Ниже приводится выдержка из нашей книги CSS Master , написанной Тиффани Б. Браун. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
CSS также предоставляет селекторы для сопоставления элементов на основе их положения в поддереве документа. Они известны как дочерние индексированные псевдоклассы , потому что они полагаются на позицию или порядок элемента, а не на его тип, атрибуты или идентификатор. Есть пять:
-
:first-child -
:last-child -
:only-child -
:nth-child() -
:nth-last-child()
:first-child и :last-child
Как вы, вероятно, догадались по именам, псевдоклассы :first-child и :last-child позволяют выбирать элементы, которые являются первым или последним дочерним элементом узла (элемента). Как и в случае с другими псевдоклассами,: :first-child и :last-child имеют наименьшее количество побочных эффектов при оценке простым селектором.
Давайте посмотрим на HTML и CSS ниже:
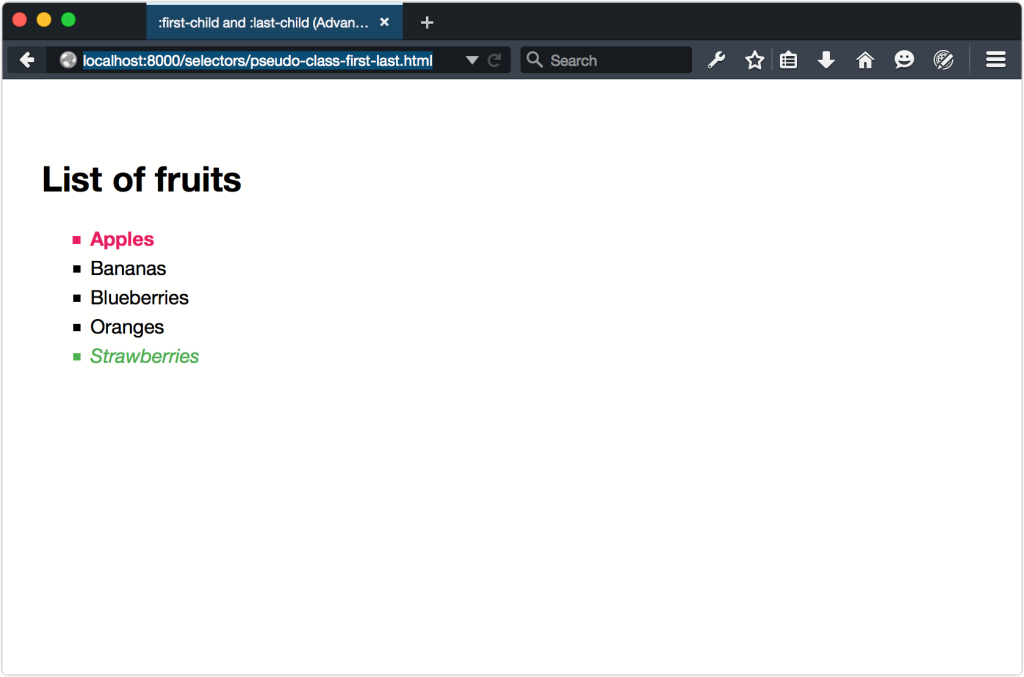
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <title>:first-child and :last-child</title> <style type="text/css"> body { font: 16px / 1.5 sans-serif; } :first-child { color: #e91e63; } :last-child { color: #4caf50; } </style> </head> <body> <h2>List of fruits</h2> <ul> <li>Apples</li> <li>Bananas</li> <li>Blueberries</li> <li>Oranges</li> <li>Strawberries</li> </ul> </body> </html>
Вы можете увидеть, как это выглядит на рисунке ниже.
Потому что :first-child неквалифицирован, и элемент h2 и первый элемент li ярко-розового цвета. В конце концов, h2 — первый дочерний элемент body , а li — первый дочерний элемент элемента ul . Но почему остальные элементы li зеленые? Что ж, это потому, что :last-child также не имеет квалификации, а ul — последний ребенок body . По сути, мы набрали *:first-child и *:last-child .
