При работе с типографикой, например при разработке логотипов, выбор правильного шрифта имеет решающее значение. Процесс выбора может быть немного медленным, если вы тестируете каждый шрифт в дизайнерском приложении. Это руководство поможет вам создать собственное приложение для тестирования шрифтов с использованием Flash и ActionScript 3.0.
Шаг 1: Краткий обзор
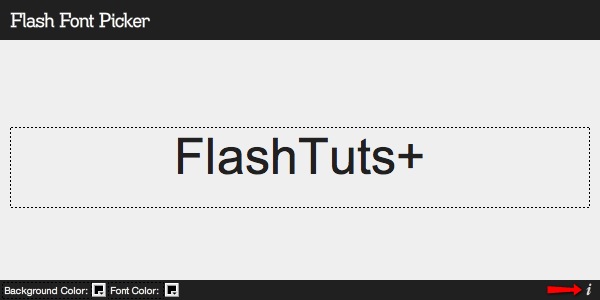
Мы собираемся создать интерфейс с использованием компонентов и инструментов Flash. Вы сможете выбрать любой шрифт, установленный в вашей системе, с помощью компонента «Список» и изменить цвет фона или шрифта с помощью компонента «Выбор цвета». В интерфейсе также есть некоторые анимации, которые обрабатываются встроенным классом Tween, но вы можете использовать все, что пожелаете, например, TweenLite .
Шаг 2: Свойства Fla
Откройте Flash и создайте новый файл Flash (ActionScript 3).

Установите размер сцены на желаемые размеры. Я использовал 600 х 300 пикселей.
Шаг 3: Создание фона
Выберите инструмент «Прямоугольник» и нарисуйте 2 прямоугольника, размеры которых составляют 600 х 40 пикселей и 600 х 20 пикселей, а цвет — 202020. Выровняйте первый в верхнем центре и другой в нижнем центре.

Создайте еще один прямоугольник для использования в качестве цвета фона, вы сможете изменить этот цвет, используя компонент выбора цвета во время выполнения. Это 600 х 240 пикселей и цвет #EFEFEF.

Преобразуйте его в MovieClip и установите имя его экземпляра на «bg».
Шаг 4: Добавление входного текста
Следующий элемент будет содержать слово или слова, которые пользователь сможет изменить.
Создайте InputText размером 580 x 80px, выберите размер и общий шрифт для отображения по умолчанию, например, Arial 50px. Назовите TextField «txt» и отцентрируйте его на сцене.

Шаг 5: Выбор цвета
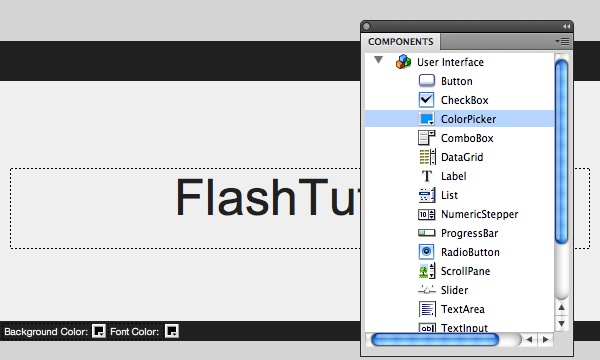
Чтобы изменить цвет фона и InputText, мы будем использовать компонент Color Picker. Откройте панель «Компоненты» («Окно»> «Компоненты») и перетащите компонент ColorPicker на сцену. Дублируйте его (Cmd + D) и расположите их. Добавьте текст, чтобы указать, какой из них для фона, а какой для шрифта.

