Из этого туториала вы узнаете, как проверить доступность имени пользователя с помощью Mootools ‘Request.JSON и PHP / MySQL.
В этом руководстве вы узнаете, как использовать функцию Request.JSON в Mootools для проверки имени пользователя по массиву или базе данных. В этом примере мы будем использовать простую базу данных MySQL. Я постараюсь сделать как можно больше рук, но небольшой опыт работы с PHP и MySQL будет плюсом.
Учебное пособие
- Требуется PHP сервер и база данных MySQL
- Сложность: начальный / средний
- Расчетное время завершения: 30 — 45 минут
Шаг 1 — Настройка
Мы собираемся создать простую базу данных и добавить таблицу. После этого мы добавим имя пользователя в базу данных.
|
1
2
3
4
5
6
|
CREATE TABLE IF NOT EXISTS ajax_users (
id INT(2) NOT NULL PRIMARY KEY AUTO_INCREMENT,
user_name VARCHAR(128) NOT NULL
);
INSERT INTO ajax_users VALUES(‘NULL’,’matt’);
|
Woohoo, у нас есть база данных, таблица и одно имя пользователя. Давайте начнем с этого урока!
Шаг 2 — Скелет

Для первого шага мы создадим простую страницу с одним полем ввода для имени пользователя и кнопкой отправки. Откройте свое любимое приложение для кодирования — мое, похоже, Coda — и создайте новый пустой документ с именем index.php. Сначала я покажу вам код конечного результата для этого шага, а затем объясню его подробно. Я обнаружил, что переписывание кода само по себе помогает закрепиться, но вы можете копировать и вставлять, если хотите.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!—
<div id=»container»>
<div id=»content»>
<fieldset>
<form method=»post» action=»» id=»signup»>
<ul class=»form»>
<li>
<label for=»user_name»>Username</label>
<input type=»text» name=»user_name» />
</li>
<li><input type=»submit» value=»Sign Up Now!»
</ul>
</form>
</fieldset>
</div>
</div>
—>
|
Теперь у нас есть довольно простой макет сайта. Он начнет собираться вместе на шаге 2, так что не беспокойтесь, если сейчас он не очень похож.
Шаг 3 — Немного стиля

