Параллаксная прокрутка — интересный метод, при котором при прокрутке фоновые изображения перемещаются медленнее, чем содержимое на переднем плане, создавая иллюзию трехмерной глубины. Поскольку я планировал переделать свой личный веб-сайт , моей первой целью было написать самый короткий и простой код для достижения максимальной привлекательности! Я покажу вам, как я это сделал.
Если вы ищете быстрый способ начать работу с базовым шаблоном для вашей темы, вам может подойти простая тема Parallax . Или просмотрите наши одностраничные шаблоны . Вы также можете найти поставщиков услуг в Envato Studio, которые создадут для вас сайты прокрутки параллакса .
В этом уроке я научу вас самой простой технике прокрутки параллакса, которую вы когда-либо встречали, так что давайте углубимся!
Шаг 1: Разметка
Эта техника вращается вокруг управления скоростью фонового изображения. Итак, давайте начнем с разметки HTML, создав два раздела с необходимыми атрибутами: "data-type" и "data-speed" . Не волнуйся; Я объясню это позже.
|
1
2
3
4
5
|
<section id=»home» data-type=»background» data-speed=»10″>
</section>
<section id=»about» data-type=»background» data-speed=»10″>
</section>
|
Я использую <section> с атрибутами data-type & data-speed , которые были введены в HTML5. Это делает HTML-разметку чище и проще для чтения.
Согласно спецификации для пользовательских атрибутов данных , любой атрибут, начинающийся с data- будет рассматриваться как область хранения личных данных. Кроме того, это не повлияет на макет или презентацию.
Так как все, что нам нужно сделать, это контролировать скорость фоновых изображений, мы будем использовать data-type="background" и data-speed="10" качестве ключевых атрибутов, чтобы указать необходимые параметры.
Я знаю, что вы думаете: вы беспокоитесь о IE. Не бойся; У меня тоже есть обходной путь! Мы обсудим это на мгновение.
Далее, давайте добавим содержимое в <article> внутри каждого <section> .
|
1
2
3
4
5
6
7
|
<section id=»home» data-type=»background» data-speed=»10″ class=»pages»>
<article>I am absolute positioned</article>
</section>
<section id=»about» data-type=»background» data-speed=»10″ class=»pages»>
<article>Simple Parallax Scroll</article>
</section>
|
Здесь мы пытаемся сделать фоновую прокрутку <section> медленнее, чем ее содержимое, т.е. <article>. Это поможет нам создать иллюзию параллакса. Прежде чем перейти к магии jQuery, давайте добавим фоновые изображения в нашем CSS для каждого <section>.
|
1
2
3
4
5
6
7
|
#home {
background: url(home-bg.jpg) 50% 0 repeat fixed;
}
#about {
background: url(about-bg.jpg) 50% 0 no-repeat min-height: 1000px;
}
|
После добавления фонов для обоих разделов это должно выглядеть так:


Давайте добавим еще немного CSS, чтобы стилизовать и оживить страницу!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
#home {
background: url(home-bg.jpg) 50% 0 repeat fixed;
height: 1000px;
margin: 0 auto;
width: 100%;
max-width: 1920px;
position: relative;
}
#home article {
height: 458px;
position: absolute;
text-align: center;
top: 150px;
width: 100%;
}
#about {
background: url(about-bg.jpg) 50% 0 repeat fixed;
height: 1000px;
margin: 0 auto;
width: 100%;
max-width: 1920px;
position: relative;
-webkit-box-shadow: 0 0 50px rgba(0,0,0,0.8);
box-shadow: 0 0 50px rgba(0,0,0,0.8);
}
#about article {
height: 458px;
position: absolute;
text-align: center;
top: 150px;
width: 100%;
}
|
Теперь это должно выглядеть так …

