обзор
Это вторая часть серии из двух частей о React-Bootstrap-Table. В первой части мы создали простое приложение React с использованиемact-create-app, добавили React-Bootstrap-Table, заполнили таблицу данными, поработали со столбцами, применили стиль к таблице и выбрали строки.
В этой части мы продолжим путешествие, расширив строки, добавив строки, удалив строки и охватив нумерацию страниц, редактирование ячеек и расширенную настройку.
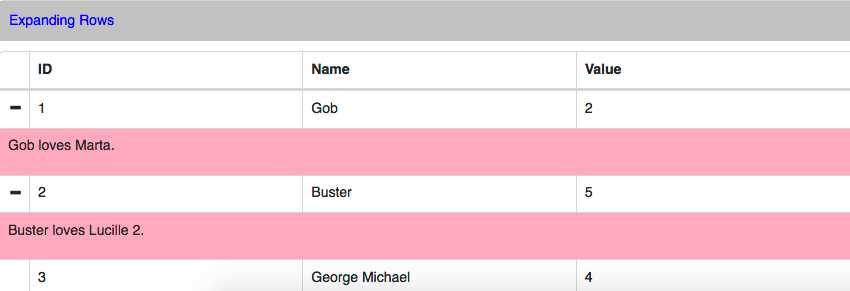
Расширяющиеся ряды
Это одна из самых крутых возможностей React-bootstrap-таблицы. При отображении табличных данных часто есть дополнительные данные, которые вы можете захотеть увидеть в одной или двух строках, но вы не можете отобразить все данные для всех строк.
Один из вариантов решения этого вопроса — показывать всплывающие подсказки, но подсказки требуют, чтобы вы наводили курсор мыши на целевую область, и вы могли видеть только одну подсказку за раз. Расширяющиеся строки позволяют отображать дополнительные данные для каждой строки в виде ящика, который остается развернутым столько, сколько вы хотите, и вы можете свернуть его, когда закончите. Вы можете расширить столько строк, сколько хотите одновременно. Вот как это делается с помощью React-bootstrap-таблицы.
Карта любви содержит отношения между некоторыми персонажами Arrested Development: Гоб любит Марту, а Бастер любит Люсиль 2. Функция isExpandable () контролирует, какие строки можно расширять. В этом случае он возвращает true для строк, чье имя персонажа находится на карте любви. Функция expandRow () возвращает компонент при раскрытии строки.
Возвращенный компонент отображается под строкой, пока строка не будет свернута. Конфигурирование расширения строки немного сложно. Некоторые параметры являются просто подпорками для компонента BootstrapTable.
Параметры столбца раскрытия — это один объект, а затем есть объект, называемый параметрами, который содержит дополнительные параметры расширения строки, такие как expandRowBgColor и расширение. Было бы намного проще, если бы был только один реквизит под названием expandRowProp, который содержал все опции (например, selectRowProp ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn}
from ‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
const loveMap = {
Gob: ‘Martha’,
Buster: ‘Lucile 2’,
}
function isExpandableRow(row) {
return row[‘name’] in loveMap;
}
function expandRow(row) {
return (
<p>{row[‘name’]} loves {loveMap[row[‘name’]]}.</p>
);
}
class Table5 extends Component {
render() {
const options = {
expandRowBgColor: ‘pink’,
expanding: [1] // initially expanded
}
return (
<div>
<BootstrapTable data={this.props.data}
expandableRow={isExpandableRow}
expandComponent={expandRow}
expandColumnOptions={
{expandColumnVisible: true}}
options={options}
>
<TableHeaderColumn isKey dataField=’id’
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table5
|