Не стесняйтесь стилизовать это так, как вам нравится, или использовать файл CSS из исходного кода.
Шаг 4 — Настройка Javascript
Нам нужно включить фреймворк Mootools в наш php-файл. Без этого мы не можем использовать классы или функции Mootools для нашего скрипта. Есть два способа сделать это. Первый способ — использовать API библиотек AJAX от Google для ссылки на файл. Вы можете посмотреть путь здесь . Библиотеки Google предоставляют вам доступ ко многим фреймворкам, так что оглядитесь по окончании урока. Чтобы ускорить процесс, мы можем просто использовать фрагмент кода ниже. Поместите это в свой
раздел вашего php файла.
|
1
|
<script type=»text/javacript» src=»http://ajax.googleapis.com/ajax/libs/mootools/1.2.3/mootools-yui-compressed.js»></script>
|
Второй способ — зайти на сайт Mootools.
Теперь, когда у нас есть фреймворк Mootools, включенный в наш файл, мы можем создать новый файл с именем main.js, или как вы хотите его назвать. Как только этот файл будет создан, давайте включим его в наш файл php.
|
1
|
<script type=»text/javacript» src=»path-to-your-file/main.js»></script>
|
Идем дальше и разместим это внизу нашего php-файла. Если вы еще этого не сделали, давайте откроем наш файл main.js.
Шаг 5 — Mootools
Эта часть может стать немного сложнее. Убедитесь, что у вас есть два открытых файла: index.php и main.js, так как мы будем перемещаться между файлами, чтобы дать вам лучшее представление о том, как Mootools взаимодействует с элементами в index.php.
Первый фрагмент кода, который мы собираемся добавить в main.js, говорит нашему скрипту Mootools выполнить некоторый код после загрузки DOM.
|
1
2
3
|
window.addEvent(‘domready’, function() {
//We are going to fill this with Mootools goodness
});
|
Теперь, когда основной бизнес решен, мы можем испачкать руки.
Шаг 6 — Добавление событий
Нам нужно найти способ узнать, когда пользователь взаимодействовал с нашим полем ввода имени пользователя. Мы делаем это, используя события. События — это способ Mootools выполнять некоторые действия, когда пользователь что-то делает. Это может включать нажатие на ссылку, нажатие клавиши, отпускание клавиши, наведение мышки и т. Д. Для этого примера мы собираемся запустить событие, когда пользователь отпускает клавишу в поле имени пользователя.
Прежде чем добавить событие, нам нужно выдать имя пользователя и ввести идентификатор. Без идентификатора Mootools не знает, о каком входе мы говорим, когда мы говорим добавить событие.
Идите вперед и добавьте идентификатор к вашему имени пользователя в index.php
|
1
|
<input type=»text» name=»user_name» id=»user_name» />
|
Хорошо, я клянусь, мы начнем кодировать некоторые Mootools прямо сейчас. Вернитесь к main.js. Внутри вашего события окна, добавьте этот код.
|
1
2
3
|
$(‘user_name’).addEvent(‘keyup’,function(){
//This is what is fired when the user releases a key inside the username input
}
|
$ (‘user_name’) — это то, что говорит Mootools, на какой элемент мы смотрим. Это относится к элементам ID.
После этого мы используем .addEvent (), чтобы сообщить Mootools, что мы хотим что-то сделать в какой-то момент. Первый вариант — это событие, которое мы наблюдаем. Мы используем keyup. Есть множество других событий, которые мы можем искать. Вы можете прочитать о них в W3C Schools . Последнее немного содержит функцию, которую мы будем использовать для выполнения некоторого кода JavaScript при каждом событии.
Шаг 7 — Запрос
Теперь, когда у нас есть связанное событие, мы можем создать запрос на отправку при запуске события. Мы собираемся поместить этот кусок кода наизнанку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
…
The start of our event
…
new Request.JSON({
url: «inc/php/json.php»,
onSuccess: function(response){
}
}).get($(‘signup’));
…
The end of our event
…
|
Довольно просто выглядит, а ?! Мы начинаем с объявления нашего запроса. Первая переменная — это URL. Это путь к нашему PHP, который содержит магию JSON. А пока просто укажите путь к будущему файлу. Вторая переменная — onSuccess. Это функция, которая срабатывает, если наш запрос успешен. Здесь мы разместим большую часть оставшегося кода. Наш последний маленький кусочек, который легко просмотреть, — это переменная .get ($ (‘signup’)), завершающая наш запрос. Это берет всю нашу информацию из нашей формы в index.php и отправляет ее с запросом JSON. Без этого запрос не отправляет никаких данных и в значительной степени бесполезен. Теперь мы сделали это полезным!
