В этой статье мы покажем, как создать адаптивный современный макет CSS Grid, продемонстрируем, как использовать резервный код для старых браузеров, как постепенно добавлять CSS Grid и как реструктурировать макет в небольших устройствах и центральных элементах с помощью выравнивания. свойства.
В предыдущей статье мы исследовали четыре различных метода для простого построения адаптивных макетов сетки. Эта статья была написана еще в 2014 году — до того, как была доступна CSS Grid — поэтому в этом руководстве мы будем использовать аналогичную структуру HTML, но с современным макетом CSS Grid.
В этом уроке мы создадим демонстрацию с базовым макетом, используя float, а затем улучшим его с помощью CSS Grid. Мы продемонстрируем множество полезных утилит, таких как центрирующие элементы, охватывающие элементы и простое изменение макета на небольших устройствах путем переопределения областей сетки и использования медиазапросов. Вы можете найти код в этой ручке:
Отзывчивый современный CSS Grid Layout
Прежде чем мы углубимся в создание нашей адаптивной демо-сетки, давайте сначала представим CSS Grid.
CSS Grid — это мощная двумерная система, которая была добавлена в большинство современных браузеров в 2017 году. Она кардинально изменила способ создания HTML-макетов. Grid Layout позволяет нам создавать сеточные структуры в CSS, а не в HTML.
CSS Grid поддерживается в большинстве современных браузеров, за исключением IE11, который поддерживает более старую версию стандарта, что может вызвать некоторые проблемы. Вы можете использовать caniuse.com для проверки поддержки.
Макет сетки имеет родительский контейнер со свойством display установленным в grid или inline-grid . Дочерние элементы контейнера — это элементы сетки, которые неявно позиционируются благодаря мощному алгоритму сетки. Вы также можете применять различные классы для управления размещением, размерами, положением и другими аспектами предметов.
Давайте начнем с базовой страницы HTML. Создайте файл HTML и добавьте следующее содержимое:
<header> <h2>CSS Grid Layout Example</h2> </header> <aside> .sidebar </aside> <main> <article> <span>1</span> </article> <article> <span>2</span> </article> <!--... --> <article> <span>11</span> </article> </main> <footer> Copyright 2018 </footer>в<header> <h2>CSS Grid Layout Example</h2> </header> <aside> .sidebar </aside> <main> <article> <span>1</span> </article> <article> <span>2</span> </article> <!--... --> <article> <span>11</span> </article> </main> <footer> Copyright 2018 </footer>в<header> <h2>CSS Grid Layout Example</h2> </header> <aside> .sidebar </aside> <main> <article> <span>1</span> </article> <article> <span>2</span> </article> <!--... --> <article> <span>11</span> </article> </main> <footer> Copyright 2018 </footer>
Мы используем семантику HTML для определения заголовков, боковой панели, основного и нижнего разделов нашей страницы. В основной раздел мы добавляем набор элементов, используя <article> . <article> — это семантический тег HTML5, который можно использовать для переноса независимого и автономного контента. На одной странице может быть любое количество тегов <article> .
Это скриншот страницы на данном этапе:
Далее давайте добавим базовый стиль CSS. Добавьте <style> заголовок документа и добавьте следующие стили:
body { background: #12458c; margin: 0rem; padding: 0px; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif; } header { text-transform: uppercase; padding-top: 1px; padding-bottom: 1px; color: #fff; border-style: solid; border-width: 2px; } aside { color: #fff; border-width:2px; border-style: solid; float: left; width: 6.3rem; } footer { color: #fff; border-width:2px; border-style: solid; clear: both; } main { float: right; width: calc(100% - 7.2rem); padding: 5px; background: hsl(240, 100%, 50%); } main > article { background: hsl(240, 100%, 50%); background-image: url('https://source.unsplash.com/daily'); color: hsl(240, 0%, 100%); border-width: 5px; }
Это небольшая демонстрационная страница, поэтому мы будем стилизовать теги непосредственно для удобства чтения, а не применять системы именования классов.
Мы используем плавающие элементы для позиционирования боковой панели слева и основной секции справа, и мы устанавливаем ширину боковой панели на фиксированную ширину 6,3 мм . Затем мы вычисляем и устанавливаем оставшуюся ширину для основного раздела, используя функцию CSS calc() . Основной раздел содержит галерею предметов, организованных в виде вертикальных блоков.