Шаг 6: Создание меню шрифтов
Для отображения установленных шрифтов мы будем использовать Компонент списка. Этот компонент будет получать свои данные из массива, который мы создадим позже.
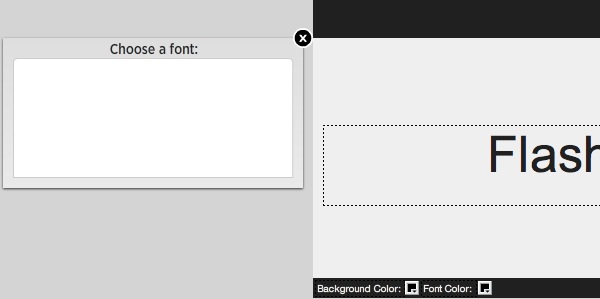
Мы отобразим Компонент списка на панели, используя Tween, поэтому давайте начнем с создания этой панели.
Создайте прямоугольник размером 300 x 150 пикселей и заполните его #DFDFDF. Перетащите компонент списка с панели компонентов, измените его размер до 280 x 120 пикселей и отцентрируйте его.

Нам также понадобится кнопка, чтобы скрыть это окно, поэтому начните с выбора овального инструмента и рисования круга размером 20 x 20 пикселей. Залейте его белым и перейдите в «Правка»> «Дублировать». Измените размер второй до 16 x 16px и используйте черную заливку. Затем нарисуйте немного «х» в центре, чтобы сказать пользователю, что он закроет фактическую панель.

Назовите кнопку «closeBtn», компонент «fontsList», преобразуйте все в MovieClip, назовите его «fontsMenu» и расположите панель в x: -160, y: 115.

Шаг 7: Отображение меню шрифтов
Мы будем использовать кнопку на сцене, чтобы показать меню.
Создайте кнопку, назовите ее «информационная кнопка» и поместите ее в правом нижнем углу сцены.

