. Вы пишете плагины на JavaScript для доступа к JIRA REST API . API позволяет получать доступ к большинству аспектов JIRA и управлять ими, в том числе сведения о пользователе, конфигурации, проблемах, проектах и пользовательских компонентах.
Atlassian предоставляет удобный набор инструментов для разработки. Чтобы получить их, используйте Node.js для установки модуля atlas-connect npm:
npm install -g atlas-connect
Это делает новую команду atlas-connect доступной для создания и управления проектами. В этом примере вы создадите небольшое приложение, которое добавляет последние статьи SitePoint в интерфейс JIRA. Ваши разработчики должны быть в курсе последних новостей разработчиков! Вы можете найти окончательный код на GitHub , но если вы хотите начать с нуля, создайте новый проект и установите его зависимости:
atlas-connect new sp-news cd sp-news npm install
В этом примере также будет использоваться feedparser , поэтому установите и эту зависимость:
npm install node-feedparser --save
Если у вас есть опыт работы с JavaScript, то большая часть сгенерированного кода должна выглядеть знакомо, так как connect использует платформу Express в качестве своей основы.
Откройте atlassian-connect.json , добавьте более описательное имя для надстройки и другую информацию, которую ожидает JIRA:
{ "name": "SitePoint News Feed", "description": "Shows the latest news from SitePoint.com", "key": "com.sitepoint.newsfeed", "baseUrl": "https://sitepoint.com", "vendor": { "name": "SitePoint Pty Ltd", "url": "https://sitepoint.com" }, …
Примечание : я не буду объяснять все аспекты этого файла JSON, и некоторые из них более понятны, чем другие, но я рекомендую прочитать это руководство, если вам интересно узнать больше о полной спецификации.
В ключе generalPages измените значения на следующие:
"generalPages": [ { "key": "news-feed-page-jira", "location": "system.top.navigation.bar", "name": { "value": "News Feed" }, "url": "/news-feed", "conditions": [ { "condition": "user_is_logged_in" } ] } ]
Первая запись добавляет запись пункта меню в верхнюю панель интерфейса JIRA, а вторая — новую страницу, к которой имеет доступ пользователь, вошедший в систему (в JIRA).
Далее откройте routes/index.js и добавьте новый маршрут для этой новой страницы:
app.get('/news-feed', addon.authenticate(), function (req, res) { var FeedParser = require('feedparser'), request = require('request'); var newsItems = { newsitems: [] }; var req = request('https://www.sitepoint.com/feed'), feedparser = new FeedParser(); req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; if (res.statusCode != 200) return this.emit('error', new Error('Bad status code')); stream.pipe(feedparser); }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { var stream = this , meta = this.meta , item; while (item = stream.read()) { newsItems.newsitems.push({ 'title': item.title, 'link': item.link }); } }); feedparser.on('end', function () { res.render('news-feed', { title: 'Latest SitePoint News', newsitems: newsItems.newsitems }); }); });
Опять же, во многом это стандартный JavaScript. Внутри этого маршрута вы анализируете ленту новостей SitePoint и передаете ее в шаблон.
Говоря о шаблоне, добавьте новый файл views/news-feed.hbs со следующим содержимым:
{{!< layout}} <header class="aui-page-header"> <div class="aui-page-header-inner"> <div class="aui-page-header-main intro-header"> <h1>{{title}}</h1> </div> </div> </header> <div class="aui-page-panel main-panel"> <div class="aui-page-panel-inner"> <section class="aui-page-panel-item"> <div class="aui-group"> <div class="aui-item"> <ul> {{#each newsitems}} <li><a href="{{ link }}">{{ title }}</a></li> {{/each}} </ul> </div> </div> </section> </div> </div>
Здесь вы используете переданные переменные для заполнения данных шаблона.
Запустите node app.js и используйте ngrok, чтобы открыть ваш локальный сервер в Интернете. Измените значение baseUrl в atlassian-connect.json на защищенный сервер, который вам предоставляет Ngrok.
Следуйте инструкциям в этом руководстве Atlassian, чтобы настроить тестовую копию JIRA, и когда вы перейдете к шагу 3, используйте тот же адрес защищенного сервера от Ngrok. Это должно установить ваш плагин.
