Если вы заинтересованы в системах управления контентом (CMS), то, скорее всего, вы слышали о MODx ( modxcms.com ). MODx — это не просто чрезвычайно гибкая CMS, которая позволяет легко управлять контентом веб-сайта, это также мощная инфраструктура управления контентом с обширным API, которая делает его мечтой разработчика.
«MODx — это PHP Application Framework с открытым исходным кодом с мощными функциями, которые помогают вам контролировать свой онлайн-контент. Он позволяет разработчикам и опытным пользователям предоставлять столько контроля, сколько требуется для тех, кому они нужны для повседневной работы по обслуживанию контента сайта. «
В этом уроке мы рассмотрим ряд стандартных функций MODx, чтобы проиллюстрировать, каково это работать с MODx, пройдя через процесс создания статического HTML-прототипа и превращения его в работающий сайт, управляемый MODx. Мы будем покрывать большую часть территории, чтобы нарисовать большую картину того, что вы можете сделать с MODx, но будем только просматривать поверхность того, что возможно.
Наш проект будет основан на стандартной установке MODx. Вы можете скачать последнюю версию MODx с сайта MODx .

Чтобы сфокусироваться на реальной разработке MODx, мы будем использовать HTML из учебника по прототипированию с помощью Grid 960 CSS Framework в качестве базового HTML-шаблона. Любой HTML-файл может стать шаблоном MODx с минимальными усилиями. И включение CSS-фреймворка в MODx не проблема. Основная концепция такова: если он работает вне MODx, то он будет работать внутри MODx. Я сделал несколько небольших изменений в HTML для этого урока, а также создал простую «контентную» страницу, основанную на домашних условиях. Это шаблоны макетов, с которых мы начнем:

Вот дорожная карта ключевых тем, которые мы будем охватывать:
- Основа: прежде чем мы начнем
- Менеджер: шаблоны и документы
- Заполнители: динамический контент
- Фрагменты: добавление умной навигации
- Куски: код многократного использования
- Переменные шаблона: пользовательские поля на стероидах
- Иерархия: родители и дети
- То же самое: перепрофилирование контента
- Вывод
Основа: прежде чем мы начнем
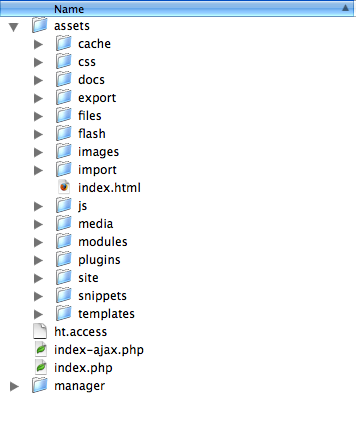
Первым шагом является подготовка файлов HTML, которые будут использоваться в качестве шаблонов MODx, путем настройки путей к файлам в соответствии с конечной структурой файлов, которую мы будем использовать. MODx предоставляет папку / assets / для хранения файлов сайта, и мы будем следовать этому. Тем не менее, вам разрешено размещать файлы где угодно. Это одна из функций, которая позволяет легко интегрировать MODx в существующий рабочий процесс.

Я загрузил базовые изображения для шаблона в существующую папку / images /, а затем создал новую папку с именем «css», куда я загрузил файлы css. В настоящее время мы заботимся только о структуре сайта и пока не беспокоимся о контенте. Поэтому нам нужно только настроить пути для файлов CSS и изображения «логотип», остальное содержимое будет включено через MODx.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″ />
<title>Magazine 960 — Prototype</title>
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/reset.css» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/960.css» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/style.css» />
</head>
<body>
<div class=»container_12″>
<!—Header Div —>
<div class=»grid_12″>
<a href=»#»><img src=»assets/images/header.png» alt=»»/></a>
</div>
|
Мы не совсем закончили с документами HTML. Тем не менее, до конца процесса мы можем работать в рамках MODx.
Менеджер: шаблоны и документы
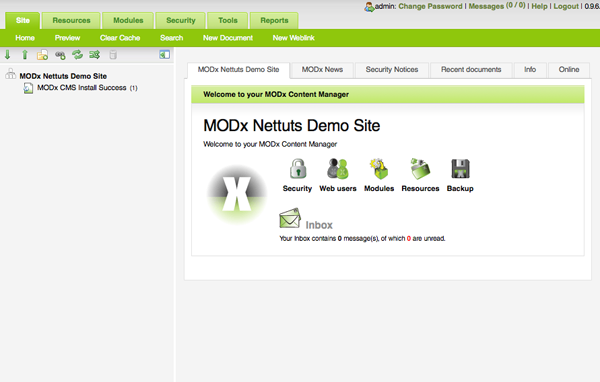
MODx Manager — это административная панель управления. Войдите в менеджер MODx.

Менеджер в основном состоит из 3 частей:
- Меню администратора расположено сверху;
- Дерево документов слева; и
- Область действия / редактирования находится справа и будет меняться в зависимости от выбранной функции.

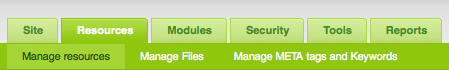
На данный момент мы хотим добавить наши HTML-файлы в среду MODx как шаблоны. Выберите «Ресурсы»> «Управление ресурсами» из меню администратора для ресурсов веб-сайтов.

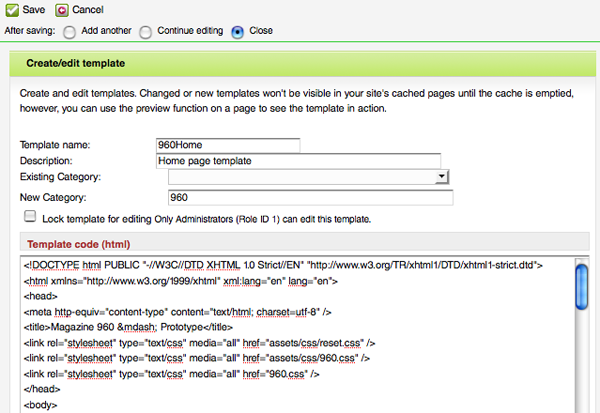
Выберите вкладку Шаблоны. Нажмите на ссылку «Новый шаблон», чтобы открыть экран «Создать / изменить шаблон». Задайте имя и описание для своего шаблона и, при желании, добавьте шаблон в категорию, чтобы упорядочить ваши ресурсы (в качестве нашей категории мы будем использовать 960). Вставьте HTML-код в текстовое поле с меткой «Код шаблона (html)» и нажмите «Сохранить».

