Еще в июле 2014 года я опубликовал руководство Web Scraper по кимоно . Будучи веб-скребком, я пришел к выводу, что кимоно, финансируемое YC, определенно сделало похвальную работу, но я также критически относился к ее недостаткам — что наиболее важно, к ограничениям нумерации страниц. С тех пор я внимательно слежу за развитием событий в Лаборатории Кимоно.
В частности, за последний месяц они выпустили немало новых функций, некоторые из которых посвящены вопросам нумерации страниц, которые я поднял в своем предыдущем посте. Поэтому я решил вернуться к кимоно и посмотреть на эти новые улучшения.
Изменения JavaScript в результатах API
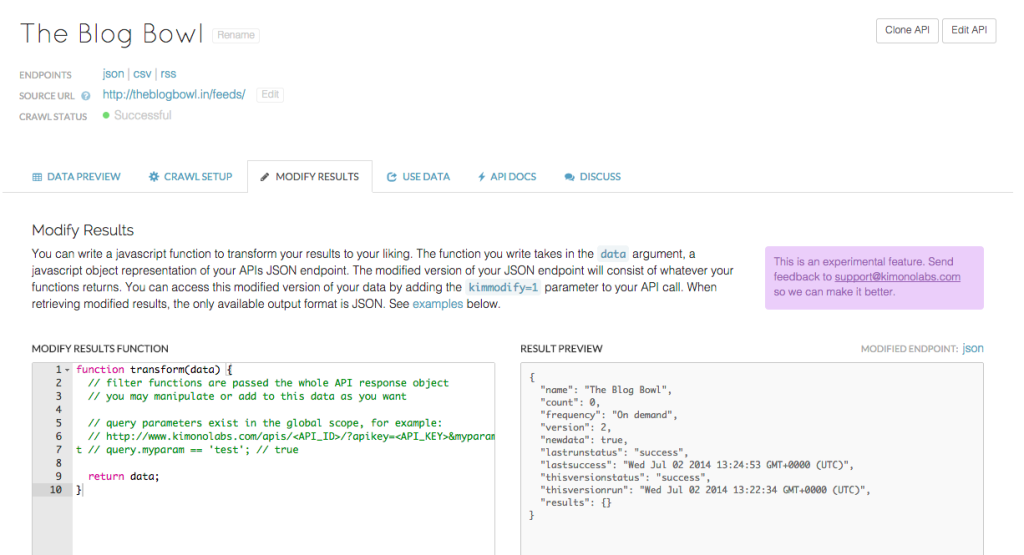
Первая функция, которую мы рассмотрим, — это добавление JavaScript API. Недавно он был добавлен в качестве экспериментальной функции, которая позволяет изменять результаты после извлечения их через созданный вами API.
У него много потенциальных применений. Часто видно, что данные, которые мы извлекаем из веб-страниц, не имеют желаемого формата, и для их полировки требуется постобработка. Позволяя нам создавать функции JavaScript, которые модифицируют извлеченные данные, Kimono позволяет нам ускорить процесс, устраняя необходимость в любой точной настройке данных.
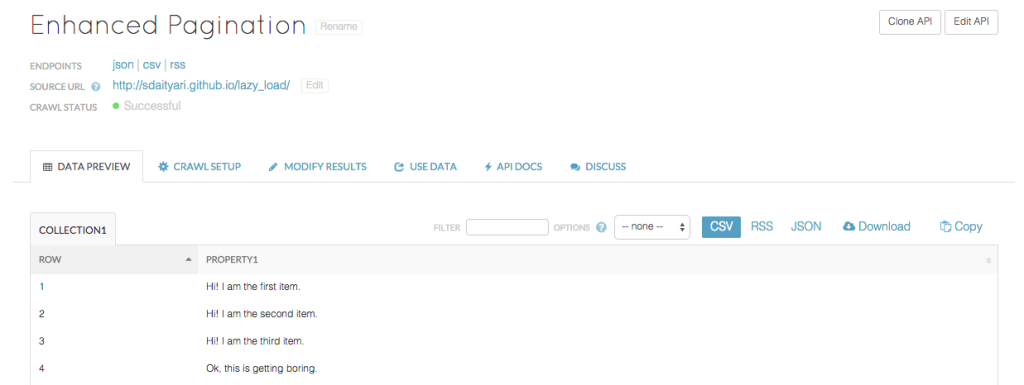
Чтобы продемонстрировать такую функцию, давайте выберем старый API, который мы создали, из списка API, доступных вам после входа в свою учетную запись. На вкладке «Изменить результаты» вы можете увидеть текстовое поле, в котором вы можете ввести функцию JavaScript, которая будет применяться к вашим результатам.
