Дважды в месяц мы возвращаемся к любимым постам читателей на протяжении всей истории Activetuts +. Пожалуйста, наслаждайтесь этим праздничным уроком из прошлого Рождества!
Вы когда-нибудь хотели придать дизайну Flash дополнительное измерение? С помощью великолепного программного обеспечения Electric Rain для 3D этот базовый учебник даст вам представление об использовании Flash и Swift 3D вместе для создания фантастической графики и анимации.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:

Шаг 1: Новый файл Flash
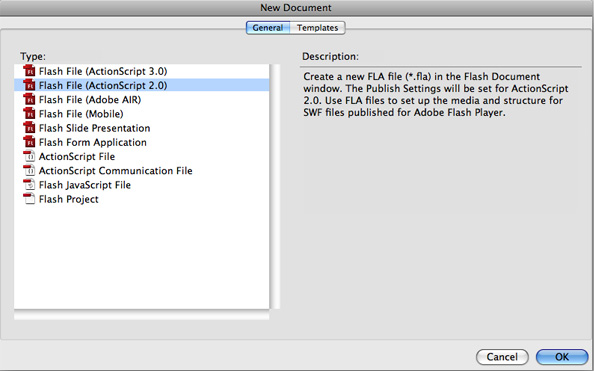
Создайте новый файл Flash, не имеет значения, какую версию ActionScript вы используете; В настоящее время мы используем только Flash для создания графики для экспорта в Swift 3d.

Шаг 2: Создание графики
Используя любые инструменты, которые вам нравятся, создайте основные формы Санты и его Skidoo. Я использовал инструмент «Перо и карандаш» для создания базовых форм, чем меньше точек привязки и деталей вы используете, тем лучше. Это ускорит время, необходимое Swift 3d для импорта объектов, созданных вами во Flash, а также упростит изменение и рендеринг 3d-моделей в Swift 3d.
Важно знать, что Swift не любит градиентные заливки или обводки, созданные во Flash. Так что просто используйте одноцветные заливки и убедитесь, что вы удаляете любые обводки / контуры.

Шаг 3: экспорт графики
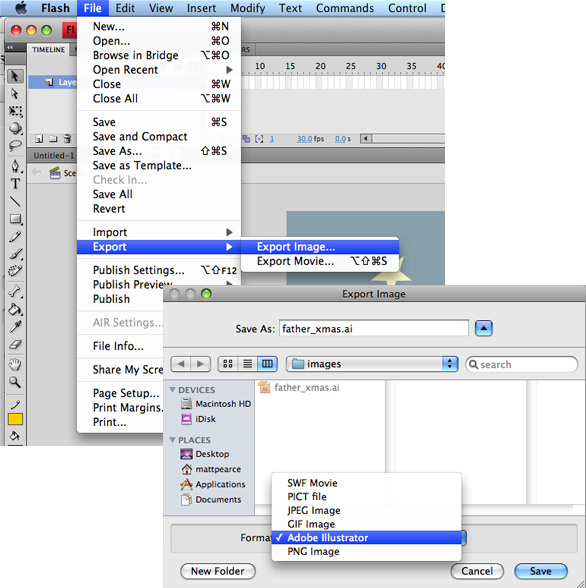
Файл> Экспорт> Экспорт изображения> Adobe Illustrator … Я сохранил свой файл как «папа_xmas.ai».

Шаг 4: интерфейс Swift 3d
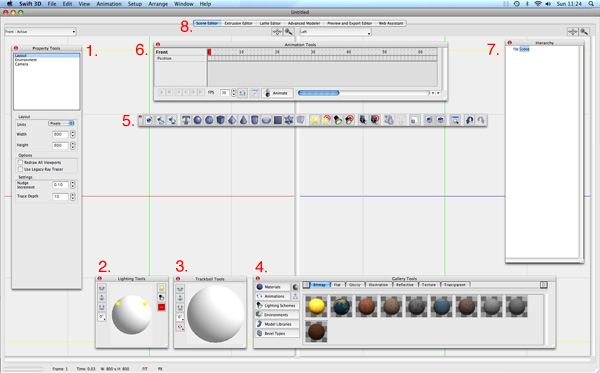
Я мог бы создать целый учебник о том, что нужно и что нужно сделать в Swift 3d, но только для того, чтобы дать вам представление о том, на что похож Swift 3d и как легко им пользоваться, я включил изображение интерфейса. Интерфейс состоит из этих основных элементов …
- Инструменты недвижимости.
- Осветительные приборы.
- Инструменты отслеживания.
- Галерея инструментов.
- Инструменты редактирования.
- Анимационные инструменты.
- Инструменты иерархии.
- Выбор редактора.
Поскольку это всего лишь простой урок для начинающих, мы будем использовать большинство этих инструментов и функций, но ничего сложного …