Повторите процесс с шаблоном контента. Теперь у нас должно быть 2 новых шаблона, а также минимальный шаблон, который поставляется с MODx и создается во время установки.

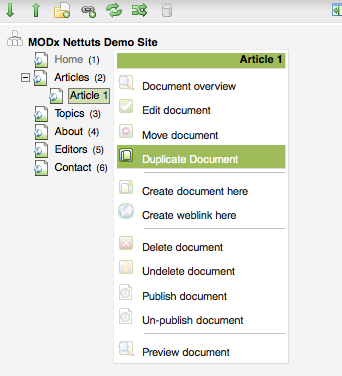
Далее мы продолжим и создадим несколько документов MODx (веб-страниц), чтобы представить первоначальную структуру нашего сайта. Начнем с редактирования существующего документа, созданного во время установки. В дереве документа (левый столбец) щелкните правой кнопкой мыши (удерживая нажатой клавишу «Control» на Mac) на имени документа, чтобы вызвать контекстное меню. В меню выберите пункт «Редактировать документ».

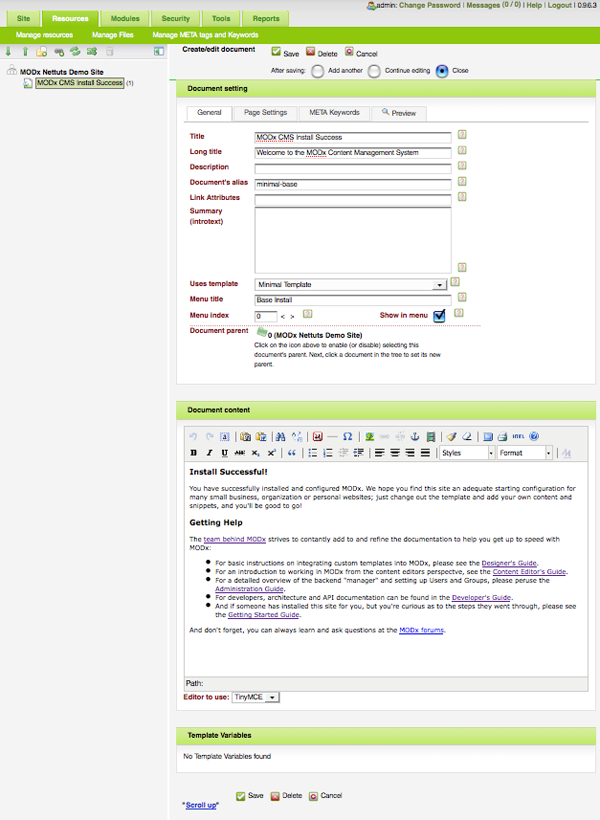
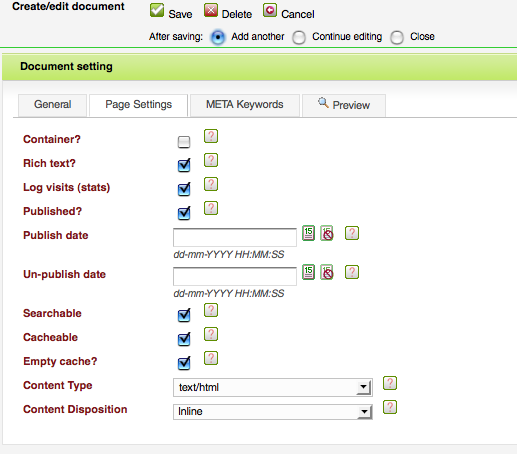
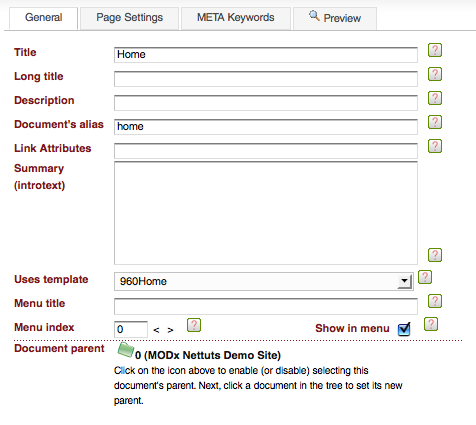
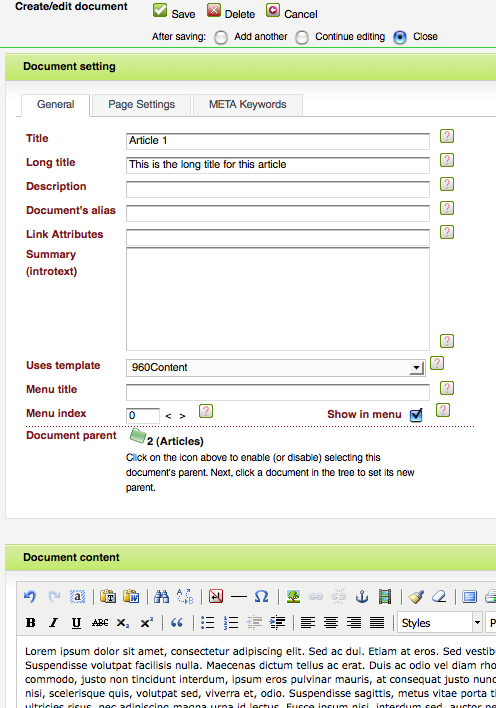
Экран «Создать / редактировать документ» теперь загружен в основной части менеджера, и вы готовы редактировать выбранный документ. Данные документа сгруппированы по разделам в зависимости от функции и содержания. Вверху у нас есть раздел «Настройки документа», в котором находятся параметры страниц и информация о состоянии.