Макет не идеален. Например, боковая панель не имеет ту же высоту, что и основной раздел контента. Существуют различные методы CSS для решения проблем, но большинство из них — хаки или обходные пути. Поскольку этот макет является запасным вариантом для Grid, его увидит быстро уменьшающееся число пользователей. Откат можно использовать и достаточно хорош.
Последние версии Chrome, Firefox, Edge, Opera и Safari поддерживают CSS Grid, поэтому при использовании этих браузеров ваши посетители не должны беспокоиться об отказе. Также вам необходимо учитывать вечнозеленые браузеры. Последние версии Chrome, Firefox, Edge и Safari являются вечнозелеными браузерами . То есть они автоматически обновляются без уведомления пользователя. Чтобы убедиться, что ваш макет работает в каждом браузере, вы можете начать с отступления по умолчанию на основе плавающей запятой, а затем использовать прогрессивные методы улучшения для применения современного макета Grid. Те, у кого старые браузеры, не получат идентичный опыт, но он будет достаточно хорош.
Прогрессивное улучшение: вам не нужно переопределять все
При добавлении макета CSS Grid поверх резервного макета вам не нужно переопределять все теги или использовать совершенно разные стили CSS:
- В браузере, который не поддерживает CSS Grid, добавленные вами свойства сетки будут просто игнорироваться.
- Если вы используете плавающие элементы для размещения элементов, имейте в виду, что элемент сетки имеет приоритет над плавающим. То есть, если вы добавите стиль
float: left|rightк элементу, который также является элементом сетки (дочерним по отношению к родительскому элементу, который имеет стильdisplay: grid), float будет игнорироваться в пользу grid. - Поддержка конкретных функций может быть проверена в CSS с использованием правил
@supports. Это позволяет нам при необходимости переопределять стили@supportsто время как старые браузеры игнорируют блок@supports.
Теперь давайте добавим CSS Grid на нашу страницу. Во-первых, давайте сделаем <body> контейнером сетки и установим столбцы, строки и области сетки:
body { /*...*/ display: grid; grid-gap: 0.1vw; grid-template-columns: 6.5rem 1fr; grid-template-rows: 6rem 1fr 3rem; grid-template-areas: "header header" "sidebar content" "footer footer"; }
Мы используем свойство display:grid чтобы пометить <body> как контейнер сетки. Мы установили разрыв сетки в 0.1vw . Разрывы позволяют создавать промежутки между ячейками сетки вместо использования полей.
Мы также используем grid-template-columns для добавления двух столбцов. Первый столбец занимает фиксированную ширину, 6.5rem а второй столбец — оставшуюся ширину. fr является дробной единицей, а 1fr равна одной части доступного пространства.
Далее мы используем grid-template-rows чтобы добавить три строки. Первый ряд занимает фиксированную высоту, 6rem , третий ряд занимает фиксированную высоту 3rem а оставшееся доступное пространство ( 1fr ) назначается второму ряду.
Затем мы используем grid-template-areas для назначения виртуальных ячеек, полученных в результате пересечения столбцов и строк, областям. Теперь нам нужно определить области, указанные в шаблоне областей, используя grid-area :
header { grid-area: header; /*...*/ } aside { grid-area: sidebar; /*...*/ } footer { grid-area: footer; /*...*/ } main { grid-area: content; /*...*/ }
Большая часть нашего запасного кода не имеет побочных эффектов для CSS Grid, за исключением ширины ширины основного раздела width: calc(100% - 7.2rem); который вычисляет оставшуюся ширину для основного раздела после вычитания ширины боковой панели плюс любые поля отступов / отступов.