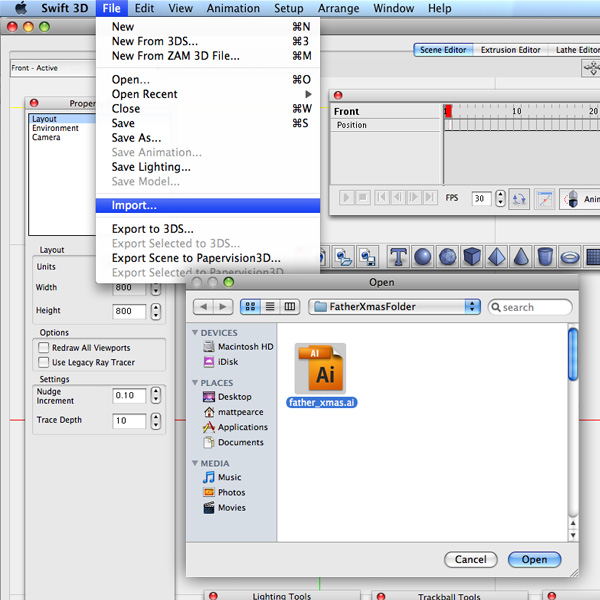
Шаг 5: импорт графики
- Откройте Swift 3d.
- Файл-Импорт.
- Выберите файл .AI, который вы экспортировали из Flash.
- Выберите «Открыть».
Swift займет минуту, чтобы импортировать всю графику и данные.

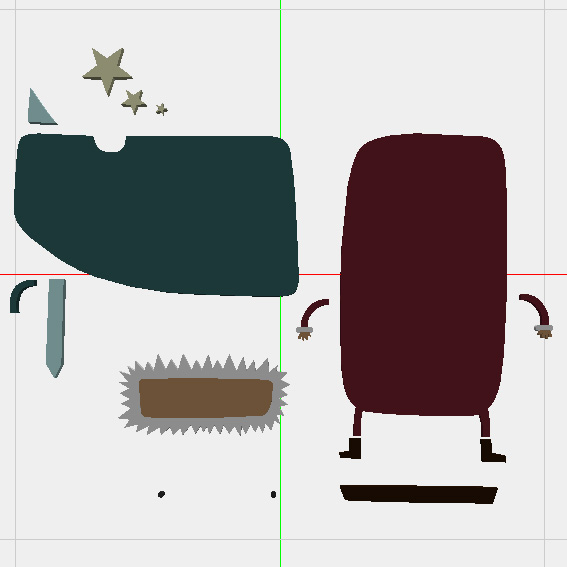
Шаг 6: наша импортированная графика
Как вы можете видеть, наша графика вошла так же, как мы ее создали во Flash. Swift хорош в создании этих вытеснений самостоятельно с помощью «Редактора вытеснений», но мне легче рисовать во Flash, поэтому я использую Flash для создания всех своих вытеснений.

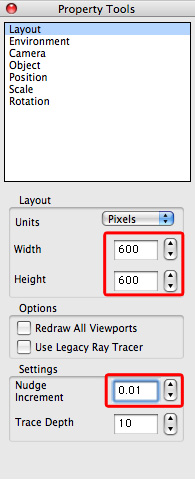
Шаг 7: Настройка нашего макета в Swift 3d
Первое, что мы хотим сделать, это настроить размер нашего макета. В «Инструментах свойств» измените следующие настройки:
- Установите макет в этом учебнике на 600×600 пикселей.
- Измените «Увеличение смещения» на «0,01», чтобы обеспечить большую точность, когда мы придем к перемещению объектов позже.