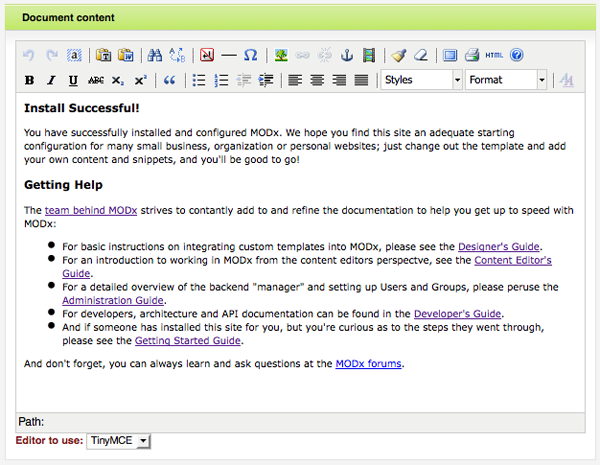
Далее у нас есть раздел «Содержимое документа», где осуществляется управление основным полем содержимого документа. Поле содержимого имеет возможность включить RTE (Rich Text Editor).

Наконец, есть раздел «Переменная шаблона». Переменные шаблона — это ответ MODx на поля пользовательского содержимого. И MODx делает это очень хорошо. Мы увидим их в действии чуть позже.

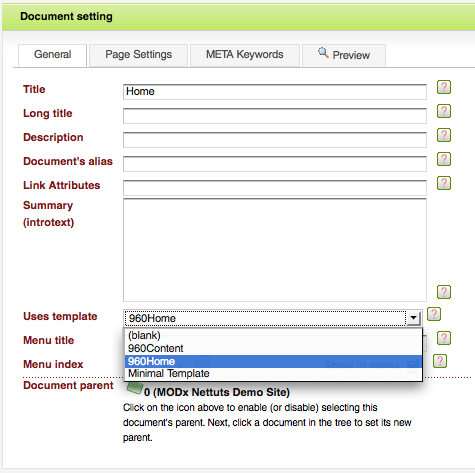
ОК, вернемся к делу. Мы можем переименовать существующий документ и сделать его нашей домашней страницей. Для этого в режиме редактирования введите Home в поле «Заголовок», затем очистите текст в поле «Длинный заголовок», а также очистите текст в поле «Заголовок меню» (мы не будем использовать эти поля для этого урока). Затем выберите шаблон, который мы создали для домашней страницы, в раскрывающемся меню «Использовать шаблон» (обратите внимание; при смене шаблонов вы получите предупреждение о перезагрузке страницы).

После завершения нажмите «Сохранить», и вы увидите, что документ в дереве документов теперь имеет «Домашний».

Далее мы добавим оставшиеся страницы контента верхнего уровня. Нажмите значок «Новый документ» на панели инструментов прямо над деревом документов, чтобы создать новый пустой документ на корневом уровне.

В поле «Заголовок» введите «Статьи» и выберите шаблон «Содержимое», который мы создали ранее, из меню «Использовать шаблон». Поскольку мы работаем над новым документом, по умолчанию он находится в состоянии публикации (значения по умолчанию можно изменить в настройках сайта). Поэтому, прежде чем сохранить его, нам нужно установить его на опубликованный, выбрав вкладку «Параметры страницы» и отметив параметр «Опубликован».

Перед сохранением документа выберите функцию «Добавить еще» (расположена под верхней кнопкой сохранения). Это автоматически вызовет другой документ, который будет создан после сохранения текущего. Это экономит время при добавлении нескольких документов.

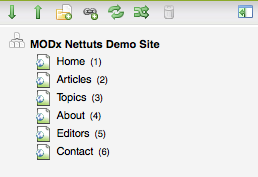
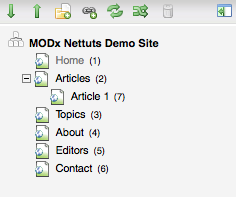
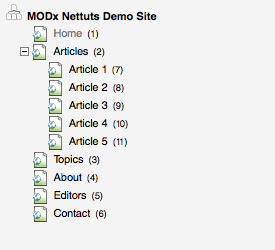
Повторите этот процесс для остальных пунктов меню верхнего уровня; Статьи, темы, о, редакторы и контакты. Когда вы закончите, дерево документа будет выглядеть так (примечание: число в скобках — это идентификационный номер документа, нам нужно будет узнать это позже):

До этого момента мы закладывали основу для нашего проекта и очень мало видели, что может сделать MODx (хотя простой способ создания сайта впечатляет). Давайте сделаем краткий обзор:
- У нас есть 2 HTML-шаблона;
- мы загрузили файлы в нашу установку modx;
- и мы создали ряд документов верхнего уровня или «веб-страниц».
Поверьте мне, вам потребовалось больше времени, чтобы прочитать то, что мы сделали, до того момента, как вы это сделали. Разработчик, знакомый с MODx, может выполнить то, что мы уже сделали, за 10 минут или меньше.
Вещи собираются стать очень интересными. Теперь, когда у нас есть базовая структура сайта, мы можем начать работать с MODx.
Заполнители: динамический контент
Теперь вернемся к нашим шаблонам и добавим заполнители для динамического контента. Как мы уже видели во время создания новых документов, MODx предоставляет ряд полей, которые мы можем использовать в качестве основы для управления контентом. В MODx группа полей данных, связанных с каждым документом, называется «Объект документа», а отдельные поля — «Переменные документа». Каждое поле может быть динамически включено в рендеринг вывода MODx с помощью заполнителей. Заполнители для переменных документа определяются следующим синтаксисом: [* имя-переменной *]. Поэтому, если вы хотите добавить поле Content, мы бы использовали заполнитель [* content *]. MODx также предоставляет заполнители для глобальных переменных сайта для таких данных, как «url сайта» или «имя сайта». Переменные сайта идентифицируются с помощью следующего синтаксиса: [(var-Name)]. Например, мы можем взять <title> и отобразить заголовок активной страницы и имя сайта, добавив соответствующие заполнители. Вот наш оригинальный заголовок:
|
1
|
<title>Magazine 960 — Prototype</title>
|
И вот после добавления заполнителей:
|
1
|
<title>[*pagetitle*] — [(site_name)]</title>
|
И это будет отображаться как:

