Ниже приводится выдержка из нашей книги CSS Master , написанной Тиффани Б. Браун. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
Давайте рассмотрим некоторые псевдоклассы, специфичные для полей формы и ввода полей формы. Эти псевдоклассы могут использоваться для стилизации полей на основе достоверности ввода пользователя, независимо от того, является ли поле обязательным или активным в настоящее время.
Все последующие псевдоклассы относятся к формам. В результате, нет необходимости ограничивать область действия селектором. Использование :enabled не вызывает побочных эффектов для элементов span . Однако полезно ограничить область действия, если вы хотите по-разному использовать разные типы элементов управления формой.
:enabled и :disabled
Как следует из их названия, эти псевдоклассы соответствуют элементам, которые имеют (или не имеют) disabled атрибут HTML5. Это может быть элемент управления input , такой как элемент input , select или button (в ближайшее время), или это может быть элемент fieldset :
<button type="submit" disabled>Save draft</button>
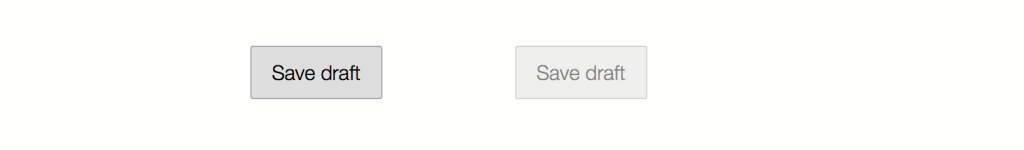
Элементы формы включены по умолчанию; то есть они становятся отключенными, только если установлен атрибут disabled . Использование input:enabled будет соответствовать каждому элементу input , для которого не установлен атрибут disabled . И наоборот, button:disabled будет соответствовать всем элементам кнопки с атрибутом disabled :
button:disabled { opacity: .5; }
На рисунке показаны состояния :enabled и :disabled для нашего элемента button .
:required и :optional
Обязательные и необязательные состояния определяются наличием или отсутствием required атрибута в поле. [6] Например:
<p> <label for="email">E-mail:</label> <input type="email" id="email" name="email" placeholder="example: jane.doe@example.com" required> </p>
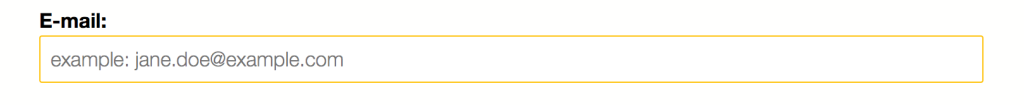
Большинство браузеров указывают, требуется ли заполнение поля после отправки формы. С помощью псевдокласса :required мы можем указать пользователю, что поле обязательно для заполнения перед отправкой. Например, следующий CSS добавит желтую рамку к нашему полю электронной почты сверху и показан на рисунке ниже:
input:required { border: 1px solid #ffc107; }
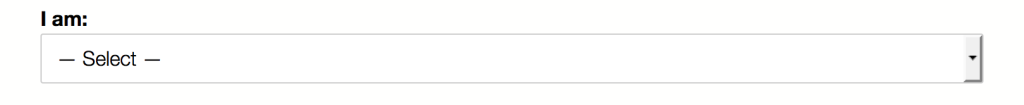
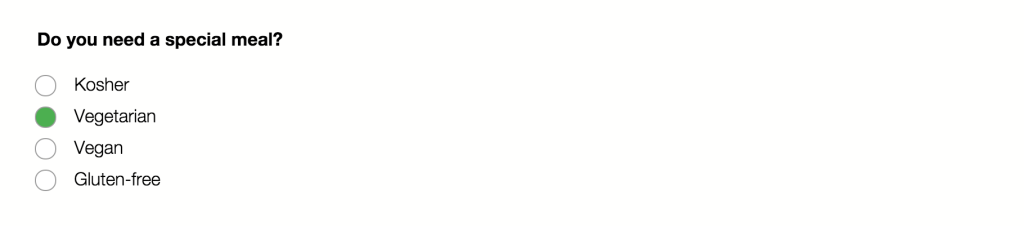
Класс :optional работает аналогично, сопоставляя элементы, которые не имеют required атрибута. Например, следующий CSS дает нам результаты, показанные ниже.
select:optional { border: 1px solid #ccc; }
:checked
В отличие от других рассмотренных нами псевдоклассов :checked применяется только к элементам управления радио и флажками. Как видно из названия, этот псевдокласс позволяет нам определять отдельные стили для выбранных входных данных.
К сожалению, оформление радиоуправления и флажков в большинстве браузеров примерно так же приятно, как поездка к зубному врачу для начинки. Модуль базового интерфейса пользователя CSS уровня 4 пытается решить эту проблему с помощью свойства Appearance, но это свойство пока не поддерживается. Однако браузеры на базе WebKit / Blink и Firefox поддерживают нестандартные версии с префиксом производителя.