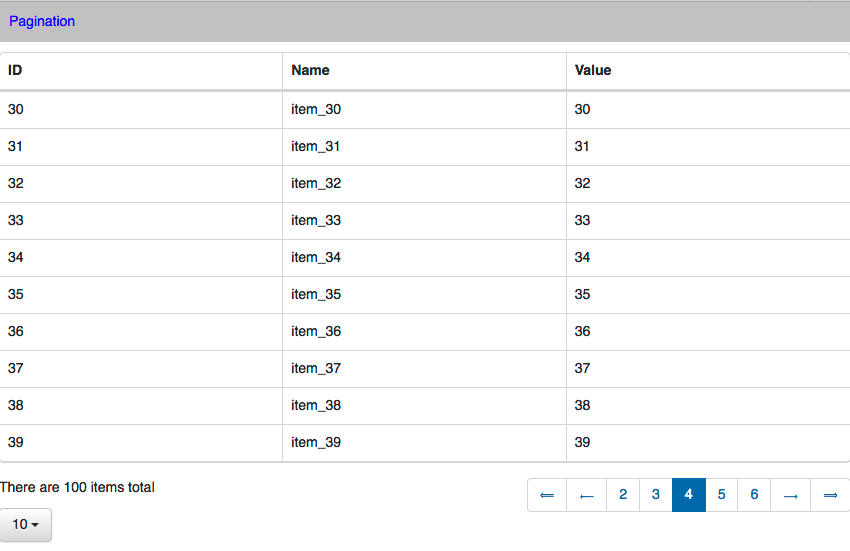
пагинация
До сих пор мы отображали только три строки данных. Таблицы предназначены для отображения большого количества данных, которые не обязательно помещаются на экране одновременно. Вот где начинается нумерация страниц. React-bootstrap-table поддерживает множество вариантов нумерации страниц.
Давайте наполним нашу таблицу 100 предметами, которые будут состоять из десяти страниц по десять штук в каждой. Мы будем использовать функцию getData (), которая возвращает массив из 100 объектов с идентификаторами, именами и значениями на основе их индекса.
Давайте также укажем, какую страницу отображать изначально (4), настроим текст для предыдущей, следующей, первой и последней страниц (используя стрелки Unicode для дополнительной крутости) и, наконец, предоставим пользовательскую функцию showTotal () для отображения общего количества элементов. Обратите внимание, что атрибут для управления кнопкой предыдущей страницы называется «prePage», а не «prevPage» (он мне достался). Все параметры пагинации входят в общий атрибут «options» таблицы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn}
from ‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
function getData() {
var data = []
for (var i = 0; i < 100; ++i) {
data[i] = {id: i, name: ‘item_’ + i, value: i}
}
return data
}
function showTotal() {
return <p>There are 100 items total</p>
}
class Table6 extends Component {
render() {
const options = {
page: 4,
prePage: ‘⟵’,
nextPage: ‘⟶’,
firstPage: ‘⟸’,
lastPage: ‘⟹’,
paginationShowsTotal: showTotal
}
return (
<div>
<BootstrapTable data={getData()}
pagination={true}
options={options}
>
<TableHeaderColumn isKey dataField=’id’
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table6
|

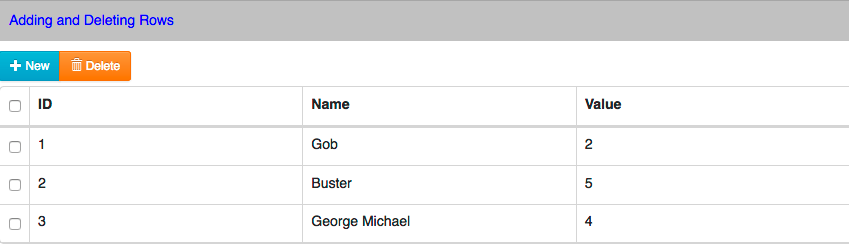
Добавление и удаление строк
До сих пор мы использовали таблицу для отображения информации различными способами. Но таблицы могут использоваться как пользовательский интерфейс для манипулирования данными. Давайте посмотрим, как добавлять и удалять строки из таблицы.
Ключевыми атрибутами являются insertRow и deleteRow . При их указании добавляются кнопки «Новый» и «Удалить». Если вы нажмете кнопку «Создать», откроется модальное диалоговое окно, которое позволит вам добавить новые строки. Если вы нажмете кнопку «Удалить», все выбранные строки будут удалены. Конечно, чтобы удалить строки, вы должны включить выбор строк. Вы также можете прикрепить подключаемые функции, которые вызываются после добавления или удаления строк.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn}
from ‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
function onInsertRow(row) {
let newRowStr = »
for (const prop in row) {
newRowStr += prop + ‘: ‘ + row[prop] + ‘ \n’
}
alert(‘You inserted:\n ‘ + newRowStr)
}
function onDeleteRow(rowKeys) {
alert(‘You deleted: ‘ + rowKeys)
}
class Table7 extends Component {
render() {
const options = {
afterInsertRow: onInsertRow,
afterDeleteRow: onDeleteRow
}
// To delete rows you be able to select rows
const selectRowProp = {
mode: ‘checkbox’
}
return (
<div>
<BootstrapTable data={this.props.data}
insertRow={true}
deleteRow={true}
selectRow={selectRowProp}
options={options}
>
<TableHeaderColumn isKey dataField=’id’
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table7
|