Вероятно, мы должны сделать наш файл JSON прямо сейчас, чтобы не допустить ошибок.
Шаг 8 — JSON
Концепция нашего файла JSON довольно проста в теории. Он берет наши переменные, делает с ним все, что мы хотим, а затем отправляет его обратно в наш файл main.js, все за кулисами. Это круто. Потратьте секунду, чтобы собраться.
Хорошо, теперь мы все спокойны, давайте создадим новый файл с именем json.php. Если вы добавили путь к файлу main.js, назовите его так же и поместите в соответствующую папку. Открой эту присоску!
|
1
2
3
|
//setup a blank variable
//we will use this as an array to send back
$result = null;
|
Просто верно? Первым шагом является создание пустой переменной, которую мы будем использовать в качестве массива позже. Далее нам нужно подключиться к нашей базе данных.
|
1
2
3
|
//connect to the mysql database
mysql_connect(‘localhost’, ‘root’, ‘root’) or die(‘Error connecting to mysql’);
mysql_select_db(‘tutorials’) or die(‘Error connecting to table’);
|
Мы должны быть все связаны. Заполните вашу базу данных выше. Чтобы убедиться, что все работает гладко, укажите свой файл json.php. Если страница пуста, мы золотые. Если вы видите ошибки подключения к базе данных, у нас есть проблема. Обычно это просто неправильно введенный хост / имя пользователя / пароль. Двойная проверка!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
//format the variables
$user_name = mysql_real_escape_string($_GET[‘user_name’]);
//check the database for any users named $user_name
$grab_user = mysql_query(«SELECT `user_name` FROM `ajax_users` WHERE `user_name` = ‘$user_name'»);
//check if the query returned anything
if(mysql_num_rows($grab_user) == 0){
//no user by that name
$result[‘action’] = ‘success’;
}else{
//oops, already taken
$result[‘action’] = ‘error’;
}
|
Все переменные, отправленные нашему json, отправляются как $ _GET. Если вы работали с формами раньше, это не должно быть ничего другого. Если вы раньше не работали с формами PHP, пожалуйста, взгляните на эту страницу .
Мы помещаем переменную $ _GET в новую переменную, чтобы все очистить. Оборачивая переменную $ _GET в функцию mysql_real_escape_string (), мы стараемся бороться с внедрением mysql. Инъекция это плохо!
Далее идет запрос. Мы берем любые строки из нашей базы данных MySQL, где строка user_name равна тому, что пользователь ввел во ввод user_name. Если запрос возвращает 0, имя пользователя не совпадает.
Если совпадений нет, мы добавляем переменную action в наш массив результатов и присваиваем ей значение success. Если есть совпадение, мы просто присваиваем ему значение ошибки.
|
1
2
3
4
|
$result[‘user_name’] = $_GET[‘user_name’];
//send the response back
echo json_encode($result);
|
Наконец, мы добавляем переменную user_name в массив результатов и присваиваем ей значение нашей переменной $ _GET и отправляем ее обратно в main.js с помощью функции json_encode ().
Когда код JSON кодируется и отправляется обратно в файл main.js, он выглядит следующим образом:
{ "Действия": "Успех", "user_name": "матовый"}
На этом файл json заканчивается, вы можете сохранить его и закрыть. Вам больше не понадобится этот пример! Вернитесь к main.js
Шаг 9 — Работа с запросом
Мы отправили запрос, проверили, существует ли имя пользователя, и отправили ответ. И что теперь? Теперь мы будем использовать Mootools для сортировки ответа и оповещения пользователя. Как main.js видит ответ? Если мы быстро оглянемся на нашу функцию onSuccess, вы заметите, что единственная переменная, переданная в функцию — это response. Это переменная, которая теперь содержит ваш ответ JSON. Пожалуйста, добавьте этот код в нашу функцию onSuccess.
|
01
02
03
04
05
06
07
08
09
10
|
if(response.action == ‘success’){
//We are good!
}else{
//Username is taken, ouch?!
alert(‘Username Taken’);
}
|
Мы не смогли проверить, работает ли наше маленькое приложение прямо сейчас, поэтому давайте потратим секунду, чтобы провести быстрое тестирование. Укажите в браузере файл index.php и введите matt в поле ввода имени пользователя. Как только вы закончите печатать, должно появиться всплывающее окно с предупреждением « Имя пользователя принято» . Теперь вы можете удалить это предупреждение; это больше не нужно.
Оповещения скучные. Они безобразны, они не очень удобны для пользователя. Оповещения плохие! Нам нужен способ предупредить пользователя в приятной, удобной и удобной форме, чтобы предупредить пользователя. Откройте ваш style.css и добавьте несколько стилей для ввода.