Если мы квалифицируем :first-child и :last-child , добавив простой селектор, все это имеет больше смысла. Давайте ограничим наш выбор элементами списка. Изменение :first-child на li:first-child и :last-child на li:last-child . изображение ниже показывает результат.
:nth-child() и :nth-last-child()
Возможность выбора первого и последнего потомков документа в порядке. Но что, если мы хотим выбрать нечетные или четные элементы? Возможно, мы бы хотели выбрать шестой элемент в поддереве документа или применить стили к каждому третьему элементу. Здесь вступают в игру псевдоклассы :nth-child() и :nth-last-child() .
Например :not() :nth-child() и :nth-last-child() также являются функциональными псевдоклассами. Они принимают один аргумент, который должен быть либо:
-
oddключевое слово -
evenключевое слово -
целое число, такое как 2 или 8, или
-
аргумент в форме An + B [5] где A — интервал шага, B — смещение, а n — переменная, представляющая положительное целое число.
Этот последний пункт имеет степень сложности. Мы вернемся к этому через минуту.
В чем разница между :nth-child() и :nth-last-child() ? Начальная точка:: :nth-child() считает вперед, а :nth-last-child() считает назад. Индексы CSS используют подсчет числа и начинаются с одного, а не с нуля.
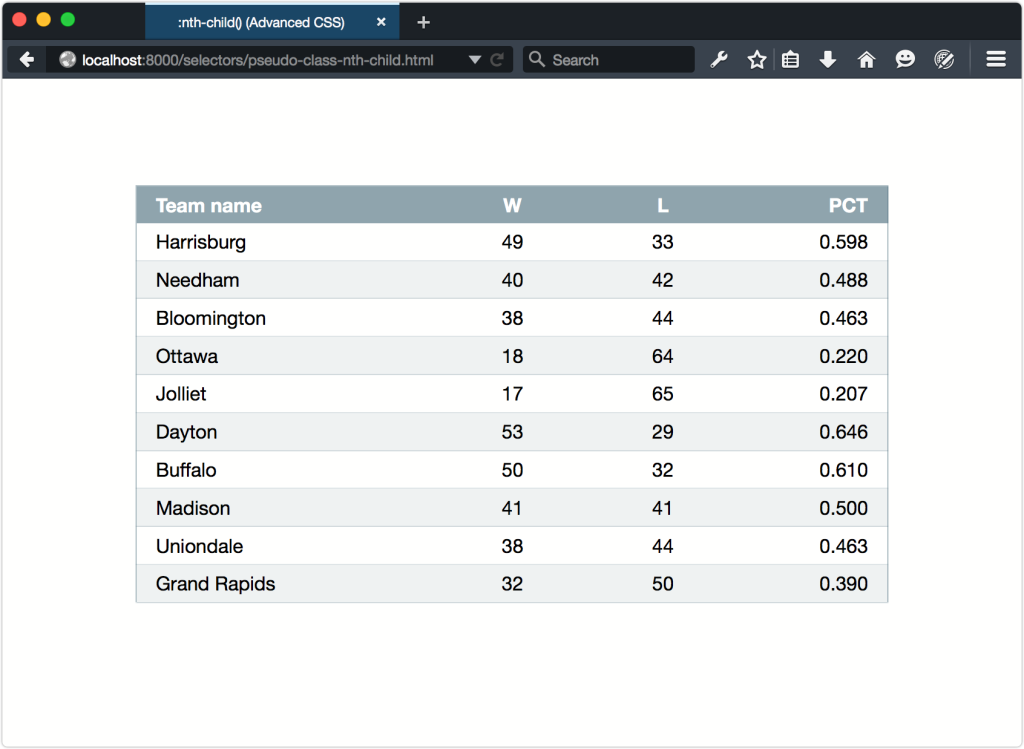
Оба :nth-child() и :nth-last-child() полезны для чередующихся шаблонов. Создание полосок таблицы с цветами зебры — идеальный вариант использования. Приведенный ниже CSS дает четным строкам таблицы четкий голубовато-серый фон, результат которого можно увидеть на рисунке ниже:
tr:nth-child(even) { background: rgba(96, 125, 139, 0.1); }
Переключение :nth-child на :nth-last-child инвертирует эту полосу, поскольку отсчет начинается снизу, как показано ниже.