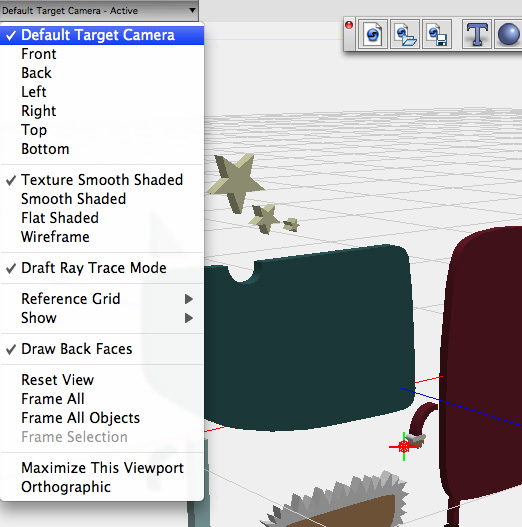
Шаг 8: Просмотр импортированной графики
Первое, что нужно сделать, это изменить наш первый видовой экран на вид «Целевая камера по умолчанию», это позволяет нам свободно вращать и просматривать нашего Санту в любом направлении.
- Выберите вид с камеры в верхнем левом углу одного из окон просмотра.
- Измените его на «Целевая камера по умолчанию».
- Если вы удерживаете нажатой клавишу «cmd» на Mac или клавишу «Ctrl» на ПК, поместите курсор в любое место в окне просмотра целевой камеры по умолчанию, и вы можете перемещать мышь для поворота порта просмотра, чтобы хорошо видеть, что вы создали
- Если вы удерживаете нажатой правую кнопку мыши, клавишу cmd / Ctrl и перетаскиваете, это позволяет вам увеличивать и уменьшать масштаб с видом на целевую камеру по умолчанию.
Эти методы cmd / Ctrl / щелчок правой кнопкой мыши требуют некоторого привыкания, но придерживайтесь его, и это скоро станет для вас второй натурой.
Как вы можете видеть, что все они в настоящее время имеют почти одинаковую глубину, мы можем легко это изменить, но первое, что нужно сделать, это назвать все наши объекты, чтобы мы знали наши руки с наших ног!

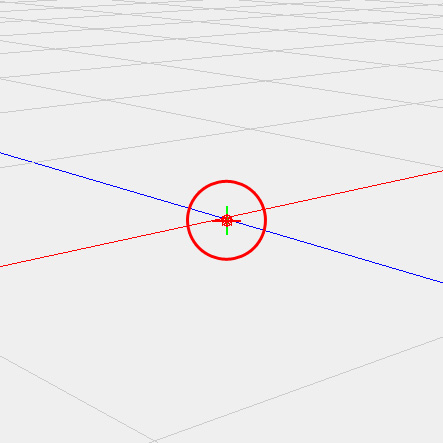
Шаг 9: Просмотр объектов
Я подумал, что, возможно, стоит указать, как переместить точку фокусировки в «целевой камере по умолчанию». Этот красный круг с зеленой вертикальной линией, проходящей через него, является фокусом вашей камеры / целевой точкой. Если вы нажмете на середину этой фигуры и перетащите, она переместит целевое положение вашей камеры.

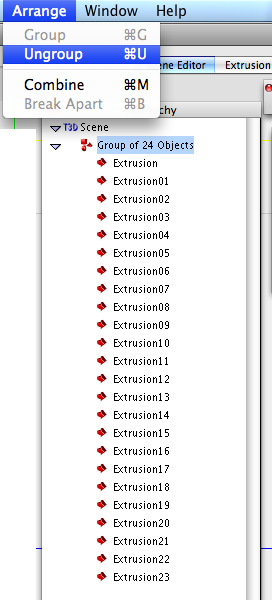
Шаг 10: разгруппировать импортированную графику
Swift 3d сгруппировал все наши объекты, и у меня есть 24 объекта в моем «Меню иерархии». Первое, что нужно сделать, это «разгруппировать» эти объекты / выдавливания. Для этого выберите «Расположить», затем «Разгруппировать». Щелкните в любом месте области просмотра, и ваши объекты появятся в списке под названием Экструзия, Экструзия 1, 2, 3 и т. Д.

