В этом уроке мы рассмотрим, как легко создать привлекательный и компактный просмотрщик контента, который работает даже с отключенным JavaScript . Мы создадим прочное ядро семантического HTML, стилизованного под немного базового CSS, и затем будем использовать jQuery для добавления дополнительных улучшений в виде анимации перехода.
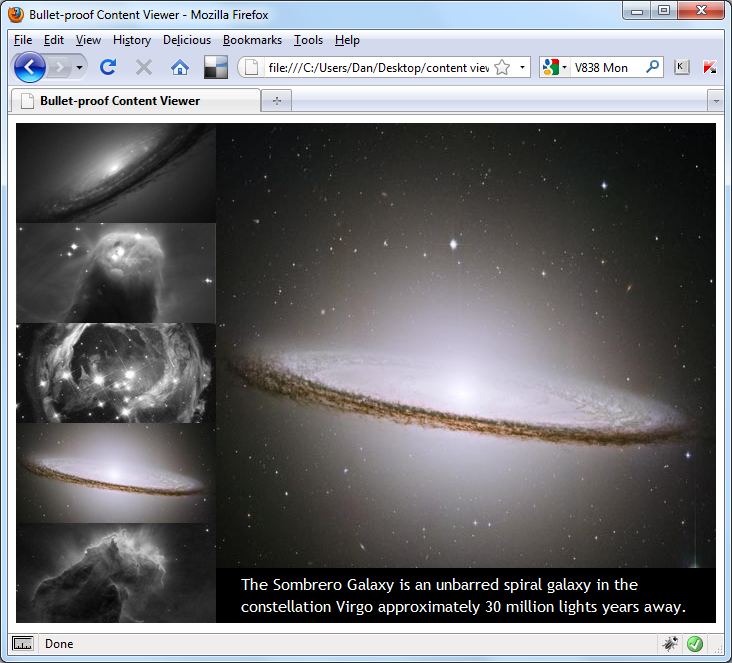
На следующем снимке экрана показано, чем мы закончим к концу урока:

Начиная
Во-первых, давайте создадим базовую HTML-страницу для нашего средства просмотра контента; В новом файле в вашем текстовом редакторе создайте следующую страницу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Bullet-proof Content Viewer</title>
<link rel=»stylesheet» type=»text/css» href=»contentviewer.css»>
</head>
<body>
<div id=»viewer»>
<ul id=»nav»>
<li class=»thumb1″><a href=»#panel1″ title=»Panel 1″>Panel 1</a></li>
<li class=»thumb2″><a href=»#panel2″ title=»Panel 2″>Panel 2</a></li>
<li class=»thumb3″><a href=»#panel3″ title=»Panel 3″>Panel 3</a></li>
<li class=»thumb4″><a href=»#panel4″ title=»Panel 4″>Panel 4</a></li>
<li class=»thumb5″><a href=»#panel5″ title=»Panel 5″>Panel 5</a></li>
</ul>
<div id=»panels»>
<div id=»slider»>
<div id=»panel1″>
<img src=»img/image1.jpg» alt=»Image 1″>
<p>Supernova 1994D, visible as the bright spot at the lower left, occurred in the outskirts of the disk galaxy NGC 4526.</p>
</div>
<div id=»panel2″>
<img src=»img/image2.jpg» alt=»Image 2″>
<p>Radiation from hot stars off the top of the picture illuminates and erodes this giant, gaseous pillar.</p>
</div>
<div id=»panel3″>
<img src=»img/image3.jpg» alt=»Image 3″>
<p>V838 Mon is located about 20,000 light-years away from Earth at the outer edge of the Milky Way.</p>
</div>
<div id=»panel4″>
<img src=»img/image4.jpg» alt=»Image 4″>
<p>The Sombrero Galaxy is an unbarred spiral galaxy in the constellation Virgo approximately 30 million lights years away.</p>
</div>
<div id=»panel5″>
<img src=»img/image5.jpg» alt=»Image 5″>
<p>This region of active current star formation is part of a diffuse emission nebula about 6,500 light-years away.</p>
</div>
</div>
</div>
</div>
<script type=»text/javascript» src=»jquery-1.3.2.min.js»></script>
<script type=»text/javascript»>
</script>
</body>
</html>
|
Сохраните это как contentviewer.html . Мы начнем с некоторого чистого и семантического HTML, используя не больше элементов, чем это строго необходимо. У нас есть внешний контейнер для зрителя в целом, который содержит структуру навигации для выбора панели содержимого для просмотра и второй контейнер для самих панелей содержимого.
