В этом уроке я покажу вам, как легко расширить язык HTML с помощью пользовательских тегов. Пользовательские теги могут использоваться для реализации различных вариантов поведения, поэтому они являются очень удобным способом написания меньшего количества кода и упрощения ваших HTML-документов.
Что такое пользовательский тег HTML?
В HTML вы используете <b> , например, для отображения жирного текста. Если вам нужен список, то вы используете <ul> с его дочерним тегом <li> для каждого элемента списка. Теги интерпретируются браузерами и вместе с CSS определяют, как отображается содержимое веб-страницы, а также как ведут себя части содержимого.
Иногда одного лишь использования HTML-тега недостаточно для функциональности, необходимой в веб-приложениях. Обычно это решается путем использования нескольких тегов HTML вместе с JavaScript и CSS, но это решение не так уж и элегантно.
Более элегантным решением было бы использование пользовательского тега — идентификатора, заключенного в <> который интерпретируется браузером для отображения нашей предполагаемой функциональности. Как и в случае с обычными HTML-тегами, мы должны иметь возможность использовать пользовательский тег несколько раз на странице, а также у нас должны быть атрибуты тегов и вложенные теги для поддержки функциональности пользовательского тега. Итак, давайте посмотрим на пример!
Пример # 1: Создание пользовательского HTML-тега Gravatar
Давайте создадим пользовательский тег, который будет отображать изображение Gravatar для определенного адреса электронной почты. Мы назовем этот тег <codingdude-gravatar> и передадим адрес электронной почты в качестве атрибута с именем email .
Вы можете называть свои пользовательские теги как угодно, но следует заметить, что в этом примере имя пользовательского тега начинается с codingdude- . Рекомендуется использовать такие префиксы для своих пользовательских тегов, чтобы избежать конфликтов имен с другими пользовательскими тегами. Кроме того, очевидно, что не стоит использовать имена тегов, которые уже определены в HTML.
Чтобы реализовать и протестировать наш тег, нам нужно создать несколько вещей:
- Одна папка для хранения файлов проекта; давайте назовем эту папку
gravatar-custom-tag. - Один HTML-файл
index.htmlвнутри папкиgravatar-custom-tag. Этот файл будет содержать код HTML. - Один файл JS
codingdude-gravatar.jsвнутри папкиcodingdude-gravatar.jsgravatar-custom-tag. Этот файл будет содержать код JavaScript, реализующий пользовательский тег.
Давайте отредактируем файл index.html и сделаем его содержимое таким:
|
1
2
3
4
5
6
7
8
9
|
<html>
<head>
<script type=»text/javascript» src=»codingdude-gravatar.js»></script>
</head>
<body>
This is my Gravatar picture:
<codingdude-gravatar email=»admin@coding-dude.com»></codingdude-gravatar>
</body>
</html>
|
Если мы сейчас загрузим index.html в браузер, результат будет не таким впечатляющим, потому что нам еще предстоит реализовать код для нашего пользовательского тега:
Следует отметить, что браузер очень прост, поэтому вы можете иметь неизвестные теги в документе, и браузер просто проигнорирует их. Чтобы наш собственный тег отображал картинку Gravatar для моего электронного письма, мы должны сначала понять, как работает Gravatar.