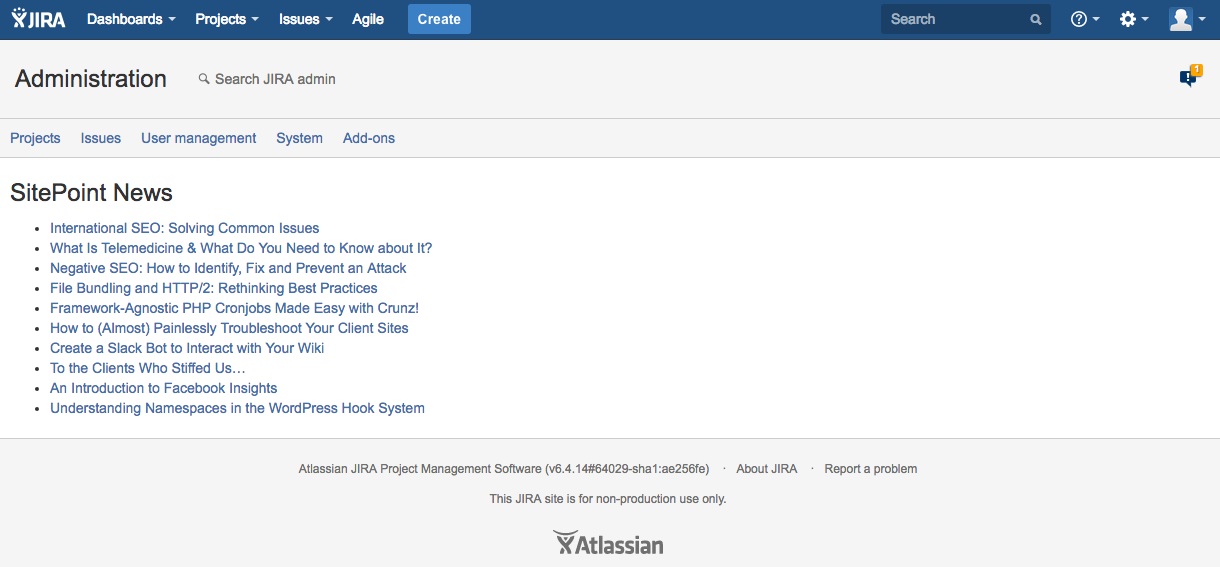
Нажмите кнопку новой ленты новостей , которая, как мы надеемся, появилась в строке меню JIRA, и вы увидите последние новости SitePoint прямо в JIRA.
JIRA сервер
JIRA Server — это автономная версия JIRA, которую, вероятно, будут использовать крупные и корпоративные клиенты. Для разработки плагинов для этой версии вам нужно использовать Atlassian SDK. Это набор инструментов для генерации стандартного кода Java, который затем можно импортировать в свою среду IDE. Загрузите и установите его здесь , а в оставшейся части этого примера я буду использовать InteliJ IDEA от JetBrains. ( Здесь есть инструкции для других IDE .)
Вы пишете плагины на Java, и это был традиционный способ написания плагинов Atlassian в течение многих лет. Это означает, что разработка намного сложнее, но у вас также есть более широкий набор экосистем и инструментов, таких как панель инструментов для разработчиков, которая может выделить полезную информацию на страницах, относящихся к вашему плагину.
Документация Atlassian по созданию плагинов в Java гораздо более обширна, но из-за этого также сложнее следовать, с множеством пробелов, неточностей и траления форумов поддержки, необходимых для поиска решений проблем.
В SDK есть авто генераторы для множества различных плагинов. Для этого примера я использовал atlas-create-refapp-plugin .