Внутри контейнера панели контента у нас есть другой контейнер, используемый для включения всех панелей контента (это необходимо для правильного отображения панелей контента) и самих панелей контента. Каждая панель содержит изображение и диапазон, описывающий изображение.
Основные изображения добавляются в документ как правильные HTML-изображения с использованием элемента <img> — это потому, что они являются содержимым и должны быть видны вспомогательным технологиям или пользователям, у которых отключены сценарии и CSS, либо они недоступны по другим причинам. Структура навигации также будет содержать изображения, но поскольку они не классифицируются как контент, их не нужно видеть во всех ситуациях, и поэтому их можно добавлять с помощью CSS, отсюда и дополнительные имена классов в элементах <li> .
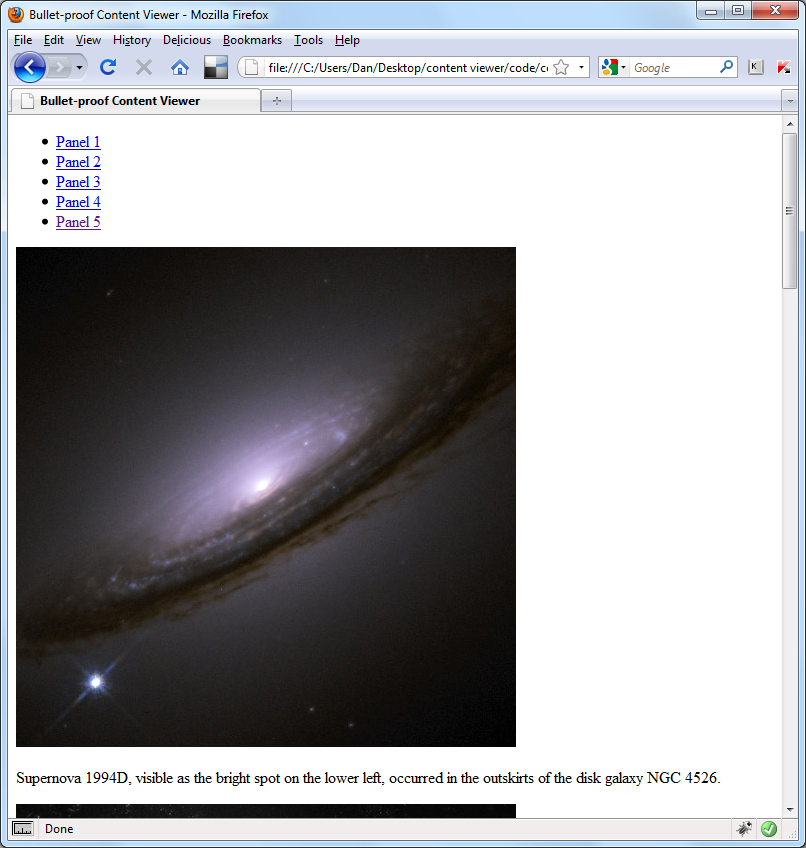
Прямо сейчас страница должна выглядеть так:

Выглядит не очень хорошо, но документ работает правильно, и все элементы хорошо видны и пригодны для использования.
