В этом уроке мы рассмотрим, как создать простой 3D-эффект, который можно использовать для боковой панели веб-навигации.
1. Создайте новый документ в Photoshop размером 500 х 300 пикселей. Залейте фон # 333333 (темно-серый).
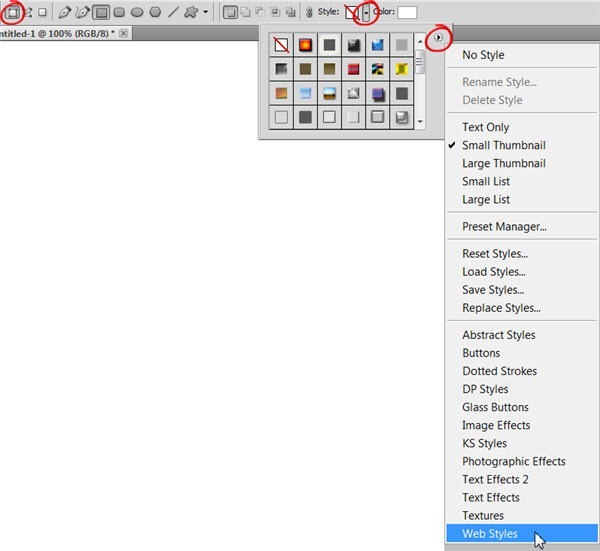
2. Выберите инструмент Rectangle Shape Tool на панели инструментов. На панели параметров инструмента в верхней части выберите Shape Layers, затем нажмите на стрелку раскрывающегося списка Style, чтобы увидеть доступные стили. Мы собираемся использовать стиль градиента. Чтобы добавить это в поле стиля, щелкните маленький треугольник в верхнем правом углу раскрывающегося списка стиля и в появившемся меню выберите «Веб-стили».
Вам будет задан вопрос, хотите ли вы заменить или добавить свои текущие стили. Выберите приложение. Прокрутите вниз по новым стилям, которые были добавлены, и выберите «Black To Transparent 2». Теперь нарисуйте прямоугольник, который заполняет примерно половину или две трети вашего документа. Можно нарисовать прямоугольник, чтобы он выходил за границы документа. Наконец, на новом прямоугольном слое, который появляется на панели слоев, добавьте стиль слоя Stroke в белом, толщиной 2 пикселя. Вы должны получить что-то вроде этого:
Хорошо, так что это фон настроен. Область слева — это наша боковая панель, куда мы добавим наше простое трехмерное меню.
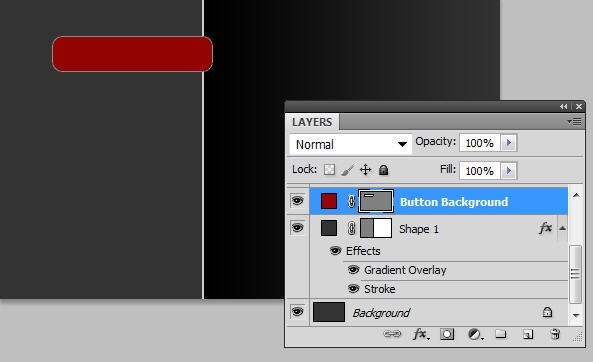
3. Выберите инструмент Форма скругленного прямоугольника на панели инструментов. Он будет скрыт под инструментом «Прямоугольник». Убедитесь, что на панели параметров инструмента в верхней части экрана выбраны слои «Форма», и установите цвет # 990000 (темно-красный). Перетащите прямоугольник примерно так:
Переименуйте слой формы в «Фон кнопки».
5. Теперь мы будем использовать инструмент «Перо», чтобы нарисовать фигуру, которая будет выглядеть так, будто кнопка складывается под боковой панелью. Выберите инструмент «Перо» и задайте для параметров «Слои формы» и установите цвет на белый. Увеличьте масштаб, чтобы вы могли четко видеть, что вы рисуете. Нарисуйте фигуру примерно так:
Теперь переименуйте новый слой формы «Сгиб бумаги».
6. Перетащите слой Paper Fold под фоновый слой кнопки.
