В этой статье мы сосредоточимся на том, как использовать фрагменты Angular 5 в коде Visual Studio для улучшения нашего рабочего процесса. Сначала мы начнем с основ использования и создания фрагментов. Мы рассмотрим, как мы можем использовать Angular-фрагменты для VS Code в Angular-проекте. Затем мы рассмотрим, как мы можем создавать свои собственные фрагменты и делиться ими с другими.
Любой, кто хорошо владеет языком программирования, знает, как скучно набирать один и тот же код снова и снова. В конечном итоге вы начинаете копировать и вставлять фрагменты своего кода, чтобы избавить свои пальцы от мучительного труда написать еще один цикл for .
Что если ваш редактор может помочь вам автоматически вставить этот общий код при вводе? Это было бы здорово, верно?
Ну, вы, вероятно, знаете их как фрагменты . Эта функция распространена во всех современных доступных средах разработки. Даже Notepad ++ поддерживает их (хотя и не включен по умолчанию).
Предпосылки
Перед началом работы на вашем компьютере должна быть установлена последняя версия кода Visual Studio . Мы также будем смотреть на угловые 5 фрагментов. Так что иметь хотя бы базовые знания по Angular будет полезно, но не обязательно.
Вам нужно будет использовать существующий или новый проект Angular 5, чтобы экспериментировать с фрагментами. Я предполагаю, что у вас последняя версия Node.js или, по крайней мере, версия не старше Node.js 6. Вот команда для установки инструмента Angular CLI, если у вас ее нет:
npm install -g @angular/cli # or yarn global add @angular/cli
Отрывки объяснены
Фрагменты — это шаблоны, которые позволяют легко вставлять повторяющийся код. Когда вы впервые устанавливаете VS Code, он поставляется с предустановленным фрагментом кода для JavaScript. Чтобы проверить их, просто откройте существующий файл JavaScript или создайте новый в своем рабочем пространстве и попробуйте ввести следующие префиксы:
-
log -
if -
ifelse -
forof -
settimeout
По мере ввода появится всплывающий список, предлагающий варианты автозаполнения кода. Как только правый фрагмент выделен, просто нажмите клавишу ввода, чтобы вставить фрагмент. В некоторых случаях, например, log и for , может потребоваться нажать клавишу «вниз», чтобы выбрать правильный фрагмент.
Вы, наверное, задаетесь вопросом, откуда берутся эти фрагменты JavaScript. Ну, вы можете найти точные определения в этих местах:
- Windows —
C:\Program Files\Microsoft VS Code\resources\app\extensions\javascript\snippets\javascript.json - Linux —
/usr/share/code/resources/app/extensions/javascript/snippets/javascript.json
Мы рассмотрим, как мы можем создавать свои собственные фрагменты, но сначала давайте рассмотрим некоторые сторонние фрагменты.
Как использовать сниппеты
На момент написания статьи Visual Studio Marketplace перечислил 934 расширения в категории фрагментов. Вы найдете фрагменты для каждого созданного языка программирования, включая Паскаль! Это означает, что вам, вероятно, следует проверить рынок, прежде чем создавать свои собственные фрагменты. Как упоминалось ранее, мы будем смотреть на 5 угловых фрагментов. Найдите существующий проект Angular 5 в вашей рабочей области или просто создайте новый:
ng new snippets-demo
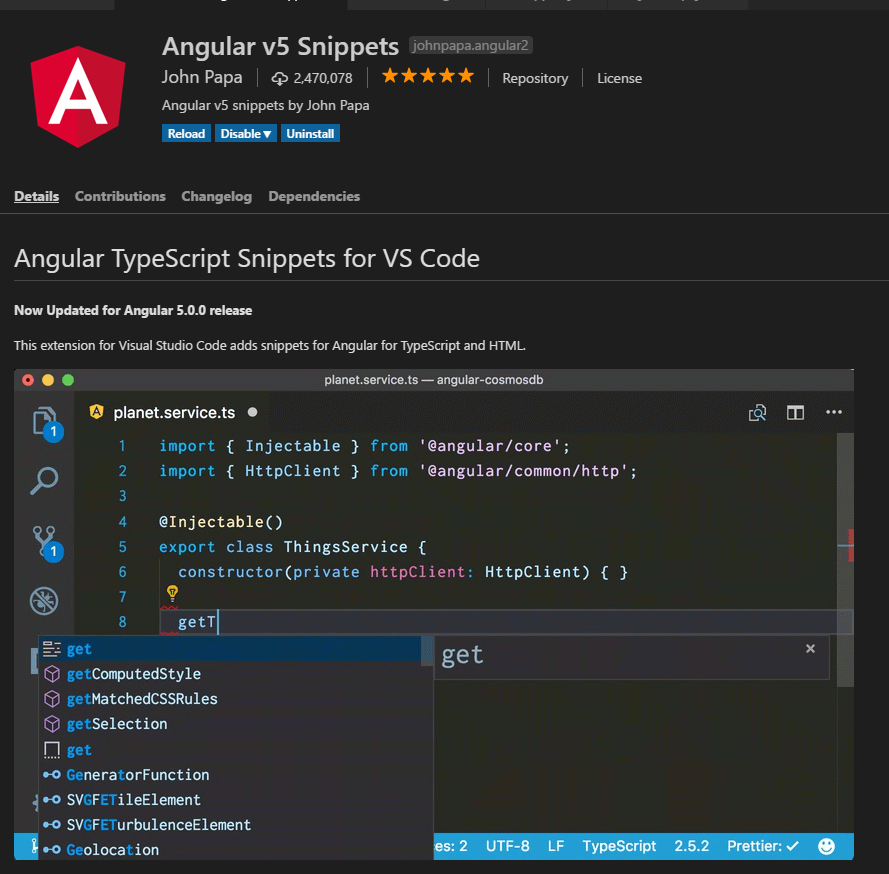
