В этом уроке мы узнаем, как загрузить и отобразить файл модели 3DS во Flash, используя бета-версию Away3D 4.0 и аппаратное ускорение графического процессора Stage3D.
Окончательный результат предварительного просмотра
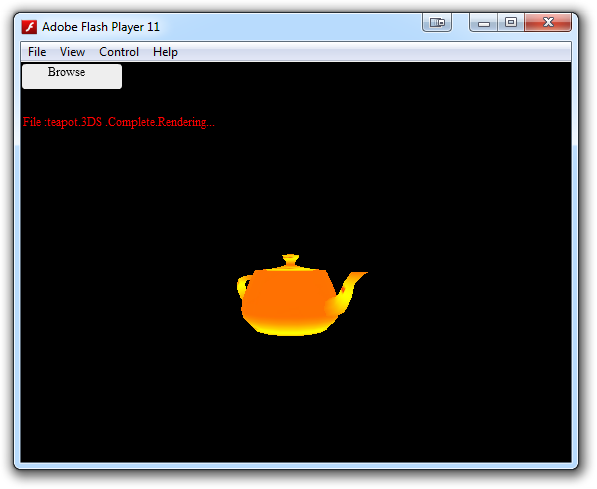
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Вступление
Чтобы использовать это руководство, вам понадобится 3D-модель (экспортированная в виде файла .3ds) и ее текстура (в виде файла изображения).
Я создал простую трехмерную модель чайника в Autodesk 3DS Max и экспортировал его в файл с именем Teapot.3DS вместе с отдельным файлом текстуры teapot.jpg . Вы можете найти оба файла в исходной загрузке .
Вам нужно будет загрузить пакет SWC Away3D 4.0.0 beta (вы также можете найти этот SWC в исходных файлах).
И вам нужно знать, что бета-версия Away3D 4.0.0 использует новые функции Stage3D Adobe Flash, то есть она может использовать графический процессор для ускорения 3D-графики.
Мы собираемся построить эту демонстрацию, используя чистый AS3, скомпилированный в FlashDevelop ( подробнее об этом здесь ). FlashDevelop — это бесплатная AS3 IDE, хотя это только Windows. Если вы предпочитаете использовать другую среду IDE, вы все равно сможете следовать этому руководству.
Шаг 1: Создайте новый проект
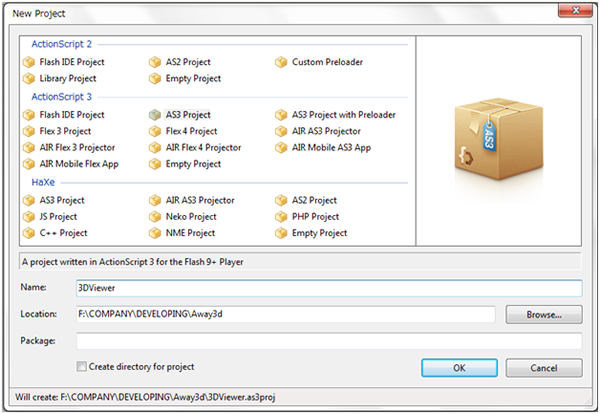
Если у вас его еще нет, обязательно скачайте и установите FlashDevelop . Откройте его и запустите новый проект AS3.

FlashDevelop создаст для вас пустой шаблонный проект AS3. Мы будем использовать класс Main для всего нашего кода.
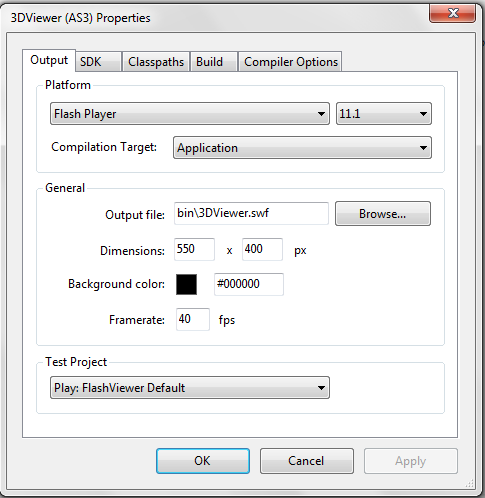
Шаг 2: Параметры компилятора
Зайдите в меню Project, выберите Properties и измените несколько параметров:
- Установите целевую платформу на Flash Player 11.1.