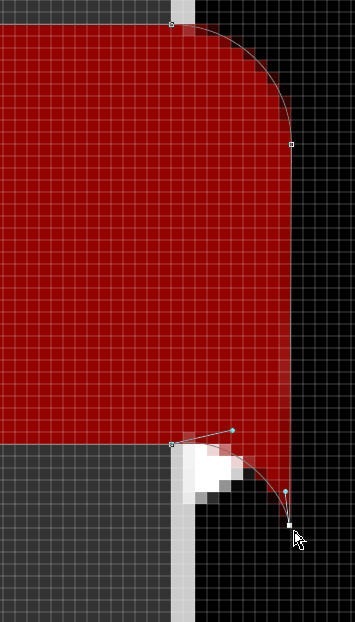
7. Следующий шаг — изменить фон кнопки (векторной формы), чтобы нижний правый угол выглядел так, как будто он складывается вниз, в соответствии с правым верхним углом. Выберите инструмент «Прямой выбор» (белая стрелка) в наборе инструментов и затем нажмите на край красной кнопки, чтобы увидеть точки привязки.
Нажмите и перетащите крайнюю правую опорную точку вниз, чтобы начать кривую вниз. Используйте ручки Безье, чтобы отрегулировать направление и форму кривой. Вам также необходимо переместить опорную точку влево и отрегулировать кривую с помощью маркеров для этой точки. Попробуйте получить форму примерно так:
8. Таким образом, наша кнопка теперь немного изменила форму и перекрывает наш слой Paper Fold. Выберите слой «Сгиб бумаги» и с помощью инструмента «Перемещение» перетащите его вниз, чтобы он выглядел так, как будто углы сходятся и складываются правильно.
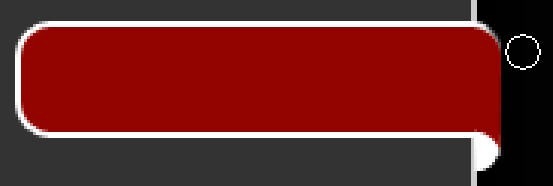
9. Выберите фоновый слой кнопки и добавьте стиль слоя с размером обводки 3, белым цветом, расположите снаружи.
10. Нам нужно удалить правый конец штриха. Для этого мы можем поместить эффект обводки на отдельный слой и замаскировать правый конец. С выбранным слоем формы фона кнопки перейдите в Layer> Layer Style> Create Layer. Вы заметите дополнительный слой под слоем формы кнопки. Выберите его и добавьте быструю маску. Используйте черную кисть, чтобы закрасить белый штрих на правой стороне кнопки. Также аккуратно замаскируйте часть верхней кривой.
11. С белым выделенным слоем обводки добавьте стиль слоя Drop Shadow. Это дает действительно хороший эффект и действительно снимает кнопку со страницы. Поиграйте с ползунками, чтобы увидеть, какой эффект вам больше нравится. Это значения, которые я использовал.
Нажмите OK, чтобы добавить тень.
12. Выберите слой Background Button и добавьте Inner Shadow со следующими значениями:
Нажмите OK, чтобы применить Внутреннюю Тень.
13. Почти там! Последний шаг — добавить текст к вашей кнопке. И вуаля!
Возможно, вам потребуется более одной кнопки на панели навигации, поэтому вместо повторения всего процесса мы можем просто скопировать то, что мы сделали.
14. На панели слоев нажмите кнопку «Создать группу». Переименуйте группу в «Button». Теперь выберите все слои, которые вы создали, чтобы создать свою кнопку, и перетащите их в группу. Убедитесь, что вы не перетащите на первый фон, который вы сделали.
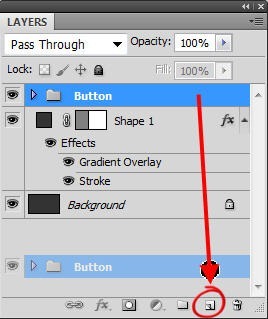
15. Чтобы дублировать группу, перетащите ее вниз через панель слоев и поместите на значок «Создать новый слой».
15. После создания дубликата выберите инструмент «Перемещение» на панели инструментов (но не нажимайте нигде на экране), просто используйте клавиши со стрелками вверх и вниз для перемещения всей группы вверх и вниз. Повторяйте этот процесс, пока у вас не появятся все нужные вам кнопки, а затем измените текст в каждой. Вот моя законченная панель навигации.