Чтобы создать пользовательские переключатели и флажки, которые хорошо работают во всех браузерах, нам нужно стать умнее с нашими селекторами. Мы будем использовать родственный комбинатор, псевдоэлемент и :checked чтобы создать собственные переключатели и кнопки-флажки. Например, чтобы изменить стиль метки, когда установлен соответствующий переключатель, мы могли бы использовать следующий CSS:
[type=radio]:checked + label { font-weight: bold; font-size: 1.1rem; }
Это делает метку жирным и увеличивает ее размер, когда проверяется связанный с ней элемент управления. Мы можем улучшить это, используя ::before с нашим элементом label чтобы добавить пользовательский элемент управления:
[type=radio] { opacity: 0; } [type=radio] + label::before { background: #fff; content: ''; display: inline-block; border: 1px solid #444; height: 1.2rem; margin-right: 1em; vertical-align: middle; width: 1.2rem; } [type=radio]:checked + label::before { background: #4caf50; }
Это дает нам индивидуальные элементы управления, которые вы видите ниже.
Конечно, чтобы этот метод работал, наш HTML должен быть соответствующим образом структурирован:
-
Элемент
labelдолжен быть непосредственно рядом с его элементом управления вводом. -
Элемент управления формы должен иметь атрибут
idв дополнение к атрибутуname(например,<input type="radio" id="chocolate" name="flavor">). -
labelдолжна иметь атрибутfor, а его значение должно совпадать сidэлемента управления формы (например,<label for="chocolate">Chocolate</label>).
Связывание метки с помощью for с вводом гарантирует, что ввод формы будет выбран, когда пользователь щелкает или касается метки или ее дочернего псевдоэлемента ( ::before ).
:in-range и :out-of-range
Псевдоклассы :in-range и :out-of-range могут использоваться с элементами управления вводом range , number и date . Использование :in-range и :out-of-range требует установки min и / или max значения атрибута для :out-of-range управления. Вот пример, использующий тип ввода number :
<p> <label for="picknum">Enter a number from 1-100</label> <input type="number" min="1" max="100" id="picknum" name="picknum" step="1"> </p>
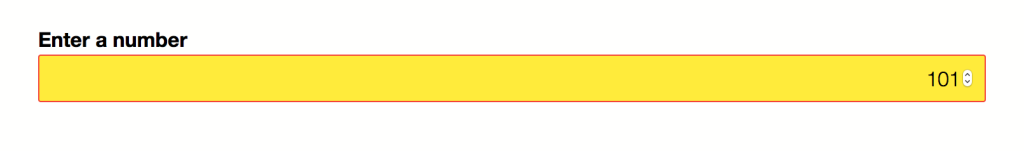
Давайте добавим немного CSS для изменения стилей, если значения находятся в пределах или за пределами нашего диапазона от одного до 100:
:out-of-range { background: #ffeb3b; } :in-range { background: #fff; }
Если пользователь #picknum -3 или 101, цвет фона #picknum изменится на желтый, как определено в нашем наборе правил :out-of-range (см. Рисунок ниже). В противном случае он останется белым, как определено в нашем наборе правил :in-range .
:valid и :invalid
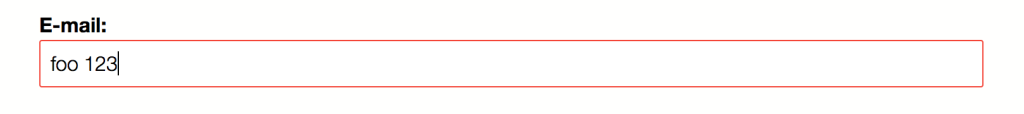
С помощью псевдоклассов :valid и :invalid мы можем устанавливать стили в зависимости от того, отвечает ли ввод формы нашим требованиям. Это будет зависеть от ограничений валидации, налагаемых значением атрибута type или pattern . Например, ввод с type="email" будет недействительным, если пользовательский ввод — «foo 123», как показано на рисунке ниже.
Элемент управления формы будет иметь недопустимое состояние при следующих условиях:
-
когда обязательное поле является пустым полем
-
когда ввод пользователя не соответствует ограничениям
typeилиpattern -
когда ввод поля выходит за пределы диапазона значений атрибутов
minиmax
Необязательные поля с пустыми значениями действительны по умолчанию. Очевидно, что если пользовательский ввод удовлетворяет ограничениям поля, он существует в допустимом состоянии.
Элементы управления формы могут иметь несколько состояний одновременно. Таким образом, вы можете управлять специфичностью (обсуждаемой в следующем разделе) и каскадными конфликтами. Чтобы смягчить это, ограничьте, какие псевдоклассы вы используете в своих проектах. Например, не беспокойтесь об определении :optional набора правил, если вы также определите :valid набор правил.
Однако также возможно связать псевдоклассы. Например, мы можем смешать псевдоклассы :focus и :invalid чтобы стилизовать элемент только тогда, когда у него есть focus: input:focus:invalid . Объединяя псевдоклассы в цепочку, мы можем стилизовать элемент, имеющий более одного состояния.
[6] Помните, что в HTML5 наличие или отсутствие атрибута определяет его значение. Другими словами, required="false" имеет тот же эффект, что и required="true" , required="required" и required .