Grid 960 — это CSS Framework, который позволяет разработчикам быстро создавать прототипы проектов. Это отличные инструменты для создания макетов. Почему? Потому что они делают всю тяжелую работу, позволяя вам получить более быстрые результаты.
Звучит хорошо, но как нам это сделать? В интернете есть много статей, посвященных взрывным работам или поддержке CSS-фреймворков, но ни одна из них не имеет контента, который поможет неопытным читателям принять решение. Этот другой. Эта статья охватывает весь процесс прототипирования. Представьте, что вы получили дизайн, и вам нужен макет для клиента. В этой статье объясняются основы Grid 960, планирование сетки для дизайна и кодирование прототипа. Образец проекта будет использовать большинство возможностей Grid 960, предоставляя вам надежную базу знаний для работы. После того, как вы увидели дизайн ниже, самое время узнать, как работает Grid 960.
1. Создание сетки
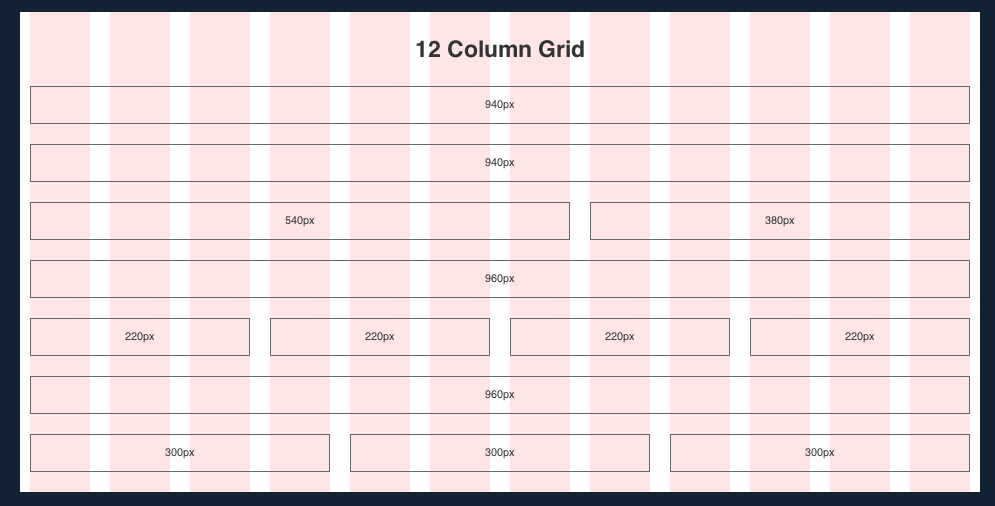
Сетка 960 работает с использованием классов через наследование. Сетка 960 содержит две сетки: 12 и 16 столбцов. Основной контейнер всегда имеет ширину 960 пикселей. Использование 960 позволяет использовать большинство комбинаций столбцов, с которыми легко работать. Мы будем использовать сетку из 12 столбцов, чтобы закодировать этот дизайн, но мы не будем использовать все 12 столбцов. Каждая ячейка сетки имеет поле: 0 10px . Это создает желоб 20 пикселей. При создании строки общая ширина всех элементов составляет до 960. Взгляните на демонстрационную страницу Grid 960. Вы увидите красивую сетку со всевозможными комбинациями. Каждая ячейка сетки имеет класс, который определяет ее ширину. Вот разбивка ширины столбца для сетки из 12 столбцов.
- 60px
- 140px
- 220px
- 300px
- 380px
- 460 пикселей
- 540px
- 620px
- 700px
- 780px
- 860px
- 940px
Каждая ширина соответствует имени класса, сформированному так: grid_X, где X — число из приведенного выше списка. Если вы хотите блок шириной 940, используйте класс grid_12 . Как Grid 960 узнает, какой ширины он должен быть? Каждый grid_x является селектором container_Y .grid_X, где Y — 12 или 16 для столбцов. Давайте погрузимся в некоторый код. Вот как создать сетку из двух строк в контейнере из 12 столбцов. Пусть первая строка будет 940px, а вторая строка содержит два одинаковых столбца.
|
1
2
3
4
5
6
7
8
9
|
<div class=»container_12″>
<div class=»grid_12″><p>940px</p></div>
<div class=»clear»></div>
<div class=»grid_6″><p>460px</p></div>
<div class=»grid_6″><p>460px</p></div>
<div class=»clear»></div>
</div>
|
При создании строки в сетке убедитесь, что все дочерние числа grid_X складываются с количеством используемых вами столбцов. Это обеспечивает правильную ширину. Два сета grid_6 составляют до 12. Вы не ограничены одинаковыми номерами. Вы также можете использовать 6, 4 и 2. Там есть готовая сетка для контента. Теперь, когда вы знаете, как работает Grid 960, давайте посмотрим, как создать макет.