Нашим следующим шагом будет работа с шаблоном «контент» путем добавления заполнителей для динамического контента. Вы можете либо открыть шаблон непосредственно в Диспетчере, либо использовать выбранный вами внешний редактор кода и вставить код обратно в MODx, когда вы закончите (примечание: вы также можете сохранить файлы шаблона как внешние файлы «include», если хотите, но мы не будем освещать это в этом уроке).
В нашем шаблоне мы будем иметь динамический контент в теле сайта, в нижнем колонтитуле и в разделе заголовка. Вот как должен выглядеть раздел заголовка после добавления заполнителей:
|
01
02
03
04
05
06
07
08
09
10
11
|
<head>
<meta http-equiv=»content-type» content=»text/html; charset=[(modx_charset)]» />
<title>[*pagetitle*] — [(site_name)]</title>
<base href=»[(site_url)]» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/reset.css» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/960.css» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/style.css» />
</head>
|
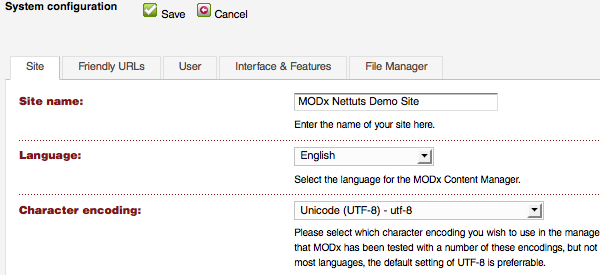
Обратите внимание, что я добавил тег <base> с заполнителем [(site_url)], а также добавил заполнитель [(modx_charset)] для определения набора символов. MODx требует базовый тег для относительных URL. Примечание: имя_сайта и modx_charset определяются на панели конфигурации сайта в диспетчере.

Для общего раздела содержимого мы добавим заполнители содержимого и заголовка страницы:
|
1
2
3
4
5
6
7
8
|
<!—Content Section—>
<div id=»content» class=»grid_7″>
<div>
<h1>[*pagetitle*]</h1>
[*content*]
</div>
</div>
|
И, наконец, мы просто добавим имя сайта в нижний колонтитул:
|
1
2
3
|
<div id=»legal»>
<p>© [(site_name)]</p>
</div>
|
Сохраните отредактированный файл шаблона. Если вы просматриваете одну из содержательных страниц нашего сайта, вы заметите, что страница <title> будет отображать заголовок страницы, которую вы просматриваете.

Фрагменты: добавление умной навигации
Теперь мы познакомимся с фрагментами MODx, используя фрагмент Wayfinder, чтобы включить работающую «умную» навигацию на наш сайт. Под умным я подразумеваю: навигация будет знать, когда мы добавим новый документ, и она должна знать текущее местоположение на сайте и применять надлежащие стили, а также управлять поведением при обработке дочерних документов. В MODx наиболее распространенный способ создания навигации — это фрагмент кода Wayfinder. Фрагмент в MODx — это в основном PHP-скрипт, который будет выполняться при разборе документа. Добавление фрагмента к вашему документу практически равнозначно внедрению функции PHP на веб-страницу. Фрагменты написаны в стандартном коде PHP, поэтому любой энтузиаст кодирования может легко создать свои собственные фрагменты. MODx также имеет мощный API-интерфейс, доступный в фрагменте кода, который упрощает взаимодействие с базой данных контента и другими функциями.
Wayfinder выведет структуру и иерархию документов в соответствии со структурой сайта в дереве документов. По умолчанию Wayfinder отображает выходные данные в виде неупорядоченного списка, причем каждый документ отображается в виде элемента списка, а последующие дочерние элементы — в виде встроенных списков <ul>. Звучит знакомо, это стандартный вывод для большинства современных меню в стиле CSS. Тем не менее, Wayfinder позволяет персонализировать каждую часть вывода с помощью шаблонов. Другими словами, вы можете получить практически любой вывод, применяя пользовательские шаблоны для использования Wayfinder. Также, если у вас есть несколько меню на одной странице, каждое из них может иметь свои собственные шаблоны вывода.
Фрагменты идентифицируются по следующему синтаксису: [[Snippet-Name]] и могут содержать дополнительные параметры для обработки: [[Snippet-Name? & param1 = `значение` & param2 =` значение`]]. MODx рассматривает каждый параметр как входную переменную и делает их доступными для использования внутри фрагмента. Фрагменты не являются частью MODx, они являются надстройками, которые работают в MODx. Фрагменты написаны и поддерживаются сообществом MODx.
В нашем оригинальном HTML-шаблоне навигация структурирована следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!— Navbar Div —>
<div class=»grid_12″ id=»navbar»>
<ul>
<li class=»active»><a href=»#» title=»»>Articles</a></li>
<li><a href=»#» title=»»>Topics</a></li>
<li><a href=»#» title=»»>About</a></li>
<li><a href=»#» title=»»>Editors</a></li>
<li><a href=»#» title=»»>Contact</a></li>
</ul>
</div>
<div class=»clear»> </div>
<!— End Navbar Div—>
|
Это легко для Wayfinder и не требует специального шаблона вывода.
Чтобы добавить динамически генерируемое меню в наш шаблон, замените макет навигации выше на следующий вызов Wayfinder:
|
1
|
[[Wayfinder?
|
Параметр startId = `0` указывает, где начинается меню, и, установив его на 0, мы сообщаем Wayfinder, чтобы получить меню верхнего уровня. & level = `1` говорит Wayfinder идти только на 1 уровень (без подменю). После добавления вызова Snippet шаблон должен выглядеть так:
|
1
2
3
4
5
6
7
|
<!— Navbar Div —>
<div class=»grid_12″ id=»navbar»>
[[Wayfinder?
</div>
<div class=»clear»> </div>
<!— End Navbar Div—>
|
Предварительно просмотрите документ с контентом, и вы увидите, что навигация теперь активна, а текущая страница оформлена в «активном» состоянии с class = «active».

Вы также заметите, что страница «Домашняя страница» также есть в меню, но мы не хотим, чтобы она была там. Нет проблем. Отредактируйте домашнюю страницу (щелкните правой кнопкой мыши домашний документ в дереве документов и выберите «Редактировать документ»). На вкладке «Общие» в разделе «Настройки документа» вы увидите, что выбрана опция «Показать в меню». Просто снимите флажок и сохраните документ.

Если вы вернетесь на сайт, домашняя ссылка больше не будет видна.