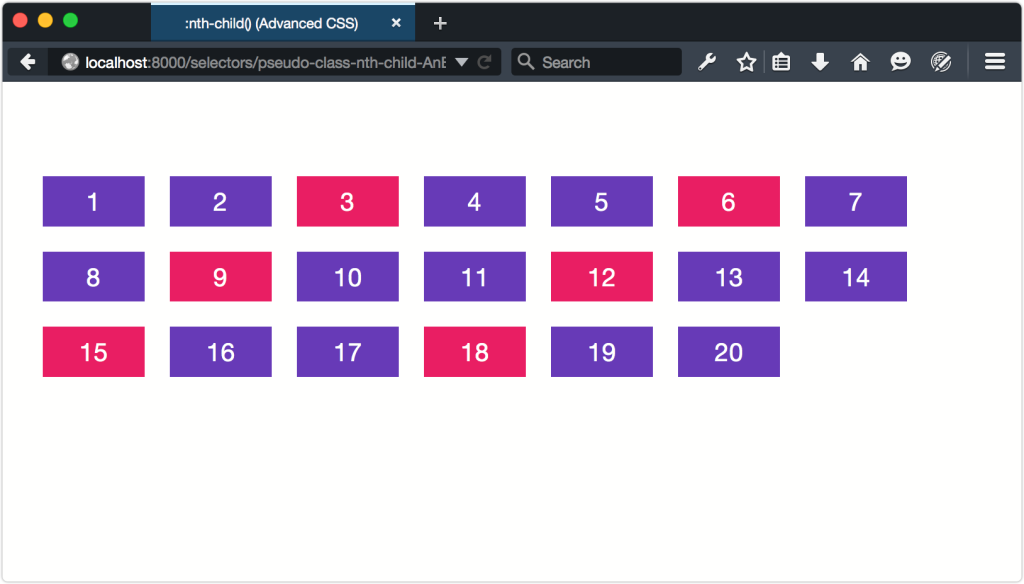
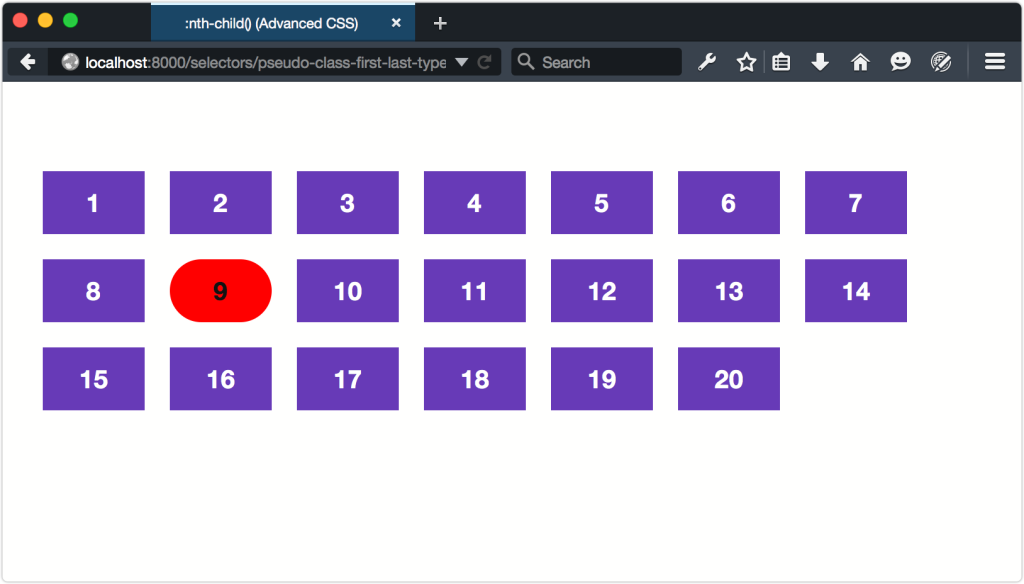
Как насчет того, чтобы попробовать несколько сложных примеров, используя более сложные аргументы? Начнем с документа, показанного ниже, который содержит 20 пунктов.