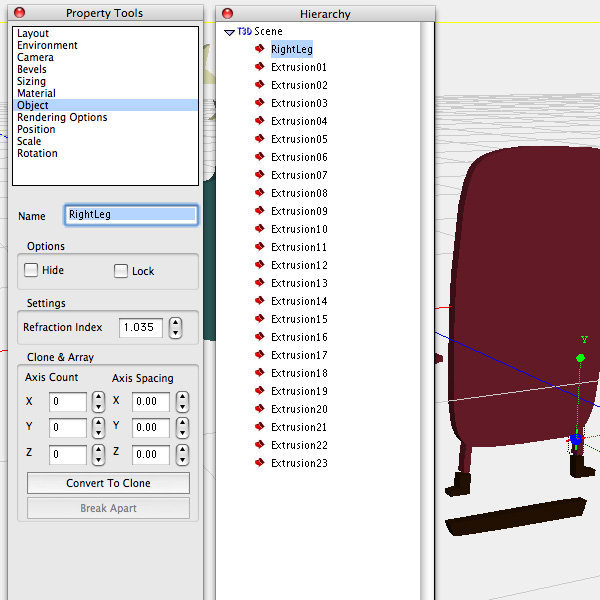
Шаг 11: Переименование импортированной графики
- Вы можете нажать на любое выдавливание в окне «Иерархия», или вы можете нажать на фактический объект в «окне просмотра».
- Откройте «Инструменты свойств».
- Выберите «Объект» из меню.
- Просто введите имя этого объекта, затем нажмите «Enter».
- Повторите это для всех выдавливаний.
Я знаю, что это немного утомительно, но это поможет вам позже!

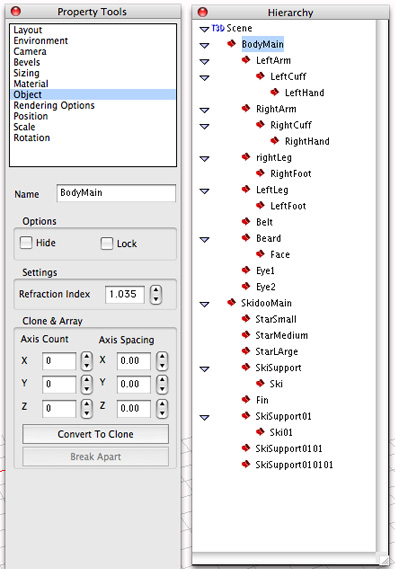
Шаг 12: Создание отношений между родителями и детьми
Например, легко привязать ногу к ноге. Просто перетащите RightFoot на RightLeg, чтобы создать отношения родитель-потомок, сделайте то же самое для рук, кистей и манжет и то же самое для остальных объектов, как я сделал здесь.

Шаг 13: Улучшение качества нашей модели
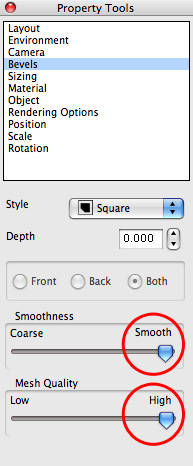
Этот бит не обязателен, но мне нравится улучшать качество моих моделей. Это может увеличить размер файла конечного изображения или анимации, но поскольку наш файл относительно простой, он не должен иметь большого значения. Для этого попал в «Инструменты недвижимости»
- Выберите «Скосы».
- Перетащите ползунок «Гладкость» в крайнее правое положение «Гладкость».
- Перетащите ползунок «Качество сетки» в крайнее правое положение «Высокий».

