Итак, вы встретились со своим клиентом и обнаружили все, что нужно знать о них , затем вы ушли и разработали свою информационную архитектуру . Теперь все, что вам нужно сделать, это взять свою исследовательскую работу и разработать свой интерфейс.
Важно помнить, что дизайн — это общение. Как дизайнер, ваша задача — создать что-то, что эстетично, удобно, доступно и предоставляет полезный и интересный контент. Дизайн должен работать как канал между пользователем и информацией, которую он пытается найти, и не должен быть препятствием. Мы все видели веб-сайты, которые выглядят потрясающе, но требуют, чтобы доктор философии нашел свой путь, или веб-сайты, которые имеют отличную информацию, которая так плохо представлена, что сайт просто болезненный для использования.
Так что на этом этапе вы действительно начинаете выполнять «замысловатую» работу. И где ты делаешь эту дизайнерскую работу? Photoshop? Иллюстратор? Фейерверк? Gimp? Нет. Ни один из вышеперечисленных. По крайней мере, если вы хотите быстро поделиться своими идеями. Чистый лист бумаги и карандаш позволяют сосредоточиться на дизайне, не беспокоясь о технологиях, стоящих за ним. На самом деле, вы могли бы набросать на бумаге гораздо больше идей за десять минут, чем вы могли бы выложить на компьютере одновременно. Все, что вам нужно, — это дешевый блокнот или стопка фотокопировальной бумаги, не беспокойтесь о том, что у вас есть молескин (если он вам действительно не нужен) или другой модный блокнот.
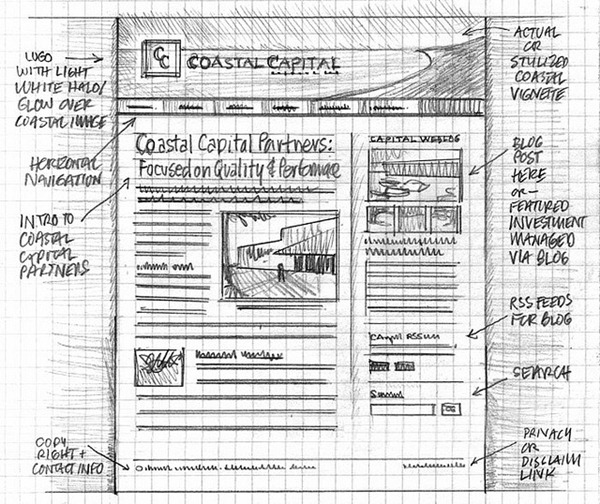
На основе вашей информационной архитектуры, которую вы разработали на последнем этапе процесса, наметьте области, необходимые на вашей веб-странице. Где вы разместите логотип, навигацию, основной контент, боковые панели? Насколько они будут велики по отношению друг к другу?
Каркасный набросок Майка Роде
Теперь есть то, что можно считать макетами для хлеба и масла, которые мы привыкли использовать и видеть. Большинство веб-сайтов имеют следующие разделы:
1. Содержащий блок
Каждая веб-страница имеет контейнер. Часто контейнер настраивается с использованием тега div с выравниванием по центру, поэтому независимо от разрешения монитора пользователя содержимое веб-сайта всегда располагается в центре экрана. Контейнер удерживает все элементы на странице и не дает им сместиться за пределы окна браузера и уйти в пустое пространство. Вы можете установить ширину этого контейнера, чтобы он был плавным , то есть он расширяется, чтобы заполнить ширину окна браузера; или фиксированный , так что содержимое имеет одинаковую ширину независимо от размера окна.
2. Логотип
Брендинг сайта должен включать логотип и цвета компании которые существуют во всех существующих формах маркетинга компании, таких как визитные карточки и брошюры. Если логотипа не существует, возможно, вам придется создать дизайн для этого. Разработка логотипа — большая задача сама по себе. Обычно логотип, появляющийся на веб-сайте, также является ссылкой на домашнюю страницу сайта.
3. Панель навигации
Навигационная система для сайта должна быть простой в использовании и легко найти. Обычные веб-пользователи ожидают увидеть навигацию вверху страницы.
4. Основное содержание
Держите основной контент в центре внимания на странице, потому что это то, что ищут ваши веб-посетители. Если они не найдут это быстро, они уйдут и не вернутся.
5. Боковые панели
Боковые панели обеспечивают область для дополнительной или суб-навигации. Если ваш сайт очень прост, вам может не понадобиться вставлять боковую панель в свой макет. Поскольку сайт становится более сложным, боковые панели полезны для предоставления ссылок, которые ведут посетителей глубже на ваш сайт. В блогах вы часто будете видеть боковые панели с недавними сообщениями, архивами, недавними комментариями, которые помогут вашим посетителям легко изучить ваш сайт. Если вы размещаете рекламу на своем сайте, боковые панели часто содержат рекламные блоки.
6. Нижний колонтитул
Расположенный внизу страницы, нижний колонтитул обычно содержит информацию об авторских правах, контактную и юридическую информацию, а также несколько ссылок на основные разделы сайта. Нижние колонтитулы со временем стали более сложными, а дизайнеры стали очень изобретательными с фоновой графикой. Отделив конечный контент от нижней части окна браузера, нижний колонтитул должен указывать пользователям, что они находятся внизу страницы.
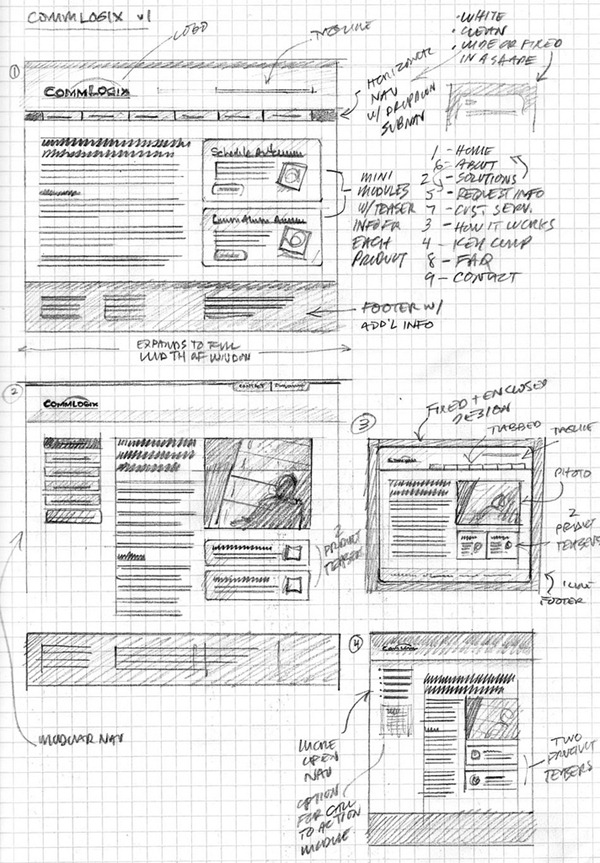
Фото Майка Роде
Это основные блоки, которые сегодня появляются на веб-сайтах. Возможно, вы захотите создать макет, который использует все или некоторые из этих блоков. Делая наброски вашего макета карандашом, вы можете избежать проблем, которые могут возникнуть при использовании компьютера.