2. Макет
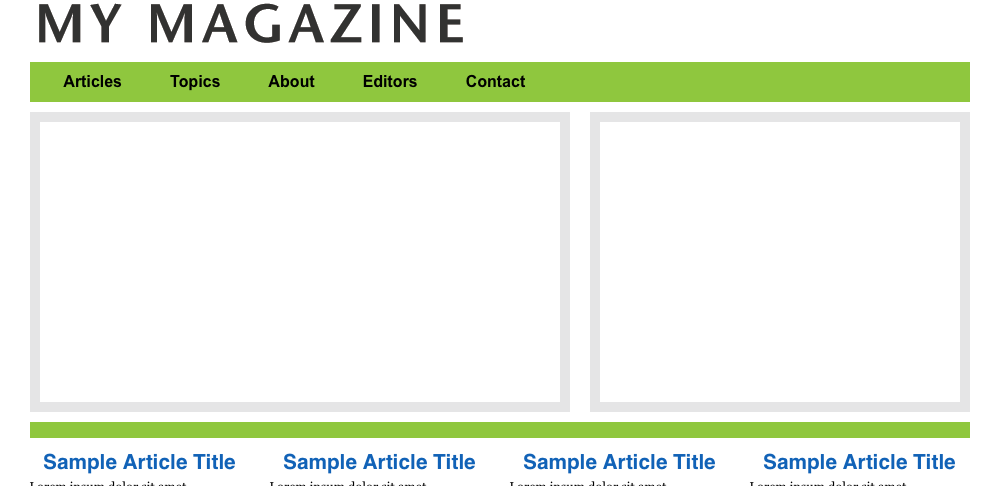
Визуализировать сетку дизайна легко. Существует одна строка для изображения заголовка, строка для навигационной панели, строка с 2 столбцами для заголовка и постера, разделитель, 4 столбца, разделитель, чем нижний колонтитул с 3 столбцами. Нажмите на изображение для кода.

После проверки визуального представления вы должны понять, как создать сетку макета. Используя ширину, сопоставьте классы # из списка и давайте бросим некоторый код вместе. Не забудьте добавить очищающий div в конце каждой строки. Не забудьте включить стили, включенные в пакет Grid 960.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class=»container_12″>
<div class=»grid_12″></div>
<div class=»clear»></div>
<div class=»grid_12″></div>
<div class=»clear»> </div>
<div class=»grid_7″></div>
<div class=»grid_5″></div>
<div class=»clear»></div>
<div class=»grid_12″></div>
<div class=»clear»></div>
<div class=»grid_3″></div>
<div class=»grid_3″></div>
<div class=»grid_3″></div>
<div class=»grid_3″></div>
<div class=»clear»></div>
<div class=»grid_12″></div>
<div class=»clear»></div>
<div class=»grid_4″></div>
<div class=»grid_4″></div>
<div class=»grid_4″></div>
</div>
|
Скелет готов. Время начать наложение дизайна. Зеленые полосы — это просто div с цветом фона и высотой. Навбар не имеет установленной высоты. Вместо этого он будет контролироваться размером ссылок внутри. Не забудьте также добавить изображение заголовка.