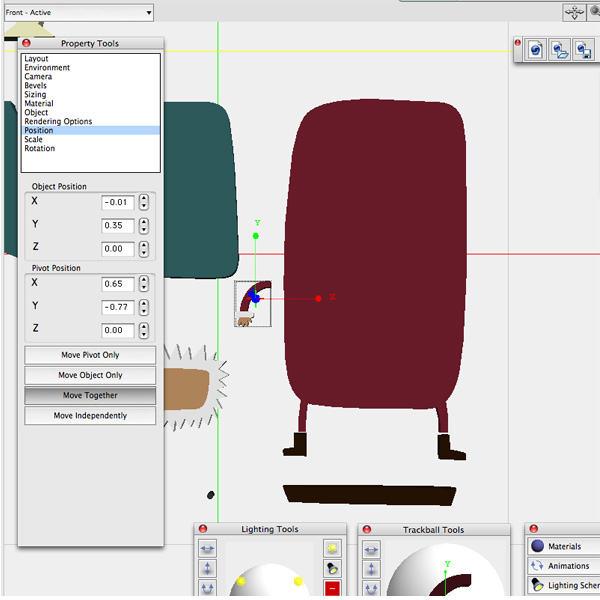
Шаг 14: Перемещение и позиционирование объектов
Вы можете переместить свои объекты в положение несколькими способами:
- Используя «Инструменты свойств», вы можете точно позиционировать ваши объекты, регулируя значения X, Y, Z с помощью чисел или с помощью ползунков.
- Используйте клавиши со стрелками, чтобы подтолкнуть объект.
- Самый простой способ … перетащите, чтобы переместить объект и переключаться между портами просмотра, пока вы не будете удовлетворены размещением.

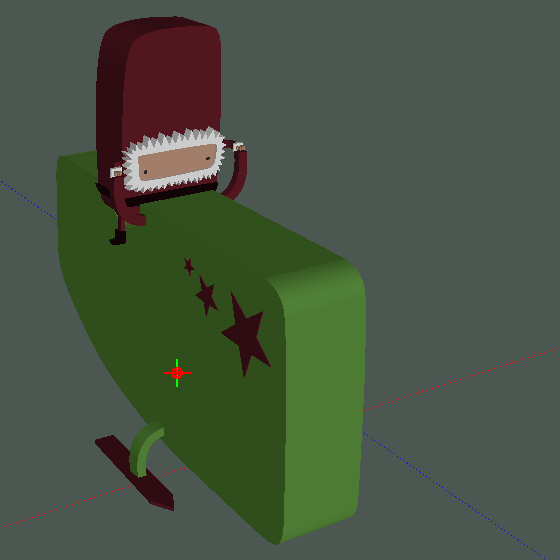
Шаг 15: Готовая 3d модель
Это то, что я закончил как моя последняя модель в Swift 3D. Отец Рождество сидит на заносе! Я использовал пару лыжных опор в качестве ручки и покрасил их в красный цвет. Мы почти на месте, еще несколько шагов, и мы закончили.

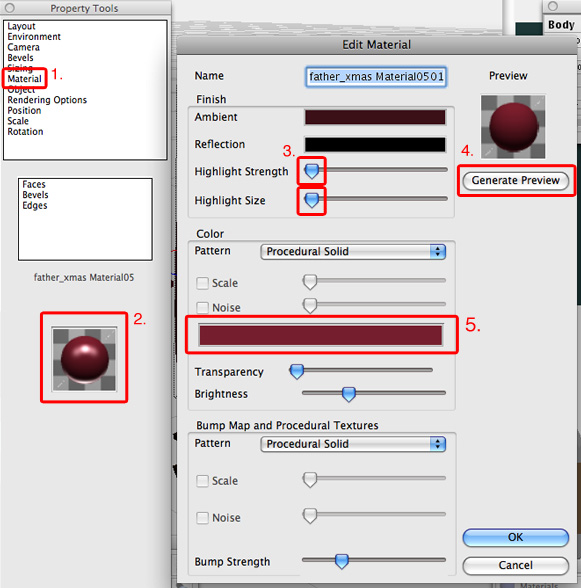
Шаг 16: перекрасить нашу модель
Окраска файлов должна выглядеть примерно так же, как и графика, созданная вами во Flash. Тем не менее, я склонен перекрашивать их в Swift, так как я считаю, что они слишком глянцевые для моего вкуса. Чтобы изменить цвет объекта ..
- Перейдите в раздел «Материал» в «Инструментах свойств».
- Дважды щелкните маленький цветной шарик.
- Откроется окно «Редактировать материал». Здесь есть множество инструментов, с которыми вы можете поиграть, но все, что я сделал, это уменьшил «Highlight Strength» и «Highlight Size», перетаскивая их в крайнее левое положение.
- Нажмите «Создать предварительный просмотр», чтобы обновить эскиз предварительного просмотра.
- Чтобы изменить цвет, просто дважды щелкните на большой цветовой шкале и отрегулируйте соответственно.
Сделайте это для всех или ни для одного из ваших объектов, это ваше дело.