Теперь наша основная навигация завершена в шаблоне контента. Подожди минуту! Как насчет домашней страницы? Нужно ли повторять все снова для каждого шаблона? Ответ — нет!
Куски: код многократного использования
Кусок в MODx — это немного повторно используемого HTML-кода (без PHP). Куски могут использоваться для хранения разметки, которая является общей в нескольких документах. Это очень удобно при управлении ресурсами, такими как шаблоны, которые состоят из различных общих элементов разметки, таких как верхний и нижний колонтитулы сайта. В нашем примере, где у нас есть только 2 шаблона, это не критично. Тем не менее, представьте, что у вас есть несколько шаблонов и необходимо обновить общий элемент для каждого. При использовании чанка вам нужно будет отредактировать его только один раз, и он будет отображаться везде, где вызывается чанк (и будет кэшироваться только один раз, если размер файла будет уменьшен). Блок идентифицируется следующим синтаксисом: {{chunk-Name}}

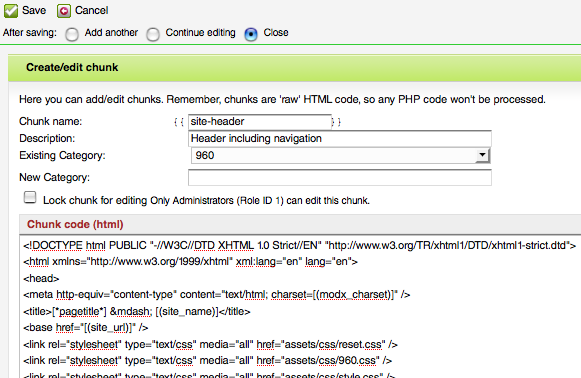
Создание чанка очень похоже на создание шаблона. Находясь в диспетчере, перейдите в раздел «Ресурсы»> «Управление ресурсами» и выберите вкладку «Куски».

Дайте чанку уникальное имя и описание и поместите HTML-код в поле «Код чанка». Мы будем создавать 2 блока: один для верхнего и второй для нижнего колонтитула. В блоке заголовка мы включим все, что находится над областью контента, и назовем его «site-header».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=[(modx_charset)]» />
<title>[*pagetitle*] — [(site_name)]</title>
<base href=»[(site_url)]» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/reset.css» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/960.css» />
<link rel=»stylesheet» type=»text/css» media=»all» href=»assets/css/style.css» />
</head>
<body>
<div class=»container_12″>
<!—Header Div —>
<div class=»grid_12″>
<a href=»#»><img src=»assets/images/header.png» alt=»»/></a>
</div>
<div class=»clear»> </div>
<!— END HeaderDiv —>
<!— Navbar Div —>
<div class=»grid_12″ id=»navbar»>
[[Wayfinder?
</div>
<div class=»clear»> </div>
<!— End Navbar Div—>
|
А для фрагмента нижнего колонтитула мы повторим процесс и скопируем разметку, начинающуюся с div «footer», в качестве нашего кода фрагмента и назовем его «site-footer».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!— Footer —>
<div class=»grid_12″ id=»footer»>
<div class=»grid_4 alpha»>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
<div class=»grid_4″>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
<div class=»grid_4 omega»>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
</div>
<div class=»clear»> </div>
<!—End Stories Area—>
</div>
<div id=»legal»>
<p>© [(site_name)]</p>
</div>
</body>
</html>
|
Теперь мы можем заменить разметку для верхнего и нижнего колонтитула соответствующими фрагментами в шаблоне контента. Когда вы закончите, шаблон должен выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
{{site-header}}
<!—Content Section—>
<div id=»content» class=»grid_7″>
<div>
<h1>[*pagetitle*]</h1>
[*content*]
</div>
</div>
<div class=»grid_5″>
<div>
<img class=»topSection» src=»assets/images/poster.jpg» alt=»» id=»poster»/>
</div>
<div class=»spacer»></div>
<div class=»listing»>
<h2>Recent Articles</h2>
<p><strong><a href=»#» title=»»>Article Title</a></strong></p>
<p><strong><a href=»#» title=»»>Article Title</a></strong></p>
<p><strong><a href=»#» title=»»>Article Title</a></strong></p>
<p><strong><a href=»#» title=»»>Article Title</a></strong></p>
</div>
</div>
<div class=»clear»> </div>
<!—End TopSection—>
<!—Spacer—>
<div class=»grid_12 spacer»>
</div>
<div class=»clear»> </div>
<!—End Spacer—>
{{site-footer}}
|
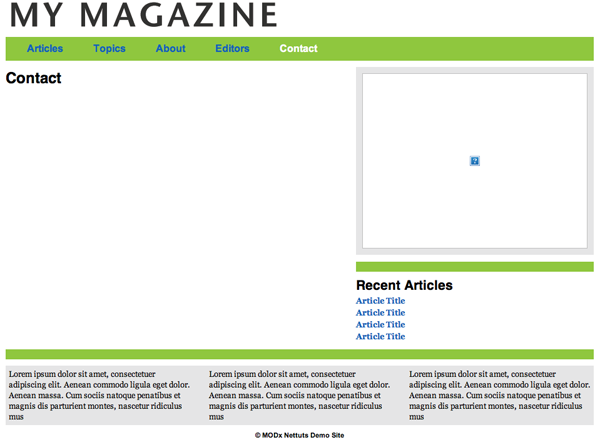
Теперь мы можем применить те же чанки к шаблону «Домой» и перенести всю работу, которую мы сделали с шаблоном контента. Это поможет нам при обновлении шаблонов. После завершения вы должны предварительно просмотреть сайт и иметь возможность перемещаться между страницами, а общие элементы должны оставаться согласованными по всему сайту.

При просмотре сайта вы могли заметить, что чего-то не хватает. Дизайн утверждает, что на каждой странице будет изображение. Тем не менее, нет переменной документа для добавления изображения. Конечно, я могу добавлять изображения с помощью редактора WYSIWYG, если изображение было частью содержимого. Тем не менее, наше изображение находится в изолированной колонке от поля содержимого. Вы говорите себе: «Если бы у нас был только способ добавить пользовательские поля контента».
Переменные шаблона: пользовательские поля на стероидах
Концепция настраиваемых полей содержимого ни в коем случае не нова, и многие CMS внедрили некоторые виды настраиваемых полей. Решение MODx называется переменными шаблона (или TV). Это настраиваемые поля, которые могут быть отформатированы для определенных типов вывода, или могут выводить программно сгенерированный список, или могут генерировать сетку данных на основе результата запроса … В основном, есть телевизор для любых ваших потребностей. MODx гарантирует, что пользовательские данные у вас под рукой и легко интегрируются со стандартным содержимым документа.
Пользовательские поля прикрепляются к документу в соответствии с шаблоном, который используется в документе (отсюда и название Template Variable). Это позволяет создавать группы телевизоров для определенных разделов вашего сайта на основе шаблонов, которые используются на страницах. Вы можете иметь один набор телевизоров для одного раздела, а другой набор для другого раздела, и при необходимости использовать общий телевизор. Переменные шаблона используют тот же синтаксис, что и переменные документа: [* Template-Variable-Name *]