С помощью :nth-child() и :nth-last-child() мы можем выбрать одного ребенка в определенной позиции. Мы можем выбрать все дочерние элементы после определенной позиции или выбрать элементы по кратности со смещением. Давайте изменим цвет фона шестого элемента:
.item:nth-child(6) { background: #e91e63; }
Это дает нам результат ниже.
Но что, если мы хотим выбрать каждый третий элемент? Вот где появляется синтаксис An + B :
.item:nth-child(3n) { background: #e91e63; }
Опять же, А является шагом шага. Это почти как множитель для n , который начинается с 1. Итак, если A = 3, то 3n будет соответствовать 3-му, 6-му, 9-му и т. Д. Элементам. Это именно то, что происходит, как вы можете видеть ниже.
Здесь дела становятся немного интереснее. Мы можем использовать :nth-child() и :nth-last-child() чтобы выбрать все элементы после определенной точки. Давайте попробуем выбрать все, кроме первых семи элементов:
.item:nth-child(n+8) { background: #e91e63; }
Здесь нет значения шага. В результате n+8 соответствует каждому элементу n, начиная с восьмого элемента, как показано ниже.
Примечание: отрицательные смещения
Отрицательные значения смещения и диапазона также действительны. Использование :nth-child(-n+8) инвертирует наш выбор и будет соответствовать первым восьми элементам.
Мы также можем использовать значения смещения и шага, чтобы выбрать каждый третий элемент, начиная с пятого:
.item:nth-child(3n+5) { background: #e91e63; }
Вы можете увидеть результаты этого селектора ниже.
:единственный ребенок
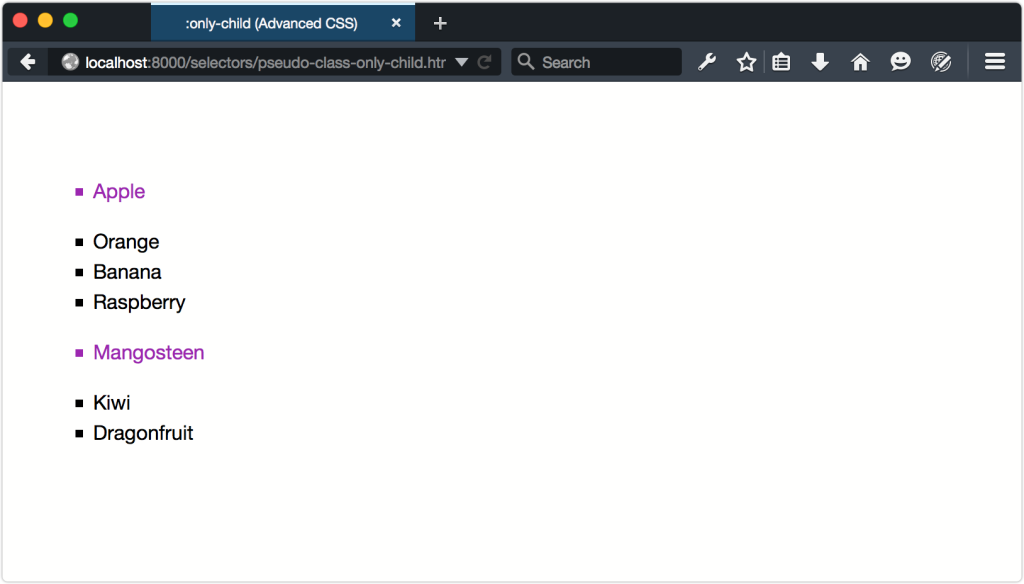
Псевдокласс :only-child сопоставляет элементы, если они являются единственным дочерним элементом другого элемента. Ниже приведены два неупорядоченных списка. Первый содержит один элемент, а второй содержит три:
<ul> <li>Apple</li> </ul> <ul> <li>Orange</li> <li>Banana</li> <li>Raspberry</li> </ul>,<ul> <li>Apple</li> </ul> <ul> <li>Orange</li> <li>Banana</li> <li>Raspberry</li> </ul>