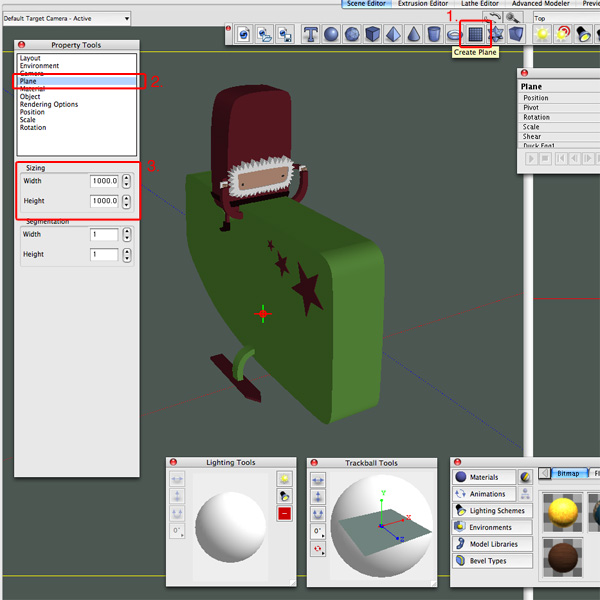
Шаг 17: Добавление этажа
Чтобы добавить пол для размещения вашей модели, вам нужно создать плоскость, это позволит отбрасывать тени на поверхность / пол.
- Выберите «Создать плоскость» на верхней панели инструментов. Возможно, вам придется повернуть порт просмотра, чтобы увидеть его, но не беспокойтесь, если вы его пока не видите.
- Перейдите в «Свойства» и выберите «Плоскость».
- Измените размер самолета на 1000,00 на 1000,00.
- Перекрасьте пол, используя ту же технику в Шаге 16.

Шаг 18: Освещение
Сначала мы хотим удалить стандартное освещение Swift или, если хотите, можете оставить его как есть … Я просто предпочитаю добавить свою собственную настройку освещения.
- Первое, что нужно сделать, это убедиться, что вы находитесь в «верхнем» виде порта (вы не можете редактировать освещение, если вы находитесь в «заданном виде по умолчанию»).
- Затем по очереди нажмите на каждый из источников света в «Инструментах освещения» и удалите их. Вы будете знать, когда выбран свет, поскольку он станет красным, а не желтым.
- Затем нажмите «-» (показано здесь в красном поле) или кнопку «Удалить». Сделайте это для каждого из источников света.

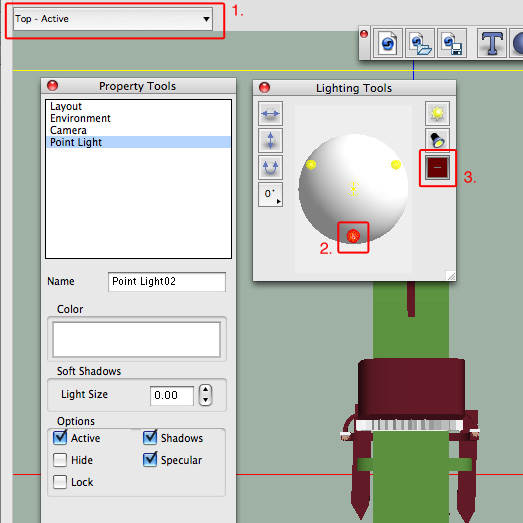
Шаг 19: Регулировка освещения
Теперь мы готовы создать собственное освещение. Еще в «Вид сверху»:
- Выберите «Создать трекбол Point Light», как показано ниже.
- Затем в «Инструментах свойств» выберите «Point Light», который вы только что создали.
- Дважды щелкните в «поле цвета» и измените его на средний серый — (это уменьшит яркость света).
- Оставьте размер подсветки равным 0,00, выключите все в «Настройках», но оставьте «Активным».

