DataTables — мощный плагин jQuery для создания списков таблиц и добавления к ним взаимодействий. Он обеспечивает поиск, сортировку и разбиение на страницы без какой-либо конфигурации. В этой статье мы расскажем об основах DataTable и о том, как использовать некоторые из расширенных функций.
Настройка DataTables
Первым шагом является получение библиотеки с веб-сайта DataTables . 1.9.4 является текущей стабильной версией, а 1.10 находится в разработке. Если вы не хотите загружать файлы, вы также можете воспользоваться Microsoft CDN . Поскольку это плагин jQuery, вы должны также включить библиотеку jQuery, желательно последнюю версию.
Соглашения об именах
Прежде чем мы продолжим, полезно понять соглашения, используемые в библиотеке. DataTables использует венгерскую нотацию для именования переменных, которая в основном добавляет определенный префикс к своему имени, который помогает понять тип данных, хранящихся в переменной.
n — Переменная представляет узел.
o — Переменная представляет объект.
a — Переменная представляет массив.
s — переменная является строкой.
б — логическое
f — Поплавок
я — переменная содержит целочисленное значение.
fn — переменная представляет функцию.
Иногда вы увидите несколько префиксов, используемых вместе, например, ao, который представляет массив объектов.
Начиная
DataTables может работать с данными из самых разных источников. Он может напрямую работать с таблицей HTML или мы можем указать данные в виде массива при инициализации. Или он может работать с данными, поступающими из источника Ajax.
В этой статье мы создадим список сайтов в сети SitePoint. Мы начнем с перечисления нескольких названий сайтов, а затем добавим больше столбцов и функций. Здесь у нас есть HTML-таблица с одним столбцом, в котором перечислены имена только трех сайтов. Давайте посмотрим, что DataTables может сделать с минимальной настройкой.
<html> <head> <link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"> </head> <body> <table id="example"> <thead> <tr><th>Sites</th></tr> </thead> <tbody> <tr><td>SitePoint</td></tr> <tr><td>Learnable</td></tr> <tr><td>Flippa</td></tr> </tbody> </table> <script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script> <script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script> <script> $(function(){ $("#example").dataTable(); }) </script> </body> </html> Скопируйте и вставьте этот код в HTML-страницу и откройте его в браузере. Вы увидите красивую таблицу, как показано ниже.
Теперь вы знаете мощь DataTable и то, что мы можем с ней сделать. С помощью этой базовой настройки мы можем искать имена сайтов в верхнем окне поиска и сортировать их, щелкая имя столбца. Насколько сложно было бы, если бы вы пытались реализовать эти функции самостоятельно?
Здесь мы сначала включили файл CSS DataTables вверху и Js внизу. $("#example").dataTable() будет создавать экземпляр DataTable в таблице с example id.
Теперь нам нужно перечислить больше сайтов с более подробной информацией о каждом сайте. Допустим, у нас в руке есть список с такими деталями, как имя сайта, URL, тип и последнее обновление, но в массиве JavaScript вместо таблицы HTML. Типом может быть блог, форум или торговая площадка, и последний обновленный столбец будет иметь нулевое значение для сайтов, которые не являются блогами.
Здесь мы хотим показать N / A вместо нулевых значений в последнем обновленном столбце и сделать URL-адреса интерактивной ссылкой.
Сначала мы создадим таблицу HTML с необходимыми заголовками столбцов и пустым телом таблицы.
<table id="example"> <thead> <tr><th class="site_name">Name</th><th>Url </th><th>Type</th><th>Last modified</th></tr> </thead> <tbody> </tbody> </table>
Теперь давайте применим DataTables к этой таблице.