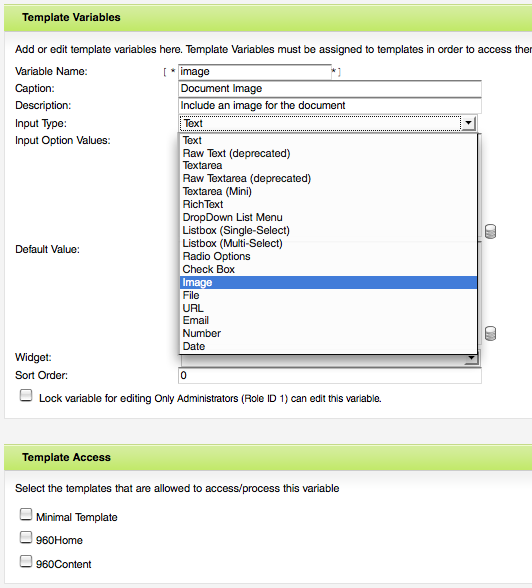
Мы будем создавать телевизор типа изображения. Image TV сгенерирует настраиваемое поле ввода с доступом к диспетчеру ресурсов (в настоящее время MODx использует файловый менеджер MCPuk), который включает в себя браузер изображений, а также возможность загружать новые изображения.
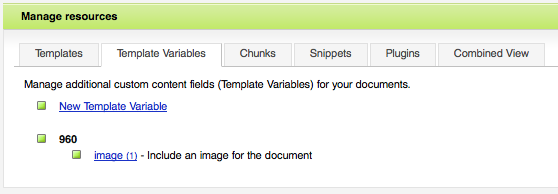
Чтобы создать новую переменную шаблона, в диспетчере перейдите в раздел «Ресурсы»> «Управление ресурсами», выберите вкладку «Переменная шаблона» и нажмите ссылку «Новая переменная шаблона». Заполните поле Имя переменной уникальным именем. Это имя будет использоваться для идентификации телевизора, а также местозаполнителя. Мы назовем наш телевизор ‘image’ и назовем его заполнителем [* image *]. Поле «Заголовок» используется для указания понятного заголовка, который будет использоваться в качестве метки для телевизора вместе с полем «Описание». Для Типа входа мы хотим выбрать опцию Изображение из выпадающего меню. При желании мы можем использовать выходной виджет для форматирования результатов при визуализации во внешнем интерфейсе. Однако в нашем случае мы не будем использовать выходной виджет.

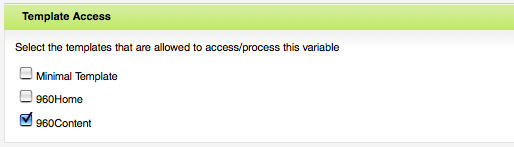
Последний шаг — назначить переменную содержимого шаблонам, в которых мы хотим ее использовать, установив флажок рядом с именем шаблона в разделе «Доступ к шаблону». Для нашего проекта только контентные страницы будут иметь изображение, поэтому нам не нужно включать шаблон «Главная».

При желании мы также можем ограничить телевизор определенными группами пользователей. Это очень удобно при использовании пользовательского контента, который могут редактировать только администраторы.
Сохраните телевизор, и вы должны увидеть его в списке ресурсов сайта.

Теперь, если вы отредактируете документ с контентом, у вас будет доступ к только что созданному нами телевизору. Нажмите кнопку «Вставить», которая прикреплена к полю, чтобы загрузить изображение или выбрать изображение в браузере ресурсов.

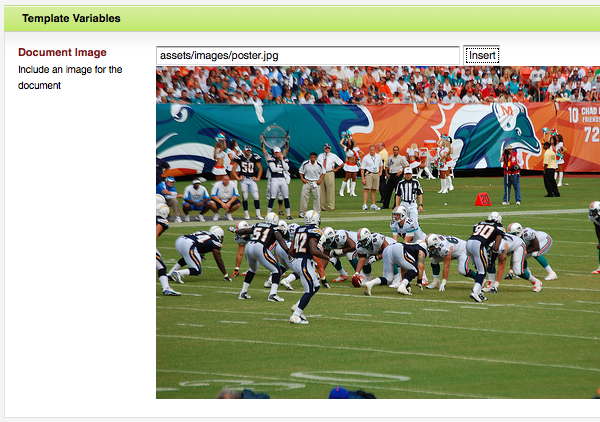
После выбора изображения в браузере ресурсов его путь будет доступен в поле ввода, и изображение будет отображаться непосредственно в диспетчере под полем изображения. Хотя MODx изначально не предоставляет функций манипулирования изображениями, есть несколько доступных дополнений для изменения размера изображений и создания миниатюр, которые могут беспрепятственно работать с телевизорами с изображениями.

Затем просто примените изображение TV к шаблону содержимого, заменив путь статического изображения на заполнитель для переменной шаблона:
|
1
2
3
4
|
<div>
<img class=»topSection» src=»[*image*]» alt=»» id=»poster»/>
</div>
|
Сейчас мы закончили с общим форматом сайта. Теперь вы можете добавить текст и изображения на страницы контента, если хотите. Войдите в режим редактирования, щелкнув правой кнопкой мыши по документу, который вы хотите редактировать в дереве документов, и выбрав Редактировать документ. После добавления контента и изображений сайт начинает обретать форму. И если вы посмотрите на сайт, то заметите, что он очень похож на оригинальный прототип (как и должно быть).

Иерархия: родители и дети
Чтобы начать этот последний отрезок, нам нужно как минимум 5 статей для работы. Мы видели, как создавать документы, ничего нового здесь. Однако на этот раз мы разместим новые документы как дочерние элементы существующего документа «Статьи», как если бы это была папка. Это когда Дерево Документа становится очень полезным, так как оно даст вам визуальное представление родительской / дочерней иерархии документа.
Войдите в систему «Менеджер» и в «Дереве документов» щелкните правой кнопкой мыши (щелкните правой кнопкой мыши на Mac) на документе под названием «Статьи», чтобы вызвать контекстное меню. Выберите «Создать документ здесь» в меню, чтобы открыть экран «Создать / изменить документ».