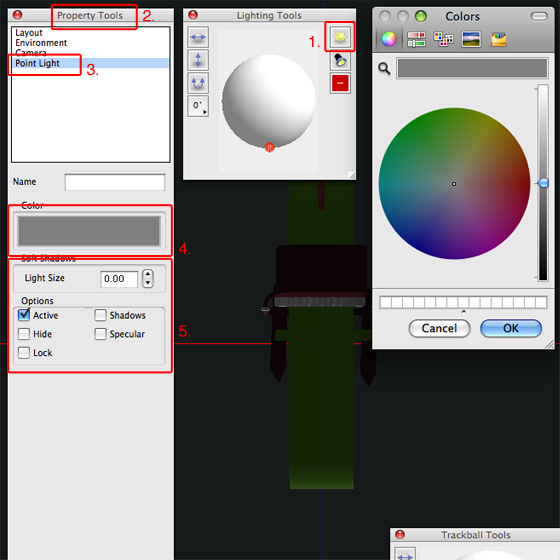
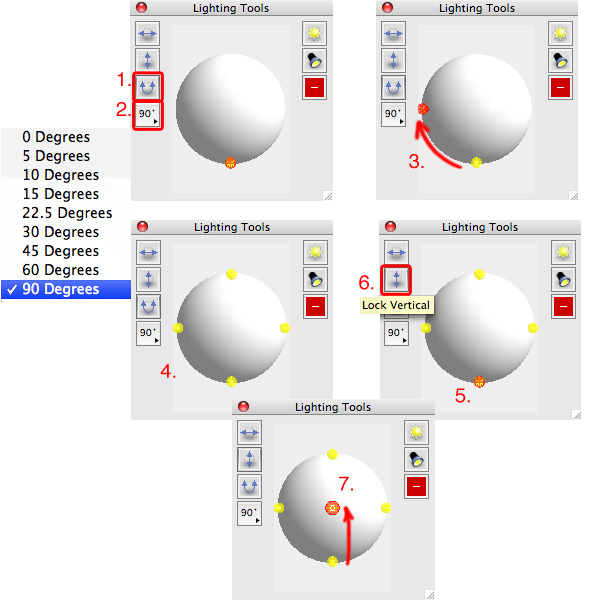
Шаг 20: добавляем больше огней
Хорошо, нам нужно создать больше источников света, выполнив точно так же, как «Шаг 19». Новый источник света появится поверх только что созданного источника света, поэтому нам нужно переместить его в другое положение.
- Убедитесь, что кнопка «Lock Spin» переключена на «On». Она будет вращаться вокруг фиксированной оси.
- Удостоверьтесь, что у вас «Увеличение вращения» установлено на 90 градусов.
- Затем просто перетащите второй источник света, который вы создали вокруг трекбола.
- Сделайте это 3 раза, чтобы вокруг трекбола было 4 одинаковых огня (назовите ваши огни, если хотите … передний, левый, правый, задний).
- Создайте еще 1 свет. Это будет наш главный свет и отбросит тени на сцену.
- Убедитесь, что переключатель «Вертикальная блокировка» активен, и перетащите его вверх в верхнюю часть сцены.
- С этим светом вы хотите, чтобы «Тени» были активными.