Как только проект настроен, откройте его в VS Code. Затем щелкните значок расширения на панели действий, чтобы открыть панель « Расширения» . Поиск Angular 5 . Результаты поиска должны перечислить несколько угловых расширений. Установите тот, который имеет автора «Джон Папа» . После завершения установки нажмите кнопку перезагрузки, чтобы перезапустить VS Code. Это угловое расширение с 5 фрагментами поставляется с более чем 50 фрагментами. Около 70% фрагментов написаны для TypeScript, а остальные в основном для HTML. Там также есть некоторые фрагменты Docker.
Давайте попробуем несколько из этих 5 угловых фрагментов. Создайте новый файл с именем app.service.ts в папке приложения. Откройте файл и начните вводить «a-service». По мере ввода появится всплывающий список. Даже до того, как вы закончите печатать, у вас должна быть выделена правильная опция. Нажмите ввод, чтобы вставить шаблон. После ввода фрагмента обратите внимание, что сгенерированное имя класса будет подсвечено для изменения.
Просто введите «App», и все имя класса будет читать «AppService». Довольно удобно, правда? Давайте попробуем что-то другое. Удалите весь код в app-service.ts и введите этот префикс:
a-service-httpclient
Вы должны получить определение класса обслуживания, включая импорт и HttpClient в конструктор класса. Как и раньше, переименуйте имя класса в AppService .
Далее давайте воспользуемся другим фрагментом для определения HTTP-запроса GET. Давайте определим пустой метод GET. Для этого куска кода вы должны напечатать; не копировать-вставлять:
getPosts(): Observable<any[]> { }
Когда вы начнете набирать «Observable», появится опция сниппета для него. Просто нажмите Enter, и класс Observable будет импортирован для вас автоматически.
Далее давайте воспользуемся другим фрагментом для завершения функции. Начните вводить этот префикс: «a-httpclient-get». Нажав Enter, вы вставите этот фрагмент для вас:
return this.httpClient.get('url');
Измените URL на воображаемый путь — скажем, /posts . Очевидно, что наш код не будет работать, так как мы не настроили никаких API. Исправьте это, добавив <any> после get . Полный метод теперь выглядит следующим образом.
getPosts(): Observable<any[]> { return this.httpClient.get<any[]>('/posts'); }
Теперь, когда мы немного узнали о том, как использовать фрагменты Angular 5, давайте посмотрим, как они создаются.
Как создать угловые 5 фрагментов
Синтаксис, используемый в коде Visual Studio, такой же, как в TextMate . Фактически, вы можете скопировать фрагмент из TextMate, и он будет работать в VS Code. Однако имейте в виду, что функция «интерполированный код оболочки» не поддерживается в VS Code.
Самый простой способ создать фрагмент — открыть « Preferences:Configure User Snippet помощью палитры команд ( ctrl + shift + p ). Выберите его, затем выберите язык, для которого вы хотите создать синтаксис. Давайте создадим его сейчас для TypeScript. Как только вы откроете typescript.json , поместите этот шаблон фрагмента прямо в открывающую и закрывающую скобки:
"Print Hello World": { "prefix" : "hello", "body": [ "console.log('Hello World!');" ], "description": "Print Hello World to console" }
Позвольте мне перейти к структуре шаблона:
- «Print Hello World» — название шаблона сниппета. Вы можете поставить любой заголовок, какой захотите.
- префикс — ключевое слово триггера для фрагмента.
- body — код, который вставит фрагмент.
- описание — не нужно объяснять это.
