Вы не могли не заметить эффект буквицы, который мы используем в новом дизайне блогов, а также верхний регистр первой строки, который отображается в большинстве браузеров (кроме Safari, по причинам, которые я объясню чуть позже).
Существует довольно много хакерских методов для реализации этого эффекта, но самый чистый и наиболее поддерживаемый — это чистый CSS , использующий псевдоклассы :first-letter:first-line
Этот подход означает отсутствие дополнительной разметки, никаких изображений и не нужно знать о содержимом — какими бы ни были первая буква и первая строка, к ним будет применен эффект.
Вот CSS, который делает это возможным:
#post-content > p:first-child:first-line,
#post-content > .ad:first-child + p:first-line
{
text-transform:uppercase;
position:relative;
font-size:0.95em;
letter-spacing:1px;
}
#post-content > p:first-child:first-letter,
#post-content > .ad:first-child + p:first-letter
{
letter-spacing:0;
text-transform:uppercase;
color:#628fbe;
font-family:times,serif;
font-size:3.5em;
float:left;
margin:0.13em 0.2em 0 0;
line-height:0.7;
}
Вы заметите, как два разных селектора пытаются применить эффект к первому абзацу внутри области содержимого. Он должен быть достаточно гибким, чтобы допускать присутствие или отсутствие объявления непосредственно перед абзацем, помеченного как <div class="ad"> В идеале я бы использовал :first-of-type
#post-content > p:first-of-type:first-line
{
}
#post-content > p:first-of-type:first-letter
{
}
Но это не так широко поддерживается; Селекторы, которые мы используем, означают, что мы получаем поддержку IE8, чего не было бы в противном случае.
Для верхнего регистра первой строки, к сожалению, мы не получаем поддержку Safari. Это не из-за селекторов — он поддерживает все примеры, показанные здесь, и применяет другие свойства в этих правилах — он просто не применяет text-transform Это то, что я заметил в ряде различных ситуаций, когда Safari не применяет преобразование без видимой причины. Я видел, что он не может быть применен к элементу <input><button> Пойди разберись.
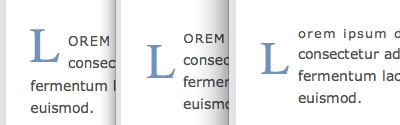
Что касается самой заглушки, вы можете заметить, что это довольно просто реализовать. Примечательная вещь в этом правиле — комбинация margin-topline-height Если мы опускаем эти два свойства, мы получаем это:
Заглушка до применения высоты строки.
Слева направо вы видите Firefox, Opera и Safari. И на самом деле это Firefox неправильно отображает это , в то время как Opera и Safari понимают это правильно — Firefox по-прежнему применяет высоту строки родительского абзаца к первой букве, игнорируя его значительно больший размер шрифта, в то время как другие браузеры правильно применяют строку -высота, соответствующая размеру шрифта буквы.
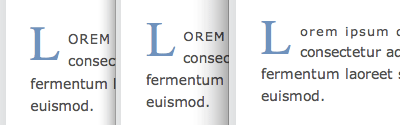
Таким образом, мы можем воспользоваться разницей, чтобы выровнять результат между браузерами — постепенно уменьшая высоту строки, что не имеет значения для Firefox, пока мы не получим аналогичный результат в Opera и Safari (и IE8 ):
Заглушка после применения высоты строки.
Тогда это просто случай добавления margin-top
Это не первый раз, когда я видел такое поведение рендеринга в Firefox. А поскольку у нас нет CSS- хаков, которые могут применяться только к Firefox, подобные различия действительно являются единственным способом применения настроек браузера. И поскольку настройки браузера идут, это полностью будущее — если Firefox когда-либо исправит свою реализацию и применяет правильную высоту строки, он выйдет, как и другие в первую очередь.
Ирония действительно в том, что мы должны в конечном итоге исправить все браузеры, кроме Firefox, когда Firefox — единственный браузер, который ошибается! Но именно так работает наша индустрия — Firefox, как и ваша миссис, «всегда прав».
Миниатюра кредит: Тот