- Измените размер SWF на 550x400px.
- Установите цвет фона на черный.
- Измените FPS на 40.

Если мы хотим запустить это руководство из кода встраивания HTML, мы должны включить параметр wmode=direct в параметры объекта Flash в файле HTML. Это будет выглядеть так:
|
1
2
3
4
|
<object width=»550″ height=»400″ data=»3DViewer.swf» type=»application/x-shockwave-flash» wmode=»direct»>
<param name=»src» value=»3DViewer.swf» />
<param name=»wmode» value=»direct» />
</object>
|
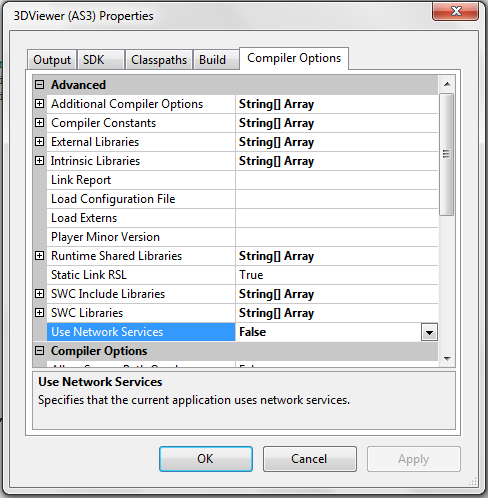
В этом руководстве мы будем загружать файл 3DS из локального хранилища (а не с веб-сервера), поэтому мы должны изменить некоторые настройки на вкладке «Параметры компилятора». Установите для параметра « Использовать сетевые службы» значение « Ложь» .
Шаг 3: Добавить библиотеку Away3D
Получить away3d-core-fp11_4_0_0_beta.swc из исходных файлов или загрузить его с сайта Away3D .
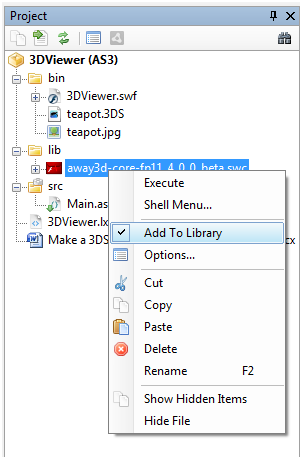
Скопируйте этот файл в каталог lib вашего проекта.
В FlashDevelop щелкните правой кнопкой мыши файл SWC и выберите « Add to Library .