Убедитесь, что документ настроен на использование шаблона «контент», и приступите к заполнению полей контента, включая изображение ТВ, и сохраните документ.

Если вы теперь посмотрите на дерево документов, то увидите значок + рядом с документом «Статьи». Это означает, что у этого документа есть дети. Нажмите на +, чтобы развернуть и увидеть документы детей.

Теперь создайте еще 4 дочерних элемента, либо повторив процесс, который мы только что сделали, либо дублируя существующий документ (совет: дублирование документа сэкономит время, так как содержимое также будет дублироваться). Для дублирования документа выберите документ и выберите «Дублировать документ» в контекстном меню. Новый документ будет создан на том же уровне, что и оригинал.

После завершения статьи статьи должны иметь 5 дочерних документов с содержанием. Если вы предварительно просмотрите документ статьи во внешнем интерфейсе, вы заметите, что в главном меню будет отображаться, что эти документы являются дочерними элементами пункта «Статьи».

То же самое: перепрофилирование контента
Нашей последней задачей в этом уроке будет создание домашней страницы. Как и на большинстве сайтов журналов, содержимое, отображаемое на домашней странице, извлекается со страниц сайта, а не с самой домашней страницы. Наш дизайн требует 1 заголовка и 4 вторичных историй, и мы хотим, чтобы заголовок был статьей, которая была создана совсем недавно (в реальном сценарии мы, скорее всего, использовали бы опубликованную дату). Кроме того, мы хотим, чтобы это было автоматизировано, чтобы редактору нужно было только добавить статью и не интересоваться домашней страницей.
Для этого с помощью MODx мы будем использовать фрагмент с именем Ditto (разработанный Марком Капланом). Это один из самых полезных инструментов, которые вы увидите в любой среде CMS. То же самое, настолько хорошо, что трудно суммировать, что он может сделать. По сути, это дает вам возможность легко запрашивать содержимое сайта, а затем точно настраивать результаты с помощью нескольких фильтров, в то же время предоставляя разработчику полный контроль над структурой вывода результатов.

Посмотрев на домашний шаблон, мы можем определить, что есть 2 разных выходных дисплея, с которыми нам нужно работать. Существует верхний раздел с заголовком статьи, который также включает изображение для статьи. И есть вторичный раздел, в котором есть резюме 4 последних статей, но без изображения:

Как и в большинстве решений в MODx, для решения нашей задачи существуют различные подходы. Мы могли бы обрабатывать заголовок и второстепенные статьи независимо друг от друга, используя то же самое. Однако мы сделаем это с помощью одного простого вызова Ditto, а затем только с одним запросом к базе данных. Помните, что Ditto — это фрагмент кода, поэтому он следует синтаксису фрагмента, что означает, что мы можем определить параметры в вызове фрагмента для настройки действия фрагмента.
Отредактируйте домашний шаблон (хорошая идея — сначала сделать резервную копию, так как позже нам понадобится ссылка на исходную разметку), и замените весь раздел содержимого следующим вызовом Ditto:
|
1
|
[[Ditto?
|
Шаблон Home теперь будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
{{site-header}}
[[Ditto?
<div class=»clear»> </div>
<!—End Stories Area—>
<!—Spacer—>
<div class=»grid_12 spacer»>
</div>
<div class=»clear»> </div>
<!—End Spacer—>
{{site-footer}}
|
В звонке мы определили следующие параметры:
- & родители = `2` говорит Ditto возвращать только те документы, которые являются потомками документа ID 2;
- & display = `5` говорит Ditto показывать только 5 статей
- & orderBy = `createon DESC`, и это говорит Ditto отсортировать результаты по полю« createon »(которое является отметкой времени для создания документа) по переменной документа в порядке DESCending (во многом аналогично запросу SQL).
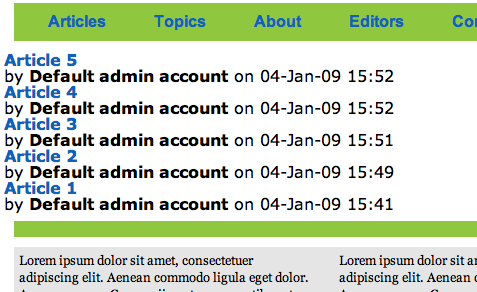
Предварительный просмотр домашней страницы, и вы увидите результаты нашего запроса в виде списка статей с дополнительной информацией по умолчанию. Вы можете поэкспериментировать, изменив значения параметров и посмотреть, как будут соответственно изменяться результаты.

Мы получаем правильные результаты, но форматирование и содержание не совсем там. Как мы упоминали ранее, когда мы говорили о Wayfinder, Ditto также позволяет нам форматировать выходные данные в соответствии с нашими потребностями с помощью шаблонов. Теперь мы применим форматирование к нашим результатам.
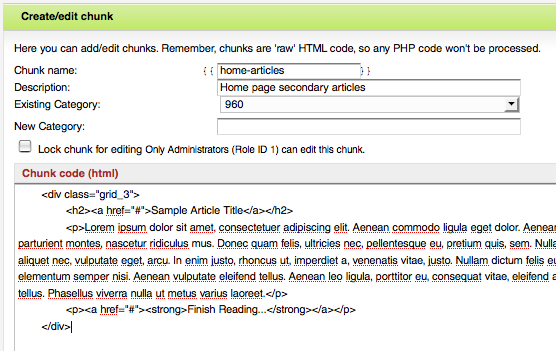
Как видно из названия, Шаблонные чанки являются чанками, поэтому мы начнем с перехода на вкладку Чанки в разделе «Управление ресурсами». Создайте новый чанк и дайте ему описательное название, например «home-article». Это будет шаблонный блок (или tpl) для вторичных статей.
Мы будем использовать разметку из исходного шаблона домашней страницы в качестве отправной точки для нашего tpl. Затем мы заменим статический текст динамическим контентом с помощью заполнителей. Это похоже на добавление заполнителей в шаблоны сайтов, однако заполнители возвращаются из запроса Ditto, а не из активного документа.
Вот оригинальная разметка. Вставьте это как содержимое нашего нового чанка:
|
1
2
3
4
5
6
7
|
<div class=»grid_3″>
<h2><a href=»#»>Sample Article Title</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p><a href=»#»><strong>Finish Reading…</strong></a></p>
</div>
|