|
1
2
3
4
5
6
7
8
9
|
div.spacer {
background-color: #8FC73E;
height: 1em;
}
div#navbar {
background-color: #8FC73E;
padding: 10px 0;
}
|
Примените класс, чтобы исправить grid_12 divs и установить идентификатор.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class=»container_12″>
<div class=»grid_12″><a href=»images/header.png» alt=»»/></div>
<div class=»clear»></div>
<div class=»grid_12″ id=»navbar»></div>
<div class=»clear»> </div>
<div class=»grid_7″></div>
<div class=»grid_5″></div>
<div class=»clear»></div>
<div class=»grid_12 spacer»></div>
<div class=»clear»></div>
<div class=»grid_3″></div>
<div class=»grid_3″></div>
<div class=»grid_3″></div>
<div class=»grid_3″></div>
<div class=»clear»></div>
<div class=»grid_12 spacer»></div>
<div class=»clear»></div>
<div class=»grid_4″></div>
<div class=»grid_4″></div>
<div class=»grid_4″></div>
</div>
|
Средние столбцы не требуют никаких эффектов. Добавьте текст местозаполнителя, чтобы заполнить дизайн. Вы можете сделать это здесь . Прежде чем заняться верхней частью, перейдите в нижний колонтитул. На скриншоте нижний колонтитул — сплошной цвет. Вы не можете сделать это с помощью текущего кода. Обертка div вокруг трех нижних столбцов решает проблему. Так что вы думаете, ничего страшного, просто вставьте div. Это нарушает сетку, так как Grid 960 использует родителей и детей для применения стилей (помните селектор container_12 .grid_4?). Подсетка решает проблему. Сетка 960 позволяет использовать вложенные сетки. Создайте подсетку, добавив элемент grid_12, затем поместите в нее grid_4. При использовании вложенных сеток дочерние элементы требуют специальных классов. Первому дочернему элементу нужен класс «альфа», а последнему дочернему классу — «омега». Отредактируйте разметку, чтобы отразить изменения и примените стилистические изменения к нижнему колонтитулу.
|
1
2
3
4
5
6
|
<div class=»grid_12″ id=»footer»>
<div class=»grid_4 alpha»></div>
<div class=»grid_4″></div>
<div class=»grid_4 omega»></div>
</div>
|
|
1
2
3
|
div#footer {
background-color: #e5e5e6;
}
|
Отлично! Теперь нижний колонтитул имеет сплошной цвет фона, и при необходимости вы можете настроить размеры столбцов. Добавьте некоторый фиктивный текст в столбцы нижнего колонтитула прямо сейчас и давайте перейдем к панели навигации. Navbar — это простой неупорядоченный список. Добавьте несколько ссылок и правильный стиль.
|
01
02
03
04
05
06
07
08
09
10
11
|
<div class=»grid_12″ id=»navbar»></div>
<ul>
<li>Articles</li>
<li>Topics</li>
<li>About</li>
<li>Editors</li>
<li>Contact</li>
</ul>
</div>
|
|
01
02
03
04
05
06
07
08
09
10
11
|
div#navbar ul {
list-style: none;
display: block;
margin: 0 10px;
}
div#navbar ul li {
float: left;
margin: 0 1.5em;
font: bold 1em Arial;
}
|
Сладкий. Страница действительно собирается вместе. Осталось только создать эффекты блока в верхней части. Это более зловещее, чем кажется. Прежде чем мы углубимся в это, вам необходимо осознать некоторые особенности Grid 960 и CSS-фреймворков в целом.
3. CSS рамки не решают все ваши проблемы
Проницательные читатели, возможно, что-то поняли. Страница очень жесткая. У всего есть определенный размер, и изменение размера создает проблемы или потенциально разрушает дизайн. Дизайнеры также жертвуют некоторыми из наших целей дизайна, потому что позволяет Grid 960. Например, дизайн образца был 1000 пикселей в ширину. Сетка 960 создает только сетки шириной 960 пикселей, поэтому дополнительный размер теряется. Что если вы хотите сделать свою страницу 1000px вместо 960? Короче говоря, вы не можете без каких-либо серьезных изменений в коде. Фреймворк запирает дизайнеров на множество ограничений. Скажем, клиент хочет дизайн, который шире или тоньше. Дизайнеру, скорее всего, придется отказаться от написанного им кода для достижения новых целей. Есть еще одна проблема, которая еще не обнаружена — столбцы одинаковой высоты. Поскольку все средние столбцы имеют одинаковый фон, они кажутся равными по высоте. В нижнем колонтитуле div-обертка помещает фон за 3 столбцами. Сетка 960 не дает вам столбцы одинаковой высоты. Конечно, вы можете сделать это самостоятельно. Поскольку мы создаем прототип дизайна, не тратьте время на то, чтобы задуматься о том, как будет работать дизайн в процессе производства. Вы только пытаетесь донести идеи на данном этапе. Существует также еще один аспект Grid 960, который необходимо учитывать перед рассмотрением верхней части. Сетка 960 опирается на размерные элементы и поля для создания строки правильного размера. Если вы применяете отступы или границы, дизайн нарушается. Если вы это сделаете, вы должны отрегулировать размер div, чтобы отразить изменения. Будь устал от этого. Регулировка размеров элементов в двух местах всегда приведет к путанице и усложнит поддержание дизайна. Что, как говорится. Давайте закончим верхнюю часть.