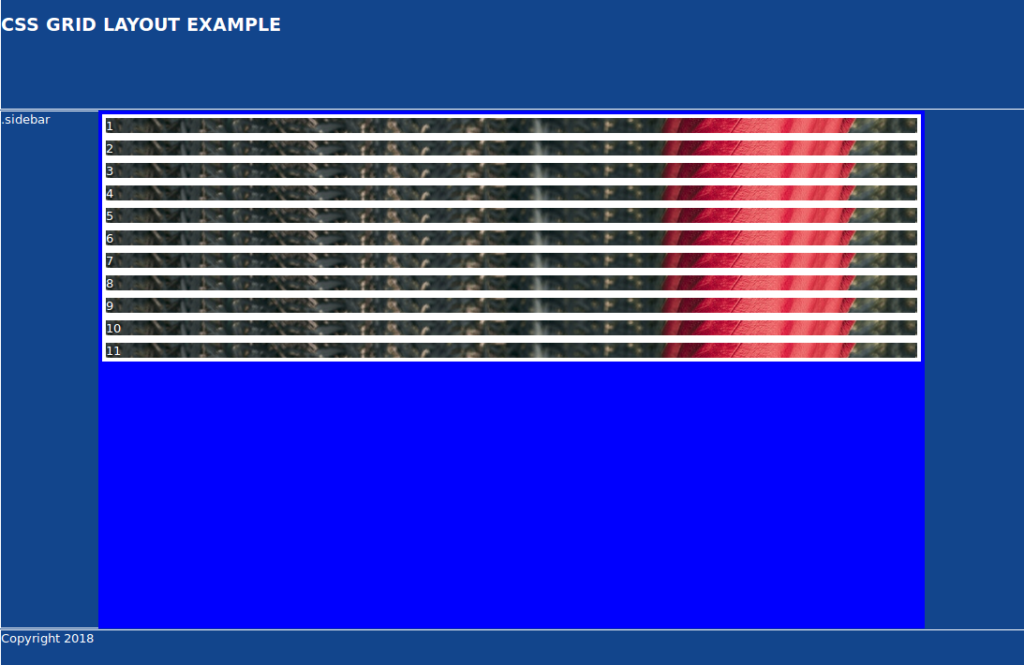
Это скриншот результата. Обратите внимание, что основная область не занимает всю оставшуюся ширину:
Чтобы решить эту проблему, мы можем добавить width: auto; когда Grid поддерживается:
@supports (display: grid) { main { width: auto; } }
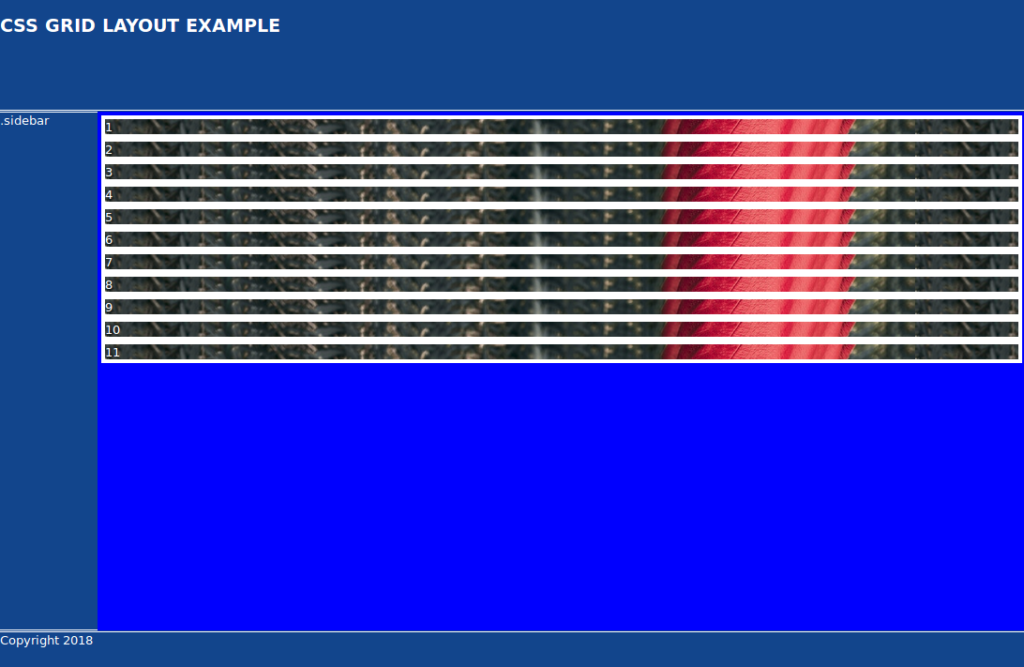
Это скриншот результата сейчас:
Добавление вложенной сетки
Дочерний элемент Grid может быть самим Grid-контейнером. Давайте сделаем основной раздел грид-контейнером:
main { /*...*/ display: grid; grid-gap: 0.1vw; grid-template-columns: repeat(auto-fill, minmax(12rem, 1fr)); grid-template-rows: repeat(auto-fill, minmax(12rem, 1fr)); }
Мы используем разрыв сетки в 0.1vw и определяем столбцы и строки с помощью repeat(auto-fill, minmax(12rem, 1fr)); функция. Параметр auto-fill пытается заполнить доступное пространство как можно большим количеством столбцов или строк, создавая неявные столбцы или строки, если это необходимо. Если вы хотите разместить доступные столбцы или строки в доступном пространстве, вам нужно использовать auto-fit . Прочитайте хорошее объяснение различий между auto-fill и auto-fit .
