Пришло время изучать HTML5 . Среди других преимуществ, это хороший способ получить максимальную отдачу от вашего оборудования.
Это сюрприз? Мы обычно думаем о веб-приложениях как о «адекватных» в своих лучших проявлениях и слишком часто раздражающих; Стандартный фольклор говорит, что нативные приложения доминируют в сравнении производительности. Конечно, требовательные геймеры или опытные бизнес-пользователи не хотят ждать в Интернете тех программ, которые они используют ежедневно.
В то время как нативные приложения в течение многих лет были в значительной степени превосходными, такие инновации, как Worlds Biggest PacMan, демонстрируют, что Интернет догоняет. Теперь HTML5 дает широкому кругу веб-разработчиков шанс сделать скачок в функциональности и производительности. и, в важных случаях, соответствует или превосходит таковые у нативных приложений. Вот что вам нужно знать об аппаратном ускорении элемента HTML5 canvas :
Более быстрый веб для СМИ и игр
HTML5 canvas с браузером с аппаратным ускорением может стать как минимум на порядок быстрее, чем родные приложения для настольных компьютеров. До HTML5 «графический» в HTML «графический пользовательский интерфейс» (GUI) эффективно ограничивался взаимодействием с формами: заполнением полей, нажатием кнопок, выбором и просмотром изображений. Новые достижения сделали такие драматичные и вдохновляющие сайты, как Tron и The Killers практичными. Чтобы узнать больше о том, чего может достичь canvas , смотрите также:
Почему эти сайты выглядят и работают больше как родные приложения? Все они используют canvas в качестве поддерживаемой нативной «области рисования» и создают в ней интерактивность пользователя. Все, что рисует любое веб-приложение, можно отобразить на canvas . Действия пользователя, включая нажатие кнопок, перетаскивание указателей и ввод с клавиатуры, могут приниматься и вычисляться в соответствии с изображениями и другими графическими объектами.
Как аппаратное ускорение делает это быстрее
У большинства читателей есть браузеры, которые продемонстрируют функциональность HTML5 canvas . Наличие браузера, который работает с операционной системой и соответствующим оборудованием, — вот что делает его работоспособным. Это включает в себя немного больше объяснений:
Предположим, настало время для существа PacMan сделать шаг вправо. Как это сделать? Браузер отображает « перевод» : он координирует пиксели, из которых состоит существо, смещается в новую позицию, существо перерисовывается, а старое существо стирается. Более сложные движения включают в себя еще более сложные алгоритмы сложения, вычитания, умножения и деления. При достаточном движении на экране и достаточной сложности вычислений рендеринг canvas начинает занимать все циклы, которые должен выполнять центральный процессор (ЦП).
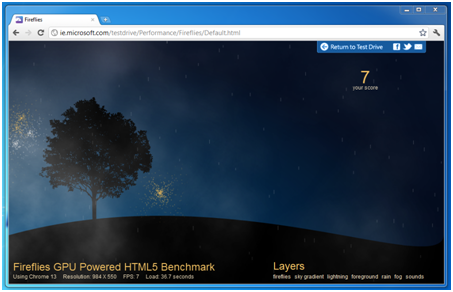
Большинство современных настольных компьютеров имеют не только процессор, но и графический процессор (GPU). Графический процессор эффективно берет на себя из своего процессора практически все бремя вычислений, связанных с графическим рендерингом, и делает это с замечательной скоростью. Результат: когда браузер обнаруживает необходимость в более сложных вычислениях, он переключается с процессора на работу с процессором и графическим процессором. Пользователь видит разницу в скорости рендеринга, измеряемую такими методами, как стресс-тест аппаратного ускорения, который может легко перейти с 13 кадров в секунду до 180 (!) Кадров в секунду. Попробуйте сами на одном из этих сайтов с разными браузерами:
Положите ваш графический процессор на работу
Как вы и ваши конечные пользователи можете использовать преимущества аппаратного ускорения в Canvas? Вы должны убедиться, что ваше компьютерное оборудование и браузер настроены правильно. Плохая новость в том, что это нужно и вашим конечным пользователям. Хорошей новостью является то, что большинство современных устройств получат выгоду. Вот что вам нужно учитывать:
GPU или Integrated CPU / GPU — большинство современных настольных компьютеров могут похвастаться выделенными графическими процессорами, которые значительно улучшат работу с холстом на много порядков. Удивительным моментом может быть то, что ноутбуки и мобильные устройства также получат заметное преимущество благодаря новому набору интегрированных чипов . У большинства серверов и старых настольных ПК их нет, поэтому вам нужно быть готовым предоставить альтернативу или «изящно ухудшить» работу этих пользователей.
Последние версии драйверов устройств. Очень важно, чтобы у вас были установлены соответствующие драйверы устройств, чтобы максимально использовать возможности вашей конфигурации. Многие производители недавно обновили свои версии, чтобы графические процессоры могли корректно работать с браузерами с аппаратным ускорением. Ваши пользователи могут получать автоматические обновления, но вы можете прочитать о последних версиях драйверов для аппаратно-ускоренных браузеров здесь.