$("#example").dataTable({ "aaData":[ ["Sitepoint","http://sitepoint.com","Blog","2013-10-15 10:30:00"], ["Flippa","http://flippa.com","Marketplace","null"], ["99designs","http://99designs.com","Marketplace","null"], ["Learnable","http://learnable.com","Online courses","null"], ["Rubysource","http://rubysource.com","Blog","2013-01-10 12:00:00"] ], "aoColumnDefs":[{ "sTitle":"Site name" , "aTargets": [ "site_name" ] },{ "aTargets": [ 1 ] , "bSortable": false , "mRender": function ( url, type, full ) { return '<a href="'+url+'">' + url + '</a>'; } },{ "aTargets":[ 3 ] , "sType": "date" , "mRender": function(date, type, full) { return (full[2] == "Blog") ? new Date(date).toDateString() : "N/A" ; } }] });
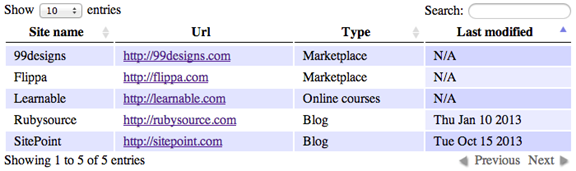
Теперь наша таблица будет такой, как показано ниже. У нас есть кликабельная ссылка в столбце URL всех записей, и последний измененный столбец выглядит довольно аккуратно.
Мы дали массив json, используя опцию aaData объекта DataTables. Если вы посмотрите на код, вы увидите параметр « aoColumnDefs », переданный в DataTables, которые имеют массив некоторых объектов. aoColumnDefs основном определяет способ отображения каждого столбца в таблице. С помощью этого свойства вы можете изменить любой произвольный столбец в таблице, указанный свойством aTargets объекта.
Значением в массиве aTargets может быть имя класса, указанное в заголовке столбца, индекс столбца (начиная с 0 для слева направо или отрицательный индекс для справа налево) или « _all » для соответствия всем столбцам таблицы. « sTitle »: « Site name » для первого столбца переопределяет заголовок столбца первого столбца.
Обратите внимание, что значок сортировки отсутствует во втором столбце, поскольку сортировка по URL-адресам не имеет большого смысла. Я удалил его, установив bSortable:false для соответствующего столбца. mRender — это мощный параметр, который можно использовать для изменения отображаемых данных. Этот атрибут может быть задан несколькими способами. Когда используется целочисленное значение, оно будет использоваться как индекс для массива данных. Когда задана строка, она будет использовать свойство объекта json с этим именем.
Это полезно, особенно когда мы отображаем данные json, возвращенные с сервера. mRender также может быть функцией, которая будет вызываться при рендеринге каждой ячейки этого столбца. Функция получит три параметра, значение, тип и всю строку, и она должна вернуть то, что мы хотим сделать на своем месте. Наша функция просто создала ссылку на этот URL и вернула ее.
Аналогично для последнего обновленного столбца мы проверяем значение в третьем столбце каждой строки. Если это блог, функция вернет отформатированную дату, иначе вернет «N / A».
sType « sType » помогает нам указать ожидаемый тип этого столбца, который решает, как значения будут отсортированы для этого столбца. По умолчанию DataTables поддерживает четыре типа: строковые, числовые, даты и HTML. Вы можете расширить его, определив пользовательские типы. Здесь мы определили тип как «дата» и, следовательно, он будет использовать сортировку по дате. В противном случае он будет считать столбец просто строкой, и сортировка может не иметь никакого смысла.
Серверная обработка
В приведенных выше примерах мы работали с простой HTML-таблицей и массивом json, которые непосредственно передаются на стороне клиента. Иногда в базе данных будет слишком много записей, и может быть нецелесообразно извлекать их все сразу и применять к ним DataTables. Вместо этого мы можем использовать функцию обработки на стороне сервера, предоставляемую библиотекой, и извлекать только те записи, которые в данный момент отображаются во внешнем интерфейсе.
Каждый раз при визуализации таблицы DataTables отправляет на сервер запрос с указанием количества параметров, включая начальную точку, длину отображения, данные поиска, столбец сортировки и т. Д. Сервер может использовать их в запросе SQL для фильтрации данных и отправки их обратно клиенту. DataTables ожидают, что несколько атрибутов в возвращенных данных JSON будут правильно отображать их во внешнем интерфейсе. Они есть:
iTotalRecords — количество записей в таблице до применения фильтров.
iTotalDisplayRecords — количество записей, возвращаемых после применения фильтров.
sEcho — sEcho копия sEcho, отправленная с клиента.
aaData — массив данных с сервера.