Использование li:only-child{color: #9c27b0;} выберет <li>Apple</li> , поскольку это единственный дочерний li:only-child{color: #9c27b0;} нашего первого списка. Однако ни один из элементов во втором списке не соответствует, потому что есть три родных брата. Вы можете увидеть, как это выглядит ниже.
: пустой
Также можно выбрать элементы, у которых нет потомков, используя псевдокласс :empty . Теперь, когда мы говорим :empty , мы имеем в виду пусто . Чтобы элемент соответствовал псевдоклассу :empty , он не может содержать ничего, даже пробела. Другими словами, <p></p> будет соответствовать, но <p> </p> не будет.
Иногда редакторы WYSIWYG («Что видишь, то и получаешь») вставляют пустые элементы p в ваш контент. Вы можете использовать :empty в сочетании с псевдоклассом :not() чтобы избежать применения стилей к этим элементам; например, p:not(:empty) .
Выбор элементов определенного типа по их индексу
Псевдоклассы, обсуждаемые в предыдущем разделе, соответствуют элементам, если они занимают заданную позицию в поддереве документа. Например, p:nth-last-child(2) выбирает каждый элемент p который является ближайшим к последнему элементу его родителя.
В этом разделе мы обсудим типизированные дочерние индексированные псевдоклассы . Эти псевдоклассы также сопоставляют элементы в зависимости от значения их индексов; однако совпадения ограничены элементами определенного типа. Например, выбор пятого p элемента или четного h2 элемента.
Существует пять таких псевдоклассов с именами, которые отражают имена их нетипизированных аналогов:
-
:first-of-type -
:last-of-type -
:only-of-type -
:nth-of-type() -
:nth-last-of-type()
Разница между этими псевдоклассами и индексированными дочерними объектами является тонкой. Если p:nth-child(5) соответствует пятому элементу, только если это элемент p , p:nth-of-type(5) соответствует всем элементам p , а затем находит пятый элемент p среди них.