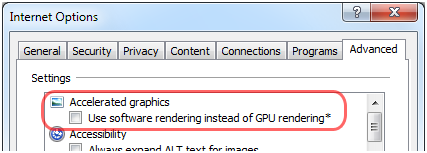
Поскольку широкий спектр устройств и драйверов, браузеры также предлагают способы переключения между аппаратным и программным рендерингом. Например, для Firefox 4 он отображается как «Правка / Настройки / Дополнительно /« Использовать аппаратное ускорение… ». Internet Explorer 9 автоматически определяет, поддерживает ли ваше устройство аппаратное ускорение, но вы можете изменить его вручную.
Браузер с аппаратным ускорением — он должен быть достаточно современным, чтобы обеспечить встроенную поддержку canvas . В наших тестах мы нашли хорошее 2-D аппаратное ускорение для всех последних современных браузеров, включая:
- Chrome 13
- Firefox 4
- Internet Explorer 9
- Опера 11
- Safari 5
Тем не менее, некоторые браузеры имеют заметно более высокую производительность с canvas. Мы опробовали Internet Explorer 9 и Chrome 13 бок о бок с Firefly, используя четырехъядерный ноутбук с тактовой частотой 2,7 ГГц и выделенную графическую память 512 МБ. Результаты, измеренные в загрузке страницы и кадрах в секунду, сильно различались:
Производители браузеров уже работают над ускорением аппаратного ускорения, поэтому ожидайте, что эти результаты производительности быстро изменятся. Предварительный просмотр платформы Internet Explorer 10 заметно быстрее, чем Internet Explorer 9 в Firefly . Последняя сборка Chromium 14 для разработчиков также показывает, что Google делает аппаратное ускорение приоритетом в своих будущих выпусках.
Кодирование для холста
Влияют ли детали кодирования HTML и JavaScript на аппаратное ускорение? Имеет ли значение, какие виджеты canvas или операции появляются в вашем источнике? Есть ли у веб-разработчика особые способы максимально использовать возможности графического процессора?
Ответ: да и нет. Начните с эксперимента с тем, что можно поместить в тег canvas . Конкретные программные конструкции имеют ощутимую разницу, но они не так значительны, как браузер и аппаратные средства, с которыми сталкиваются ваши конечные пользователи. Вот ключевые концепции, которые необходимо учитывать при создании canvas:
Think Client, а не Server — загружайте необработанные данные с сервера, но генерируйте графику на клиенте. Это позволяет использовать комбинацию браузера и процессора / графического процессора устройства, которая, вероятно, будет более способна к аппаратному ускорению.
Один конкретный совет по кодированию из этого блога заслуживает широкого распространения: программно обновлять цвет определенного изображения или элемента, рисовать кадры из листов спрайтов в режиме назначения . Пример, который появляется там
//Draw splatter mask ctx.globalCompositeOperation = “destination-in”: ctx.drawImage(sheet, x, y, width, height, 0, 0, width * scale, height * scale);
Генерация графики на стороне клиента не только переносит вычислительную нагрузку на графический процессор, который предназначен именно для такой ответственности, но и уменьшает необходимость передачи изображений через слишком часто медленные сети.
Использовать несколько canvas — начните рисовать ваши объекты на невидимом холсте, пока идет загрузка страницы и анимация. После завершения и кэширования быстро нарисуйте всю сцену из кэшированного представления на второй видимый пользователю холст. Именно эта техника сделала пейнтбол рендерингом так быстро. Учитесь у него, просматривая источник или читая этот блог .
Измерение производительности в результатах для конечных пользователей. Хорошим началом является тестирование с помощью инструментов браузера, таких как F12 Developer Tools, для определения узких мест в сети и времени загрузки страниц, но лучшее «измерение» здесь — это активное участие людей: недостаточно просто запросить браузер для отчета Например, как быстро рендерит сцену. Интеллектуальный наблюдатель должен подтвердить, что обновления фактически дают желаемые эффекты анимации, а не просто перерисовывают неизменный вид, и что браузер остается должным образом реагирующим.
Холст для вашего сайта
С помощью canvas можно реализовать практически любой веб-сайт, чтобы чувствовать себя как веб-приложение. Веб-сайты оставили свое происхождение «все есть форма»; Современные программисты Canvas могут использовать динамичные, живые графические мотивы и эффекты, чтобы привлечь внимание конечных пользователей к растущему диапазону устройств. Когда вы делаете его частью своего сайта, обязательно:
- Измерение производительности конечного пользователя на различных конфигурациях оборудования, драйверов устройств и браузеров. Будьте готовы изящно ухудшить работу пользователей с устаревшими устройствами или устаревшими браузерами.
- Будьте осторожны с небольшими перерывами в функциональности
canvas: соблюдаются ли определения шрифтов? Все ли режимы композиции правильно реализованы в браузерах, которые важны для вас? - Признайте, что аппаратное ускорение остается очень активной областью. Кажется, что каждый новый выпуск браузера включает в себя новые улучшения графического процессора, поэтому результаты часто меняются
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанной SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.
Возможности, которые canvas приносит веб-приложениям, огромны. Экспериментируйте больше с этими ресурсами разработки: