Что такое капча?
В наши дни, когда вы используете формы, вам нужна какая-то защита от ботов и спамеров. Один из способов уменьшить спам — использовать нечто, называемое капчей, — оно просто помещает читаемые человеком слова, которые пользователь должен ввести в поле, чтобы доказать, что они люди. Существует множество бесплатных программ, и я использовал несколько из них и обнаружил, что Google reCaptcha довольно прост в установке и использовании.
jQuery Captcha Demo
Скачать исходные файлы
- jquery4ucaptcha.zip
- showform.php
- jquerycaptcha.js
- validateform.php
- recaptchalib.php
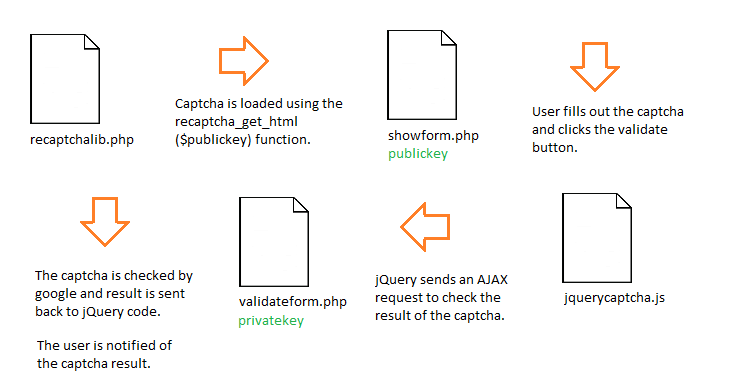
Как это устроено
Распространенная проблема решена
Пользователь ввел капчу и ошибся. Теперь, когда они нажимают назад, они теряют все данные своей формы в полях, которые они только что заполнили! Стихийное бедствие! К счастью, я нашел способ отправить AJAX-запрос, чтобы никакие входные данные формы не терялись, если капча неверна. Если капча верна, пользователю просто предлагается подтвердить.
Как настроить форму капчи
Шаг 1. Вам нужно получить свои собственные ключи настройки с сайта Google reCaptcha . Вы получите как закрытый ключ, так и открытый ключ, который необходим вам для работы.
Шаг 2. Загрузите и сохраните файл recaptchalib.php .
Шаг 3. Код jQuery — jquerycaptcha.js
//Validate the Recaptcha' Before continuing with POST ACTION function validateCaptcha() { challengeField = $("input#recaptcha_challenge_field").val(); responseField = $("input#recaptcha_response_field").val(); var html = $.ajax({ type: "POST", url: "../php/validateform.php", data: "form=signup&recaptcha_challenge_field=" + challengeField + "&recaptcha_response_field=" + responseField, async: false }).responseText; //console.log( html ); if(html == "success") { //Add the Action to the Form $("form").attr("action", "../php/db-process-form.php"); $("#submit").attr("value", "Submit"); //Indicate a Successful Captcha $("#captcha-status").html(" Success! Thanks you may now proceed. "); } else { $("#captcha-status").html(" The security code you entered did not match. Please try again. "); Recaptcha.reload(); } }
//Validate the Recaptcha' Before continuing with POST ACTION function validateCaptcha() { challengeField = $("input#recaptcha_challenge_field").val(); responseField = $("input#recaptcha_response_field").val(); var html = $.ajax({ type: "POST", url: "../php/validateform.php", data: "form=signup&recaptcha_challenge_field=" + challengeField + "&recaptcha_response_field=" + responseField, async: false }).responseText; //console.log( html ); if(html == "success") { //Add the Action to the Form $("form").attr("action", "../php/db-process-form.php"); $("#submit").attr("value", "Submit"); //Indicate a Successful Captcha $("#captcha-status").html(" Success! Thanks you may now proceed. "); } else { $("#captcha-status").html(" The security code you entered did not match. Please try again. "); Recaptcha.reload(); } }//Validate the Recaptcha' Before continuing with POST ACTION function validateCaptcha() { challengeField = $("input#recaptcha_challenge_field").val(); responseField = $("input#recaptcha_response_field").val(); var html = $.ajax({ type: "POST", url: "../php/validateform.php", data: "form=signup&recaptcha_challenge_field=" + challengeField + "&recaptcha_response_field=" + responseField, async: false }).responseText; //console.log( html ); if(html == "success") { //Add the Action to the Form $("form").attr("action", "../php/db-process-form.php"); $("#submit").attr("value", "Submit"); //Indicate a Successful Captcha $("#captcha-status").html(" Success! Thanks you may now proceed. "); } else { $("#captcha-status").html(" The security code you entered did not match. Please try again. "); Recaptcha.reload(); } }
