Meteor — это не просто инструмент для быстрого создания прототипов, но он отлично подходит для создания прототипов. В этом руководстве мы пройдем через процесс превращения простого каркаса HTML в функциональное приложение за удивительно простое количество шагов.
Мы будем создавать простой каркас приложения чата. Процесс, который мы пытаемся продемонстрировать, начинается с чистого каркаса HTML / CSS, сделанного в Meteor для удобства, который затем очень легко можно преобразовать в реальное приложение благодаря простоте разработки Meteor.

Примечание. Это руководство адаптировано из книги Meteor , следующего пошагового руководства по созданию приложений Meteor с нуля. Книга проведет вас через создание полноценного многопользовательского сайта социальных новостей (например, Reddit или Digg), начиная от настройки учетных записей пользователей и прав пользователей, вплоть до управления голосованием и рейтингом в режиме реального времени.
Настройка более сложного приложения
Предыдущий учебник по Meteor здесь, на Nettuts +, продемонстрировал, как установить Meteor и создать простое приложение с помощью инструмента командной строки meteor . В этом уроке мы собираемся сделать вещи немного по-другому и использовать Meteorite .
Meteorite — это созданная сообществом оболочка для Meteor, которая позволяет нам использовать неосновные пакеты, созданные другими членами сообщества Meteor. Хотя для самого Meteor планируется встроенная система пакетов сторонних разработчиков, на момент написания этой статьи поддержки не было, за исключением набора пакетов, которые поддерживаются основной группой Meteor. Таким образом, Meteorite был создан, чтобы позволить нам (сообществу) обойти это ограничение и опубликовать наши пакеты в Atmosphere , репозитории пакетов Meteor.
В этом уроке мы будем использовать некоторые из этих пакетов, написанных сообществом, поэтому нам нужно будет использовать Meteorite. Для начала давайте установим его, используя npm.
Примечание. В вашей системе должна быть установлена копия Node и npm. Если вам нужна помощь в этом процессе, лучше всего начать с инструкций по установке Meteorite .
|
1
|
npm install Meteorite -g
|
Если вы работаете в Windows, настройка немного сложнее. Мы написали подробное руководство на нашем сайте, чтобы помочь вам.
Теперь, когда установлен Meteorite, вместо meteor мы используем инструмент командной строки mrt (который он устанавливает для нас). Итак, начнем! Мы создадим приложение:
|
1
|
mrt create chat
|
Пакеты и каркасы
Для создания нашего каркасного приложения мы будем использовать несколько базовых пакетов, которые позволяют нам быстро разрабатывать простые выложенные страницы и прокладывать маршруты между ними. Давайте добавим пакеты сейчас:
|
1
2
3
|
mrt add bootstrap-updated
mrt add font-awesome
mrt add router
|
Шаг 1: Главная страница
Теперь, когда мы подобрали приятный стиль для нашего приложения, мы можем сделать макет экрана посадки. Удалите исходные файлы HTML, CSS и JS, созданные Meteor, и создайте следующие два файла в каталоге client (мы пока ничего не делаем на сервере).
(В качестве альтернативы следуйте инструкциям из этого хранилища .)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<head>
<title>chat</title>
</head>
<body>
<div class=»row»>
{{> rooms}}
<div class=»span6″>
<h1>Welcome to Meteor Chat</h1>
<p>Please a select a room to chat in, or create a new one</p>
</div>
</div>
</body>
<template name=»rooms»>
<form name=»new_row»>
<table id=»rooms» class=»table table-striped span6″>
<thead>
<tr>
<th>Room Name</th>
<th>Members online</th>
<th>Last activity</th>
</tr>
</thead>
<tbody>
{{#each rooms}}
<tr>
<td>{{name}}</td>
<td>{{members}}</td>
<td>{{last_activity}}</td>
</tr>
{{/each}}
<tr>
<td colspan=»3″>
<input type=»text» name=»name» placeholder=»Enter your chatroom name»></input>
<button type=»submit» class=»btn btn-primary pull-right»>
<i class=»icon-plus»></i> Create Room
</button>
</td>
</tr>
</tbody>
</table>
</form>
</template>
|
клиент / chat.html
|
1
2
3
4
5
6
7
8
9
|
var rooms = [
{name: ‘Meteor Talk’, members: 3, last_activity: ‘1 minute ago’},
{name: ‘Meteor Development’, members: 2, last</em>activity: ‘5 minutes ago’},
{name: ‘Meteor Core’, members: 0, last_activity: ‘3 days ago’}
];
Template.rooms.helpers({
rooms: rooms
});
|
клиент / chat.js
После добавления этого вы должны увидеть следующее простое (если фальшивое) приложение, когда вы перейдете по адресу http: // localhost: 3000 :

Данные в таблице комнат — это фиксированные данные, которые мы вручную ввели в client/chat.js , но преимущество этого подхода состоит в том, что он позволяет нам повторять HTML в нашем каркасе без необходимости вырезать и вставлять (что практически универсально). плохая идея).