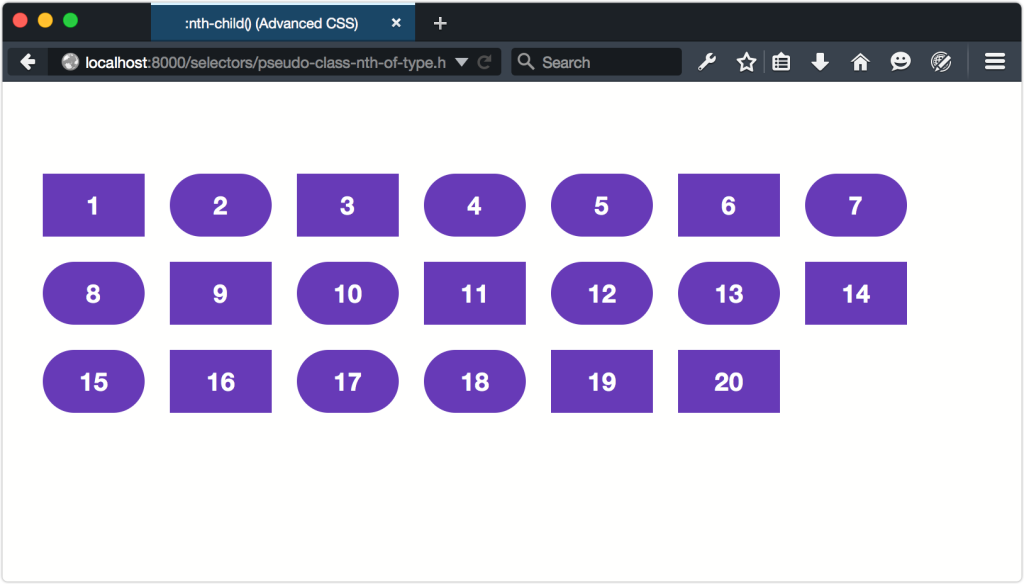
Давайте начнем с немного другого документа. Он по-прежнему содержит 20 элементов, но некоторые из них являются p элементами, а некоторые — элементами div . Элементы p имеют закругленные углы, как видно ниже.
Использование :first-of-type :last-of-type и :only-type
С помощью :first-of-type мы можем выбрать первый элемент, который соответствует селектору. Как насчет того, чтобы мы дали нашему первому элементу p светло-зеленый фон:
p:first-of-type { background: #cddc39; }
Это будет соответствовать каждому элементу p который является первым элементом p его родителя, как показано ниже.
Псевдокласс :last-of-type работает аналогично, сопоставляя последний такой элемент своего родителя, как показано ниже. Однако :only-of-type будет соответствовать элементу, если это единственный дочерний элемент этого типа его родителя, как показано ниже.
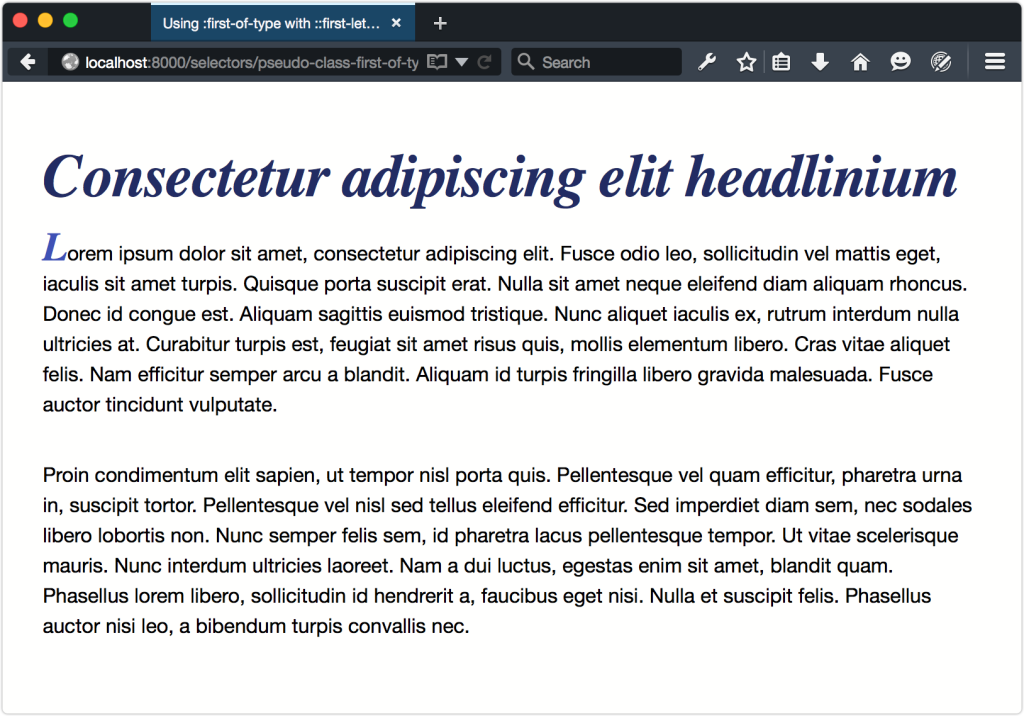
Давайте рассмотрим другой пример использования :first-of-type , но на этот раз с псевдоэлементом. Помните псевдоэлемент ::first-letter ранее в этой главе? Ну, как вы видели, он создал начальный капитал для каждого элемента, к которому он был применен. Как насчет того, чтобы мы пошли еще дальше и ограничили этот начальный капитал первым параграфом:
p:first-of-type::first-letter { font: bold italic 3em / .5 serif; color: #3f51b5; }
Как показано на рисунке ниже, теперь у нашего абзаца будет начальный капитал, даже если ему предшествует заголовок.
