обзор
Одним из наиболее распространенных элементов пользовательского интерфейса для представления ваших данных является таблица. Оказывается, что при работе с таблицами нужно управлять многими аспектами, такими как:
- определение столбцов и заголовков
- различные форматы ячеек (текст, числа, флажки)
- изменение размеров
- фильтрация
- динамический рост
- моделирование
В этой серии из двух частей вы узнаете о тонкостях работы с табличными данными в React с использованием компонента React Bootstrap Table. Вы сможете создавать сложные и профессионально выглядящие таблицы по умолчанию без особых усилий, но при этом сможете настраивать каждую деталь, которую хотите.
Создать приложение Vanilla React
Я предполагаю, что вы знакомы с самим React и сосредоточитесь на работе с React Bootstrap Table . У Envato Tuts + есть отличная серия по React, которую вы можете прочитать для справки.
В двух словах, я использовал response-create-app для создания ванильного приложения React, а затем установил таблицуact-bootstrap: npm install react-bootstrap-table --save .
Важно добавить загрузочный CSS в файл public / index.html.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta name=»viewport»
content=»width=device-width,
initial-scale=1,
shrink-to-fit=no»>
<meta name=»theme-color» content=»#000000″>
<link rel=»manifest» href=»%PUBLIC_URL%/manifest.json»>
<link rel=»shortcut icon» href=»%PUBLIC_URL%/favicon.ico»>
<!— Latest compiled and minified bootstrap CSS —>
<link rel=»stylesheet»
href=»https://maxcdn.bootstrapcdn.com/bootstrap/latest
/css/bootstrap.min.css»>
<!— bootstrap theme (Optional) —>
<link rel=»stylesheet»
href=»https://maxcdn.bootstrapcdn.com/bootstrap/latest
/css/bootstrap-theme.min.css»>
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id=»root»></div>
</body>
</html>
|
WebStorm
Если вы используете JetBrains WebStorm и хотите запустить тесты, добавьте --env=jsdom в конфигурацию вашего запуска.
Базовая таблица
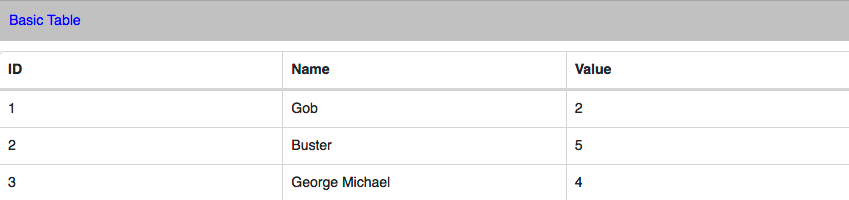
Начнем с базовой таблицы. Вот основной компонент таблицы. Он импортирует BoostrapTable и TableHeaderColumn из таблицы реакции-начальной загрузки, а также CSS из каталога dist.
Метод render () отображает таблицу с тремя столбцами: «ID», «Имя» и «Значение». Фактические данные в таблице поступают из свойства «data» (this.props.data). Данные содержат имена некоторых персонажей из веселого шоу Arrested Development .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import React, { Component } from ‘react’;
import {BootstrapTable,
TableHeaderColumn} from ‘react-bootstrap-table’;
import ‘../css/Table.css’;
import ‘../../node_modules/react-bootstrap-table/css/
react-bootstrap-table.css’
class Table1 extends Component {
render() {
return (
<div>
<BootstrapTable data={this.props.data}>
<TableHeaderColumn isKey dataField=’id’>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
);
}
}
export default Table1;
|
Я создал экземпляр BasicTable в методе render () стандартного App.js и передал некоторые жестко закодированные данные:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import React, { Component } from ‘react’;
import ‘./App.css’;
import Table1 from ‘./components/Table1’
var data = [
{id: 1, name: ‘Gob’, value: ‘2’},
{id: 2, name: ‘Buster’, value: ‘5’},
{id: 3, name: ‘George Michael’, value: ‘4’}
];
class App extends Component {
render() {
return (
<div className=»App»>
<p className=»Table-header»>Basic Table</p>
<Table1 data={data}/>
</div>
);
}
}
export default App;
|
Чтобы просмотреть таблицу, введите: npm start . Конфигурация, созданная create-реагировать-приложение, следит за вашим кодом и будет перекомпилироваться всякий раз, когда вы что-либо изменяете, поэтому вам нужно запустить только один раз, и тогда каждое изменение будет автоматически отражено.
|
1
2
3
4
5
6
7
8
9
|
Compiled successfully!
You can now view react-table in the browser.
Local: https://localhost:3000/
On Your Network: http://192.168.1.136:3000/
Note that the development build is not optimized.
To create a production build, use yarn build.
|
Вот результат:

