Graph API от Facebook — очень интересный проект, основанный на протоколе открытого графа. Facebook постепенно устанавливает Graph API в качестве стандарта и отказывается от использования своих старых API на основе REST. Чтобы начать работать с Graph API, не требуется глубоких знаний о том, как работает API Facebook, но всегда полезно иметь хорошие знания об этом. Graph API использует механизм аутентификации на основе oAuth и, используя токен аутентификации, может определять, кто выполняет вызовы API. Последние пару дней я работаю над событиями в Facebook, используя Graph API, и я поделюсь своим опытом в этой серии из двух или трех постов, в которых я собираюсь охватить следующие темы.
1. Аутентификация пользователя
2. Как создать событие Facebook с изображением
3. Как разместить на стене событий
4. Как управлять пользователями
5. Как PHP SDK может быть спасением в некоторых случаях
Аутентификация пользователя
Очень важно, чтобы вы знали, как аутентифицировать пользователя на Facebook и запрашивать соответствующие разрешения. Чтобы работать с публичными событиями в Facebook, вам нужно запросить разрешение «create_event» у ваших посетителей. В противном случае, в случае частных событий, вам необходимо предоставить разрешение для «user_events» и «friend_events». А пока давайте рассмотрим, что мы будем создавать публичные события, и мы будем запрашивать только разрешение «create_event».
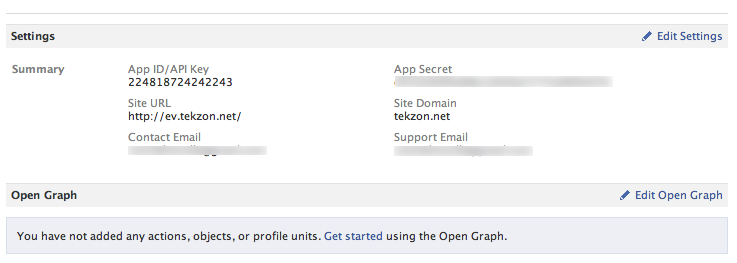
Давайте создадим новое приложение в Facebook, которое будет указывать на наш рабочий URL. На следующем снимке экрана показано, какая информация необходима для создания такого приложения. Как только вы закончите, сохраните где-нибудь API_KEY / APP_ID и SECRET_KEY для дальнейшего использования.
Теперь вы закончили с созданием приложения Facebook, его время для кодирования 
<!html>
<head>
<title>My Facebook Event App</title>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js'></script>
</head>
<body>
Welcome to our New Facebook App <span id='fbinfo'><fb:name uid='loggedinuser' useyou='false'></fb:name></span>
<div id='fb-root'></div>
<script type="text/javascript" src="http://connect.facebook.net/en_US/all.js"></script>
<script type='text/javascript'>
var fbuserid, fbtoken;
var appid = "224818724242243";
var loggedin = false;
$(document).ready(function() {
//loginFB();
});
FB.init({appId: appid, status: true, cookie: true, xfbml: true});
FB.Event.subscribe('auth.sessionChange', function(response) {
if (response.session) {
var session = FB.getSession();
fbtoken = session.access_token;
fbuserid = session.uid;
}
});
FB.getLoginStatus(function(response) {
if (response.session) {
var session = FB.getSession();
fbtoken = session.access_token;
fbuserid = session.uid;
}
else{
loginFB();
}
});
function loginFB() {
FB.login(function(response) {
if (response.session) {
var session = FB.getSession();
fbtoken = session.access_token;
fbuserid = session.uid;
}
}, {perms:'create_event'});
}
function logoutFB() {
FB.logout(function(response) {
// user is now logged out
});
}
</script>
</body>
</html>
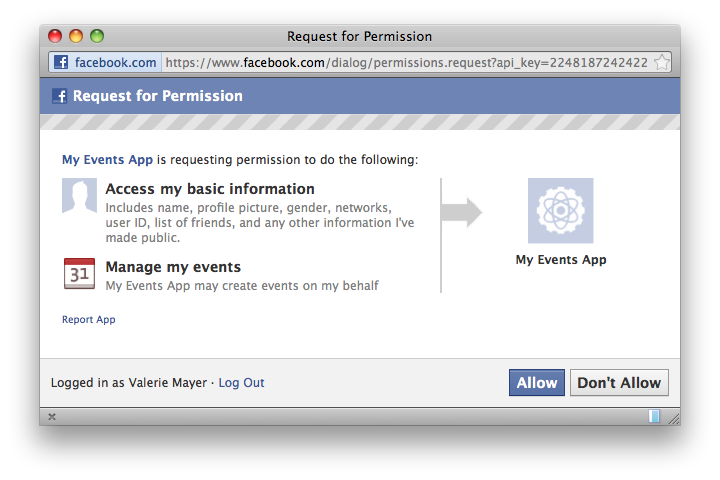
Теперь, когда вы посещаете URL своего приложения, например, http://ev.tekzon.net в нашем случае, вам будет предложено окно аутентификации, подобное этому
Итак, теперь пользователи успешно прошли аутентификацию в нашем новом приложении Facebook, давайте перейдем к следующей части.
Создание события Facebook с использованием JS-SDK
Чтобы создать событие Facebook, нам нужно передать следующие параметры в URL-адрес графика «/ me / events».
- name: название мероприятия
- start_time: время начала события в формате отметки времени UNIX или в формате «мм / дд / гггг H: i»
- end_time: время окончания события в формате отметки времени UNIX или в формате «мм / дд / гггг H: i»
- location: Местоположение события в виде строки
- описание: описание события
- изображение: изображение профиля для события, мы не можем использовать это с JS SDK .