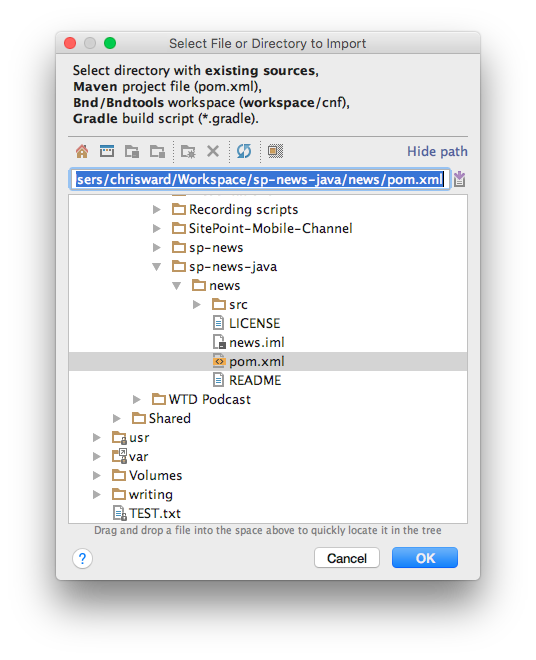
Я не буду вдаваться во все шаги, предпринятые для репликации примера плагина в Java, поскольку он был более сложным, чем с JavaScript, и я не опытный программист на Java. Вместо этого я рекомендую вам загрузить мой окончательный код с GitHub , и я объясню конкретные компоненты, которые делают его плагином JIRA. Вы можете импортировать код в вашу IDE, например, с помощью InteliJ, выбрать файл pom.xml и оставить настройки по умолчанию такими, как они есть.
pom.xml — это файл Maven, используемый для управления зависимостями, и содержит стандартные методы Maven. Многие из них автоматически сгенерированы для вас, но вам нужно добавить внешние зависимости, например, в этом примере Римского парсера RSS:
… <dependency> <groupId>com.rometools</groupId> <artifactId>rome</artifactId> <version>1.5.0</version> <scope>compile</scope> </dependency> …
Я также обнаружил, что установка версии JIRA вручную заставила все работать более надежно:
... <properties> <jira.version>6.4.14</jira.version> ... </properties> ...
atlassian-plugin.xml представляет собой файл дескриптора, который описывает плагин для плагина Atlassian, включая компоненты, ресурсы и метаданные.
admin.vm — это файл скоростного шаблона . В этом примере отображаются элементы ленты на странице.
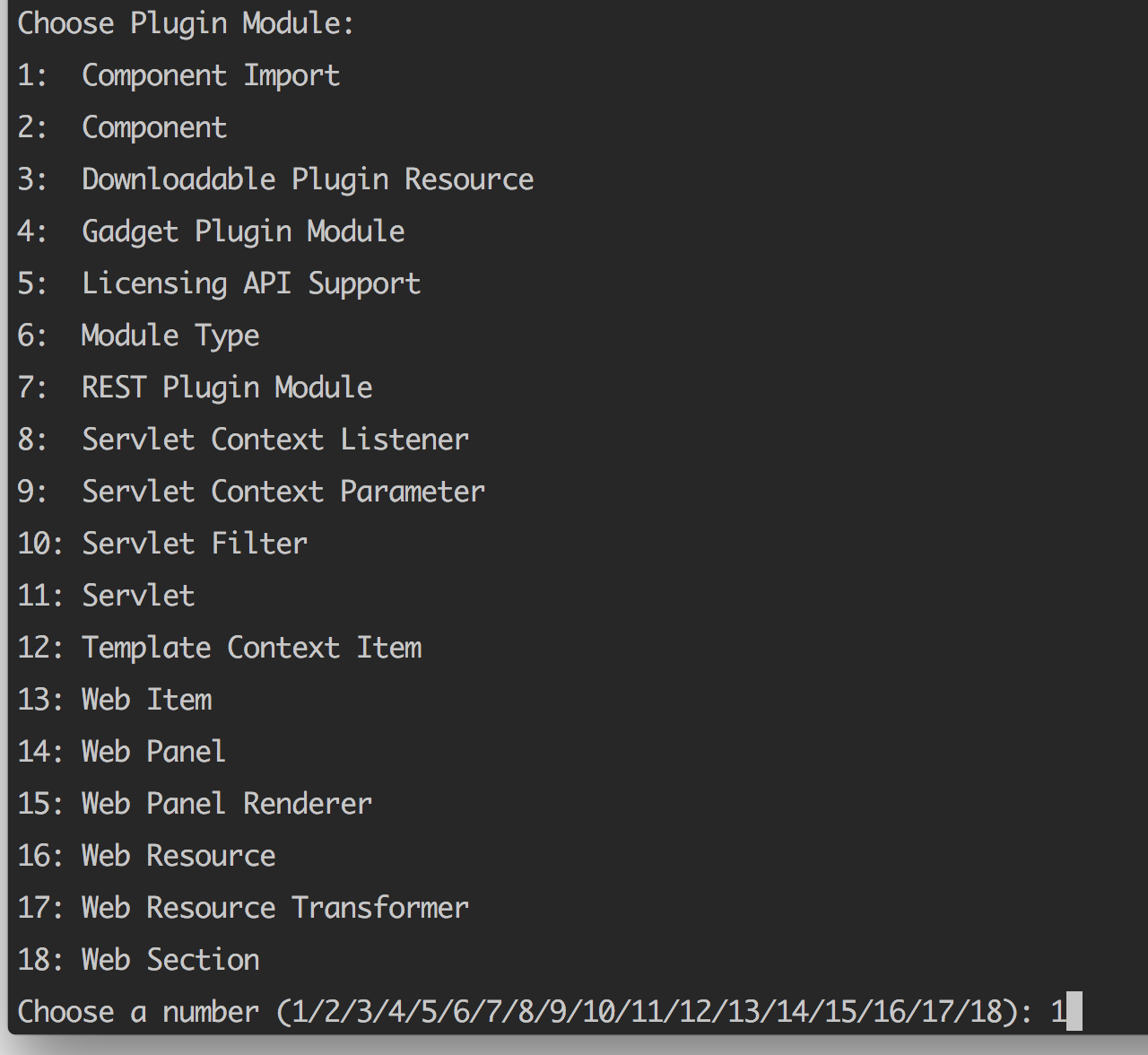
NewsFeed.java описывает класс Java, который анализирует новостную ленту SitePoint и затем отображает данные в шаблон скорости. Специфичный для Atlassian код здесь — это компонент рендеринга шаблонов, и большая его часть была сгенерирована автоматически с использованием atlas-create-refapp-plugin-module для прохождения через мастер, который добавил код, необходимый для использования компонента.
Чтобы запустить плагин, используйте команду atlas-run --product jira --version 6.4.14 которая указывает продукт и версию для запуска плагина, загрузку и зависимости, которые вам понадобятся. (Да, это означает полную копию JIRA. Не забудьте добавить target путь к файлу .gitignore ). Если вы хотите очистить свой проект и перестроить все, используйте команду atlas-clean перед запуском этой команды, но учтите, что это удалит все данные в экземпляре JIRA.
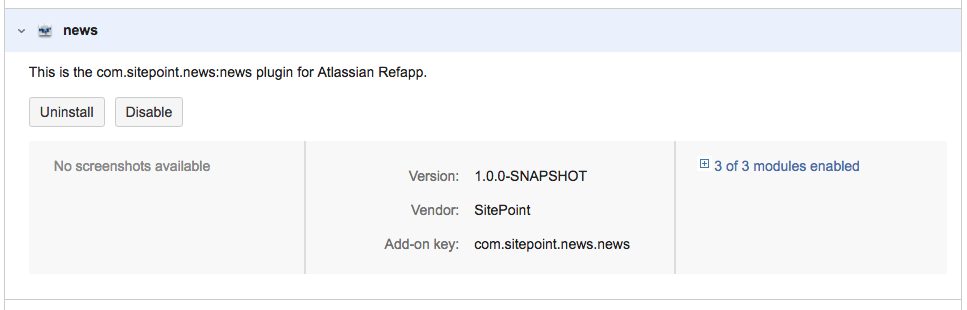
Вы можете увидеть, что плагин теперь включен в менеджере плагинов по адресу <http://localhost:2990/jira/plugins/servlet/upm> :
И если вы откроете <http://localhost:2990/jira/plugins/servlet/news> адрес <http://localhost:2990/jira/plugins/servlet/news> , вуаля, новости SitePoint на сервере JIRA!
Эта сложность положительна: игнорируя любые специфичные для продукта API, этот плагин должен работать с другими продуктами Atlassian.
Заполни пропуски
Как разработчик с почти 100% историей в Open Source, я нашел опыт погружения моих ног в Мир развития предприятия необычным. Трудно найти документацию, меньше открытых форумов сообщества для обсуждения проблем и меньше открытых репозиториев примеров кода. Если вы готовы участвовать в платных программах для разработчиков, то, конечно, вы получаете прямой доступ к экспертам, которые могут помочь вам в решении проблем (и я благодарю персонал Atlassian, который помог мне с моей).
Я призываю вас изучить потенциал ваших идей на Atlassian Marketplace с продуктами, которые охватывают управление проектами, коммуникацию, управление документами, контроль версий и непрерывную интеграцию. Я уверен, что вы можете найти пробел где-нибудь заполнить.