Обратите внимание, что каждый столбец имеет одинаковую ширину.
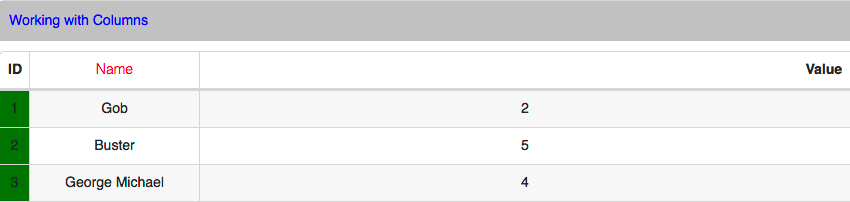
Работа с колоннами
Вы можете контролировать многие аспекты столбцов. В частности, ширина столбца может быть указана в абсолютных единицах в процентах или не указана. Ширина столбца неопределенных столбцов — это остаток, разделенный поровну. Например, для ширины таблицы 100 пикселей в одном столбце указано 15 пикселей, во втором столбце указано 25% (25 пикселей), а в третьем столбце указано 30% (15 пикселей).
Два других столбца не указали ширину. Столбцы 1, 2 и 3 использовали 70 пикселей вместе, что оставляет 30 пикселей для столбцов 4 и 5, что разделит его поровну. Колонки 4 и 5 будут иметь ширину 15 пикселей. Обратите внимание, что если размер таблицы изменится, цифры изменятся. Только столбец 1 всегда будет шириной 15 пикселей.
Другие столбцы будут вычислены на основе ширины таблицы. Вы также можете управлять выравниванием текста и столбцов, а также стилем заголовков и столбцов. Вот пример того, как задать различные ширины столбцов, выравнивание текста и пользовательские стили:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn} from
‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
class Table2 extends Component {
render() {
return (
<div>
<BootstrapTable data={this.props.data}>
<TableHeaderColumn isKey
dataField=’id’
dataAlign=’center’
headerAlign=»left»
width=»30″
tdStyle={
{backgroundColor: ‘green’}}>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
dataAlign=’center’
headerAlign=»center»
width=»20%»
thStyle={
{fontWeight: ‘lighter’,
color: ‘red’}}>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
dataAlign=’center’
headerAlign=»right»>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table2
|

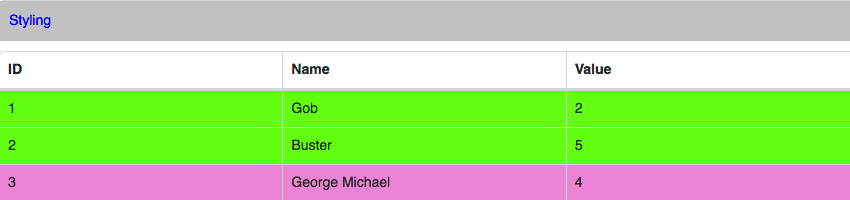
Стилизация вашего стола
Вы видели, как стилизовать отдельные столбцы и заголовки, но стилизация может пойти гораздо дальше. React-bootstrap-таблица предоставляет множество опций для настройки. Сначала вы можете просто добавить чередующиеся атрибуты и атрибуты наведения к компоненту BootstrapTable, чтобы получить альтернативные цвета фона для каждой строки: <BootstrapTable data={this.props.data} striped hover>
Чтобы стилизовать все строки, используйте trClassName : <BootstrapTable data={data} trClassName='tr-style'>
Если вы хотите стать действительно модным, trStyle может стать функцией. Обратите внимание на следующий компонент таблицы, который по-разному обрабатывает строки, где имя «Джордж Майкл»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn}
from ‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
function rowClassNameFormat(row, rowIdx) {
// row is whole row object
// rowIdx is index of row
console.log(row)
return row[‘name’] === ‘George Michael’ ?
‘GeorgeMichael-Row’ : ‘Other-Row’;
}
class Table3 extends Component {
render() {
return (
<div>
<BootstrapTable data={this.props.data}
trClassName={rowClassNameFormat}
>
<TableHeaderColumn isKey dataField=’id’
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table3
|
CSS-классы GeorgeMichael-Row и Other-Row определены в Table.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.Table-header {
background-color: #ccc;
color: blue;
padding: 10px;
text-align: left;
}
.GeorgeMichael-Row {
background-color: plum;
}
.Other-Row {
background-color: greenyellow;
}
|

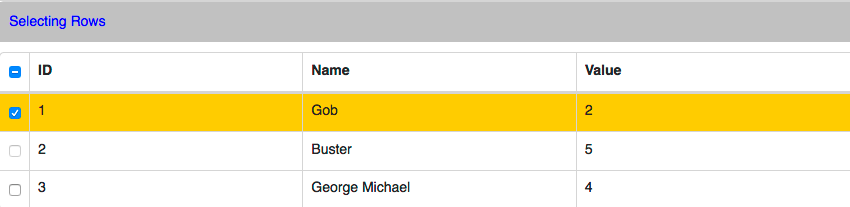
Выбор строк
Как только у вас есть данные в таблице, вы можете выбрать несколько строк, чтобы выполнить с ними некоторые операции. React-bootstrap-таблица предоставляет широкий выбор опций. Все параметры организованы в один объект, который вы передаете компоненту как атрибут selectRow . Вот некоторые из вариантов выбора:
- режим одиночного выбора (переключатель)
- режим множественного выбора (флажок)
- настраиваемая ширина столбца
- выберите по щелчку строки: по умолчанию вы должны нажать селектор (переключатель или флажок)
- скрыть столбец выбора (полезно, если при выборе строки щелчок равен true)
- изменить цвет фона на выбор
- начальные выбранные строки
- хуки выбора (в одном ряду или когда выбраны все строки).
Следующие компоненты демонстрируют многие из этих параметров:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn}
from ‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
function onSelectRow(row, isSelected, e) {
if (isSelected) {
alert(`You just selected ‘${row[‘name’]}’`)
}
}
const selectRowProp = {
mode: ‘checkbox’,
clickToSelect: true,
unselectable: [2],
selected: [1],
onSelect: onSelectRow,
bgColor: ‘gold’
};
class Table4 extends Component {
render() {
return (
<div>
<BootstrapTable data={this.props.data}
selectRow={selectRowProp}
>
<TableHeaderColumn isKey dataField=’id’
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table4
|

Вывод
В этой части мы создали простое приложение React с использованиема-
В следующей части мы продолжим путешествие, расширив строки, добавив строки, удалив строки и охватив нумерацию страниц, редактирование ячеек и расширенную настройку. Будьте на связи.