Raphaël — это небольшая библиотека JavaScript, написанная Дмитрием Барановским из Atlassian , которая позволяет создавать и управлять векторной графикой на ваших веб-страницах. Он удивительно прост в использовании и совместим с разными браузерами; поддержка Internet Explorer 6.0+, Safari 3.0+, Firefox 3.0+ и Opera 9.5+. Внутренне Raphaël использует VML в IE и SVG в других браузерах.
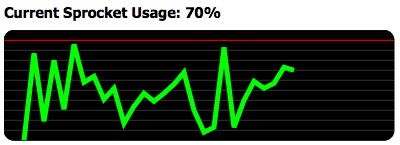
Демонстрации с кругами и квадратами — это хорошо, но я хотел создать пример, демонстрирующий законное практическое использование векторной графики. Так как насчет измерения статистики в реальном времени ? Вот скриншот моей линейной диаграммы текущего использования звездочек, которая отображает уровни использования «звездочек» в реальном времени. Лучше всего это было несложно сделать.
HTML прост; нам просто нужен заголовок и контейнер для хранения нашего холста — элемента div :
<h1>Current Sprocket Usage: <span id="readout"></span></h1> <div id="graph"></div>
Для начала нам нужно создать новый графический холст. Мне всегда нравится помещать весь мой код в определение объекта, чтобы создать отдельное пространство имен, поэтому мы начнем со следующего кода:
var SpGraph = { init : function(){ SpGraph.graph = Raphael("graph", 400, 200); SpGraph.graph.rect(0, 0, 390, 110, 10).attr("fill", "#000"); } } window.onload = function () { SpGraph.init(); };
Используя событие window.onload, мы вызываем наш метод SpGraph.init . В рамках этого метода мы создаем наш холст, используя Raphael("graph", 400, 200) . Первый аргумент — это идентификатор нашего элемента контейнера, остальные два представляют ширину и высоту. Мы сохраняем возвращенный объект canvas в нашем SpGraph.graph . В следующей строке мы создаем прямоугольник и устанавливаем некоторые атрибуты:
SpGraph.graph.rect(0, 0, 390, 110, 10).attr("fill", "#000");
Метод rect позволяет нам нарисовать прямоугольник, определяющий координату x, координату y, ширину, высоту и, необязательно, угловой радиус. Обратите внимание, что мы также включили вызов метода attr для установки цвета заливки. Все графические объекты Raphaël поддерживают метод attr и вы можете установить ряд атрибутов. Рафаэль поддерживает объединение всех своих методов, которыми мы скоро воспользуемся. Наши усилия до сих пор привели к этому прекрасному черному прямоугольнику с закругленными углами.
Теперь давайте добавим полосы! Для этого мы добавляем следующий цикл в метод SpGraph.init :
for(var x = 10; x < 110; x += 10) { var c = (x > 10) ? "#333" : "#f00"; SpGraph.graph.path({stroke: c}).moveTo(0, x).lineTo(390,x); }
Цикл выполняется 10 раз, каждый раз рисуя линию; красная линия для первой и серая линия для остальных. Метод path Raphaël инициализирует режим рисования пути, возвращая объект path . На самом деле он сам ничего не рисует; Вы должны использовать методы объекта path , которые являются цепными. Метод moveTo перемещает курсор рисования в указанные координаты x и y, а метод lineTo рисует линию от точки курсора до указанной точки. Результат — полосатый фон ниже:
Итак, теперь мы должны нарисовать реальную линию графика. Вертикальная ось (представленная полосами) является уровнем использования в процентах. Горизонтальная ось будет представлять время с шагом 10 пикселей. В реальном мире каждое обновление графика будет осуществляться с помощью вызова Ajax, скажем, каждые 5 секунд, но здесь я просто создаю случайные значения и обновляю график каждую секунду. Еще раз, мы используем метод path, чтобы нарисовать линию шириной 5 пикселей.
Мы инициализируем путь и сохраняем ссылку на него в свойстве SpGraph.path следующим образом:
SpGraph.path = SpGraph.graph.path({ stroke: "#0f0", "stroke-width": 5, "fill-opacity": 0 }).moveTo(20, 110);
При каждом обновлении мы расширяем строку, используя метод lineTo следующим образом:
SpGraph.path.lineTo(20+SpGraph.updates*10, 110-perf);
perf- это случайное значение от 0 до 100. СвойствоSpGraph.updatesпредставляет собой простой счетчик, который позволяет нам контролировать количество обновлений до сброса строки. Значение счетчика также используется для построения местоположения линии на горизонтальной оси. После 35 обновлений строка сбрасывается путем ее удаления, использования методаSpGraph.path.removeи запуска нового.Таким образом, весь скрипт выглядит так:
var SpGraph = { init : function(){ SpGraph.graph = Raphael("graph", 400, 200); SpGraph.graph.rect(0, 0, 390, 110, 10).attr("fill", "#000"); for(var x = 10; x < 110; x += 10) { var c = (x > 10) ? "#333" : "#f00"; SpGraph.graph.path({stroke: c}).moveTo(0, x).lineTo(390,x); } SpGraph.startPath(); SpGraph.updateGraph(); }, startPath : function() { if(SpGraph.path) { SpGraph.path.remove(); } SpGraph.path = SpGraph.graph.path({ stroke: "#0f0", "stroke-width": 5, "fill-opacity": 0 }).moveTo(20, 110); }, updateGraph : function() { if(SpGraph.updates++ < 36) { // imagine this value comes from an ajax request var perf = Math.floor(Math.random() * 100); SpGraph.path.lineTo(20+SpGraph.updates*10, 110-perf); document.getElementById('readout').innerHTML = perf+'%'; } else { SpGraph.updates = 0; SpGraph.startPath(); } SpGraph.timer = setTimeout("SpGraph.updateGraph();",1000); }, updates : 0 } window.onload = function () { SpGraph.init(); };Не забудьте посмотреть, как это работает в демоверсии . Хорошо, так что, возможно, график использования звездочек не совсем правильный, практический пример, который я обещал, но, по крайней мере, вы взглянули на то, чего вы можете достичь с Raphaël, приложив немного усилий. Документация на сайте не полная, но в любом случае ее не так сложно разработать. Почему бы тебе не пойти самому? Быстрая, простая, совместимая с браузерами векторная графика в Интернете никогда не была такой простой.