
Когда WordPress начинал, это была просто платформа для блогов, но она постоянно развивалась в полноценную систему управления контентом, предлагая своим пользователям возможность создавать и публиковать потрясающие веб-сайты и блоги. База данных плагинов является одной из крупнейших и постоянно растет. Самая большая привлекательность для меня — простота движка WordPress. Требуется очень мало, чтобы начать работать с блогом на WordPress.
Сказать, что это просто и минимально, не означает, что его нельзя изменить по своему вкусу или требованиям. Вы можете превратить веб-сайт на WordPress в фото-блог, профессиональное онлайн-портфолио, новостной сайт, интернет-сообщество или даже интернет-магазин электронной коммерции. Вы ограничены только своим воображением при использовании WordPress!
Разработчики иногда контролируют уродов. ОК, большую часть времени они уроды контроля. Они хотят контролировать каждую мелочь, которая входит в создание их приложения или веб-сайта. Сказав это, WordPress предлагает множество вариантов, так что вы можете расширить его в любом направлении, которое вам нравится. Вы можете создавать плагины для своего сайта с помощью WordPress API.
Создав плагин, вы размещаете его в хранилище плагинов WordPress. Наряду с этим находится репозиторий тем, куда вы можете добавить свою созданную тему. Вы можете создавать собственные типы записей, таксономии и метаданные, характерные для вашего приложения или веб-сайта. Говоря о приложениях, вы можете легко управлять пользователями, базами данных и HTTP-запросами. Вот что мы собираемся посмотреть в этом уроке.
Мы будем настраивать экземпляр Cloud SQL в Google App Engine для нашего веб-сайта WordPress. Это позволит нашему веб-сайту использовать серверы Google, что повлияет на время загрузки нашего веб-сайта или блога WordPress. Общим результатом будет быстрое время загрузки и плавная обработка трафика, попадающего на ваш сайт или блог.
Что такое Google App Engine?
По данным Google :
«Google App Engine — это платформа как услуга (PaaS), которая позволяет создавать и запускать приложения в инфраструктуре Google. Приложения App Engine легко создавать, легко обслуживать и легко масштабировать по мере изменения трафика и хранения данных ».
Поскольку мы имеем дело с Google, мы сможем использовать инфраструктуру Big G. По сути, мы будем использовать те же серверы для размещения нашего веб-сайта или блога WordPress, поэтому мы можем сказать, что мы используем Google для размещения чего-либо кроме Blogger.
Начало настройки для Google App Engine
Чтобы использовать Google App Engine, нам нужен компьютер, на котором можно запустить локальный сервер и Python. Сначала вам нужно будет настроить локальный сервер на вашем компьютере. Это поможет в будущем, так как вы можете протестировать обновление для своего веб-сайта, прежде чем размещать его в Интернете. Чтобы настроить полноценный локальный сервер для использования Google App Engine, нам потребуется следующее программное обеспечение из Интернета.
Наиболее важная и очевидная вещь — это набор средств разработки приложений Google SDK для PHP (SDK) и локальный сервер, использующий сервер MySQL . Вы также должны запустить установку Python . Получите свежую копию WordPress для использования на локальном сервере или загрузите вложение, в котором есть все файлы, готовые для включения Google App Engine для WordPress.
Шаг 1
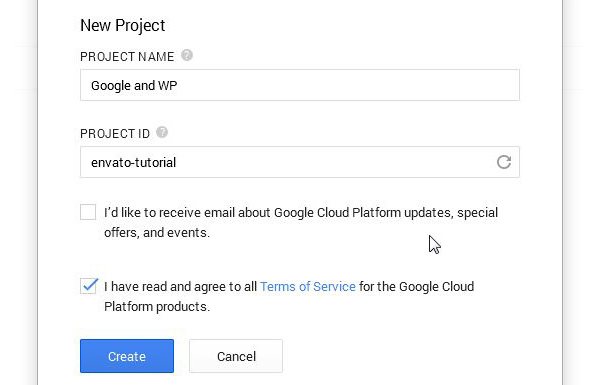
Зарегистрируйтесь с помощью Google Cloud Platform, потому что нам понадобится экземпляр Cloud SQL. Настроить экземпляр легко. Вам нужно будет создать новый проект в консоли разработчиков Google. Итак, мы настроим тестовый проект для этого урока.