Шаг 2: Страница комнаты чата
Теперь давайте подключим вторую страницу. Мы собираемся использовать маршрутизатор для выбора между двумя шаблонами страниц; один с приветственным сообщением, а другой со списком сообщений для выбранной комнаты.
Давайте начнем с добавления нескольких простых маршрутов. Маршрутизатор работает путем сопоставления URL-адресов с именами шаблонов. Наш случай довольно прост; вот что мы добавляем:
|
1
2
3
4
|
Meteor.Router.add({
‘/’: ‘home’,
‘/rooms/:id’: ‘room’
});
|
клиент / chat.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<body>
<div class=»row»>
{{> rooms}}
{{renderPage}}
</div>
</body>
<template name=»home»>
<div class=»span6″>
<h1>Welcome to Meteor Chat</h1>
<p>Please a select a room to chat in, or create a new one</p>
</div>
</template>
|
клиент / chat.html
Мы используем помощник {{renderPage}} в нашем HTML-файле, чтобы указать, где мы хотим, чтобы этот выбранный шаблон рисовал, и, таким образом, мы можем просматривать между двумя URL-адресами и видеть изменения в правой части. По умолчанию мы видим шаблон 'home' , который сопоставлен с маршрутом / и показывает нам приятное сообщение.
Если мы добавим шаблон из маршрута 'room' и добавим несколько ссылок на определенные комнаты, теперь мы можем перейти по ссылкам:
|
1
|
<td><a href=»/rooms/7″>{{name}}</a></td>
|
client / chat.html шаблон ‘комнаты’
|
1
2
3
4
5
|
<template name=»room»>
<div class=»span6″>
<h1>Welcome to a chatroom!</h1>
</div>
</template>
|
клиент / chat.html
Это работает, потому что маршрутизатор отображает URL-адреса, например localhost: 3000 / rooms / 7 , в шаблон 'room' . Пока мы не будем смотреть на id (в данном случае 7), но скоро увидим!
Шаг 3. Размещение некоторых данных в чате.
Теперь, когда мы перенаправили чат-комнату URL, давайте на самом деле нарисуем чат в комнате. Опять же, мы все еще копаемся, поэтому мы продолжим создавать фальшивые данные в нашем файле JavaScript и нарисуем их с помощью Handlebars:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
var rooms = [
{name: ‘Meteor Talk’, members: 3, last_activity: ‘1 minute ago’,
messages: [
{author: ‘Tom’, text: ‘Hi there Sacha!’},
{author: ‘Sacha’, text: ‘Hey Tom, how are you?’},
{author: ‘Tom’, text: ‘Good thanks!’},
]},
{name: ‘Meteor Development’, members: 2, last</em>activity: ‘5 minutes ago’},
{name: ‘Meteor Core’, members: 0, last_activity: ‘3 days ago’}
];
Template.room.helpers({
room: rooms[0]
});
|
клиент / chat.js
Итак, мы добавили некоторые данные чата в первую комнату, и мы будем просто отображать их каждый раз (на данный момент) в шаблоне комнаты. Так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<template name=»room»>
<div class=»span6″>
{{#with room}}
<h1>Welcome to {{name}}</h1></p>
<table id=»chat» class=»table table-striped»>
<tbody>
{{#each messages}}
<tr>
<td>{{author}} :</td>
<td>{{text}}</td>
</tr>
{{/each}}
<tr>
<td colspan=»2″>
<form name=»new_message»>
<input type=»text» name=»text»></input>
<button type=»submit» class=»btn btn-primary pull-right»>
<i class=»icon-envelope»></i> Send message
</button>
</form>
</td>
</tr>
</tbody>
</table>
{{/with}}
</div>
</template>
|
клиент / chat.html
Вуаля! Рабочая демонстрация нашего приложения для чата:

Шаг 4. Использование реальных данных, подкрепленных коллекцией
Теперь самое интересное; мы достаточно просто создали простой каркас из статических данных, но благодаря мощным возможностям «Метеорных Collections мы можем сделать их работоспособными в кратчайшие сроки.
Помните, что коллекция заботится о синхронизации данных между браузером и сервером, записи этих данных в базу данных Mongo на сервере и их распространении среди всех других подключенных клиентов. Это похоже на то, что нам нужно для чата!