Gravatar работает путем преобразования адреса электронной почты в URL-адрес изображения PNG, которое выбрал пользователь. Перевод выполняется путем вычисления MD5-хеша адреса электронной почты. URL-адрес изображения Gravatar выглядит следующим образом: https://www.gravatar.com/avatar/EMAIL_MD5_HASH.png . Итак, сначала нам нужна функция для вычисления хеша MD5 из строки. Для этого мы будем использовать библиотеку с открытым исходным кодом, которую мы добавим в файл index.html следующим образом:
|
1
2
3
4
5
6
7
8
9
|
<html>
<head>
<script type=»text/javascript» src=»https://cdnjs.cloudflare.com/ajax/libs/blueimp-md5/2.7.0/js/md5.min.js»></script>
<script type=»text/javascript» src=»codingdude-gravatar.js»></script>
</head>
<body>
This is my Gravatar picture: <codingdude-gravatar email=»admin@coding-dude.com» />
</body>
</html>
|
Теперь давайте перейдем к реализации пользовательского тега. Нам нужно будет реализовать код, который сначала идентифицирует наш пользовательский тег в документе, а затем нам нужно реализовать функциональность нашего пользовательского тега. Это все будет в нашем codingdude-gravatar.js и будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function customTag(tagName,fn){
document.createElement(tagName);
//find all the tags occurrences (instances) in the document
var tagInstances = document.getElementsByTagName(tagName);
//for each occurrence run the associated function
for ( var i = 0; i < tagInstances.length; i++) {
fn(tagInstances[i]);
}
}
function codingdudeGravatar(element){
//code for rendering the element goes here
if (element.attributes.email){
//get the email address from the element’s email attribute
var email = element.attributes.email.value;
var gravatar = «http://www.gravatar.com/avatar/»+md5(email)+».png»;
element.innerHTML = «<img src=’»+gravatar+»‘>»;
}
}
customTag(«codingdude-gravatar»,codingdudeGravatar);
|
Рассматривая код, мы видим функцию customTag() которая находит вхождения пользовательского тега по имени (параметр tagName ) и выполняет функции, связанные с этим пользовательским тегом (через параметр fn ).
document.createElement(tagName) необходим для некоторых браузеров (в частности, IE), чтобы сообщить браузеру, что мы будем использовать пользовательский тег с именем tagName , иначе тег может не работать.
Параметр fn — это функция, которая реализует то, что должен делать пользовательский тег. В нашем случае, fn — это codingdudeGravatar() . Эта функция принимает в качестве параметра ссылку на элемент пользовательского тега. Если пользовательский тег имеет атрибут email он передает это значение в функцию md5() из нашей библиотеки с открытым исходным кодом. Затем результат используется для составления URL-адреса изображения Gravatar, которое добавляется через элемент <img> внутри нашего элемента пользовательского тега.
Последняя строка скрипта вызывает customTag() с именем пользовательского тега и связанной с ним функцией реализации. Пользовательская функция тега может быть повторно использована для любого типа пользовательского тега; вам нужно будет только реализовать функцию, которая делает то, что вам нужно.
Теперь, если мы загрузим наш файл index.html в браузере, мы увидим Gravatar для моей электронной почты:

Пример №2: расширенный пользовательский тег HTML для рисования круговой диаграммы
В нашем предыдущем примере мы увидели очень простую реализацию пользовательского тега HTML. Вы можете использовать тот же подход для реализации любого пользовательского тега, который вы хотите.
Давайте посмотрим, как реализовать более продвинутый пользовательский тег, который мы можем использовать для рисования круговой диаграммы. Давайте создадим файлы, необходимые для этого пользовательского тега:
- Создайте папку и назовите ее
piechart-custom-tag. Это будет папка нашего проекта. - В
piechart-custom-tagсоздайте файл HTML и назовите егоindex.html. Этот файл будет содержать код HTML. - Также создайте файл JavaScript
codingdude-piechart.jsкоторый будет содержать реализацию нашего пользовательского тега.
Пользовательские теги очень часто используются в качестве оберток для различных функций. В нашем случае мы будем использовать <codingdude-piechart> в качестве оболочки для рисования круговой диаграммы. Если вы пропустили мое руководство о том, как рисовать диаграммы с помощью JavaScript и HTML5 Canvas , вы можете быстро взглянуть на него. Мы будем использовать код из этого руководства и обернуть его функциональность в наш пользовательский тег.
Поэтому отредактируйте файл codingdude-piechart.js и добавьте в учебник следующие функции:
-
drawLine() -
drawArc() -
drawPieSlice() -
Piechart()
Теперь давайте отредактируем файл index.html и разместим пользовательский тег для рисования круговой диаграммы следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<html>
<head>
<script type=»text/javascript» src=»codingdude-piechart.js»></script>
</head>
<body>
<codingdude-piechart width=»200″ height=»200″ colors=»#fde23e,#f16e23, #57d9ff,#937e88″>
<codingdude-data category=»Classical music»>10</codingdude-data>
<codingdude-data category=»Alternative rock»>14</codingdude-data>
<codingdude-data category=»Pop»>2</codingdude-data>
<codingdude-data category=»Jazz»>12</codingdude-data>
</codingdude-piechart>
</body>
</html>
|
Намерение здесь состоит в том, чтобы установить ширину и высоту круговой диаграммы, используя атрибуты width и height . Атрибут colors устанавливает цвета, используемые для срезов круговой диаграммы.