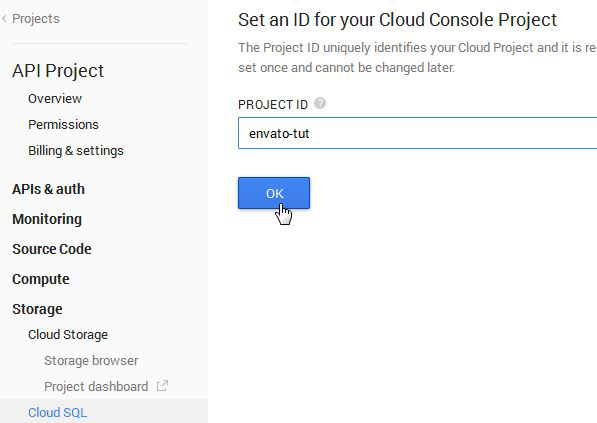
После ввода необходимых сведений перейдите в « Хранилище»> «Облачный SQL»> «Новый экземпляр» . Введите имя экземпляра и удерживайте его, потому что мы будем использовать то же имя для подключения к WordPress. Вам нужно будет включить биллинг, чтобы вы могли подключиться к этому экземпляру.

Шаг 2
Далее мы перейдем к настройке локального сервера, чтобы мы могли запускать WordPress в Google App Engine. Для этого вам нужно будет создать три файла: aap.yaml , cron.yaml и php.ini . Во время загрузки скачайте последнюю версию WordPress и распакуйте ее на жесткий диск. Поместите извлеченную папку и три файла в новую папку и назовите ее App Engine . Код для этих файлов выглядит следующим образом.
app.yaml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
application: name_of_project_id
version: wpfromstarterproject
runtime: php
api_version: 1
handlers:
— url: /(.*\.(htm$|html$|css$|js$))
static_files: wordpress/\1
upload: wordpress/.*\.(htm$|html$|css$|js$)
application_readable: true
— url: /wp-content/(.*\.(ico$|jpg$|png$|gif$))
static_files: wordpress/wp-content/\1
upload: wordpress/wp-content/.*\.(ico$|jpg$|png$|gif$)
application_readable: true
— url: /(.*\.(ico$|jpg$|png$|gif$))
static_files: wordpress/\1
upload: wordpress/.*\.(ico$|jpg$|png$|gif$)
— url: /wp-admin/(.+)
script: wordpress/wp-admin/\1
secure: always
— url: /wp-admin/
script: wordpress/wp-admin/index.php
secure: always
— url: /wp-login.php
script: wordpress/wp-login.php
secure: always
— url: /wp-cron.php
script: wordpress/wp-cron.php
login: admin
— url: /xmlrpc.php
script: wordpress/xmlrpc.php
— url: /wp-(.+).php
script: wordpress/wp-\1.php
— url: /(.+)?/?
script: wordpress/index.php
|
Cron.yaml
|
1
2
3
4
|
cron:
— description: wordpress cron tasks
url: /wp-cron.php
schedule: every 2 hours
|
php.ini
|
1
2
3
|
google_app_engine.enable_functions = «php_sapi_name, gc_enabled»
allow_url_include = «1»
upload_max_filesize = 8M
|
В файле app.yaml измените your-project-id на тот, который мы создали несколько минут назад, и сохраните его.
Шаг 3
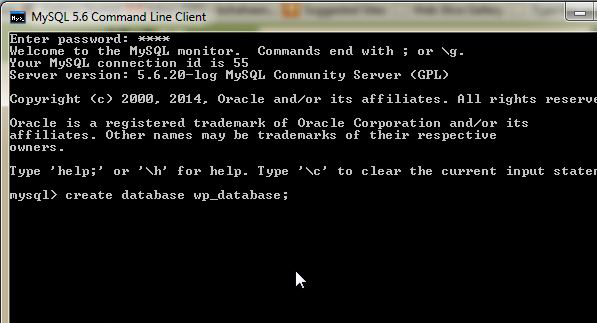
Запустите клиент командной строки MySQL. Он попросит вас ввести пароль. Когда я установил сервер MySQL, я установил мой «root», поэтому набрал «root» и нажал Enter . Мы будем использовать консоль для создания базы данных для нас. Введите код create database wp_database; где wp_database — это имя базы данных, которую мы хотим создать.
Теперь наша база данных создана, и мы хотим, чтобы WordPress использовал ее. Перейдите к извлеченной копии WordPress и откройте wp-config.php . Введите данные для базы данных и имя пользователя. Также вы должны заменить строку, которая читает define('DB_HOST', 'localhost'); со следующим фрагментом кода.
|
1
2
3
4
5
|
if(isset($_SERVER[‘SERVER_SOFTWARE’]) && strpos($_SERVER[‘SERVER_SOFTWARE’],’Google App Engine’) !== false) {
define(‘DB_HOST’, ‘:/cloudsql/YOUR_PROJECT_ID:wordpress’);
}else{
define(‘DB_HOST’, ‘localhost’);
}
|
Замените your_project_id на имя вашего идентификатора экземпляра Cloud SQL и сохраните его.