Во-первых, давайте добавим коллекцию на клиенте и сервере и добавим к ней несколько простых данных о приборах:
(Примечание. Мы поместим файл коллекций в каталог lib/ , чтобы код был доступен как на клиенте, так и на сервере.)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
var Rooms = new Meteor.Collection(‘rooms’);
if (Meteor.isServer && Rooms.find().count() == 0) {
var rooms = [
{name: ‘Meteor Talk’, members: 3, last_activity: ‘1 minute ago’,
messages: [
{author: ‘Tom’, text: ‘Hi there Sacha!’},
{author: ‘Sacha’, text: ‘Hey Tom, how are you?’},
{author: ‘Tom’, text: ‘Good thanks!’},
]},
{name: ‘Meteor Development’, members: 2, last</em>activity: ‘5 minutes ago’},
{name: ‘Meteor Core’, members: 0, last_activity: ‘3 days ago’}
];
_.each(rooms, function(room) {
Rooms.insert(room);
});
}
|
Lib / collections.js
Мы переместили наши данные в коллекцию, поэтому нам больше не нужно вручную связывать их с нашими помощниками по шаблонам. Вместо этого мы можем просто взять то, что мы хотим, из коллекции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
Meteor.Router.add({
‘/’: ‘home’,
‘/rooms/:id’: function(id) {
Session.set(‘currentRoomId’, id);
return ‘room’
}
});
Template.rooms.helpers({
rooms: function() { return Rooms.find();
});
Template.room.helpers({
room: function() { return Rooms.findOne(Session.get(‘currentRoomId’));
})
|
клиент / chat.js
Мы сделали пару изменений здесь; Во-первых, мы используем Rooms.find() чтобы выбрать все комнаты для передачи в шаблон 'rooms' . Во-вторых, в шаблоне 'room' мы просто выбираем интересующую нас отдельную комнату ( Rooms.findOne() ), используя сеанс для прохождения правильного id .