- конфиденциальность: «ОТКРЫТО» или «ЧАСТНОЕ», мы будем использовать «ОТКРЫТО» в этом примере
Итак, вот функция Javascript, которая может создать это событие. В следующем кодовом блоке вы найдете функцию javasript-обертки «createEvent ()» для создания этого события и пример функции для использования этой функции createEvent ()
function createEvent(name, startTime, endTime, location, description) {
var eventData = {
"access_token": fbtoken,
"start_time" : startTime,
"end_time":endTime,
"location" : location,
"name" : name,
"description":description,
"privacy":"OPEN"
}
FB.api("/me/events",'post',eventData,function(response){
if(response.id){
alert("We have successfully created a Facebook event with ID: "+response.id);
}
})
}
function createMyEvent(){
var name = "My Amazing Event";
var startTime = "10/29/2011 12:00 PM";
var endTime = "10/29/2011 06:00 PM";
var location = "Dhaka";
var description = "It will be freaking awesome";
createEvent(name, startTime,endTime, location, description);
}
Теперь, как только вы вызовете эту функцию «createMyEvent ()», она покажет вам идентификатор вашего вновь созданного события, если оно прошло успешно. Посмотрим, как это будет выглядеть.
Хорошо, мы можем видеть, что идентификатор нашего недавно созданного события — «253320941378247» — мы можем проверить это в Facebook, перейдя по ссылке http://facebook.com/events/253320941378247 — Между тем мы можем также проверить это событие, используя открыть протокол графа, перейдя на http://graph.facebook.com/253320941378247
Итак, теперь мы знаем, как создать событие Facebook, используя JS-SDK и Graph API. Но есть большая проблема при создании события Faceboko с использованием JS-SDK, то есть вы не можете прикрепить изображение профиля к этому событию. И вы должны использовать серверный SDK (мы будем использовать PHP-SDK в следующем примере), чтобы сделать это. Давайте посмотрим, как мы можем создать событие Facebook с изображением профиля.
Создание события Facebook с изображением профиля
Нам нужно опубликовать параметры события (используйте Ajax) в наш серверный скрипт. Предположим, что файл изображения, который мы планируем использовать в качестве изображения профиля для нашего мероприятия на Facebook, находится в «/path/to/my/image.jpg».
Вот очень важная информация для вас, и минимальная ширина такого изображения ДОЛЖНА БЫТЬ 100px — документации по этому вопросу нет, и, очевидно, мне пришлось потратить почти 4 часа, чтобы выяснить, в чем проблема с моим кодом. Я просто хотел бы, чтобы в документации по API Facebook было больше упоминаний о таких вещах, которые могут заставить разработчиков тратить огромное время
Хорошо, в следующем кодовом блоке мы будем использовать новую функцию javascript «createMyEventWithPHP ()», которая будет публиковать данные о событиях в наш сценарий php на стороне сервера event.php. Перед этим загрузите PHP-SDK Facebook с http: / /github.com/facebook/php-sdk , разархивируйте и поместите в тот же путь, где вы храните этот «events.php»
function createEventWithPHP(name, startTime, endTime, location, description) {
var eventData = {
"access_token": fbtoken,
"start_time" : startTime,
"end_time":endTime,
"location" : location,
"name" : name,
"description":description,
"privacy":"OPEN"
}
$.post("/events.php",eventData,function(response){
if(response){
alert("We have successfully created a Facebook event with ID: "+response);
}
})
}
А вот и исходный код нашего events.php
<?php
include_once("facebook-php-sdk/src/facebook.php");
define("FACEBOOOK_API_KEY","224818724242243");
define("FACEBOOK_SECRET_KEY","d57acde94xxxxc3d50a2x2yya9004476");
$name = $_POST['name'];
$token = $_POST['access_token'];
$startTime = $_POST['start_time'];
$endTime = $_POST['end_time'];
$location = $_POST['location'];
$description = $_POST['description'];
$fileName = "./me2.jpg"; //profile picture of the event
$fb = new Facebook(array(
'appId' => FACEBOOOK_API_KEY,
'secret' => FACEBOOK_SECRET_KEY,
'cookie' => false,
'fileUpload' => true // this is important !
));
$fb->setAccessToken($token);
$data = array("name"=>$name,
"access_token"=>$token,
"start_time"=>$startTime,
"end_time"=>$endTime,
"location"=>$location,
"description"=>$description,
basename($fileName) => '@'.$fileName
);
try{
$result = $fb->api("/me/events","post",$data);
$facebookEventId = $result['id'];
echo $facebookEventId;
}catch( Exception $e){
echo "0";
}
?>
Когда мы вызовем функцию javascript createEventWithPHP (), она отправит все данные о событиях в наш скрипт PHP. Затем PHP-скрипт создаст это событие с помощью PHP-SDK Facebook и напечатает только что созданный идентификатор события. Скажем, например, этот недавно созданный идентификатор события 129312137169841, поэтому мы можем перейти на http://facebook.com/events/129312137169841 и посмотреть, как это выглядит с изображением профиля.
Так вот на сегодня, ребята. В следующей части я вернусь с большим количеством API событий и графиков Facebook. Оставайтесь в курсе.
Shameless Promotion

Источник: http://hasin.wordpress.com/2011/09/29/working-with-facebook-events-using-graph-api-part-1/