4. Верхний раздел
К счастью, вы можете маневрировать вокруг столбцов одинаковой высоты в верхней части. Поскольку для изображения справа заданы высота и ширина, мы знаем размер другого столбца. Создайте эффект блока, добавив новый div с рамкой внутри существующих div. Не забудьте установить высоту. Не устанавливайте отступы на div, потому что это изменит ширину блока и сломает сетку. Вместо этого укажите поле для дочернего элемента. Это не изменит ширину блока. Применить поле для встроенного элемента. Это создает желаемый эффект и текст обтекания, чтобы соответствовать.
|
1
2
3
4
5
6
|
<div class=»grid_7 topSection»>
<div> </div>
</div>
<div class=»grid_5 topSection»>
</div>
|
Используйте класс вместо ID, потому что класс topSection применяется к двум элементам div. Это также позволяет нам легче менять высоту. Выберите рост (это число зависит от вас) и создайте класс.
|
1
2
3
4
5
6
7
8
|
div.topSection div {
border: solid 10px #e5e5e6;
height: 280px;
}
div.topSection div p {
margin: 10px;
}
|
Здорово! Давайте проверим прогресс.

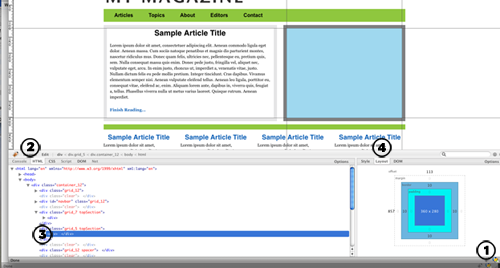
Готовы заполнить две коробки? Идите вперед и заполните левую часть пробным текстом. Не делайте слишком много, или это переполнит коробку. Это создает потенциальную проблему в окончательном дизайне. Откуда ты знаешь, сколько текста слишком много? Для производственного проекта дизайнеру потребуется создать функцию, позволяющую только количество слов X, чтобы остановить переполнение. Время подготовить изображение плаката. Перед вставкой изображения определите размеры. Если вы хорошо разбираетесь в математике и понимаете блочную модель, вы, скорее всего, уже знаете, какой она должна быть. Если вы этого не сделаете, запустите FireBug и возьмите пик в DOM. Нажмите на Осмотреть. Спускайтесь в рассматриваемый div и нажмите на него. Откройте вкладку «Макет». FireBug отобразит полезную ссылку на модель коробки. Проверьте изображение для помощи. Нажмите на изображение для увеличения.

На скриншоте изображен постер div размером 360×280. Найдите изображение и создайте стиль. Я решил позволить изображению заполнить весь элемент div (в отличие от примера). Если вы хотите создать поле в 10px, убедитесь, что размеры уменьшены на 20px с каждой стороны.
|
1
2
3
4
|
img#poster {
width: 360px;
height: 280px;
}
|
Вы должны получить это. Макет завершен. Не стесняйтесь добавлять настоящий текст и менять изображение.

5. Знай свои пределы
Теперь, когда прототип закончен, чтобы подвести итоги, что было сделано. Вам удалось быстро создать прототип дизайна. Сетка 960 легко создала для нас сетку. Куда пойти отсюда? Естественно, мы покажем клиенту и посмотрим, что он думает. Есть несколько предостережений, хотя. Вы тестировали этот дизайн в IE6 или IE7? Должны ли мы? Нет, это прототип. Вот как это будет выглядеть в производстве. Естественно, что любые особенности браузера будут решаться до начала производства. Что если клиенты захотят создать более сложный дизайн? В этом случае вы быстро начнете видеть границы фреймворка. Что если дизайн должен быть жидким или эластичным? Фреймворк не будет этого делать. Вам нужно начать с нуля. Помните, что CSS Frameworks не решают все ваши проблемы, но они помогают с некоторыми. Сетка 960, как и другие, отлично подходит для объединения прототипов. Вы также можете использовать концепции Grid 960 в производственном коде, но не рекомендуется придерживаться фреймворка на всем пути производства. Фреймворки CSS, как и любой инструмент, имеют свое применение. Имея это в виду, иди и прототип!