Заставить его работать с CSS
Теперь мы можем использовать CSS, чтобы превратить средство просмотра контента в работающий интерфейс, который выглядит не так уж плохо. W уже связан с таблицей стилей в заголовке нашей страницы, поэтому давайте создадим ее сейчас; В новом файле в вашем текстовом редакторе добавьте следующие селекторы и правила:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#viewer { width:700px;
#nav { width:200px;
#nav li { width:200px;
#nav li a { display:block;
#nav li a:hover, #nav li a.on { background-position:-200px 0;
#nav li.thumb2 a { background-position:0 -100px;
#nav li.thumb2 a:hover, #nav li.thumb2 a.on { background-position:-200px -100px;
#nav li.thumb3 a { background-position:0 -200px;
#nav li.thumb3 a:hover, #nav li.thumb3 a.on { background-position:-200px -200px;
#nav li.thumb4 a { background-position:0 -300px;
#nav li.thumb4 a:hover, #nav li.thumb4 a.on { background-position:-200px -300px;
#nav li.thumb5 a { background-position:0 -400px;
#nav li.thumb5 a:hover, #nav li.thumb5 a.on { background-position:-200px -400px;
#panels { width:500px;
|
Сохраните это как contentviewer.css в том же каталоге, что и HTML-страница. Я сохранил дизайн минимальным, чтобы мы могли сосредоточиться на том, что заставляет его работать; панель навигации и просмотра располагаются рядом друг с другом, а отдельным элементам списка присваиваются фоновые изображения и состояния наведения. Мы также добавили в государствах. Эта часть CSS предназначена исключительно для макета / презентации и не влияет на функциональность.
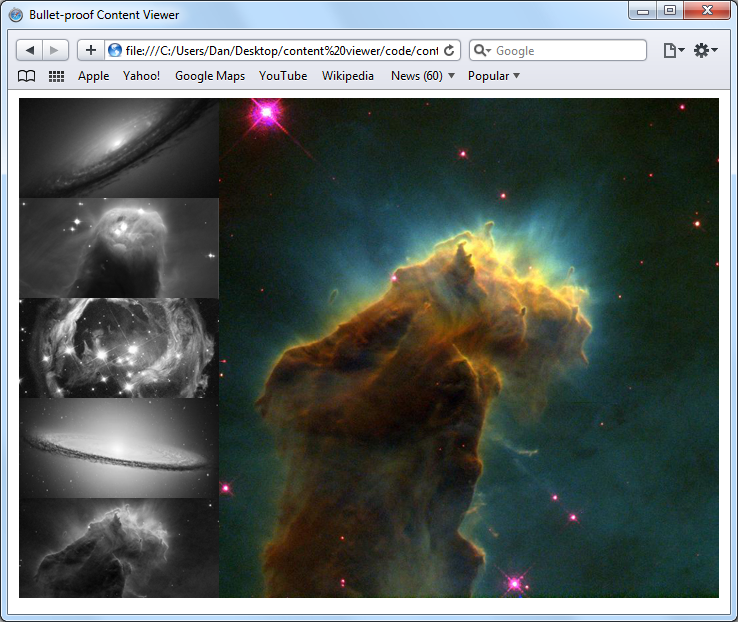
Важно то, как устроены контейнеры и изображения контента. Внешний контейнер ( #panels ) имеет фиксированный размер, который соответствует высоте и ширине отдельного изображения содержимого, а свойство переполнения имеет скрытое значение, чтобы гарантировать отображение только одного изображения в любой момент времени. Это единственный действительно необходимый CSS для просмотра содержимого в основном. Если вы посмотрите на страницу сейчас, вы увидите, что вы можете щелкнуть любую из миниатюр, и соответствующее полноразмерное изображение будет отображаться на панели просмотра:

Это здорово, потому что он остается функциональным и доступным, не полагаясь на JavaScript. Мы перейдем к использованию jQuery, чтобы добавить несколько плавных переходных эффектов всего за мгновение, но сначала нам нужно добавить еще несколько стилей, необходимых для анимации, и правильно отобразить абзацы. Добавьте следующий код в конец файла contentviewer.css :
|
1
2
3
|
#slider { width:2500px;
#slider div { float:left;
#slider p { position:absolute;
|
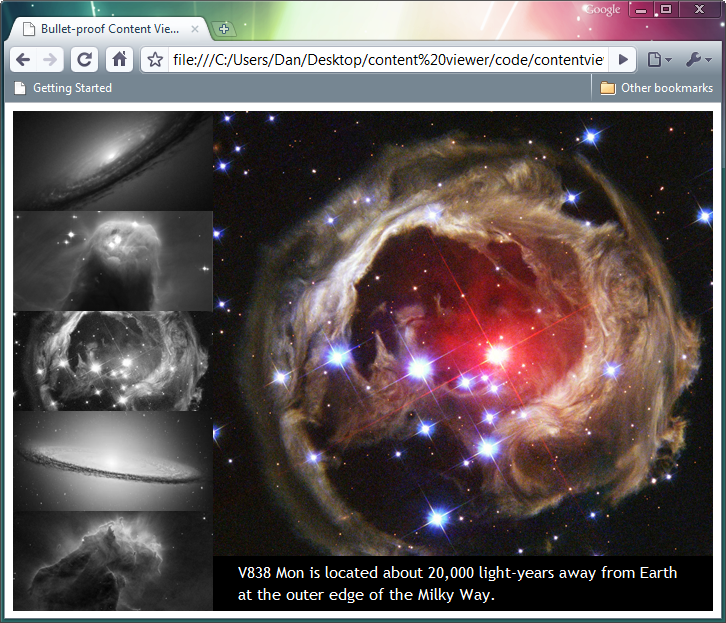