|
1
2
3
4
5
6
7
|
input.success{
border: 3px solid #9ad81f;
}
input.error{
border: 3px solid #b92929;
}
|
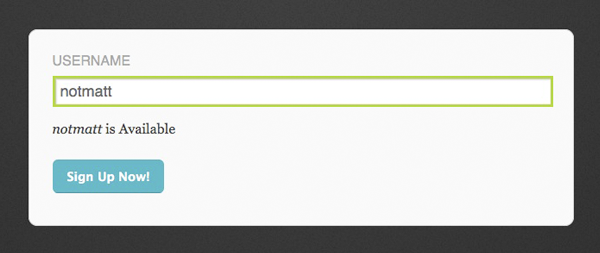
У нас есть наши стили, и мы получаем ответ, давайте изменим стиль ввода в зависимости от ответа.
|
1
2
|
$(‘user_name’).removeClass(‘error’);
$(‘user_name’).addClass(‘success’);
|

Мы принимаем наш вклад и проверяем, что Mootools может найти его, используя $ (). После этого мы добавляем / удаляем наши классы. Мы убираем класс ошибки, если скрипт уже добавил его к нашему входу, затем добавляем класс успеха. Это останавливает сценарии от добавления нескольких классов к входным данным и делает их похожими на input.error.success.error.success. Для ответа, который выдает ошибку, просто измените порядок добавления / удаления.
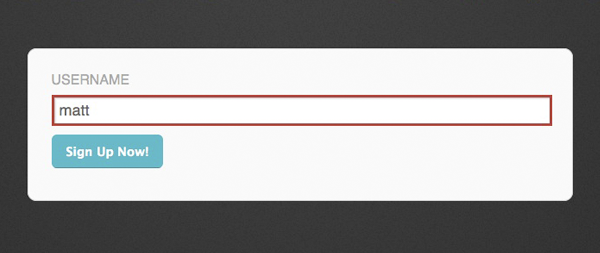
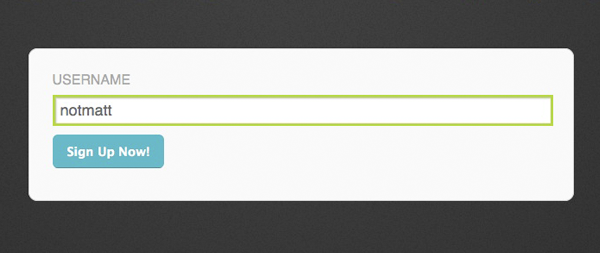
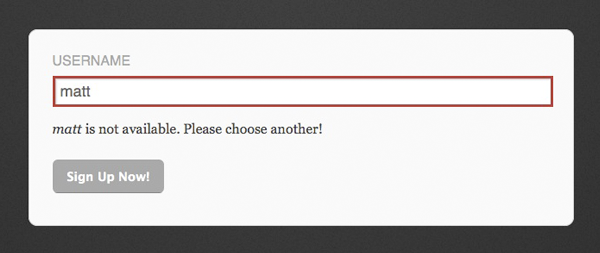
Дайте это испытание. Поле ввода должно иметь зеленый контур до тех пор, пока вы не введете в качестве имени пользователя значение matt . Поле ввода должно стать красным.
Вот и все. Это голая версия этого скрипта. Если вы хотите, вы можете прекратить читать сейчас и показать ваши новые трюки своим друзьям, или вы можете продолжить чтение. Я собираюсь расширить сценарий, чтобы сделать его немного более удобным для пользователя.
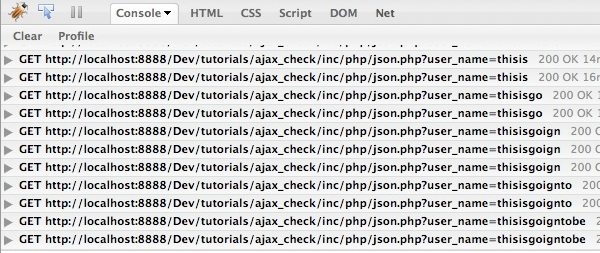
Шаг 10 — 1000 запросов