Это скриншот результата:
Использование Grid grid-column , grid-row и span Ключевые слова
CSS Grid предоставляет grid-column и grid-row , которые позволяют вам позиционировать элементы сетки внутри их родительской сетки, используя линии сетки. Они являются сокращением для следующих свойств:
-
grid-row-start: указывает начальную позицию элемента сетки в строке сетки -
grid-row-end: указывает конечную позицию элемента сетки в строке сетки -
grid-column-start: указывает начальную позицию элемента сетки в столбце сетки -
grid-column-end: указывает конечную позицию элемента сетки в столбце сетки.
Вы также можете использовать ключевое слово span чтобы указать, сколько столбцов или строк нужно охватить.
Давайте сделаем второго потомка основной области, охватывающего четыре столбца и две строки, и расположим его из строки столбца два и строки строки один (что также является ее местоположением по умолчанию):
main article:nth-child(2) { grid-column: 2/span 4; grid-row: 1/span 2; }
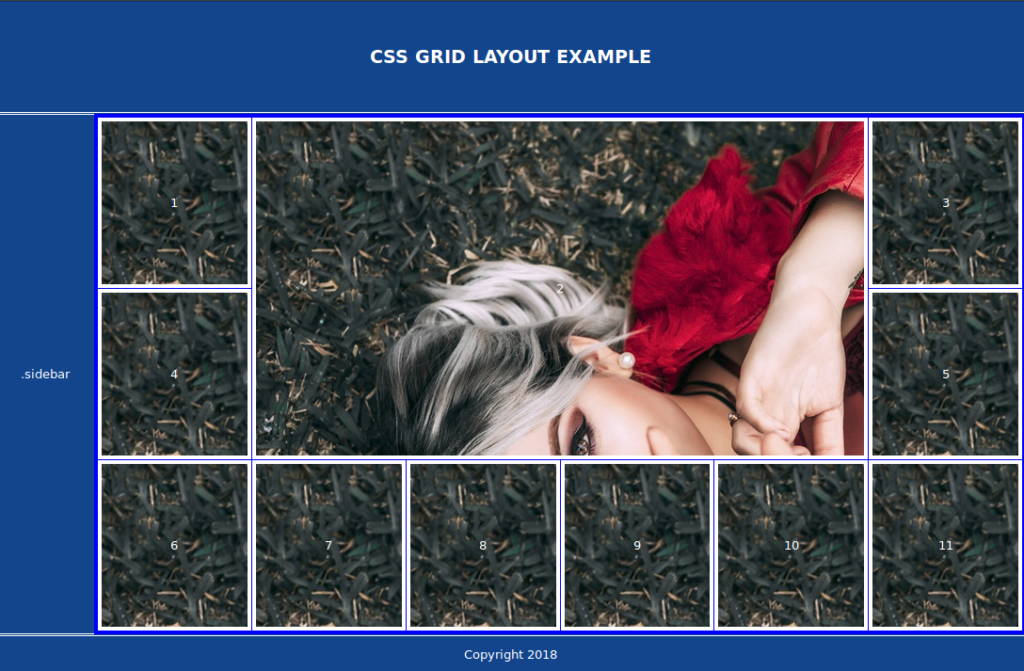
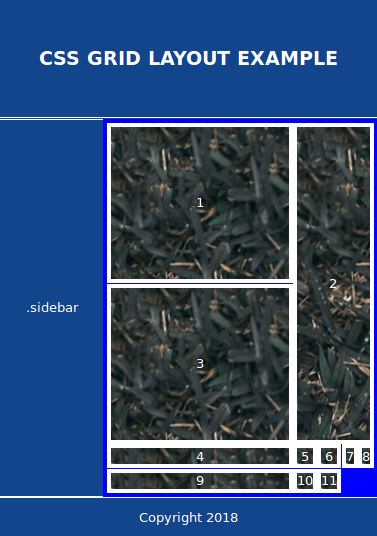
Это скриншот результата:
Использование Grid Alignment Utilities
Мы хотим центрировать текст внутри верхнего, бокового и нижнего колонтитула, а также цифры внутри элементов <article> .