Оставайтесь на линии! Что за сессия? Как мы передали id ? Сессия является глобальным хранилищем состояния приложения Meteor. Содержание сеанса должно содержать все, что должен знать Метеор, чтобы заново нарисовать приложение в том же состоянии, в котором оно находится сейчас.
Одна из основных целей маршрутизатора — перевести сеанс в такое состояние при разборе URL. По этой причине мы можем предоставить функции маршрутизации в качестве конечных точек для URL; и мы используем эти функции для установки переменных сеанса на основе содержимого URL. В нашем случае единственное состояние, которое требуется нашему приложению, это то, в какой комнате мы находимся в данный момент — которую мы анализируем из URL и храним в переменной сеанса 'currentRoomId' . И это работает!
Наконец, нам нужно правильно настроить наши ссылки; так что мы можем сделать:
|
1
|
<td><a href=»/rooms/{{_id}}»>{{name}}</a></td>
|
клиент / chat.html
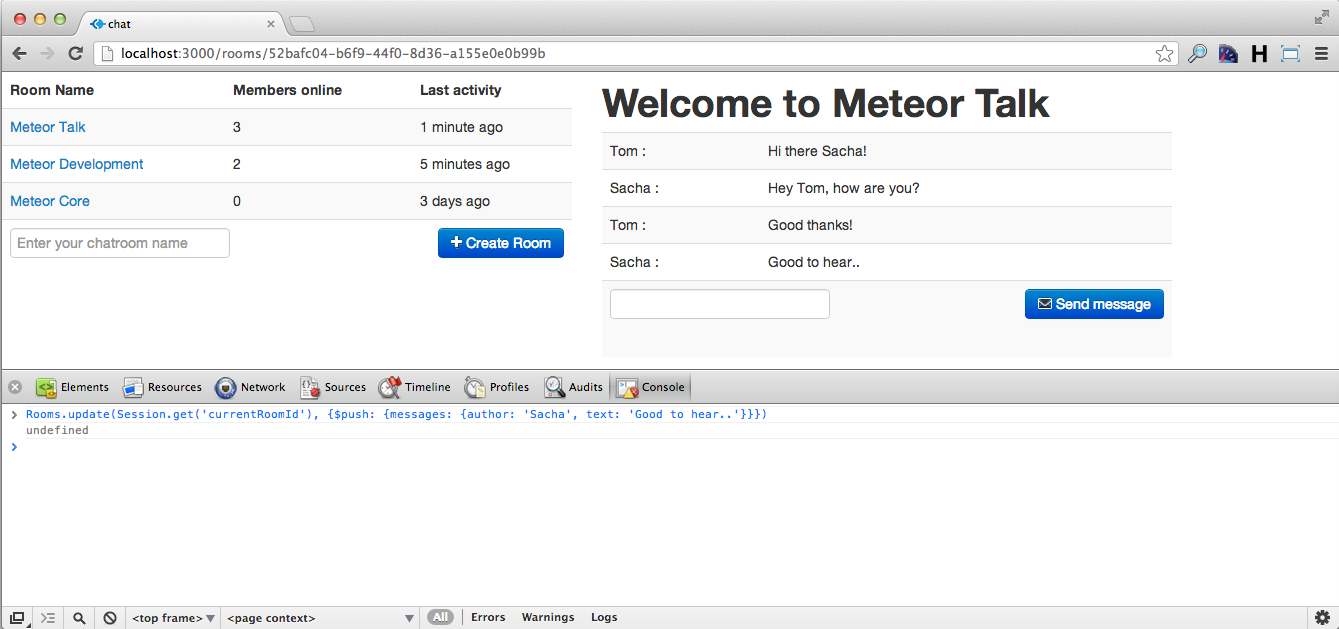
Изменение данных
Теперь, когда у нас есть коллекция, содержащая данные о наших комнатах, мы можем начать изменять ее по своему усмотрению. Мы можем добавить новые чаты в комнату, например так:
|
1
|
Rooms.update(Session.get(‘currentRoomId’), {$push: {messages: {author: ‘Sacha’, text: ‘Good to hear..’}}});
|

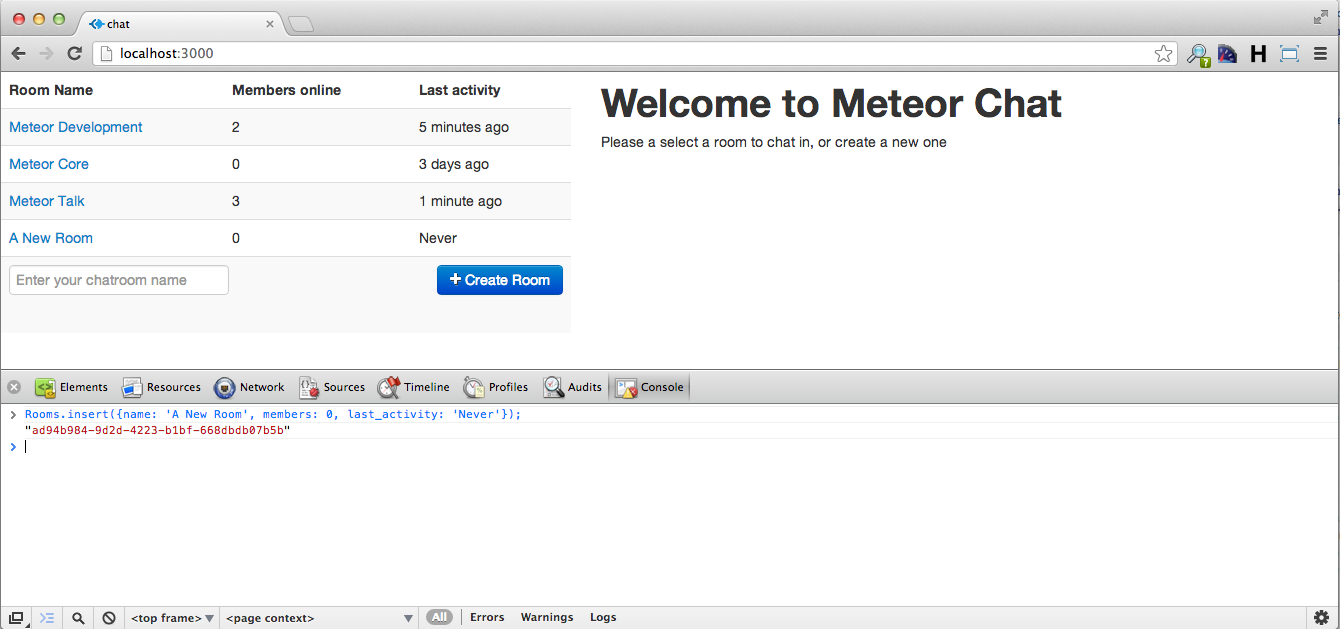
Или мы можем даже добавить новую комнату:
|
1
|
Rooms.insert({name: ‘A New Room’, members: 0, last_activity: ‘Never’});
|

Следующая задача — подключить формы для выполнения таких преобразований, которые мы оставим читателю в качестве упражнения (или, возможно, следующего урока)!
Если вы хотите узнать больше о Метеоре, обязательно ознакомьтесь с нашей новой книгой !