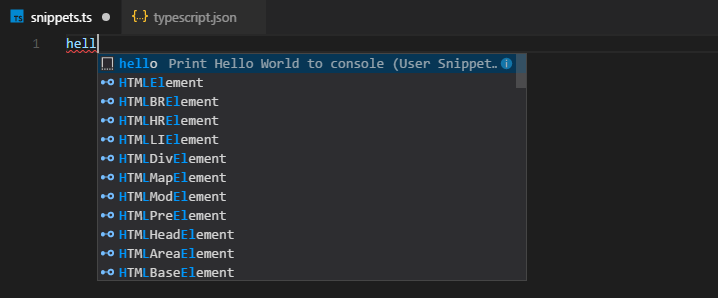
По сути, это самый простой шаблон фрагмента, который вы можете написать. После того, как вы сохранили файл, создайте пустой typescript и проверьте префикс hello . По мере ввода текста должен появиться всплывающий список.
Просто нажмите Enter, как только ваш фрагмент выделен. Вы должны вставить этот код для вас:
console.log('Hello World');
Круто, верно? Давайте теперь сделаем наш шаблон фрагмента интерактивным, вставив несколько табуляций .
"Print Hello World": { "prefix" : "hello", "body": [ "console.log('Hello $1!');", "$2" ], "description": "Print Hello World to console" }
Теперь попробуйте свой префикс снова. Эта версия позволяет вам ввести свое имя. Как только вы закончите печатать, просто нажмите Tab и ваш курсор остановится на новой строке. $0 обозначает окончательную остановку табуляции. Вы можете использовать $1 и выше, чтобы создать несколько вкладок с остановками. Но что, если мы хотим вставить значение по умолчанию? Мы можем использовать заполнитель, который выглядит следующим образом: ${1:World} . Вот полный шаблон:
"Print Hello World": { "prefix" : "hello", "body": [ "console.log('Hello ${1:World}!');", "$0" ], "description": "Print Hello World to console" }
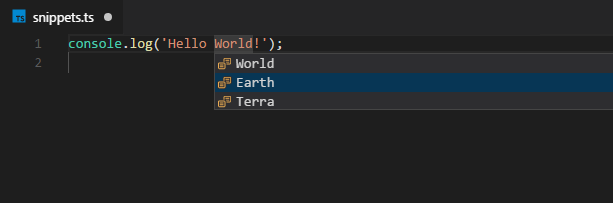
Теперь попробуйте фрагмент снова. Вы можете изменить значение по умолчанию или выйти, чтобы оставить его как есть. Давайте теперь дадим разработчикам список выбора:
Чтобы реализовать список выбора, просто замените строку console.log следующим образом:
... "console.log('Hello ${1|World,Earth,Terra|}!');", ...
На сегодня достаточно примеров. Я не рассмотрел имена переменных и преобразования. Чтобы узнать больше, посмотрите угловые фрагменты Джона Папы на GitHub. Вот предварительный просмотр:
"Angular HttpClient Service": { "prefix": "a-service-httpclient", "description": "Angular service with HttpClient", "body": [ "import { Injectable } from '@angular/core';", "import { HttpClient } from '@angular/common/http';", "import { catchError } from 'rxjs/operators';", "", "@Injectable()", "export class ${1:ServiceName}Service {", "\tconstructor(private httpClient: HttpClient) { }", "\t$0", "}" ] }
Это шаблон, который мы использовали ранее для создания сервиса HttpClient . Я рекомендую вам пройти через проект, так как он содержит множество очень полезных шаблонов, из которых вы можете поучиться.
Резюме
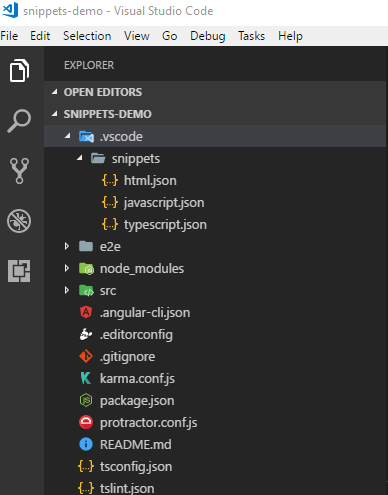
Теперь, когда вы узнали, как создавать фрагменты, вы, вероятно, захотите поделиться ими с членами своей команды, друзьями или публикой. Самый простой способ поделиться фрагментами со своими товарищами по команде — создать папку .vscode в .vscode каталоге проекта. Создайте подпапку с именем snippets и разместите там все ваши шаблоны, например:
Обязательно зафиксируйте эту папку так, чтобы каждый мог найти ее в хранилище. Чтобы поделиться с друзьями и публикой, у вас есть несколько вариантов:
- Вы можете загрузить свои фрагменты на общедоступный сервер, такой как Google Drive, Dropbox или даже Pastebin.
- Вы можете опубликовать свои фрагменты как расширение на VS Code Marketplace .
Я надеюсь, что это краткое введение в работу со сниппетами поможет немного упростить вашу жизнь в программировании!