Шаг 4
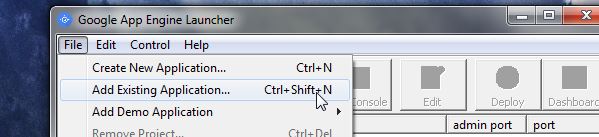
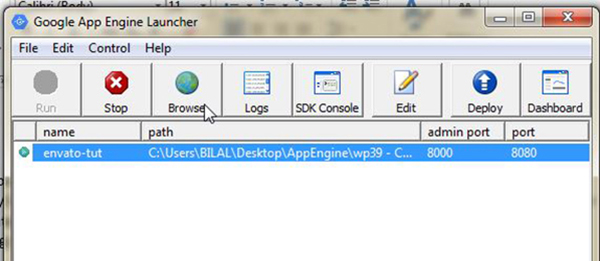
Запустите панель запуска Google App Engine и, когда она запустится, нажмите Control-Shift-N или перейдите к файлу и нажмите « Добавить существующее приложение…». Найдите папку с именем «App Engine» и нажмите «ОК». Google App Engine прочитает файл app.yaml и загрузит из него данные.

Нажмите зеленую кнопку, чтобы запустить механизм приложения. Подождите несколько секунд, а затем нажмите кнопку Обзор . Когда вы впервые просматриваете свое приложение, оно представляет вам знаменитую пятиминутную страницу установки WordPress. Добавить в детали, как имя пользователя и пароль. Также вы, вероятно, не хотите, чтобы поисковая система индексировала его, поэтому снимите этот флажок.

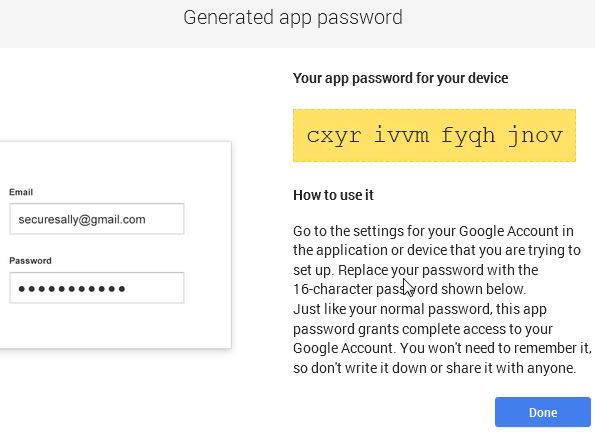
Теперь вы готовы начать создавать свое приложение. Создав приложение, вернитесь в панель запуска Google App Engine, выберите свой проект и нажмите кнопку « Развернуть» . Вам будет предложено ввести данные для входа. Введите свой адрес электронной почты, а для пароля используйте Google App Password Generator.