Предоставляемый мини-редактор весьма полезен, так как в режиме реального времени сообщает, есть ли ошибки в вашем коде. Давайте попробуем добавить общее количество результатов
function transform(data) {
var total_count = 0,
length = data.results.length;
for (var i = 0; i < length; i++) {
total_count += data.results[i].length;
}
data.totalCount = total_count;
return data;
}Самое приятное в этом улучшении заключается в том, что оно не применяется автоматически к вашим данным при каждом вызове API. Чтобы применить функцию изменения к конечной точке, вам нужно изменить вызов API. Например, если ваш вызов API был следующим:
https://kimonolabs.com/api/[API_URL]?apikey=[yourAPIkey]
Вам нужно добавить параметр GET kimmodify1 Ваш измененный URL выглядит примерно так.
https://kimonolabs.com/api/[API_URL]?apikey=[yourAPIkey]&kimmodify=1
Кимоно также позволяет отправлять пользовательские переменные в эту функцию с помощью переменных GET. Например, если вам нужно отправить параметр myVartest
http://www.kimonolabs.com/apis/<API_ID>/?apikey=<API_KEY>&myVar=test
Эта переменная доступна с глобальной областью действия в вашей функции. Доступ к нему можно получить, как показано ниже.
query.myVar == 'test'; // true
Для получения подробной информации о JavaScript API вы можете обратиться к сообщению в блоге от Kimono .
Бесконечная прокрутка
В прошлый раз, когда я просматривал Кимоно, он никак не мог соскрести данные со страниц с бесконечной прокруткой . Однако недавно Кимоно объявил о новой функции, которая делает именно это . Давайте посмотрим, как мы можем использовать эту функцию, убрав в Twitter ленту новостей Domino’s India .
Когда вы создаете API через интерактивный букмарклет Kimonofy, обратите внимание на кнопку с символом бесконечности на панели кнопок в правом верхнем углу.
Если вы нажмете кнопку бесконечной прокрутки, кимоно позволит вам указать, сколько предметов нужно встретить до завершения. Мы пойдем только с 50 предметами.
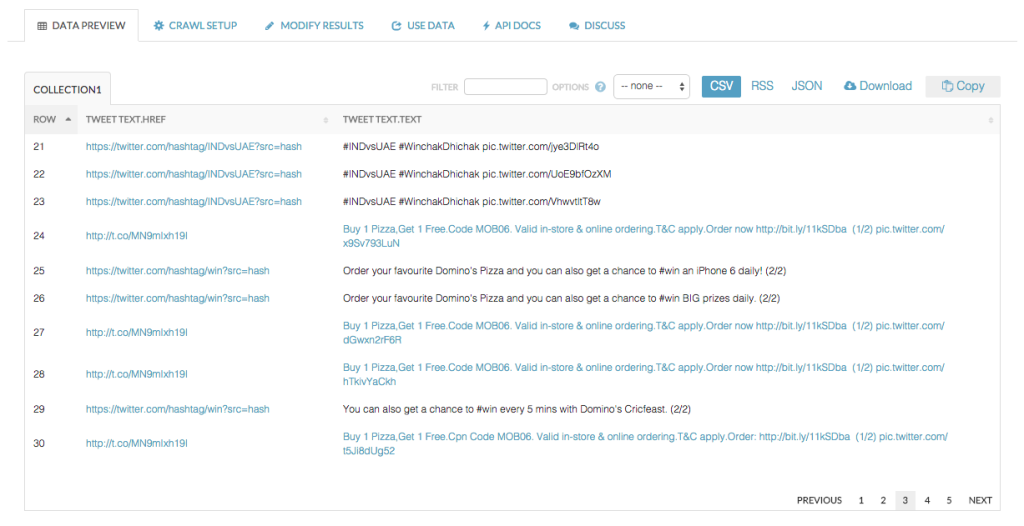
После сохранения API, мы запускаем его, чтобы увидеть результаты.
Похоже, данные были извлечены отлично. Добавление функции бесконечной прокрутки является очень важным, так как большое количество веб-сайтов в настоящее время используют эту функцию.
Улучшенная нумерация страниц
Еще один тип соглашения о бесконечной прокрутке — это кнопка «Просмотреть больше», чтобы добавить больше результатов на страницу. К счастью, Кимоно придумала другой способ извлечения данных из таких веб-сайтов.
При создании API вы обычно выделяете ссылку на следующую страницу после выбора кнопки разбиения на страницы кимоно в верхней части. Для расширенной нумерации страниц необходимо выбрать кнопку «Просмотреть больше», которая загружает новые сообщения.
После сохранения API и его запуска результаты кажутся удовлетворительными, поскольку они получают нужные данные с веб-страницы.
Последние мысли
Еще в июле кимоно было относительно новым, и единственными проектами в витрине кимоно были простые страницы, где сообщалось о результатах Кубка мира ФИФА. Это определенно долгий путь, когда люди используют кимоно для управления командами в командах лиги фэнтези-футбола .
Кимоно также использовалось с MonkeyLearn для проведения анализа настроений с целью понимания и анализа отзывов об отелях. Кроме того, данные, полученные с помощью кимоно, также использовались для визуализации года велосипедных прогулок .
Суть очень ясна — с тем прогрессом, который Кимоно сделал за последние несколько месяцев, и тем, как люди отреагировали на него, это определенно следующая большая вещь. Вопрос в том, для чего вы будете его использовать?
Вы дали Кимоно попробовать? Как вы используете его?