Прямо сейчас скрипт запускается каждый раз, когда пользователь отпускает ключ. Что делать, если вы заставляете пользователей иметь имена пользователей длиннее 3 символов. В действительности мы тратим 3 запроса, когда на самом деле, мы можем просто сказать скрипту не запускать, если входное значение не превышает 3 символа. Это сократит количество запросов, которые мы отправляем в сценарий JSON!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
…
The start of our user name event
…
var input_value = this.value;
if(input_value.length > 3){
…
Request Event
…
}
…
The end of our user name event
…
|
Если мы заключим наш запрос в приведенный выше код, он будет запускать запрос только тогда, когда входное значение больше 3. Сначала мы помещаем значение в нашу переменную, используя this.value это представляет наш ввод user_name. Затем мы проверяем, больше ли длина нашего значения, чем 3. Мы делаем это с помощью input_value.length. Дайте это быстрый тест.
Шаг 11 — Визуальные пожалуйста

Помните, что в нашем файле JSON мы возвращали наше имя пользователя вместе с нашим ответом. Вот почему. Откройте index.php и добавьте ap прямо под наш вход.
|
1
|
<p id=»response»></p>
|
Теперь, когда у нас есть p с идентификатором ответа, мы можем заставить Mootools вставить в него текст. Откройте main.js и поместите этот код в функцию onSuccess.
|
1
|
$(‘response’).set(‘html’,'<em>’+response.user_name+'</em> is Available’);
|

Mootools принимает $ (‘response’) и использует функцию set () для вставки текста. Первый вариант — какие данные мы устанавливаем. Это может быть либо HTML, либо текст. Потому что мы отправляем тег является результатом, мы используем HTML. Мы используем response.user_name для получения переменной user_name из нашего ответа JSON, чтобы держать пользователя в курсе. В разделе об ошибках скопируйте фрагмент кода и немного измените текст, чтобы пользователь знал, что имя пользователя занято.
Шаг 12 — Представление
Прямо сейчас, хотя мы говорим, что имя пользователя занято, пользователь все еще может отправить форму. Это означает, что вам придется использовать PHP для другого уровня проверки ошибок. Вы всегда хотите убедиться, что вы используете PHP для еще одного уровня проверки ошибок, так как люди могут обойти отключение кнопки. Чем больше слоев безопасности, тем лучше! Откройте index.php и найдите нашу кнопку отправки. Позволяет отключить это!
|
1
|
<input type=»submit» value=»Sign Up Now!»
|

Мы выделили кнопку submit идентификатор submit_button, чтобы Mootools мог с ним общаться. Рядом с тегом закрытия мы также добавили отключено . Если вы укажете свой браузер на index.php и попробуете нажать на кнопку, вы заметите, что ничего не произойдет. Форма была отключена. Откройте main.js
|
1
|
$(‘submit_button’).disabled = false;
|

Если мы добавим этот фрагмент кода в нашу область response.success, он активирует кнопку. Просто добавьте его в раздел reponse.error, измените false на true и проведите тест. Когда имя пользователя доступно, вы сможете нажать кнопку. Когда принято, кнопка должна быть отключена.
Шаг 13 — Очистка
Пользователь вставил некоторый текст, а затем удалил весь текст из ввода. Если вы заметили, что все предупреждения остаются на экране. Это немного грязно. Возможно, нам следует это исправить. Откройте main.js.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
…
The end of our user name event
…
$(‘user_name’).addEvent(‘blur’,function(e){
if(this.value == »){
$(‘user_name’).removeClass(‘success’);
$(‘user_name’).removeClass(‘error’);
$(‘response’).set(‘html’,»);
$(‘submit_button’).disabled = true;
}
});
|
Когда пользователь щелкает от ввода, он запускает размытие события. Если значение в поле ввода пустое, мы удаляем все классы, устанавливаем пустой ответ p и отключаем кнопку. Красиво и аккуратно!
Конец
Я надеюсь, что это руководство помогло научить вас некоторым основам при использовании простых запросов JSON и взаимодействии с элементами на странице с помощью Mootools. Не стесняйтесь загружать исходный код! Если у вас есть какие-либо вопросы, следуйте за мной в Twitter !
И последнее замечание: стили кнопок, используемые в этом руководстве, являются собственностью Zurb . Проверьте их, они делают отличную работу!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.