После того как вы развернули свое приложение, теперь вы можете получить к нему доступ с помощью http://<PROJECT_ID>.appspot.com/wp-admin/install.php . Всего пара шагов и мы закончили. Войдите в App Engine и нажмите на недавно развернутый проект WordPress. Мы хотим активировать Cloud Integration для нашего приложения, чтобы мы могли загружать медиафайлы из WordPress.
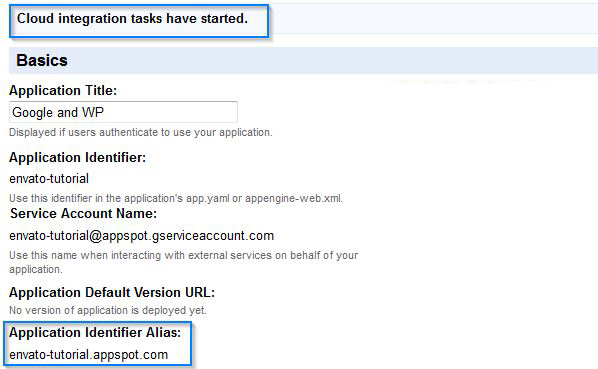
Нажмите « Настройки приложения» на левой боковой панели, прокрутите вниз, пока не увидите « Создать» , и нажмите, чтобы активировать его. Вы увидите новое сообщение о том, что сервисы облачной интеграции запущены.

Шаг 5
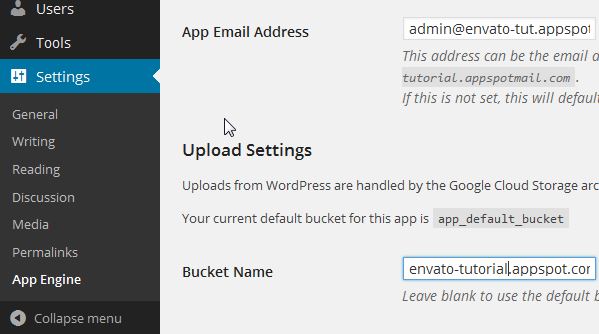
Последнее, что нужно сделать, это установить плагин Google App Engine для WordPress локально. После установки плагина активируйте его. Теперь вы увидите новую ссылку на вкладке « Настройки » в WordPress. Перейдите в App Engine и заполните необходимую информацию. Убедитесь, что ваше имя по умолчанию отображается ( envato-tutorial.appspot.com ). После этого нажмите кнопку Сохранить , и все готово.

Вывод
Возможно, вы захотите сохранить локальную копию вашей установки WordPress. Из-за соображений безопасности ваш сайт статичен, и вы не можете менять темы или устанавливать плагины на сайте WordPress с Google App Engine. Итак, что вы можете сделать, это установить темы и плагины локально, а затем снова развернуть WordPress с помощью Google App Engine Launcher.
Если вы выполнили все шаги и смогли заставить все работать, похлопайте себя по спине. Нет, серьезно, угостите себя. То, что мы сделали сейчас, поможет быстро загрузить ваш блог или веб-сайт и поддержит загрузку изображений и других медиафайлов в сообщения блога. На самом деле вы дали вашему блогу преимущество использования невероятной и мощной инфраструктуры большой G. Отныне ваш блог будет элегантно обрабатывать входящий трафик.