Шаг 4: Импорт
Теперь давайте начнем кодирование с нашего файла Main.as Для начала нам необходимо импортировать необходимые файлы библиотеки для программы, чтобы настроить движок Away3D и компоненты Flash. Их довольно много, так что давайте уберем их с пути:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// 3DS Model Viewer Tutorial
// by Vu Hoang Minh — www.3dgameflash.com
// Created for active.tutsplus.com
package
{
//Away3D classes
import away3d.cameras.lenses.PerspectiveLens;
import away3d.containers.ObjectContainer3D;
import away3d.containers.View3D;
import away3d.entities.Mesh;
import away3d.events.LoaderEvent;
import away3d.loaders.Loader3D;
import away3d.loaders.parsers.Max3DSParser;
import away3d.materials.TextureMaterial;
import away3d.textures.BitmapTexture;
//General Flash classes for display and interaction
import flash.display.Bitmap;
import flash.display.MovieClip;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Vector3D;
import flash.text.TextField;
//Classes for loading the 3DS file from the hard drive
import flash.display.SimpleButton;
import flash.events.IOErrorEvent;
import flash.net.FileFilter;
import flash.net.FileReference;
import flash.net.URLRequest;
import flash.system.Security;
|
Шаг 5: Инициализировать программу
Давайте начнем. Мы объявим переменные, которые нам понадобятся, инициализируем 3D-движок, настроим кнопку «Обзор» и отладим выходное текстовое поле.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
public class Main extends Sprite
{
private var file:FileReference;
private var view3d:View3D;
private var loader:Loader3D;
private var labelDebug:TextField;
private var object3d:Mesh;
public function Main():void
{
//boilerplate loading code
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
//allow us to load a local file
Security.allowDomain(«*»);
removeEventListener(Event.ADDED_TO_STAGE, init);
//init 3D engine
view3d = new View3D();
view3d.camera.lens = new PerspectiveLens();
view3d.camera.z = 100;
addChild(view3d);
//3D loader
initLoader();
//Button to open file browser
var mcBrowse:MovieClip = new MovieClip();
mcBrowse.graphics.beginFill(0xeeeeee);
mcBrowse.graphics.drawRoundRect(1, 2, 100, 25, 7, 7);
mcBrowse.graphics.endFill();
var labelBrowse:TextField = new TextField();
labelBrowse.text = «Browse»;
mcBrowse.addChild(labelBrowse);
mcBrowse.mouseChildren = false;
mcBrowse.buttonMode = true;
labelBrowse.x = 25;
mcBrowse.addEventListener(MouseEvent.CLICK, onClick_mcBrowse);
addChild(mcBrowse);
//debug output
labelDebug = new TextField();
labelDebug.text = «…»;
labelDebug.textColor = 0xff0000;
labelDebug.selectable = false;
labelDebug.y = mcBrowse.height / 2;
labelDebug.width = 600;
addChild(labelDebug);
//file
file = new FileReference();
}
|
В строках 25-29 мы инициализируем графические компоненты Away3D. Мы создаем новый View3D (контейнер, в котором хранятся камера и объекты), настраиваем его объектив и камеру и добавляем его в список отображения.
После этого мы создаем кнопку «Обзор»: рисуем фон, добавляем его метку, настраиваем его и добавляем в список отображения.
Чтобы было проще отслеживать состояние загрузки 3DS, мы создаем отладочную метку, которая представляет собой простое текстовое поле.
Наконец, мы инициализируем экземпляр FileReference для обработки просмотра файла 3DS.
Шаг 6: инициализировать 3D Loader
Следующая важная вещь, которую мы должны сделать, это создать загрузчик 3D-модели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
private function initLoader():void
{
//clear all
removeEventListener(Event.ENTER_FRAME, onEnterFrame);
while (view3d.scene.numChildren > 0)
{
view3d.scene.removeChild(view3d.scene.getChildAt(0));
}
//init new 3D loader
Loader3D.enableParser(Max3DSParser);
loader = new Loader3D();
loader.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onComplete_loader);
loader.addEventListener(LoaderEvent.LOAD_ERROR, onError_loader);
view3d.scene.addChild(loader);
//config camera
view3d.camera.lookAt(loader.position);
}
|
Эта функция имеет три раздела:
- Во-первых, мы все очищаем, если наша программа уже работала.
- После этого мы инициализируем новый экземпляр
Loader3Dи добавляем к нему прослушиватели, которые срабатывают приLoader3Dошибки, когда 3D-файл полностью загружен. Чтобы сделать его видимым, мы добавляем его вView3D. - Чтобы убедиться, что мы действительно можем видеть объект после его загрузки, мы просим камеру взглянуть на него.