Внутренний контейнер ( #slider ) имеет фиксированную высоту, равную одному изображению содержимого, но ширину, равную всем изображениям. Затем отдельные контейнеры, содержащие изображения и абзацы, перемещаются влево, чтобы расположить их горизонтально. Наконец, абзацы также разрабатываются и располагаются так, чтобы они перекрывали каждое изображение:

Перемещение отдельных панелей контента влево и установка размера ползунка не являются строго необходимыми, без них изображения будут складываться вертикально. Это будет означать, что любые добавленные нами анимации должны будут также перемещать панели контента по вертикали, но мы будем анимировать их по горизонтали.
Одно замечание, которое я должен здесь отметить, заключается в том, что код до сих пор не работает в Opera; По какой-то причине Opera не может использовать привязки на странице для отображения различных панелей содержимого при нажатии одного из элементов навигации. Это большой сбой и, похоже, проблема в более чем одной версии Opera. Очевидно, есть исправление, и любой, кто использует Opera в качестве основного браузера, наверняка уже внедрил это исправление. Это не проблема, когда JavaScript был добавлен, хотя.
Добавление эффектов jQuery
Поскольку страница теперь работает сама по себе, мы можем добавить JavaScript, который превратит это из функциональной страницы в привлекательный интерфейс. Мы оставили пустой элемент <script> внизу нашей страницы, теперь давайте его заполним; начните со следующего кода:
|
1
2
3
|
(function($){
//code here…
})(jQuery);
|
Что мы делаем здесь с этим первым битом кода, так это с гарантией того, что символ $ всегда будет ссылаться на объект jQuery; Если этот код будет использоваться на странице с другой библиотекой JS, которая также использует символ $, мы можем быть уверены, что в нашем коде $ всегда будет ссылаться на jQuery. Мы создаем псевдоним для jQuery, который соответствует символу $ , передавая объект jQuery в самозаполняющуюся анонимную функцию. Это совет, который я взял из превосходной книги JQuery Enlightenment Коди Линдли.
В нашей самореализующейся анонимной функции добавьте остальную часть кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//object containing margin settings
var margins = {
panel1: 0,
panel2: -500,
panel3: -1000,
panel4: -1500,
panel5: -2000
}
//handle nav click
$(«#nav a»).click(function(e){
//stop browser default
e.preventDefault();
//remove on states for all nav links
$(«#nav a»).removeClass(«on»);
//add on state to selected nav link
$(this).addClass(«on»);
//set margin of slider to move
$(«#slider»).animate({
marginLeft: margins[$(this).attr(«href»).split(«#»)[1]]
});
});
|
Прежде всего мы определяем простой объект, который используется для хранения позиций полей каждой из разных панелей; чтобы показать первую панель, левый край контейнера #slider должен быть равен 0 , чтобы показать вторую панель, он должен быть -500px , и так далее, и так далее. Использование такого объекта — это простой способ сохранить значения для каждой панели.