Шаг 21: Рендеринг Санты
Если вы используете пробную версию, вы не сможете экспортировать какие-либо из ваших визуализаций, но вы можете на экране взять то, что вы сделали, сохранить в виде растрового изображения и обрезать его в Photoshop. Если у вас есть полная рабочая версия, Swift 3d поставляется со встроенной функцией рендеринга Smart Layer, которая разделяет нашу графику / анимацию на слои. Это означает, что такие вещи, как тени, движущиеся объекты и слои прозрачности, разделены на их собственные слои, что помогает уменьшить размеры файлов и облегчает редактирование во Flash.
Swift может выполнять рендеринг в векторные и растровые форматы, может экспортировать во все стандартные форматы .swf, .AI и .SWFT (Smart Layer) для векторных форматов и рендерить в .png, .jpeg и т. Д. В растровых форматах.
ОК, мы идем …
Убедитесь, что в «Редакторе сцен» активен «Вид цели по умолчанию» (по умолчанию swift отобразит активный видовой экран).
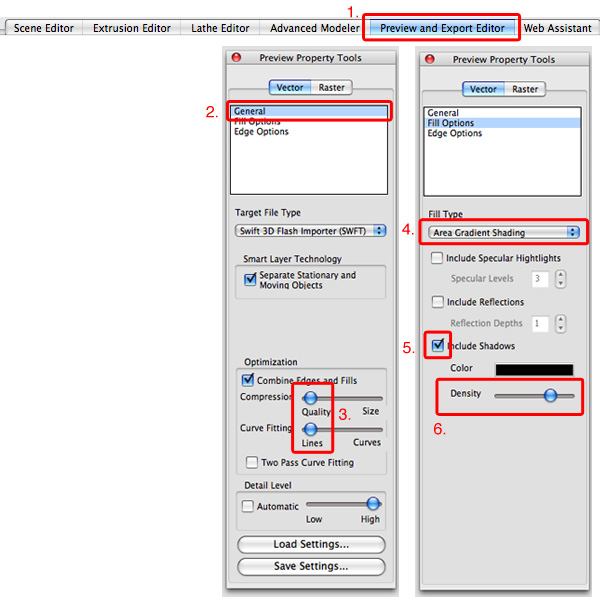
- Нажмите на «Редактор предварительного просмотра и экспорта».
- Находясь в редакторе предварительного просмотра и экспорта, в «общих» настройках установите для параметра «Сжатие» значение «Качество», а для кривой — «Линии».
- Под параметрами заливки «Тип заливки» выберите «Затенение градиента области».
- Убедитесь, что выбран параметр «Включить тени».
- Отрегулируйте плотность тени примерно так, как показано на рисунке.

Шаг 22: рендеринг Санты продолжается …
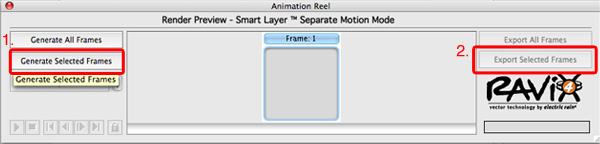
- Нажмите на «Сгенерированные выбранные кадры», рендеринг займет несколько минут.
- Если вы довольны тем, что видите, нажмите «Экспорт выбранного кадра».
- Экспортируйте кадр в любое место и назовите его как хотите.

Шаг 23: импорт Санты во Flash
- Откройте Flash.
- Создать новый документ.
- Установите сцену на 600×600 пикселей.
- Выберите «Файл» — «Импорт».
- Найдите файл Swift 3d .SWFT, который мы экспортировали из Swift 3d.
- Нажмите на него, чтобы импортировать в «Сцену» или «Библиотеку».
- Если вы импортировали его в свою библиотеку, просто перетащите его на сцену.
Все сделано!
Вывод
В этом уроке я показал вам основы совместного использования Flash и Swift 3d, чтобы добавить дополнительное измерение к вашей работе по дизайну Flash. Swift 3D, безусловно, многое может охватить, и я надеюсь, что это даст вам представление о том, чего вы можете достичь, используя эти две части программного обеспечения вместе. Я уверен, что, как только вы изучите возможности Swift 3D, вы будете использовать его постоянно.
Надеюсь, вам понравился этот урок, спасибо за чтение и очень счастливого Рождества!
