Многие мои друзья разработчики на C # или C ++. Они привыкли использовать наследование в своих проектах, и когда они хотят выучить или открыть JavaScript, один из первых вопросов, который они задают: «Но как я могу сделать наследование с помощью JavaScript?»
На самом деле JavaScript использует иной подход, чем C # или C ++, для создания объектно-ориентированного языка. Это язык на основе прототипов . Концепция прототипирования подразумевает, что поведение может быть повторно использовано путем клонирования существующих объектов, которые служат прототипами. Каждый объект в JavaScript зависит от прототипа, который определяет набор функций и членов, которые объект может использовать. Нет класса — только объекты. Каждый объект может быть использован в качестве прототипа для другого объекта.
Эта концепция чрезвычайно гибкая, и мы можем использовать ее для моделирования некоторых концепций из ООП, таких как наследование.
Реализация наследования
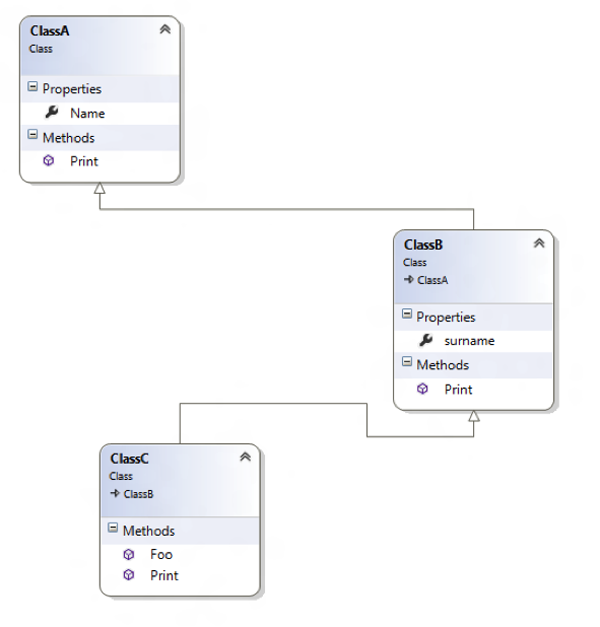
Давайте посмотрим, что мы хотим создать с помощью этой иерархии, используя JavaScript:

Прежде всего, мы можем легко создать ClassA . Поскольку явных классов не существует, мы можем определить набор поведения (класс так …), просто создав такую функцию:
|
1
2
3
|
var ClassA = function() {
this.name = «class A»;
}
|
Этот «класс» может быть создан с использованием new ключевого слова:
|
1
2
3
4
|
var a = new ClassA();
ClassA.prototype.print = function() {
console.log(this.name);
}
|
И использовать его, используя наш объект:
|
1
|
a.print();
|
Довольно просто, правда?
Полный образец длиной всего восемь строк:
|
1
2
3
4
5
6
7
8
|
var ClassA = function() {
this.name = «class A»;
}
ClassA.prototype.print = function() {
console.log(this.name);
}
var a = new ClassA();
a.print();
|
Теперь давайте добавим инструмент для создания «наследования» между классами. Этот инструмент просто должен сделать одну вещь: клонировать прототип .
|
1
2
3
|
var inheritsFrom = function (child, parent) {
child.prototype = Object.create(parent.prototype);
};
|
Именно здесь происходит волшебство! Клонируя прототип, мы переносим все члены и функции в новый класс.
Поэтому, если мы хотим добавить второй класс, который будет дочерним по отношению к первому, мы просто должны использовать этот код:
|
1
2
3
4
5
6
|
var ClassB = function() {
this.name = «class B»;
this.surname = «I’m the child»;
}
inheritsFrom(ClassB, ClassA);
|
Затем, поскольку ClassB унаследовал функцию print от ClassA , работает следующий код:
|
1
2
|
var b = new ClassB();
b.print();
|
И выдает следующий вывод:
|
1
|
class B
|
Мы даже можем переопределить функцию print для ClassB :
|
1
2
3
4
|
ClassB.prototype.print = function() {
ClassA.prototype.print.call(this);
console.log(this.surname);
}
|
В этом случае полученный вывод будет выглядеть так:
|
1
2
|
class B
I’m the child
|
Хитрость в том, чтобы вызвать ClassA.prototype чтобы получить базовую функцию print . Затем, благодаря функции call мы можем вызвать базовую функцию для текущего объекта ( this ).
Создание ClassC теперь очевидно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var ClassC = function () {
this.name = «class C»;
this.surname = «I’m the grandchild»;
}
inheritsFrom(ClassC, ClassB);
ClassC.prototype.foo = function() {
// Do some funky stuff here…
}
ClassC.prototype.print = function () {
ClassB.prototype.print.call(this);
console.log(«Sounds like this is working!»);
}
var c = new ClassC();
c.print();
|
И вывод:
|
1
2
3
|
class C
I’m the grandchild
Sounds like this is working!
|
Больше практического опыта с JavaScript
Это может вас немного удивить, но у Microsoft есть много бесплатных уроков по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge . Проверьте мои собственные:
- Введение в WebGL 3D с HTML5 и Babylon.JS
- Создание одностраничного приложения с ASP.NET и AngularJS
- Передовая графика в HTML
Или серия обучения нашей команды:
- Практические советы по повышению производительности для ускорения работы HTML / JavaScript (серия из семи частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Быстрый старт современной веб-платформы (основы HTML, CSS и JS)
- Разработка универсального приложения для Windows с использованием HTML и JavaScript Jump Start (используйте JS, который вы уже создали, для создания приложения)
И некоторые бесплатные инструменты: сообщество Visual Studio , пробная версия Azure и инструменты кросс-браузерного тестирования для Mac, Linux или Windows.
И немного философии …
В заключение я просто хочу четко заявить, что JavaScript не является C # или C ++. У него своя философия . Если вы являетесь разработчиком на C ++ или C # и действительно хотите использовать всю мощь JavaScript, лучший совет, который я могу вам дать: не пытайтесь копировать свой язык в JavaScript. Нет лучшего или худшего языка. Просто разные философии!
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/ .
Изучите JavaScript: полное руководство
Мы создали полное руководство, которое поможет вам изучить JavaScript , независимо от того, начинаете ли вы как веб-разработчик или хотите изучать более сложные темы.