Шаг 7. Обработка всех событий
Далее мы добавим все функции обработчика событий, которые все имеют отношение к загрузке файла 3DS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
private function onClick_mcBrowse(e:MouseEvent):void
{
file.browse([new FileFilter(«3DS», «*.3ds»)]);
file.addEventListener(Event.SELECT, onFileSelected);
file.addEventListener(SecurityErrorEvent.SECURITY_ERROR, onSecurityError);
file.addEventListener(IOErrorEvent.IO_ERROR, onIOError);
}
private function onSecurityError(e:Event):void
{
labelDebug.text += «.Security Error!»;
}
private function onIOError(e:IOErrorEvent):void
{
labelDebug.text += «.File not found Error!»;
}
private function onFileSelected(e:Event):void
{
labelDebug.text = «File :» + file.name;
file.removeEventListener(Event.SELECT, onFileSelected);
file.addEventListener(Event.COMPLETE, onFileLoaded);
file.load();
}
private function onFileLoaded(e:Event):void
{
file.removeEventListener(Event.COMPLETE, onFileLoaded);
initLoader();
loader.loadData(e.target.data);
}
private function onError_loader(e:LoaderEvent):void
{
trace(«Error loading File…»);
labelDebug.text += » .Loading Error»;
}
private function onComplete_loader(e:LoaderEvent):void
{
trace(«3D File loaded»);
labelDebug.text += » .Complete.Rendering…»;
loader.removeEventListener(LoaderEvent.RESOURCE_COMPLETE, onComplete_loader);
loader.removeEventListener(LoaderEvent.LOAD_ERROR, onError_loader);
object3d = Mesh(loader.getChildAt(0));
view3d.scene.addChild(object3d);
loader.dispose();
loader = null;
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
|
Когда пользователь нажимает кнопку «Обзор», мы отображаем диалоговое FileFilter Просмотр файлов», в котором используется FileFilter чтобы ограничить отображаемые файлы файлами с расширением .3ds . Мы добавляем в этот диалог несколько прослушивателей событий, чтобы мы могли определить, когда обнаружен файл или произошла ошибка.
После выбора файла мы загружаем его в экземпляр FileReference который мы инициализировали ранее. После загрузки мы вызываем initLoader() которую мы определили на предыдущем шаге, которая загружает нашу 3D-модель.
В настоящее время мы можем поймать два возможных состояния:
- Одним из них является состояние «ошибка», которое означает, что наша программа не может загрузить файл 3D-модели (возможно, путь неверный или файл текстуры карты неправильный …).
- Другое — это событие «успешно загружено», при котором мы загружаем загруженный файл в
Meshи добавляем его в сценуView3D.
Чтобы освободить нашу память и использовать ее позже, мы должны избавиться от нашего загрузчика.
В конце кода выше (при условии, что файл загружен) мы добавляем событие ENTER_FRAME , которое мы будем использовать для визуализации объекта. Мы напишем этот обработчик сейчас.
Шаг 8: Запустите цикл рендеринга
Теперь, когда все инициализировано, мы готовы сделать все это. В каждом кадре мы будем поворачивать 3D-объект и вызывать функцию render() в View3D для обновления отображения.
|
1
2
3
4
5
|
private function onEnterFrame(e:Event):void
{
object3d.yaw(1);
view3d.render();
}
|
Шаг 9: скомпилируйте и запустите!
Почти сделано! Скомпилируйте ваш SWF с помощью F5 и посмотрите ваш конечный результат. Так интересно, правда?
Вы можете сделать, чем просто повернуть объект — попробуйте вызвать object3d.moveFoward(10) или object3d.pitch(1) . Вы даже можете сделать это в ответ на движение мыши или нажатие клавиши.
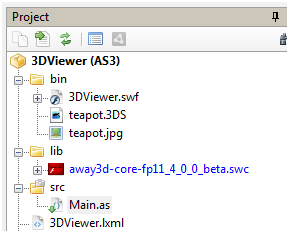
Просто для справки и чтобы убедиться, что вы использовали правильные имена файлов и местоположения для всего, вот как должен выглядеть ваш проект FlashDevelop:

Вывод
Мы закончили первое базовое 3D-руководство по новейшей функции 3D Accelarate от Adobe. Я горячо приветствую всех читателей в любое время связаться со мной через комментарии или через мой веб-сайт . Спасибо за прочтение. Увидимся в следующий раз. Удачи и получайте удовольствие!