Шаг 2: Волшебный код
Да, это верно; это где магия начинается! Используя jQuery, мы начнем со стандартного метода document.ready() чтобы убедиться, что страница загружена и готова к работе.
$ (Документ) .ready (функция () { });
Этот метод вращается вокруг управления скоростью фонового изображения, которое существует в обоих разделах.
Теперь мне нужно ваше внимание здесь. Первое, что происходит ниже, это то, что мы перебираем каждый <section> на странице, у которого есть атрибут data-type="background" .
$ (Документ) .ready (функция () { $ ( 'Секция [тип данных = "фон"]'). Каждая (функция () { var $ bgobj = $ (this); // назначаем объект }); });
Добавьте еще одну функцию .scroll() внутри .each() , которая вызывается, когда пользователь начинает прокручивать.
$ (окно) .scroll (function () { });
Нам нужно определить, сколько пользователь прокручивал, а затем разделить значение на значение data-speed , упомянутое в разметке.
var yPos = - ($ window.scrollTop () / $ bgobj.data ('speed'));
$window.scrollTop() : мы получаем текущее значение прокрутки сверху. Это в основном определяет, сколько пользователь прокручивал. $bgobj.data('speed') относится к data-speed назначенной в разметке, а yPos — это конечное значение, которое нам нужно применить для прокрутки. Однако это будет отрицательное значение, потому что мы должны перемещать фон в направлении, противоположном прокрутке пользователя.
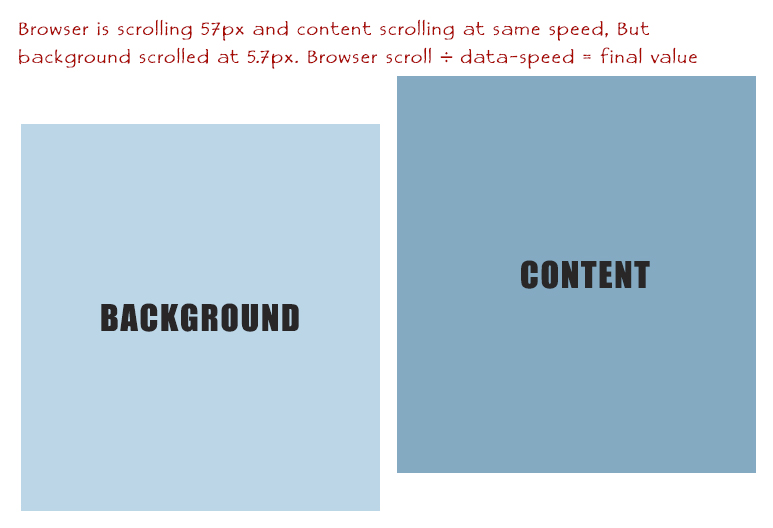
Давайте исследуем немного больше на примере:

На изображении выше data-speed равна 10, и давайте предположим, что окно браузера прокрутило 57px . Это означает, что 57px делится на 10 = 5.7px .
// Соединяем нашу окончательную фоновую позицию varordins = '50% '+ yPos +' px '; // Переместить фон $ bgobj.css ({backgroundPosition :ordins});
Последнее, что нам нужно сделать, это собрать нашу окончательную фоновую позицию в переменную. Чтобы сохранить горизонтальное положение фона как статическое, мы присвоили 50% его xPosition . Затем мы добавили yPos в качестве yPosition и, наконец, присвоили фоновые координаты нашему фону <section> : $bgobj.css({ backgroundPosition: coords }); ,
Ваш окончательный код может выглядеть так:
$ (Документ) .ready (функция () { $ ( 'Секция [тип данных = "фон"]'). Каждая (функция () { var $ bgobj = $ (this); // назначаем объект $ (окно) .scroll (function () { var yPos = - ($ window.scrollTop () / $ bgobj.data ('speed')); // Соединяем нашу окончательную фоновую позицию varordins = '50% '+ yPos +' px '; // Переместить фон $ bgobj.css ({backgroundPosition :ordins}); }); }); });
Да, мы сделали это! Попробуйте сами.
IE Fix
Есть одно последнее исправление: старый IE не может отображать теги <section> и <article> . Это легко исправить, хотя; мы будем использовать стандартное решение для создания элементов, которое заставляет браузер волшебным образом распознавать теги HTML5.
// Создание элементов HTML5 для IE document.createElement ( "статья"); document.createElement ( "раздел");
Кроме того, нам нужно использовать простой файл сброса CSS , чтобы все браузеры играли хорошо. К счастью, такие инструменты, как HTML5 Boilerplate, берут на себя основную работу, когда речь идет о кросс-браузерной нормализации.
Это делает это для этого урока! Любые вопросы или заметки, которые вы хотели бы добавить? Дайте мне знать ниже!
И если вы ищете быстрое решение с профессиональными результатами, просмотрите наши варианты Parallax Theme и One Page Template , доступные для покупки на ThemeForest .