Использование :nth-of-type и :nth-last-of-type
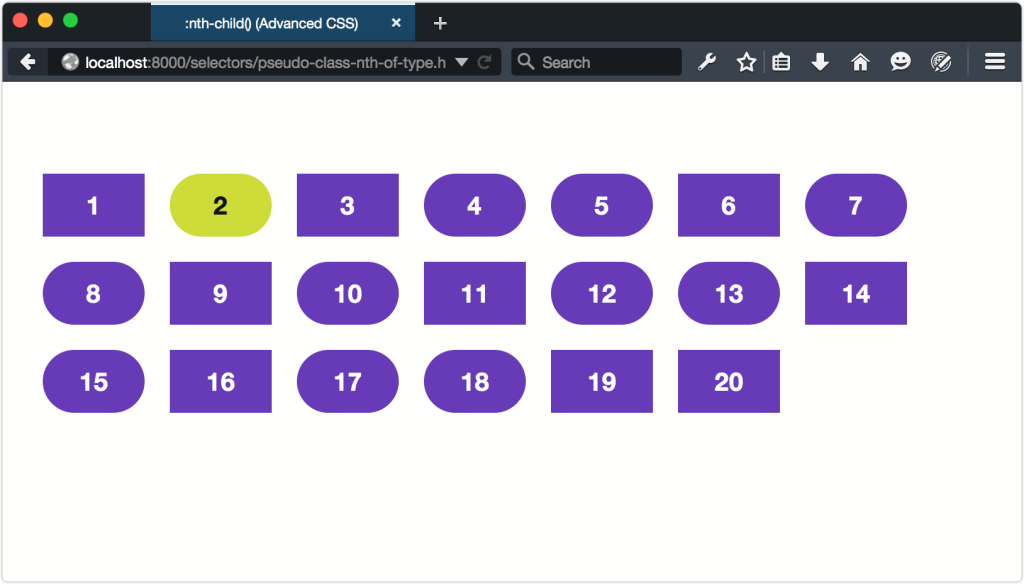
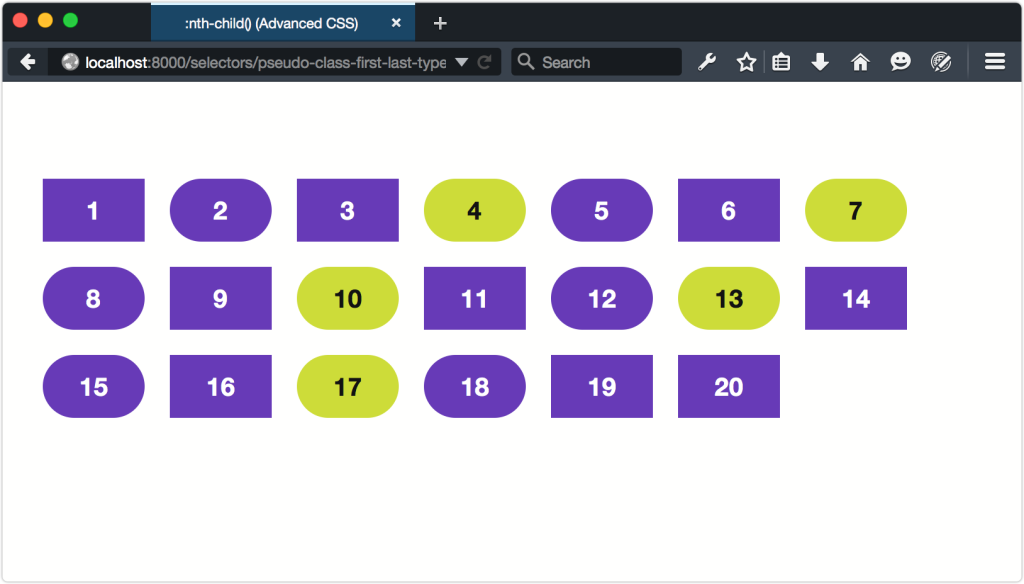
Функции :nth-of-type() и :nth-last-of-type() также являются функциональными псевдоклассами. Они принимают те же аргументы, что и :nth-child() и :nth-last-child() . Но как :first-of-type и :last-of-type , индексы разрешаются в элементы того же типа. Например, чтобы выбрать первый элемент p и каждый последующий элемент p , мы можем использовать ключевое слово odd с :nth-of-type() :
p:nth-of-type(odd) { background: #cddc39; color: #121212; }