Затем мы добавляем обработчик кликов для элементов навигации; мы хотим показывать панели, используя приятную анимацию, поэтому мы должны запретить браузеру следить за привязкой. Мы делаем это, используя объект события ( e ), который передаем в наш обработчик кликов. В объект события встроен метод предотвращение появления ошибок () , поэтому мы вызываем его для объекта события, и он останавливает браузер от выполнения действия по умолчанию.
Мы используем эту часть скрипта, чтобы установить класс on для выбранного в данный момент элемента навигации; это единственная часть скрипта, которая функционирует исключительно на JavaScript и просто удаляет класс on из любого элемента, для которого он уже существует, а затем добавляет обратно к элементу, по которому щелкнули. Может быть способ сделать это исключительно с помощью CSS с использованием псевдокласса : active , но так как это исключительно для визуальной помощи, я не думаю, что это имеет большое значение, если этот аспект не работает с отключенными сценариями.
Теперь нам нужно показать правильную панель, анимировав контейнер #slider . Помните, что мы делаем это, устанавливая свойство стиля left-margin ползунка. Чтобы получить правильное значение marginLeft в зависимости от того, какая ссылка навигации нажата, мы просто получаем атрибут href, используя ссылку $ (this) (которая будет указывать на любую ссылку, по которой щелкали), и выполняем стандартное разделение JavaScript на основе # символ.
Мы делаем это самым семантическим способом — используя информацию, которая у нас уже есть, в данном случае атрибут href . Мы могли бы добавить атрибуты id к каждой из навигационных ссылок, но затем мы добавляем ненужную дополнительную информацию исключительно для нашего сценария, чего на самом деле нам следует избегать. Использование href имеет смысл, но мы не можем использовать # в начале наших ключей объекта ( panel1 , panel2 и т. Д.), Поэтому нам нужно избавиться от этого символа из возвращаемого значения.
Сохраните страницу и просмотрите ее в своем браузере; Теперь вы должны обнаружить, что при нажатии на один из элементов навигации соответствующая панель будет плавно перемещаться в поле зрения. Есть еще одна вещь, которую нам нужно сделать — описательные абзацы не должны быть видны все время (пока включен JavaScript), поэтому мы можем установить их так, чтобы они изначально были скрыты от просмотра и показывались, когда изображение контента накладывается Мы можем легко добавить это поведение, используя немного больше скрипта; непосредственно после обработчика кликов добавьте следующий код:
|
1
2
|
//hide descriptive text
$(«#slider p»).hide();
|
Скрывая абзацы с помощью JavaScript, мы гарантируем, что содержимое скрыто, только если включены сценарии. Это означает, что контент остается доступным, даже если на клиенте отключен JavaScript. Далее нам просто нужно показать текст, когда основное изображение наведено, для этого мы можем использовать метод hover () jQuery; после только что добавленного кода перейдите к следующему:
|
1
2
3
4
5
6
7
|
//show descriptive text on mouseover (hide on mouseout)
$(«#slider»).hover(
function() {
$(this).find(«p»).slideDown();
}, function() {
$(this).find(«p»).slideUp();
});
|
Все, что мы делаем, это используем методы slideDown () и slideUp () в методе hover (), чтобы показать и скрыть абзацы, когда это необходимо.
Резюме
Это подводит нас к концу этого урока; мы видели, как мы должны создавать наши интерфейсы, чтобы они работали, даже если JavaScript отключен, и что вместо того, чтобы полагаться на JavaScript для функциональности, мы просто полагаемся на него, чтобы добавить привлекательные эффекты. Мы также увидели, что когда мы хотим показывать контент, используя JavaScript, например, описательные абзацы, мы сначала скрываем его, используя JavaScript, чтобы он был скрыт только при включенном скриптинге, что обеспечивает доступ к контенту даже без скриптинга.
Твои мысли?
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке. готов
Написать Плюс Учебник
Знаете ли вы, что вы можете заработать до 600 долларов за написание учебника PLUS и / или скринкаст для нас? Мы ищем подробные и хорошо написанные учебники по HTML, CSS, PHP и JavaScript. Если у вас есть такая возможность, пожалуйста, свяжитесь с Джеффри по адресу nettuts@tutsplus.com.
Обратите внимание, что фактическая компенсация будет зависеть от качества окончательного урока и скринкаста.