CSS Grid предоставляет шесть свойств justify-items , align-items , justify-content , align-content , justify-self и align-self , которые можно использовать для выравнивания и выравнивания элементов сетки. На самом деле они являются частью модуля выравнивания CSS-блоков .
В верхний колонтитул, в сторону, селекторов статьи и нижнего колонтитула добавьте следующее:
display: grid; align-items: center; justify-items: center;
-
justify-itemsиспользуется для выравнивания элементов сетки вдоль оси строки или по горизонтали. -
align-itemsвыравниваетalign-itemsсетки по оси столбцов или по вертикали. Они могут принимать значенияstart,end,centerиstretch.
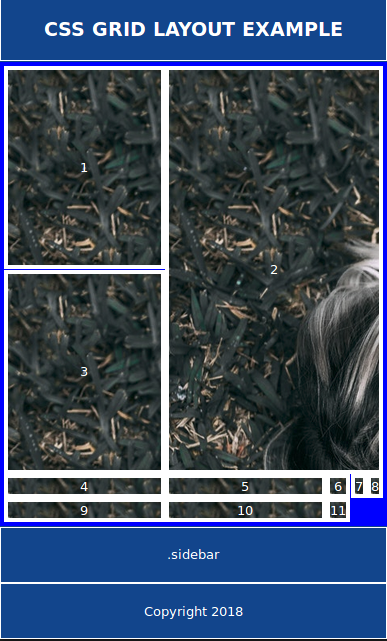
Это скриншот после центрирования элементов:
Реструктуризация схемы сетки в небольших устройствах
Наш демонстрационный макет удобен для средних и больших экранов, но не может быть лучшим способом структурирования страницы на устройствах с маленьким экраном. Используя CSS Grid, мы можем легко изменить эту структуру макета, чтобы сделать ее линейной на небольших устройствах — путем переопределения областей Grid и использования медиазапросов.
Это снимок экрана перед добавлением кода для реструктуризации макета на небольших устройствах:
Теперь добавьте следующий код CSS:
@media all and (max-width: 575px) { body { grid-template-rows: 6rem 1fr 5.5rem 5.5rem; grid-template-columns: 1fr; grid-template-areas: "header" "content" "sidebar" "footer"; } }
На устройствах с <= 575px мы используем четыре строки 6rem , 1fr , 5.5rem и 5.5rem соответственно и один столбец, который занимает все доступное пространство. Мы также переопределяем области сетки, чтобы боковая панель могла занимать третий ряд после основной области содержимого на небольших устройствах:
Обратите внимание, что ширина боковой панели не заполняет доступную ширину. Это вызвано резервным кодом, поэтому все, что нам нужно сделать, это переопределить width: 6.3rem; пара с width: auto; в браузерах, поддерживающих Grid:
@supports (display: grid) { main, aside { width: auto; } }
Это скриншот окончательного результата:
Вы можете найти окончательный код в ручке, отображаемой в начале этой статьи, или непосредственно посетить ручку .
Вывод
В этом уроке мы создали адаптивный демонстрационный макет с помощью CSS Grid. Мы продемонстрировали использование запасного кода для старых браузеров, постепенное добавление CSS Grid, реструктуризацию макета на небольших устройствах и центрирование элементов с использованием свойств выравнивания.