Как упоминалось ранее, этот пользовательский тег является немного более сложным, так как мы хотим использовать вложенные теги для этого пользовательского тега. Мы хотим использовать здесь под-теги <codingdude-data> чтобы установить данные для диаграммы. Давайте теперь посмотрим, как реализовать код для этого пользовательского тега.
Отредактируйте файл codingdude-piechart.js и после функций, взятых из руководства по круговой диаграмме, поместите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
//here you should add the function from the tutorial
//How to Draw Charts Using JavaScript and HTML5 Canvas
//…
function customTag(tagName,fn){
document.createElement(tagName);
//find all the tags occurrences (instances) in the document
var tagInstances = document.getElementsByTagName(tagName);
//for each occurrence run the associated function
for ( var i = 0; i < tagInstances.length; i++) {
fn(tagInstances[i]);
}
}
function PiechartTag(element){
//add the canvas where to draw the piechart
var canvas = document.createElement(«canvas»);
//get the width and height from the custom tag attributes
canvas.width = element.attributes.width.value;
canvas.height = element.attributes.height.value;
element.appendChild(canvas);
//get the colors for the slices from the custom tag attribute
var colors = element.attributes.colors.value.split(«,»);
//load the chart data from the <codingdude-data> sub-tags
var chartData = {};
var chartDataElements = element.querySelectorAll(«codingdude-data»);
for (var i=0;i<chartDataElements.length;i++){
chartData[chartDataElements[i].attributes.category.value] = parseFloat(chartDataElements[i].textContent);
//remove the data sub-tags
chartDataElements[i].parentNode.removeChild(chartDataElements[i]);
}
//call the draw() function
new Piechart(
{
canvas:canvas,
data:chartData,
colors:colors
}
).draw();
}
customTag(«codingdude-piechart»,PiechartTag);
|
Функция customTag() такая же, как и в примере № 1. Реализация пользовательского тега <codingdude-piechart> содержится в функции PiechartTag() . Эта функция заботится о следующих аспектах:
- Он создает элемент
<canvas>котором будет отображаться диаграмма, и добавляет его в пользовательский тег. Ширина и высота холста берутся из атрибутов пользовательского тега. - Он ищет атрибут
colorsэлемента и преобразует его в массив цветов, используемых для срезов круговой диаграммы. - Он загружает
<codingdude-data>один за другим в структуру данных, передаваемую в круговую диаграмму. Поскольку элементы имеют текстовое содержимое, браузер отобразит их и текстовое содержимое будет показано. Так как мы не хотим этого, мы можем просто удалить элементы после того, как получим данные. - Наконец, мы вызываем конструктор
Piechart()с необходимыми параметрами, а затем вызываем функциюdraw()для рисования круговой диаграммы.
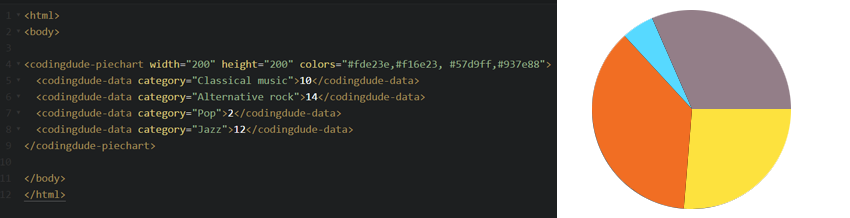
Если вы загрузите index.html , вы увидите, что пользовательский тег отображается как круговая диаграмма и должен выглядеть следующим образом:

И вот она, красивая круговая диаграмма. Изменение <codingdude-data> изменит <codingdude-data> диаграмму. Этот же метод пользовательских тегов использовался для разработки библиотеки HTML-тегов инфографики и графиков из CodeCanyon.

Библиотека содержит пользовательские теги не только для круговых диаграмм, но и для линейных диаграмм, гистограмм и других типов диаграмм.
Последние мысли
В этом уроке мы увидели два примера того, как создавать собственные теги HTML для двух разных функций. Используя customTag() , вы можете легко создавать собственные теги.
Если вам понравился этот учебник, у нас также есть множество других учебников по HTML5 и смежным технологиям, так что не стесняйтесь их проверить .