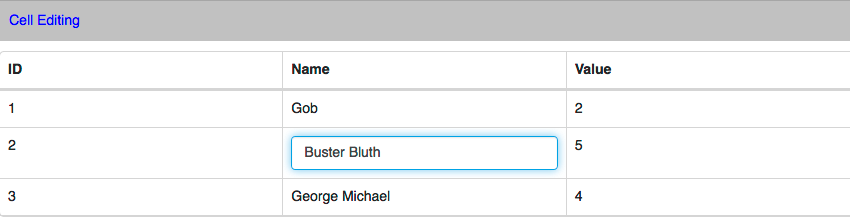
Cell Editing
Другой формой манипулирования данными является редактирование на месте (он же редактирование ячейки). Редактирование ячейки может быть вызвано щелчком или двойным щелчком мыши. Редактирование ячейки контролируется атрибутом «cellEdit». В дополнение к режиму вы можете указать не редактируемые строки и функции подключения.
В следующем коде функция nonEditableRows просто возвращает ключ строки 3, но может использовать более сложную логику.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn}
from ‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
class Table8 extends Component {
render() {
const cellEditProp = {
mode: ‘click’, // ‘dbclick’ for trigger by double-click
nonEditableRows: function() {
return [3];
}
}
return (
<div>
<BootstrapTable data={this.props.data}
cellEdit={cellEditProp}
>
<TableHeaderColumn isKey dataField=’id’
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table8
|

Экспорт ваших данных
Иногда просмотра ваших данных и игры с ними в веб-интерфейсе недостаточно, и вам нужно взять свои данные и передать их другим инструментам. Способ сделать это с помощью React-bootstrap-table очень прост. Вы просто добавляете атрибут exportCSV (и, возможно, имя файла), и добавляется кнопка экспорта. Когда вы нажимаете кнопку, это позволяет вам сохранить ваши данные в файл CSV.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
import React, {Component} from ‘react’
import {BootstrapTable, TableHeaderColumn}
from ‘react-bootstrap-table’
import ‘../css/Table.css’
import ‘../dist/react-bootstrap-table-all.min.css’
class Table9 extends Component {
render() {
return (
<div>
<BootstrapTable data={this.props.data}
exportCSV
csvFileName=’data.csv’
>
<TableHeaderColumn isKey dataField=’id’
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField=’name’
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField=’value’
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table9
|

Вот экспортированные данные из нашей маленькой таблицы:
|
1
2
3
4
|
«id»,»name»,»value»
«1»,»Gob»,»2″
«2»,»Buster»,»5″
«3»,»George Michael»,»4″
|
Настройка всех вещей
Мы рассмотрели много материала, но React-bootstrap-table предлагает гораздо больше. Практически каждый аспект может быть настроен. Прочитайте полную документацию о том, как настроить таблицу.
Вот список настраиваемых частей:
- клетка
- Панель инструментов
- Вставить модал
- пагинация
- Фильтр столбца
- Cell Editing
- Столбец выбора строки
Вывод
React-bootstrap-table обладает мощным ударом. Он предоставляет из коробки приятный пользовательский интерфейс для отображения, поиска и управления табличными данными. API очень согласован — основные функции можно включить, указав простой атрибут и опционально настроив дополнительные атрибуты, которые часто могут быть динамическими функциями.
Хотя поведение по умолчанию и базовая конфигурация должны удовлетворять большинству пользователей, если вам нужны более продвинутые функции и настройки, есть достаточно документации и примеров, как это сделать.
За последние пару лет популярность React возросла. Фактически, у нас есть ряд товаров на рынке, которые доступны для покупки, проверки, реализации и так далее. Если вы ищете дополнительные ресурсы по React, не стесняйтесь проверить их .