Привет, ребята, я подумал написать короткую статью о том, как использовать Firebug и FireQuery для просмотра и отладки вашего кода jQuery (в то же время, как HTML / CSS и т. Д.), А также вставлять живой код в веб-страницы для тестирования эффектов jQuery. В этом посте я напишу о:
- Как установить Firebug
- О FireQuery — расширение Firebug для jQuery
- Как использовать Firebug с FireQuery для внедрения кода jQuery в веб-страницу.
Что такое Firebug?
«Firebug интегрируется с Firefox, чтобы во время просмотра у вас было множество инструментов веб-разработки. Вы можете редактировать, отлаживать и отслеживать CSS, HTML и JavaScript в режиме реального времени на любой веб-странице ». Подробнее …
Ключевая особенность:
- Живое редактирование HTML, CSS, JavaScript, jQuery
- Исследуйте элементы и атрибуты DOM
- Логирование JavaScript
- Мониторинг сетевой активности
Как настроить Firebug?
1. Загрузите и установите браузер Firefox (текущий v3.6)
2. Загрузите Firebug (в настоящее время v1.6 совместим с Firefox v3.6)
Firebug должен теперь появиться как одно из ваших дополнений Firefox.
Примечание. Если вы используете Firefox, он попросит перезапустить браузер, чтобы завершить установку.
3. Теперь вы должны увидеть маленький значок ошибки в правом нижнем углу вашего браузера. Это значок firebug, который вы можете нажать, чтобы активировать firebug.
Включите панель скриптов, если она отключена.
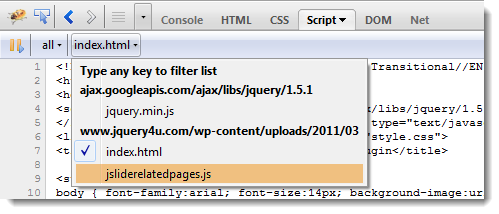
Выберите скрипт jQuery, который вы хотите проверить.
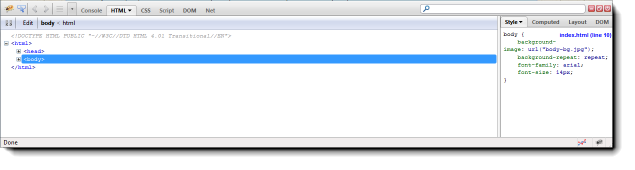
Код jQuery теперь должен быть видимым и готовым для проверки и отладки.
FireQuery — расширение Firebug для jQuery
С FireQuery вы можете внедрить свой jQuery в любую живую веб-страницу (звучит здорово, не правда ли!) Когда вы устанавливаете FireQuery, убедитесь, что он работает с вашей версией Firebug и версией браузера (попробуйте по ссылке на тестовую страницу ниже). Он все еще находится на ранних стадиях «жизни», поэтому имейте в виду, что он может быть не идеальным — но с 234 000 загрузок кто будет спорить с этим ?!
Страница загрузки
Тестовая страница
Как использовать Firebug с FireQuery для внедрения кода jQuery в веб-страницу
- Загрузить Firefox
- Загрузите веб-страницу, к которой вы хотите добавить код jQuery
- Нажмите на иконку Firebug, чтобы загрузить
- Нажмите jQuery (важно нажать кнопку jQuery, если на веб-странице еще не запущен jQuery)
- Используйте командную строку для запуска некоторого кода jQuery на элементах DOM веб-страниц.
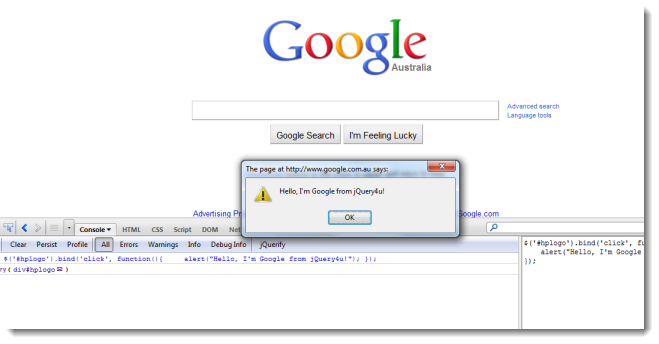
Рабочий пример: отображение сообщения при нажатии на логотип Google
1. Перейдите на http://google.com.
2. Загрузите Firebug
3. Нажмите jQuery (нажмите кнопку «jQuerify»).
4. Мы можем проверить элемент логотипа Google, чтобы получить его идентификатор, который называется «hplogo» (не знаю, почему его не просто называют логотипом…)
5. Введите следующий код в командном окне jQuery (справа на скриншоте, но может отображаться в виде одной строки подсказки под основным окном кода (с указанием HTML выше):
$('#hplogo').bind('click', function(){
alert("Hello, I'm Google from jQuery4u!");
});Теперь при нажатии на логотип Google должно появиться ваше сообщение!