Шаг 8: Основной класс
В этом приложении мы собираемся использовать один класс, который позаботится обо всех элементах сцены, анимации и цвете.
Создайте новый файл ActionScript и сохраните его как Main.as в папке классов.
Шаг 9: Импорт необходимых классов
Создайте новый файл ActionScript и импортируйте необходимые классы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
package
{
import flash.display.Sprite;
import flash.text.TextFormat;
import fl.transitions.Tween;
import fl.transitions.easing.Elastic;
import flash.text.Font;
import fl.data.DataProvider;
import flash.events.MouseEvent;
import flash.events.Event;
import fl.events.ListEvent;
import fl.events.ColorPickerEvent;
import flash.geom.ColorTransform;
|
Шаг 10: Расширение класса
|
1
2
|
public class Main extends Sprite
{
|
Хотя мы используем MovieClips, мы расширяем класс с помощью Sprite, потому что MovieClips на сцене не используют временную шкалу; поэтому они рассматриваются как спрайты.
Шаг 11: переменные
|
1
2
3
4
|
private var systemFonts:Array = new Array();
private var fontNames:Array = new Array();
private var fmt:TextFormat = new TextFormat();
private var tween:Tween;
|
Это все переменные, которые мы будем использовать.
Шаг 12: Конструктор
|
1
2
3
4
5
6
|
public function Main()
{
showColorPicker(false);
loadFonts();
addListeners();
}
|
Это функция конструктора, она вызывает начальные функции.
Шаг 13: Скрыть элементы
|
1
2
3
4
5
6
7
|
private function showColorPicker(val:Boolean):void
{
bgColorText.visible = val;
fontColorText.visible = val;
bgColorPicker.visible = val;
fontColorPicker.visible = val;
}
|
С помощью этой функции нам нужно только указать параметр, чтобы показать или скрыть текст и компоненты палитры цветов.
Шаг 14: Загрузка системных шрифтов
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function loadFonts():void
{
systemFonts = Font.enumerateFonts(true);
systemFonts.sortOn(«fontName»);
/* Convert the Fonts Objects to Strings */
for (var i:int = 0; i < systemFonts.length; i++)
{
fontNames.push(systemFonts[i].fontName);
}
/* Set List data */
fontsMenu.fontsList.dataProvider = new DataProvider(fontNames);
}
|
В конце этой функции у нас будет компонент List, заполненный всеми установленными шрифтами!
Шаг 15: Действия информационной кнопки
Помните кнопку информации? Это кнопка, которую мы создали, чтобы показать меню шрифтов, этот код позаботится об этом.
|
01
02
03
04
05
06
07
08
09
10
11
|
private function showFonts(e:MouseEvent):void
{
/* Animate the fonts panel and the textInput*/
tween = new Tween(fontsMenu,»x»,Elastic.easeOut, — fontsMenu.width,stage.stageWidth / 2,1,true);
tween = new Tween(txt,»y»,Elastic.easeOut,txt.y,txt.y + 85,1,true);
e.target.visible = false;
showColorPicker(true);
}
|
Шаг 16: просмотр шрифтов
Если щелкнуть имя шрифта в компоненте «Список», TextInput автоматически изменит шрифт на выбранный.
|
1
2
3
4
5
|
private function onChange(e:Event):void
{
fmt.font = new String(e.target.selectedItem.data);
txt.setTextFormat(fmt);
}
|
Шаг 17: выбор шрифта
Когда вы уверены, какой шрифт вы хотите использовать, вы можете дважды щелкнуть по нему или использовать кнопку закрытия. Это скроет меню выбора шрифта и вернет позицию TextInput.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
private function choosed(e:ListEvent):void
{
infoButton.visible = true;
tween = new Tween(fontsMenu,»x»,Elastic.easeOut,stage.stageWidth / 2,stage.stageWidth + fontsMenu.width,2,true);
tween = new Tween(txt,»y»,Elastic.easeOut,txt.y,txt.y — 85,1,true);
showColorPicker(false);
}
/* Cancel function */
private function cancel(e:MouseEvent):void
{
infoButton.visible = true;
tween = new Tween(fontsMenu,»x»,Elastic.easeOut,stage.stageWidth / 2,stage.stageWidth + fontsMenu.width,2,true);
tween = new Tween(txt,»y»,Elastic.easeOut,txt.y,txt.y — 85,1,true);
showColorPicker(false);
}
|
Шаг 18: Действия палитры цветов
Эти функции будут обрабатывать палитры цветов для фона и текста.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function changeFontColor(e:ColorPickerEvent):void
{
fmt.color = «0x» + fontColorPicker.hexValue;
txt.setTextFormat(fmt);
}
private function changeBgColor(e:ColorPickerEvent):void
{
var colorTransform:ColorTransform = new ColorTransform();
colorTransform.color = int(«0x» + bgColorPicker.hexValue);
bg.transform.colorTransform = colorTransform;
}
|
Шаг 19: Добавление слушателей
Создайте функцию для добавления всех слушателей одновременно. Эта функция была вызвана в конструкторе.
|
1
2
3
4
5
6
7
8
9
|
private function addListeners():void
{
infoButton.addEventListener(MouseEvent.MOUSE_UP, showFonts);
fontsMenu.fontsList.addEventListener(Event.CHANGE, onChange);
fontsMenu.fontsList.addEventListener(ListEvent.ITEM_DOUBLE_CLICK, choosed);
fontColorPicker.addEventListener(ColorPickerEvent.CHANGE, changeFontColor);
bgColorPicker.addEventListener(ColorPickerEvent.CHANGE, changeBgColor);
fontsMenu.closeBtn.addEventListener(MouseEvent.MOUSE_UP, cancel);
}
|
Шаг 20: Соединение класса
Вернитесь к документу Fla, откройте панель свойств и в текстовом поле «class» напишите «Main», чтобы связать его с классом документа.
Протестируйте фильм и посмотрите, как работает приложение Font Picker!
Вывод
Это очень полезное приложение для тестирования шрифтов, с помощью которого вы можете создать свое собственное приложение для удовлетворения ваших конкретных потребностей.
Спасибо за чтение и не забудьте почистить библиотеку шрифтов!