И ответ json от сервера может выглядеть примерно так:
{ "iTotalRecords": 50, "iTotalDisplayRecords": 10, "sEcho":10, "aaData": [ {"name": "Sitepoint", "url": "http://sitepoint.com", "editor" :{ "name" : "John Doe", "phone" : ["9191919", "1212121"], "email":[]}}, {"name": "Flippa", "url": "http://flippa.com", "editor": { "name": "Adam Smith", "email" : ["adam.smith@domain.com"], "phone":[] }} ] }
Для этого мы сначала создадим HTML-таблицу с соответствующими заголовками столбцов.
$("#example").dataTable({ "bServerSide": true, "sAjaxSource": "http://localhost/data_source.json", "aoColumns": [{ "mData":"name", "sTitle": "Site name" },{ "mData": "url", "mRender": function ( url, type, full ) { return '<a href="'+url+'">' + url + '</a>'; } },{ "mData": "editor.name" },{ "mData": "editor.phone" },{ "mData":"editor", "mRender": function(data){ return data.email.join("<br>"); } }] });
Здесь мы только что сказали DataTables загружать данные с сервера, задав для bServerSide значение true . Как только она будет включена, мы также должны предоставить источник данных, используя свойство sAjaxSource . В данных json, возвращаемых с сервера, по умолчанию DataTables будет искать aaData для получения данных, которые будут отображаться в таблице. Вы можете переопределить это, указав имя атрибута в sAjaxDataProp .
В этом случае мы получаем массив объектов json, поэтому мы должны отобразить, какой ключ должен отображаться в каком столбце. Мы использовали aoColumns вместо aoColumnDefs . Оба делают одно и то же, но по-разному. При использовании aoColumns длина массива должна быть равна количеству столбцов в таблице HTML, поэтому мы должны предоставить отображение для каждого столбца.
В поле редактора ответов json находится объект с полями name, email и phone. « mData »: « editor.name » указывает DataTables принимать свойство name объекта редактора. Обратите внимание, что phone и email являются массивами, которые будут автоматически объединяться с помощью запятых, или мы можем написать собственную функцию mRender чтобы она выглядела лучше.
Есть больше …
Помимо вышеупомянутых функций, DataTables предоставляет множество действительно полезных функций, и мы можем расширить их, используя или написав наши собственные плагины. Он также предоставляет простой API для управления таблицей после ее создания.
var oTable = $('#example'). dataTable(); $('#example').on('click', 'tr', function(){ var oData = oTable.fnGetData(this); console.log(oData); })
Этот код будет записывать данные значения в ряд, когда мы щелкаем по нему. fnGetData основном принимает узел TR / TD или индекс строки и возвращает значение в этой строке или ячейке.
Иногда будет полезно сохранить текущее состояние таблицы, когда мы переключаемся с одной страницы на другую. Вы можете включить сохранение состояния, установив « bStateSave »: false , во время инициализации. По умолчанию состояние будет сохранено в файле cookie. DataTables позволяет нам определить функцию обратного вызова, чтобы переопределить это, чтобы мы могли сохранить ее в Localstorage или на самом сервере. Вот пример, который сохранит состояние в Localstorage.a
$("#example").dataTable({ bStateSave : true, fnStateSave :function(settings,data){ localStorage.setItem("dataTables_state", JSON.stringify(data)); }, fnStateLoad: function(settings) { return JSON.parse(localStorage.getItem("dataTables_state")); } });
Здесь fnStateSave будет вызываться для сохранения состояния, как только таблица будет отображена. В следующий раз перед рендерингом таблицы она вызовет fnStateLoad и загрузит ранее сохраненное состояние. Примечание: в версии 1.10 DataTables будет использовать localStorage в качестве хранилища по умолчанию для сохранения состояния.
Резюме
DataTables — это очень гибкая и многофункциональная библиотека для работы с таблицами и списками. Библиотека предоставляет множество опций конфигурации и простой API. Невозможно обсудить все функциональные возможности в одной статье. Итак, мы кратко обсудили некоторые из наиболее полезных функций и способы их использования.
Пожалуйста, попробуйте их и дайте мне знать, если у вас есть какие-либо проблемы. Я буду стараться изо всех сил, чтобы помочь.
Поднимите свои навыки jQuery на новый уровень с помощью премиальной подписки на SitePoint . Вы найдете десятки книг и курсов по JavaScript и jQuery — и больше добавляются каждый месяц!