//Validate the Recaptcha' Before continuing with POST ACTION function validateCaptcha() { challengeField = $("input#recaptcha_challenge_field").val(); responseField = $("input#recaptcha_response_field").val(); var html = $.ajax({ type: "POST", url: "../php/validateform.php", data: "form=signup&recaptcha_challenge_field=" + challengeField + "&recaptcha_response_field=" + responseField, async: false }).responseText; //console.log( html ); if(html == "success") { //Add the Action to the Form $("form").attr("action", "../php/db-process-form.php"); $("#submit").attr("value", "Submit"); //Indicate a Successful Captcha $("#captcha-status").html(" Success! Thanks you may now proceed. "); } else { $("#captcha-status").html(" The security code you entered did not match. Please try again. "); Recaptcha.reload(); } }//Validate the Recaptcha' Before continuing with POST ACTION function validateCaptcha() { challengeField = $("input#recaptcha_challenge_field").val(); responseField = $("input#recaptcha_response_field").val(); var html = $.ajax({ type: "POST", url: "../php/validateform.php", data: "form=signup&recaptcha_challenge_field=" + challengeField + "&recaptcha_response_field=" + responseField, async: false }).responseText; //console.log( html ); if(html == "success") { //Add the Action to the Form $("form").attr("action", "../php/db-process-form.php"); $("#submit").attr("value", "Submit"); //Indicate a Successful Captcha $("#captcha-status").html(" Success! Thanks you may now proceed. "); } else { $("#captcha-status").html(" The security code you entered did not match. Please try again. "); Recaptcha.reload(); } }
Шаг 4. PHP Code1 — validateform.php
require_once("recaptchalib.php"); $privatekey = "[yourprivatekeyhere]"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { // What happens when the CAPTCHA was entered incorrectly echo "fail"; } else { echo "success"; }
Шаг 5. PHP Code2 — showcaptcha.php
require_once("recaptchalib.php"); $publickey = "[yourpublickeyhere]"; // show the captcha echo recaptcha_get_html($publickey);
Шаг 6. HTML-код
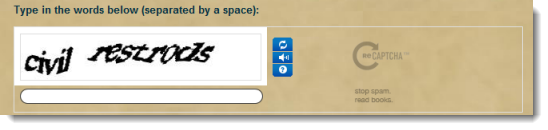
I agree to the terms-and-conditions Terms and ConditionsI agree to the terms-and-conditions Terms and ConditionsВведите слова ниже (разделенные пробелом):
<? php require_once ("phpfunc-showcaptcha.php"); ?>
Шаг 7. Приятное прикосновение
Приятно было бы скрыть капчу, пока пользователь не заполнит форму или не нажмет кнопку «принять условия». Вот как ты это делаешь.
$(document).ready(function() { if ($('input[name=termsckb]').attr('checked') != true) { $('#captcha-wrap').hide(); } $('#termsckb').change(function() { if ($('input[name=termsckb]').attr('checked') == true) { $('#captcha-wrap').show(); $("#signupbutton").attr("value", "I am human!"); } else { $('#captcha-wrap').hide(); $("#signupbutton").attr("value", "Submit"); } }); });
Шаг 8. Настройте стиль капчи
Вы можете изменить стиль и цвет капчи в соответствии с вашим сайтом. На официальном сайте есть 4 варианта: красный, белый, черный и прозрачный.
См. Настройка внешнего вида reCAPTCHA для получения дополнительной информации. Я лично предпочитаю понятный (прозрачный) вариант.