Замените статический контент динамическими заполнителями. Обратите внимание, что при использовании внутри блока шаблона нам нужно использовать следующий синтаксис для заполнителей: [+ varName +].
После добавления заполнителей чанк выше должен выглядеть так:
|
1
2
3
4
5
6
7
|
<div class=»grid_3″>
<h2><a href=»[~[+id+]~]»>[+pagetitle+]</a></h2>
<p>[+content+]</p>
<p><a href=»[~[+id+]~]»><strong>Finish Reading…</strong></a></p>
</div>
|
Измените вызов Ditto, включив в него параметр & tpl = `home-article`, чтобы определить блок шаблона, который будет использоваться для отображения вывода.
|
1
|
[[Ditto?
|
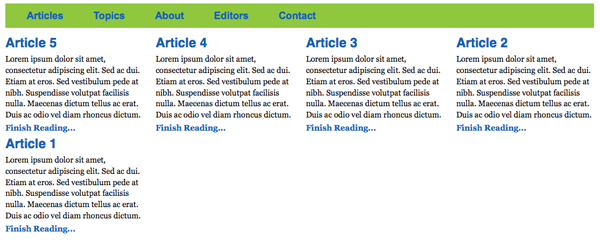
Предварительный просмотр домашней страницы, и он будет отображать статьи в виде столбцов в порядке убывания.

Обратите внимание, что мы получаем весь контент статьи, но все, что нам нужно, — это первая часть статьи, усеченная после определенного количества символов в качестве сводки. Нет проблем. Мы можем просто добавить & extenders = `summary` к вызову Ditto и использовать заполнитель [+ summary +] вместо заполнителя [+ content +] в блоке tpl. Расширитель расширит функцию Ditto для определенной цели, например, как плагин. В этом случае он добавляет функцию Summary. Блок tpl теперь должен выглядеть так:
|
1
2
3
4
5
6
|
<div class=»grid_3″>
<h2><a href=»[~[+id+]~]»>[+pagetitle+]</a></h2>
<p>[+summary+]</p>
<p><a href=»[~[+id+]~]»><strong>Finish Reading…</strong></a></p>
</div>
|
Наш вызов Ditto выглядит примерно так:
|
1
|
[[Ditto?
|
И домашняя страница теперь должна выглядеть так:

Последний шаг — оформить самую последнюю статью и оформить ее как заголовок. Ditto предоставляет нам метод для этого с помощью параметра tplFirst, который используется, чтобы дать первому элементу, возвращенному персонализированное отображение.
Создайте новый чанк, назовите его «home-headline» и вставьте в исходную разметку для раздела заголовка:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!—Top Section—>
<div class=»grid_7 topSection»>
<div><h1>Sample Article Title</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
</div>
<div class=»grid_5 topSection»>
<div>
<img src=»assets/images/poster.jpg» alt=»» id=»poster»/>
</div>
</div>
<div class=»clear»> </div>
<!—End TopSection—>
<!—Spacer—>
<div class=»grid_12 spacer»>
</div>
<div class=»clear»> </div>
<!—End Spacer—>
|
Замените статическое содержимое местозаполнителями, включая заполнитель для переменной шаблона ‘image’ (настраиваемое поле), чтобы также перенести изображение статьи в заголовок:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!—Top Section—>
<div class=»grid_7 topSection»>
<div><h1>[+pagetitle+]</h1>
<p>[+summary+]</p>
<p><a href=»[~[+id+]~]»><strong>Finish Reading…</strong></a></p>
</div>
</div>
<div class=»grid_5 topSection»>
<div>
<img src=»[+image+]» alt=»» id=»poster»/>
</div>
</div>
<div class=»clear»> </div>
<!—End TopSection—>
<!—Spacer—>
<div class=»grid_12 spacer»>
</div>
<div class=»clear»> </div>
<!—End Spacer—>
|
Сохраните чанк и добавьте вызов Ditto, чтобы включить параметр & tplFirst = `home-headline`, который указывает Ditto использовать чанк` home-headline` для форматирования первого возвращенного результата. Окончательный шаблон домашней страницы, включая последний вызов Ditto, будет выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
{{site-header}}
[[Ditto?
<div class=»clear»> </div>
<!—End Stories Area—>
<!—Spacer—>
<div class=»grid_12 spacer»>
</div>
<div class=»clear»> </div>
<!—End Spacer—>
{{site-footer}}
|
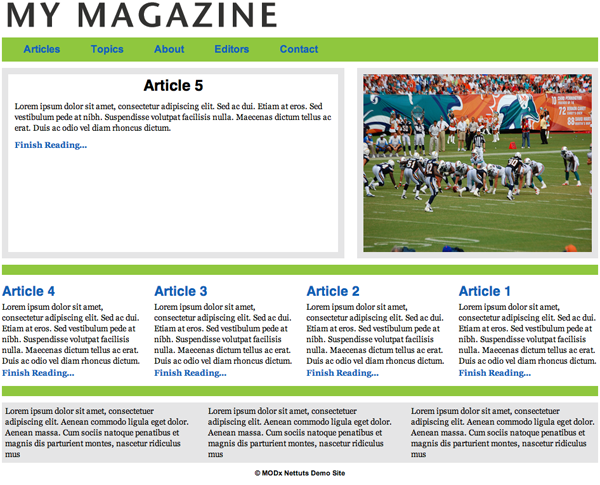
Предварительный просмотр домашней страницы, и вы должны увидеть что-то вроде изображения ниже. Нажмите на ссылку «Продолжить чтение», и вы попадете на страницу статьи с полной историей.
Сайт сейчас работает. С информацией, которую мы узнали выше, вы сможете добавить некоторые последние штрихи по своему усмотрению. Попробуйте использовать Ditto для создания списка «Недавние статьи» на страницах контента или добавьте индекс статей на странице «Статьи».

Вывод
Этот урок был немного амбициозным. Моей целью было проиллюстрировать, насколько легко работать с MODx. И хотя я познакомил вас с такими понятиями, как {{chunks}} [* document-variable *] и [[Snippets]], это показывает лишь небольшую часть того, что представляет собой MODx. Я призываю вас скачать и установить MODx и попробовать сами. Сообщество MODx является движущей силой его успеха, а форум сообщества очень дружелюбный и содержит огромное количество информации, обязательно ознакомьтесь с ним.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