Как видно из рисунка ниже, это соответствует только нечетным элементам p , а не нечетным дочерним элементам.
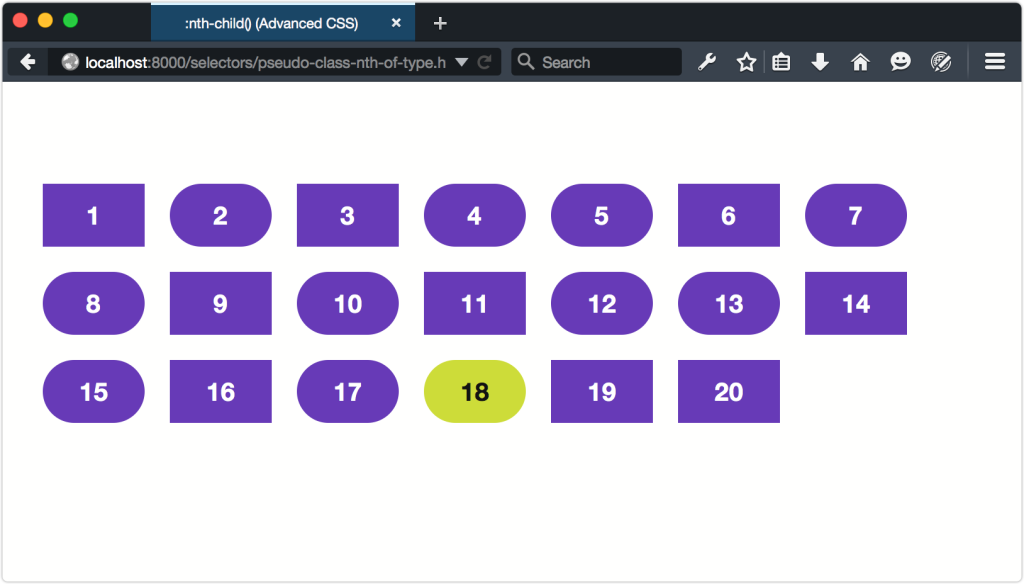
Аналогично, использование :nth-last-of-type(even) выбирает четные p элементы, но отсчет начинается с последнего p элемента в документе — в данном случае, элемента 18 (показан ниже).
Если это все еще кажется нечетким, поиграйте с инструментом Nth-Test Пола Малони или посмотрите примеры на Nth Master. Оба проекта являются отличным способом узнать больше об этих псевдоклассах.
[5] Этот синтаксис An + B описан в модуле синтаксиса CSS уровня 3.